講解開源項目:功能強大的 JS 文件上傳庫
- 2019 年 10 月 3 日
- 筆記

本文作者:HelloGitHub-kalifun
HelloGitHub 的《講解開源項目》系列,項目地址:https://github.com/HelloGitHub-Team/Article
一、介紹
1.1 FilePond
它是一個 JavaScript 文件上傳庫。可以拖入上傳文件,並且會對影像進行優化以加快上傳速度。讓用戶體驗到出色、進度可見、如絲般順暢的用戶體驗。

1.2 特點和優勢
- 上傳內容:支援目錄、文件、多個文件、本地路徑、遠程 URL 等。
- 文件管理:刪除文件、選擇文件、複製和粘貼文件、或使用 API 方式添加文件。
- 上傳方式:使用 AJAX 進行非同步上傳、或將文件編碼為 base64 數據用表單發送。
- 影像優化:自動調整影像大小、裁剪和修復 EXIF 方向。
- 響應式:可在移動和桌面設備上使用。
看了效果圖和功能介紹,是不是有些手癢了。接下來就是實戰操作部分,大家可以跟著文章一步步的把這個庫使用起來,點亮你的文件上傳技能點!
二、實戰操作
下面我們將一步步的講解如何使用 FilePond 這個庫。我們採用的是最簡單的 CDN 引用方式,方便大家能夠快速體檢其魅力(複製程式碼便可查看效果),接著會深入講解每個插件的功能,最終編寫了一個組合了幾個插件的示例及運行效果展示。
Tips: 解釋說明均在程式碼中以注釋方式展示,請大家注意閱讀。
2.1 快速使用(CDN)
示例程式碼:
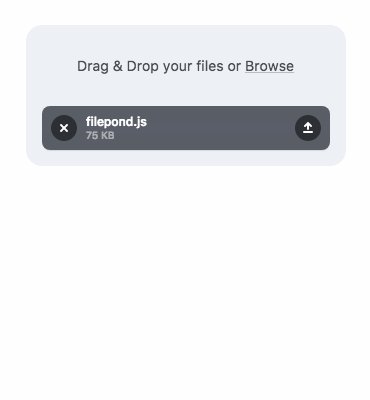
<!DOCTYPE html> <html> <head> <!-- html 標題 --> <title>FilePond from CDN</title> <!-- 引入Filepond的css --> <link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet"> </head> <body> <!-- input標籤作為文件上傳入口 --> <input type="file" class="filepond"> <!-- 引入FilePond的js --> <script src="https://unpkg.com/filepond/dist/filepond.js"></script> <script> // FilePond.parse 使用類.filepond解析DOM樹的給定部分,並將它們轉換為FilePond元素。 FilePond.parse(document.body); </script> </body> </html>展示效果:

2.2 引入插件
似乎單純的上傳功能是否無法滿足我們的需求,FilePond 該庫擁有多樣、強大的插件部分,可以根據自己的需求選擇插件組合起來使用哦。下面先簡單的了解一下每個插件的功能:
- File Rename:重命名客戶端上的文件
- File Encode:將文件編碼為 base64 數據
- File size Validation:文件大小驗證工具
- File Type Validation:文件類型驗證工具
- File Metadata:限制要添加的文件類型
- File Poster:在文件項目中顯示影像
- Image Preview:顯示影像文件的預覽
- Image Edit:手動編輯影像文件
- Image Crop:設置影像文件的裁剪比例
- Image Resize:設置影像文件的輸出尺寸
- Image Transform:上傳之前在客戶端上影像變換
- Image EXIF Orientation:提取 EXIF 方向資訊
- Image Size Validation:限制要添加的影像的尺寸
- Image Filter:將顏色矩陣應用於影像像素
下面我來介紹如何引入插件吧!
坑!: 使用插件前,一定要查閱清楚該插件是否有 CSS 文件,如果有請在<head><link href="xxx.css" rel="stylesheet"></head>標籤中引入哦
<head> <!-- 引入影像預覽插件的css文件 --> <link href="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css" rel="stylesheet"> </head> <!-- 引入影像預覽插件的js文件 --> <script src="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.js"></script> <script> // 註冊插件 FilePondPluginImagePreview 影像預覽插件為已上傳的影像呈現縮小的預覽。 FilePond.registerPlugin(FilePondPluginImagePreview); </script>我們梳理一下引入插件的步驟:
- 引入 CSS 文件(部分插件有 CSS 文件)
- 引入 JS 文件
- 註冊插件
- 配置插件(部分插件需配置)
2.3 配合插件使用
完整示例程式碼:
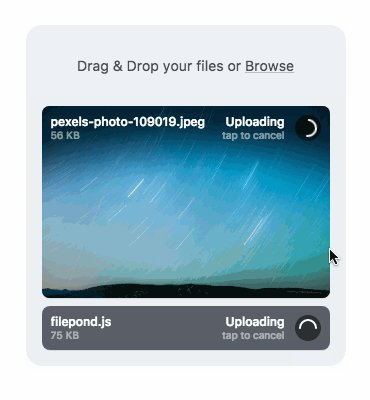
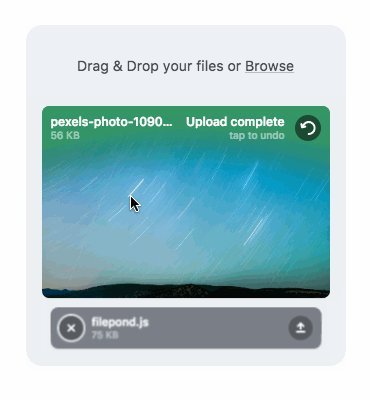
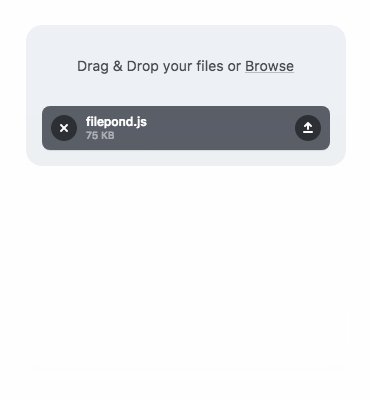
<!DOCTYPE html> <html> <head> <title>FilePond from CDN</title> <!-- Filepond CSS --> <link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet"> <!-- FilePondPluginImagePreview 插件 CSS--> <link href="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css" rel="stylesheet"> <!-- FilePondPluginImageEdit 插件 CSS--> <link href="https://unpkg.com/filepond-plugin-image-edit/dist/filepond-plugin-image-edit.css" rel="stylesheet"> </head> <body> <!-- 我們將把這個輸入框變成上傳文件框 --> <input type="file" class="filepond"> <!-- FilePondPluginImagePreview 插件js--> <script src="https://unpkg.com/filepond-plugin-image-preview/dist/filepond-plugin-image-preview.js"></script> <!--FilePondPluginImageEdit 插件js--> <script src="https://unpkg.com/filepond-plugin-image-edit/dist/filepond-plugin-image-edit.js"></script> <!--FilePondPluginFileValidateSize 插件js--> <script src="https://unpkg.com/filepond-plugin-file-validate-size/dist/filepond-plugin-file-validate-size.js"></script> <!--FilePondPluginFileValidateType 插件js--> <script src="https://unpkg.com/filepond-plugin-file-validate-type/dist/filepond-plugin-file-validate-type.js"></script> <!--FilePondPluginImageCrop 插件js--> <script src="https://unpkg.com/filepond-plugin-image-crop/dist/filepond-plugin-image-crop.js"></script> <!--FilePondPluginImageExifOrientation 插件js--> <script src="https://unpkg.com/filepond-plugin-image-exif-orientation/dist/filepond-plugin-image-exif-orientation.js"></script> <!--引入Filepond的js--> <script src="https://unpkg.com/filepond/dist/filepond.js"></script> <script> // querySelector() 方法返迴文檔中匹配指定 CSS 選擇器的一個元素。 var inputElement = document.querySelector('input[type="file"]'); // 註冊插件 // FilePondPluginImagePreview 上傳時可以預覽到上傳的圖片等 // FilePondPluginImageEdit 由於doka收費,所以編輯功能就不演示了。 // FilePondPluginFileValidateType 圖片類型 // FilePondPluginImageCrop 影像裁剪 // FilePondPluginFileValidateSize 文件大小驗證插件處理阻止太大的文件。 FilePond.registerPlugin( FilePondPluginImagePreview, FilePondPluginImageEdit, FilePondPluginFileValidateSize, FilePondPluginImageCrop, FilePondPluginFileValidateType, FilePondPluginImageExifOrientation ); FilePond.setOptions({ // 設置單個URL是定義伺服器配置的最基本形式。 server: '/upload', // 設置圖片類型只能為png才能上傳 allowFileTypeValidation: false, acceptedFileTypes: "image/jpg", // 啟用或禁用影像裁剪 allowImageCrop: true, // 啟用或禁用文件大小驗證 allowFileSizeValidation: true, maxFileSize: null, // 啟用或禁用提取EXIF資訊 allowImageExifOrientation: true }); // 使用create方法逐步增強基本文件輸入到FilePond元素。 FilePond.create(inputElement) </script> </body> </html>上面的示例展示了 FilePond 常用插件的方法,效果展示如下:

當然還有其它方法如:
- destroys:銷毀實例
- find:返回附加提供的元素的實例
- getOptions:返回當前的配置項
- supported:鑒別瀏覽器是否支援 FilePond
這裡就不做完整的講解了,有興趣的可以自行嘗試使用這些方法。
三、總結
以上就是講解的全部內容,FilePond 是一款很輕便的上傳插件。並沒有太多繁瑣的配置,這裡我並沒有逐一針對每個插件引入進行演示,只展示了常用的部分。留意上面提示的坑,掌握上面講解的方法,其它的插件你便可自行學習。
FilePond 是一款很值得參考和使用的 JavaScript 庫,如果想讓自己網站快速加入上傳功能,不妨試試它吧。
四、參考資料

歡迎關注 HelloGitHub 公眾號,獲取更多開源項目的資料和內容
『講解開源項目系列』啟動——讓對開源項目感興趣的人不再畏懼、讓開源項目的發起者不再孤單。跟著我們的文章,你會發現編程的樂趣、使用和發現參與開源項目如此簡單。歡迎聯繫我們給我們投稿,讓更多人愛上開源、貢獻開源~
