開源後台系統*mee-admin*
mee-admin開源後台系統
Preface
這是一個開放的時代,我們不能總是把東西揣在口袋裡面自己樂呵。
也正如名言所說的「如果你有兩塊麵包,你當用其中一塊去換一朵水仙花」
所以,繼上一次把我的兩個個人項目開源之後今天我再一次把自有的後台頁面也開源出來,以回饋整個開源世界。
開源地址
//github.com/funnyzpc/mee-admin
項目結構概述
mee-admin是由我的個人mee項目開源而來,mee-admin項目是一個前後端一體化的項目,不過在程式碼上實現了頁面與數據分離,是一個非常好的
輕量級後端工程,所以在正式使用時您會發現主體業務部門均是採用json交互,前端頁面使用模板工具實現數據展現及編輯
與jeesite不一樣,我們不使用jsp+sitmesh+ehcache臃腫化項目
與Spring-Cloud-Platform xboot 不一樣,這裡不使用vue iview 做前後端分離,也不使用springclooud做集群分散式
所以我的項目更加輕量級,不需要裝node 不需要npm打包 需不要安裝nginx 同時也不需要編寫無聊的mapper介面,不需要單獨寫增刪改….
所以對於企業內部需求開發更是無比的急速
同時,mee-admin只需具有java後端以及一點點javascript開發能力,便可急速上手。
項目技術相關
- 使用
springboot 2.3.4.RELEASE作為基礎框架 - 使用
mybatis作為dao框架 - 使用
postgreSQL作為框架DB(可支援Mysql及Oracle) - 使用
shiro做許可權管理 - 使用
Freemarker做頁面模板 - 使用
jquery插件作javascript基本擴展庫使用- 目前只是一些組件依賴用,建議大多數情況下使用
ES5或ES6規範的javascript擴展
- 目前只是一些組件依賴用,建議大多數情況下使用
- 使用
handlebars做表單及數據模板 - 使用
seajs做基礎模組管理 - 封裝了序列(
ID)生成器(支援分散式)SeqGenServiceImpl序列生成器(支援分散式)SeqGenUtil普通序列生成器
- 封裝了
Jackson的json庫,完全可替代fastjson - 封裝了物理分頁
PhysicalPageInterceptor及邏輯分頁LogicalPageIntercepter(兩個可任選其一),完全替代RowBounds及一眾分頁依賴 - 封裝了
Excel及CSV工具ExcelReadUtilEXCEL讀工具ExcelWriteUtilEXCEL寫工具CSVUtilsCSV讀工具
- 簡單封裝了java8日期工具類
DateUtil
項目介面
-
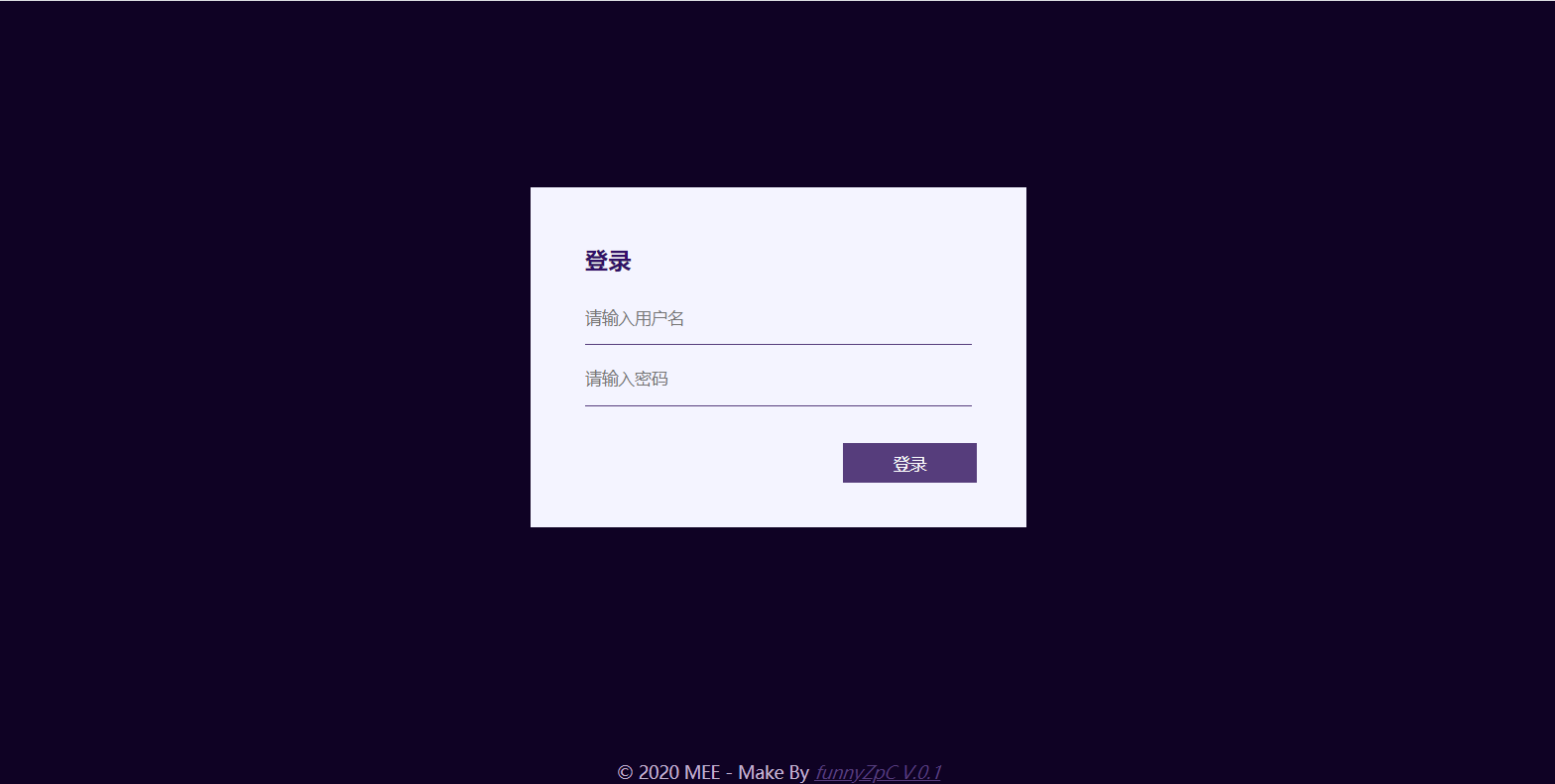
登錄

-
主頁

-
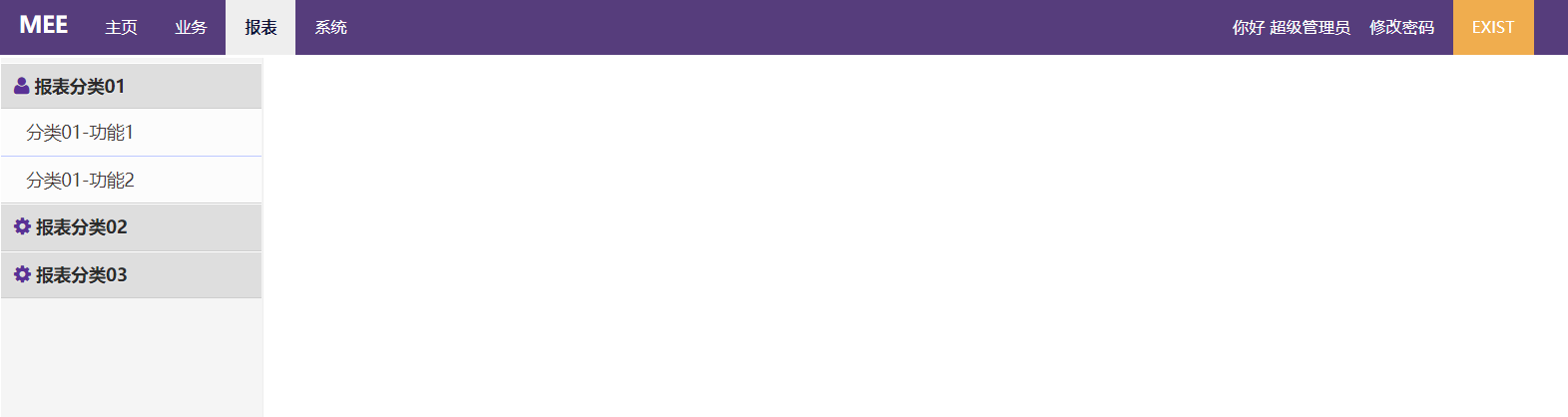
報表

-
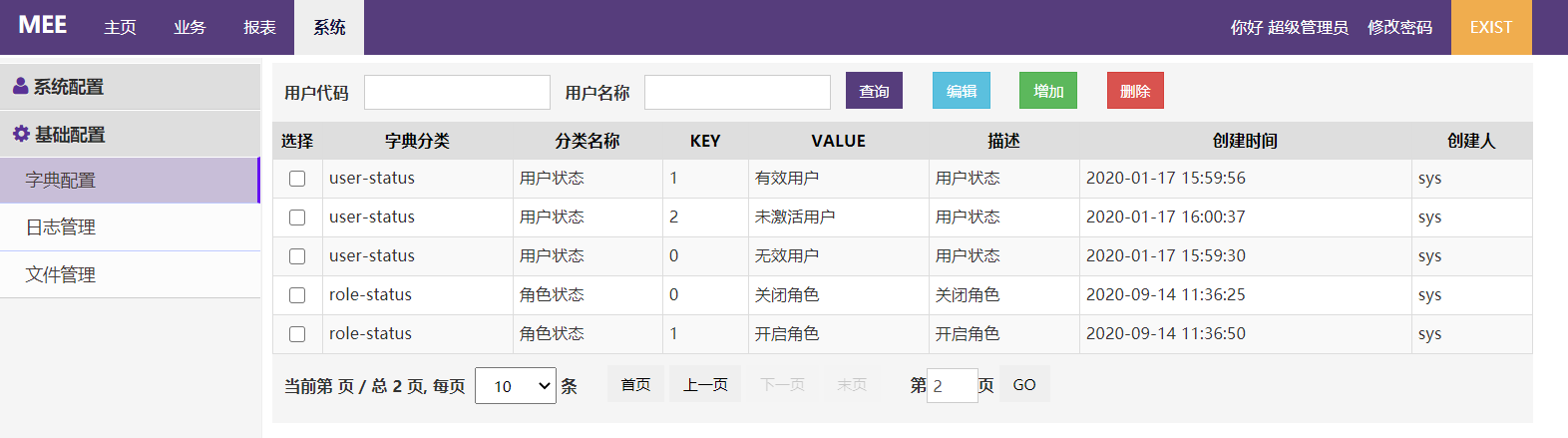
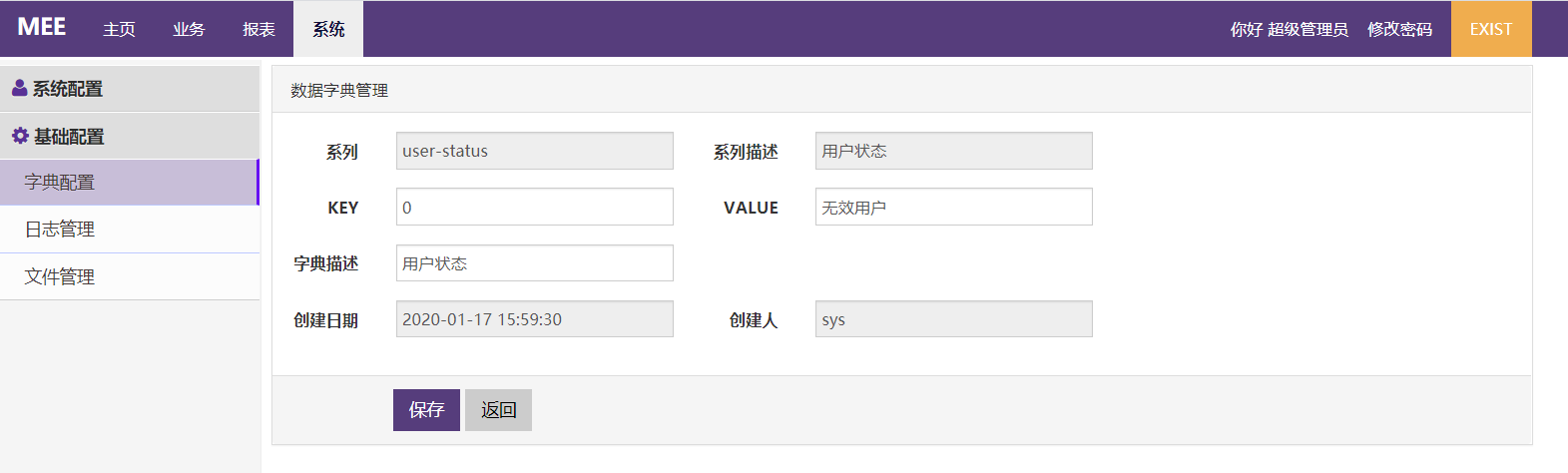
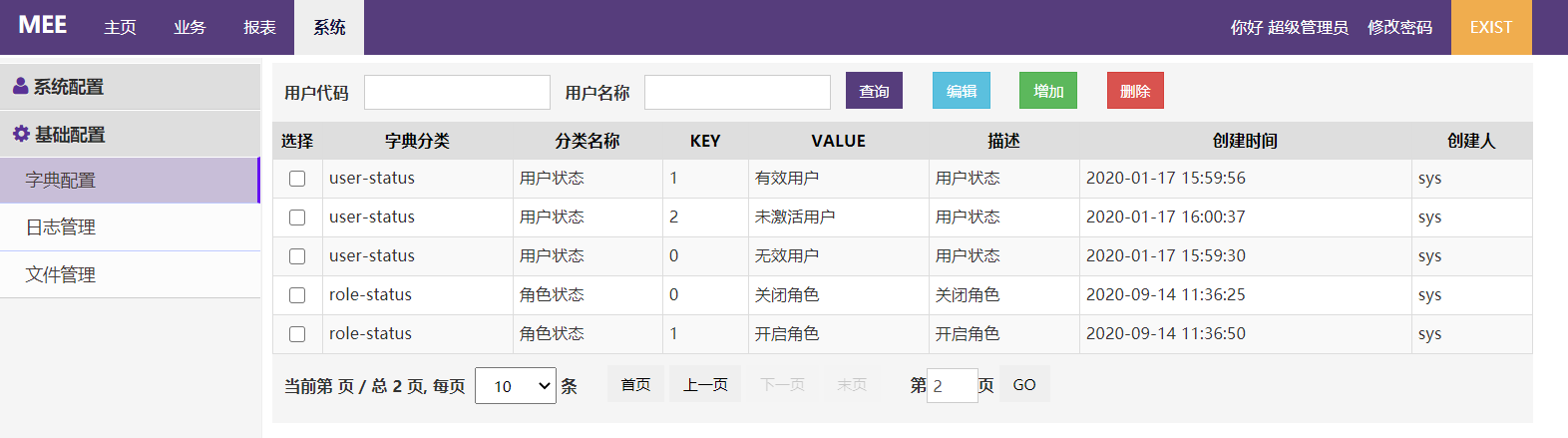
基礎配置

-
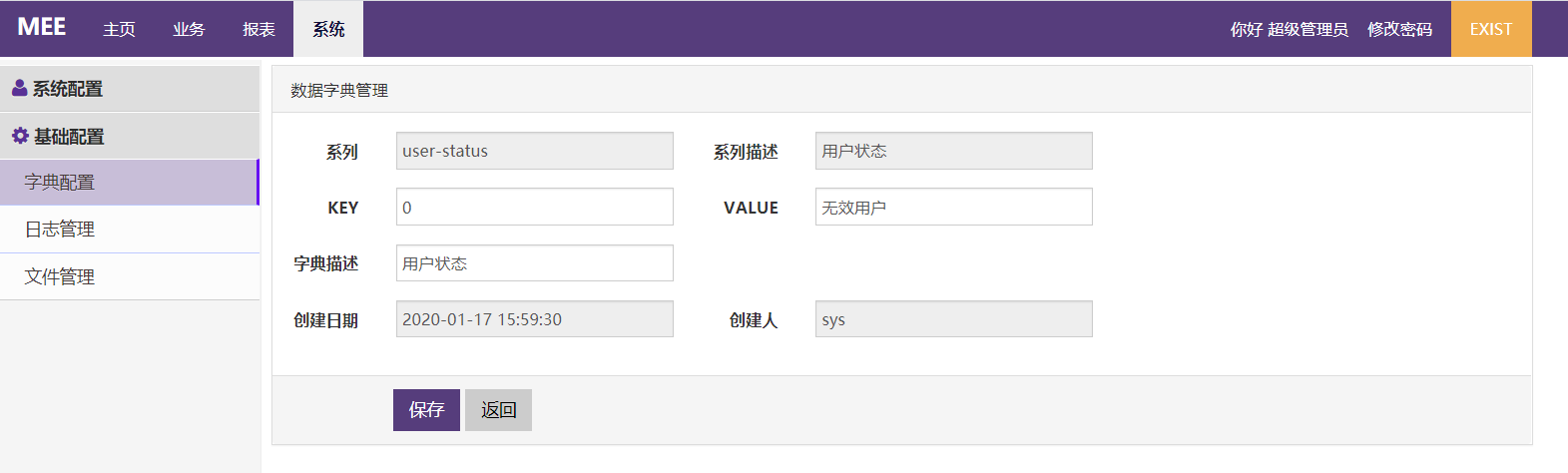
編輯及修改

-
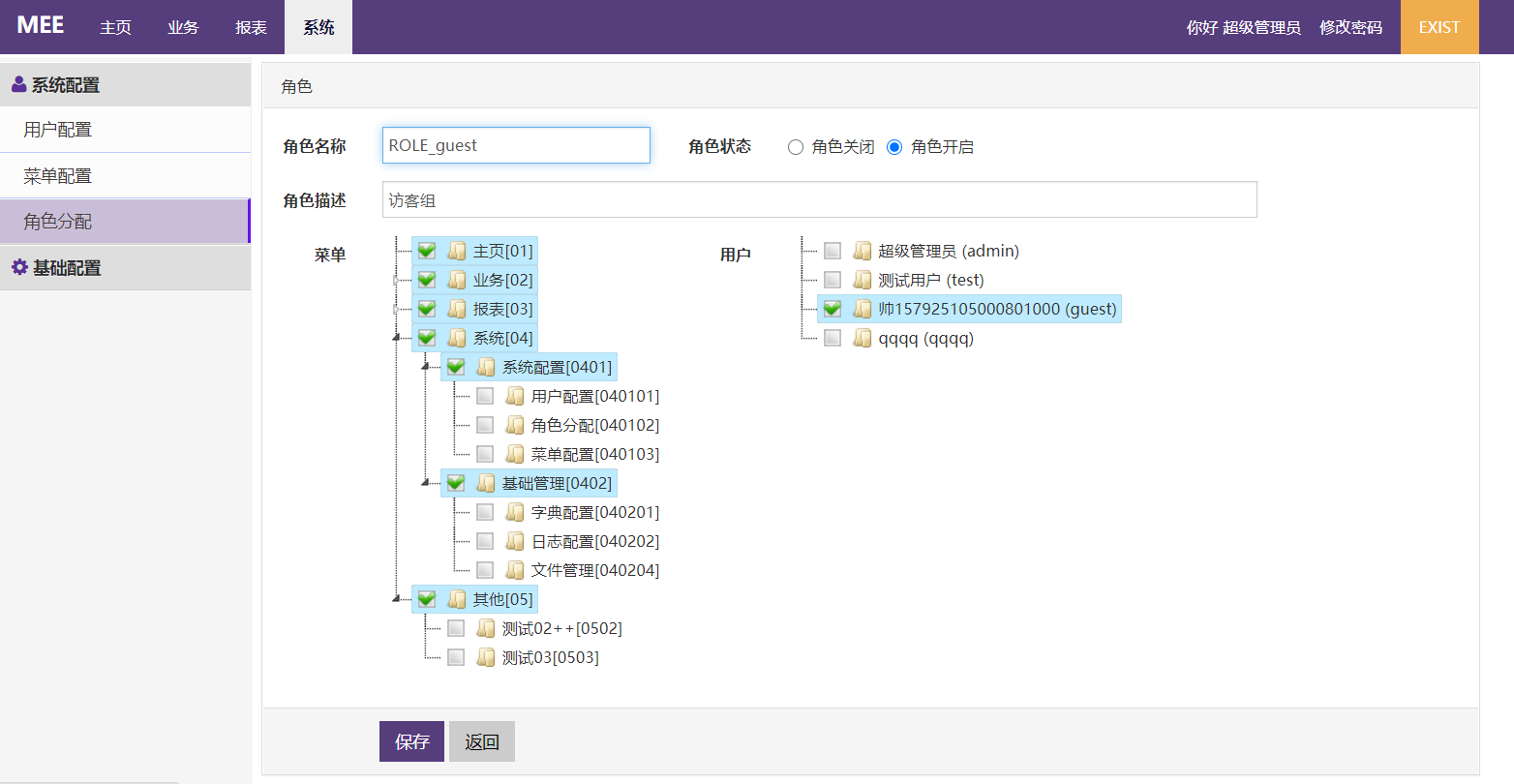
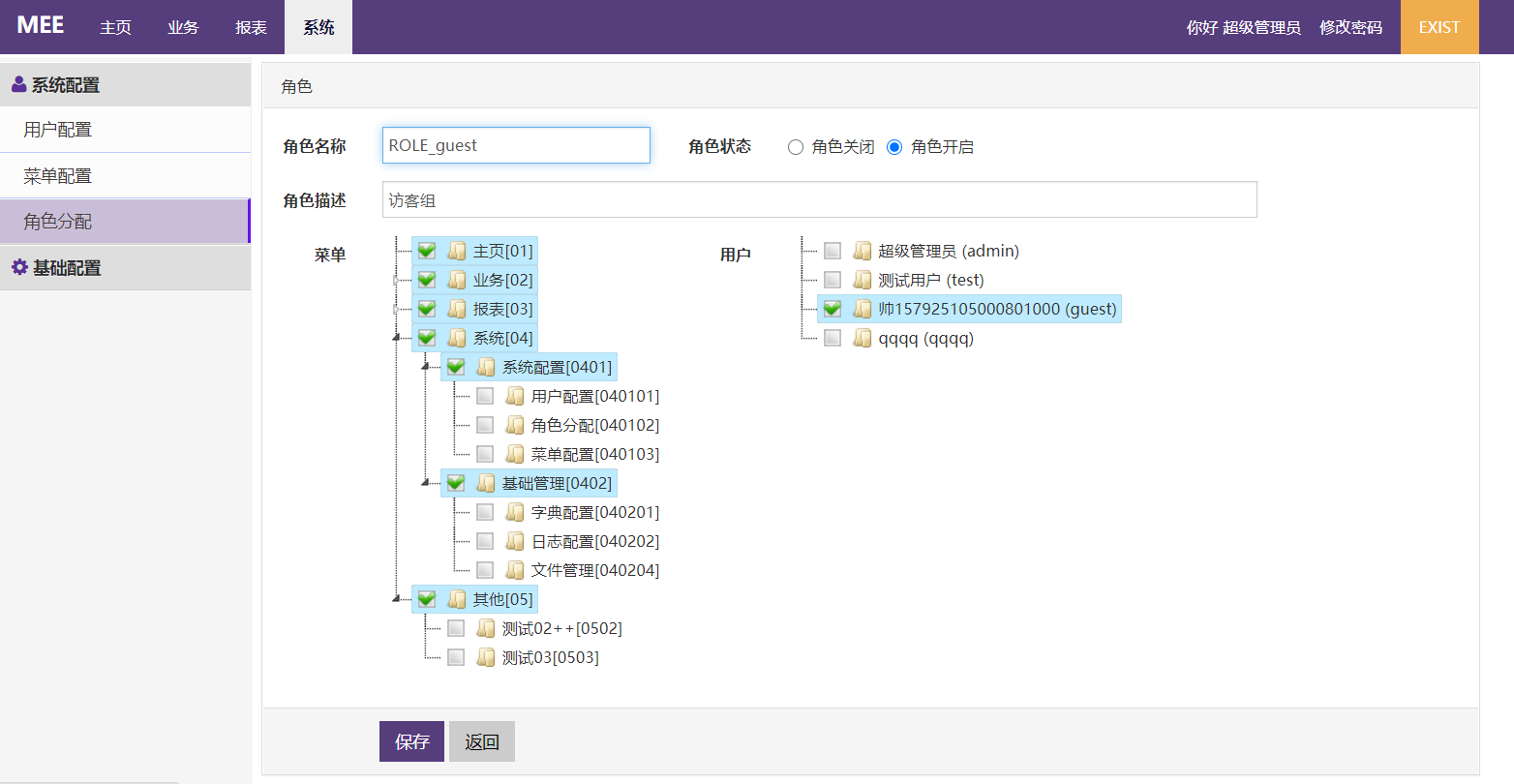
系統配置

項目運行及打包
-
本地項目運行
- Fork
mee-admin - git clone
mee-adminto local - init DB table
- use Idea IDE open project
- auto build dependency
- Idea start config
- run
MeeApplicationand program arguments add--spring.profiles.active=dev - 注dev、test、prod均為pom.xml下配置的環境參數
- run
- Fork
-
打包及Linux伺服器構建腳本,見mee-admin
- 必須安裝maven(方法請自行搜索引擎查找)
項目訪問
- local:
//127.0.0.1/mee/login - server:
//[Your DOMAIN or HOST+PORT]/mee/login
Notice
雖整個項目封裝的較為完整, 但是對於一些自定義的展示還是需要有一定的前端技能
作為補償,這裡大致寫了功能開發流程[see:Function flow](#### Function flow),具體的還需要讀者具體學習哈~
Function flow
-
功能開發流程
- 添加mybatis SQL xml文件及映射實體類entity
- 編寫控制器controller及業務service程式碼
- 編寫構建前端頁面並添加菜單項
- 添加依賴js
resources/public/module下 - 後端添加許可權標識
@RequiresPermissions("your_auth_code") - 前端(菜單和業務頁面)添加許可權標識
<@shiro.hasPermission name="your_auth_code"></@shiro.hasPermission> - 後台添加菜單項目
- 後台角色許可權分配
-
js添加對話框或按鈕擴展功能(這是難點!)
業務前端js採用模組化依賴並封裝了表單著錄以及增刪改查相應功能,十分便捷,
目前對於擴展功能(比如添加一個』重算『) 需要自定義函數及相應邏輯,具體流程大致如下
- 在search-form內定義button控制項(一定要有name屬性)
- 在依賴的js文件內的init函數內定義擴展
toolbar:{ "控制項屬性名": 屬性名對應函數 } - 編寫相應函數邏輯
end
歡迎提交issue,如有好的建議及意也請留下腳印,這裡先感謝哈😁
同時, 如有困難可以諮詢 [email protected]