CSS常見布局
- 2019 年 10 月 3 日
- 筆記
說起布局其實就和蓋房子的道理一樣,你首先要蓋好房子的模型(規劃好頁面的布局),房子的雛形蓋好後就是往房子裡面布置傢具了(在布局裡面添加東西),這樣,房子蓋好後不論你往裡面添加什麼傢具也不能影響房子(杠精請坐下),布局也一樣,布局完成後,只需要在布局的容器裡面添加更加細化的東西就行了。切忌邊寫內容邊布局,這可能因為內容導致布局的改寫,費時費力、得不償失
實現布局的常用方法
1. float
Float 的設計初衷僅僅是為了實現文字環繞效果,所以了解了 Float的設計初衷,我們就能明白 Float的特有的行為表現了
包裹
- 堅挺
- 收縮
- 隔絕
這種特性稱之為 BFC(Block Formatting Context——塊級格式化上下文), 具有這種包裹性的元素有
- display:inline-block / table-cell
- position: absolute/fixed/sticky
- overflow:hidden/scroll
破壞
如果浮動元素是某一個元素的父元素,那麼子元素就會溢出父元素,而父元素將會塌陷
2. 定位
優點:
- 使用定位屬性,結合邊偏移屬性,可以將元素放置在任何需要的位置,這樣做的好處在於,無需考慮元素本身的顯示方式和頁面程式碼中所處的位置,直接將元素分離出來進行定位。
缺點:
- 在使用絕對定位屬性的時候,由於元素的位置已經確定,並獨立於文檔之外,所以當元素中的內容發生變化時,其他元素無法根據絕對定位元素的變化而作相應的調整,最終將會導致頁面中內容重疊或者產生空白。
- 在使用相對定位屬性的時候,由於頁面中會保留元素原來佔有的位置,所以會在原有位置上產生空白區域,同時,由於相對定位的優先順序高於普通元素所以也可能造成元素內容的重疊
如果可以的情況下,輕易不要使用定位進行布局,複雜的層級關係會導致你的定位越來越亂,難以維護。
3. Table
優點:
- 容易上手(據說是。。。)
- 可以形成複雜的變化,簡單快速
- 表現上更加「嚴謹」,在不同瀏覽器中都能得到很好的兼容
- 適合數據展示
缺點:
- Table要比其它html標記占更多的位元組。(延遲下載時間,佔用伺服器更多的流量資源。)
- Tablle會阻擋瀏覽器渲染引擎的渲染順序。(會延遲頁面的生成速度,讓用戶等待更久的時間。)
- Table里顯示圖片時需要你把單個、有邏輯性的圖片切成多個圖。(增加設計的複雜度,增加頁面載入時間,增加HTTP會話數。)
- Table會影響其內部的某些布局屬性的生效(比如
里的元素的height:100%)(這會限制你頁面設計的自由性。) 4. Grid
Grid適用於布局大畫面。它們使頁面的布局變得非常容易,甚至可以處理一些不規則和非對稱的設計。Grid布局則是將容器劃分成"行"和"列",產生單元格,然後指定"項目所在"的單元格,可以看作是二維布局
5. Flex
Flex非常適合對齊元素內的內容。你可以使用Flex來定位設計上一些較小的細節。Flex布局是軸線布局,只能指定"項目"針對軸線的位置,可以看作是一維布局。- 不需要進行瀏覽器兼容測試
- 超簡潔語法、響應式布局
- 兼容性較差
CSS常見布局
單列布局
常見的單例布局有兩種


- 一種就是頭部(header)和內容(main)、尾部(footer)等寬居中的布局
- 另一個就是頭部(header)和尾部(footer)等寬,內容(main)略窄居中的布局
特點:定寬、水平居中
兩列布局

特點:側欄固定寬度(如廣告等)、主欄自適應
實現方法有很多,這裡只舉一種方法(以左側欄固定為例)
DOM
<div class="main"> <!--左側--> <div class="left"></div> <!--右側--> <div class="right"></div> </div>CSS
// 頁面 .main{ display: flex; height: 100vh; // 左側 .left{ background: red; width: 300px; } // 右側 .right{ background: yellow; flex: 1 1 auto; } }三列布局


- 一種是兩端側欄寬度固定、中間欄自適應
- 一種是一端側欄與中間欄寬度固定、另一端側欄自適應
實現方法有很多,這裡只舉一種方法(以第一個為例)
DOM
<div class="box"> <!--主要內容--> <div class="middle"></div> <!--左側邊欄--> <div class="left"></div> <!--右側邊欄--> <div class="right"></div> </div>CSS
// 頁面 .box{ display: flex; height: 100vh; min-width: 700px; // 左側邊欄 .left{ order: 0; background: red; width: 300px; } // 主要內容 .middle{ order: 1; background: pink; flex: 1 1 auto; } // 右側邊欄 .right{ order: 2; background: yellow; width: 300px; } }注意:這裡我們把
<div class="middle"></div>放在了最上方,因為DOM是按順序渲染的,所以優先載入主要內容,但這會導致位置的先後順序錯亂,這裡可以用flex布局的order屬性來改變位置的先後順序粘連布局

特點:
- 當內容
<main>的高度足夠長時,<main>後面的<footer>會緊跟在<main>元素的後面 - 當
<main>元素的高度不足的時候(比如小於螢幕的高度),<footer>能夠『粘連』在螢幕底部
第一種
DOM
<div class="box"> <!--內容外框--> <div class="middle"> <!--主要內容--> <div class="main"></div> </div> <!--底部--> <div class="footer"></div> </div>CSS
// 頁面 .box{ height: 100%; // 內容外框 .middle{ min-height: 100%; // 主要內容 .main{ padding-bottom: 50px; background: pink; height: 300px; // 高度應該是內容的高度(這裡只是展示用) } } // 底部 .footer{ background: yellow; height: 50px; margin-top: -50px; } }第二種(flex)
DOM
<div class="box"> <!--內容外框--> <div class="middle"> <!--主要內容--> <div class="main"></div> </div> <!--底部--> <div class="footer"></div> </div>CSS
// 頁面 .box{ display: flex; flex-direction: column; // 內容外框 .middle{ flex-basis: 100vh; // min-height: 100vh;也可以 // 主要內容 .main{ padding-bottom: 50px; background: pink; height: 30vh; // 高度應該是內容的高度(這裡只是展示用) } } // 底部 .footer{ background: yellow; height: 50px; margin-top: -50px; } }這兩種的方法區別不大,主要看你喜歡用那個(~ ̄▽ ̄)~
多欄布局(Multi-Columns Layout)
多欄布局是CSS3新增布局中的一種,儘管它很低調。
我們可以用它實現分欄的效果

DOM
<div class="box"> <div class="middle"> 丙辰中秋,歡飲達旦,大醉,作此篇,兼懷子由。明月幾時有?把酒問青天。不知天上宮闕,今夕是何年。我欲乘風歸去,又恐瓊樓玉宇,高處不勝寒。起舞弄清影,何似在人間?(何似 一作:何時;又恐 一作:惟 / 唯恐)轉朱閣,低綺戶,照無眠。不應有恨,何事長向別時圓?人有悲歡離合,月有陰晴圓缺,此事古難全。但願人長久,千里共嬋娟。 </div> </div>CSS
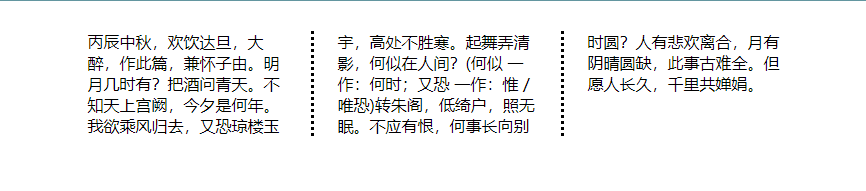
// 頁面 .middle{ column-count: 3; column-rule: dotted; column-gap: 50px; width: 700px; margin: 30px auto }也可以用它來實現古書的排版

DOM
<div class="box"> <div class="middle"> 丙辰中秋,歡飲達旦,大醉,作此篇,兼懷子由。明月幾時有?把酒問青天。不知天上宮闕,今夕是何年。我欲乘風歸去,又恐瓊樓玉宇,高處不勝寒。起舞弄清影,何似在人間?(何似 一作:何時;又恐 一作:惟 / 唯恐)轉朱閣,低綺戶,照無眠。不應有恨,何事長向別時圓?人有悲歡離合,月有陰晴圓缺,此事古難全。但願人長久,千里共嬋娟。 </div> </div>CSS
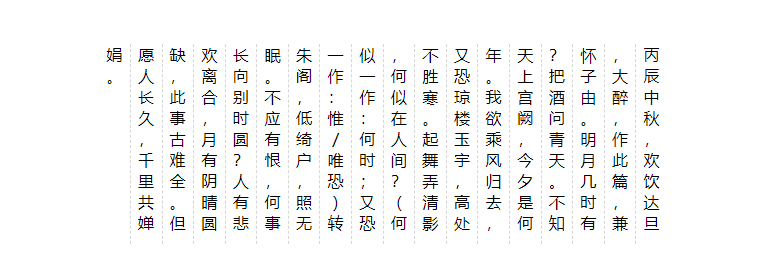
// 頁面 .middle{ width: 300px; height: 200px; margin: 100px auto; columns: 10; column-rule: 1px dashed rgb(213,213,213); direction: rtl; word-wrap: break-word; text-align: center; }瀑布流

使用css的multi-column為例來實現
DOM
<div id="Falls"> <!--每一個模組--> <div class="item"> <!--圖片--> <img class="item_img" src="地址"/> <!--圖片資訊--> <div class="image_info">努力保持一個好心情</div> </div> ... </div>CSS
// 頁面 #Falls{ margin: 0 auto; column-count: 5; column-width: 240px; column-gap: 20px; // 每一個模組的樣式 .item{ break-inside: avoid; // 防止多列布局,分頁媒體和多區域上下文中的意外中斷 margin-bottom: 10px; background: #fff; border: 1px solid #ccc; // 圖片的樣式 .item_img{ width: 100%; vertical-align: middle; } // 圖片資訊 .image_info{ padding: 5px 10px; text-align: center; } } }
