vue學習筆記-遺留問題記錄
- 2019 年 11 月 6 日
- 筆記
Node.js是什麼?對node.js的理解
官網解釋:Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行時。
- 這是一種通過JavaScript語言開發web服務端的東西
- Node 是一個伺服器程式。但是,基礎 Node 產品肯定不 像 Apache 或 Tomcat
- node.js有非阻塞,事件驅動I/O等特性,從而讓高並發(high concurrency)在的輪詢(Polling)和comet構建的應用中成為可能
- Node 是一個程式,能夠完成 Apache 能夠完成的所有任務(藉助一些模組),而且,作為一個可以將其作為基礎進行構建的可擴展 JavaScript 平台,Node 還能完成更多的任務。
- Node 並不只是 Apache 的一個替代品,它旨在使 PHP Web 應用程式更容易伸縮。
程式碼示例,開發一個簡單的Http服務,程式碼如下:
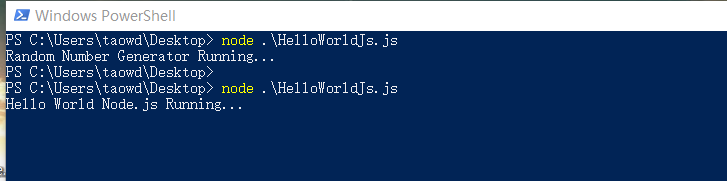
// Node 隨機數字生成器 var http = require("http") var url = require("url"); // 創建一個Http服務 http.createServer(function(request,response){ // 設置返回頭資訊 response.writeHead(200, {"Content-Type": "text/plain"}); // 獲取參數等 var params = url.parse(request.url, true).query; // 返回給瀏覽器的資訊或者數據 response.write("Hello World Node.js......."); // 結束返回 response.end(); // 指定監聽埠資訊 }).listen(8005); // 控制台輸出資訊 console.log("Hello World Node.js Running..."); 運行

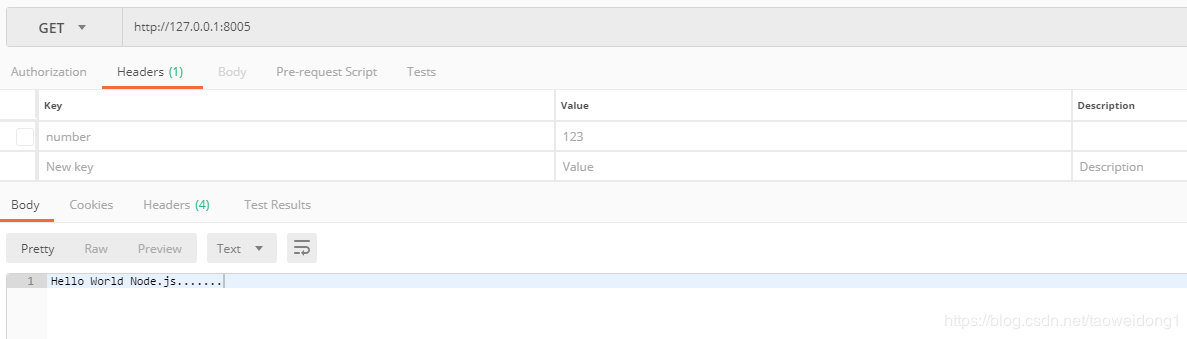
訪問

參考鏈接1: https://www.zhihu.com/question/33578075/answer/56951771
參考鏈接2:https://www.ibm.com/developerworks/cn/opensource/os-nodejs/
Chrome V8 引擎是什麼?
V8 JavaScript 引擎是 Google 用於其 Chrome 瀏覽器的底層 JavaScript 引擎。很少有人考慮 JavaScript 在客戶機上實際做了些什麼?實際上,JavaScript 引擎負責解釋並執行程式碼。Google 使用 V8 創建了一個用 C++ 編寫的超快解釋器,該解釋器擁有另一個獨特特徵;您可以下載該引擎並將其嵌入任何 應用程式。V8 JavaScript 引擎並不僅限於在一個瀏覽器中運行。因此,Node 實際上會使用 Google 編寫的 V8 JavaScript 引擎,並將其重建為可在伺服器上使用。太完美了!既然已經有一個不錯的解決方案可用,為何還要創建一種新語言呢?
NPM是什麼?
Node 的一個特性是 Node Package Module,這是一個內置功能,用於安裝和管理 Node 模組。它自動處理依賴項,因此您可以確定:您想要安裝的任何模組都將正確安裝並包含必要的依賴項。它還支援將您自己的模組發布到 Node 社區,假如您選擇加入社區並編寫自己的模組的話。您可以將 NPM 視為一種允許輕鬆擴展 Node 功能的方法,不必擔心這會破壞您的 Node 安裝。同樣,如果您選擇深入學習 Node,那麼 NPM 將是您的 Node 解決方案的一個重要組成部分。
vue和vue-cli的區別?
vue值得是node.js裡面的vue這個模組,也就是直接引用是的vue.js文件,執行npm install vue相當於下載vue.js這個核心的依賴文件
vue-cli是vue官方提供的一個工具,可以用來快速創建vue模板工程
這兩者的區別可以參考vue官網解釋

vue是用什麼語言開發的?
< 2.0 使用javascript開發
>2.0 使用TypeScript開發
Vue打包的原理?為什麼打包之後必須放在容器中運行?
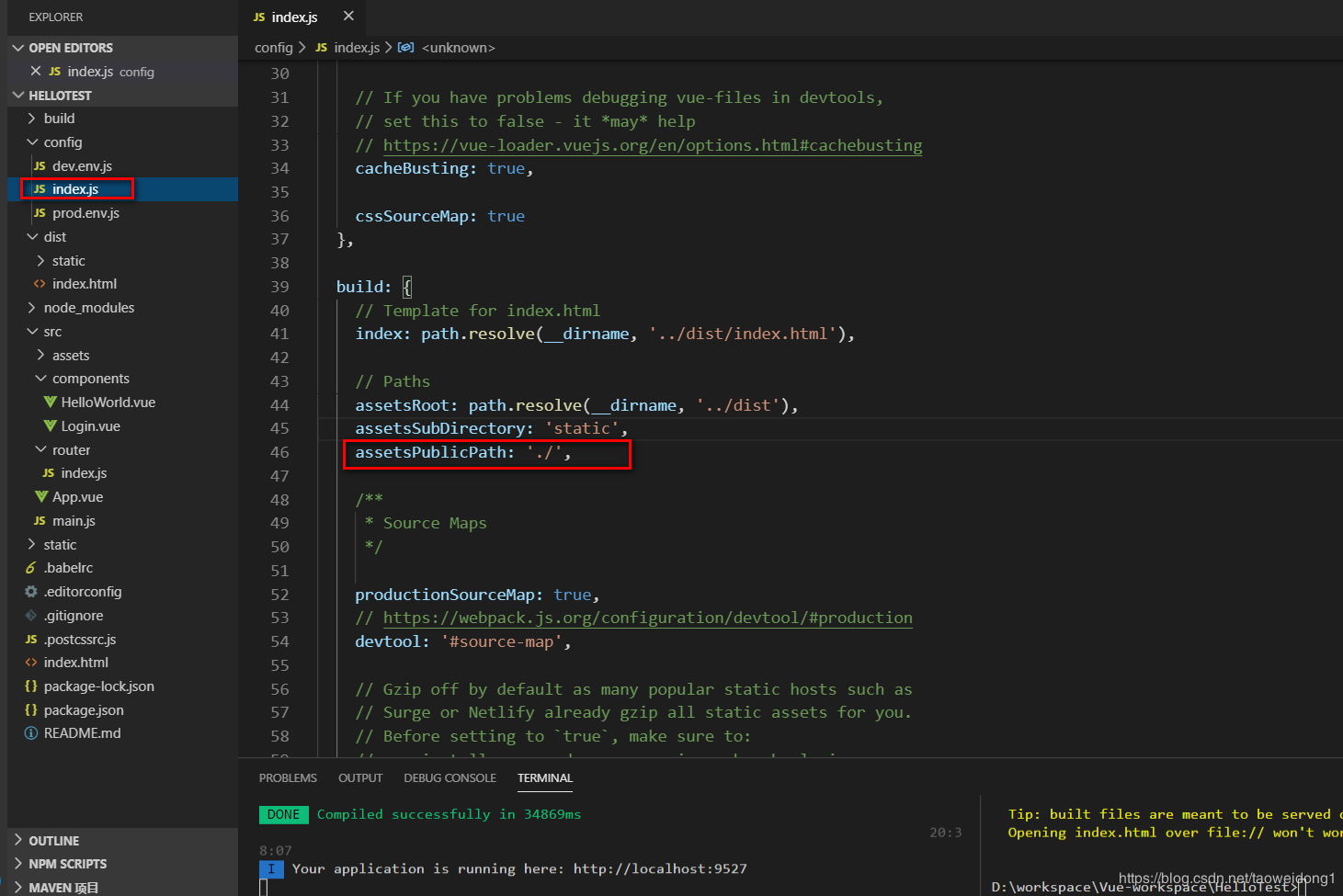
說明 在命令行執行npm run build命令執行的打包操作其實是對項目資源的壓縮和優化,為了提高項目在生產環境下運行效率,內部執行的操作應該是將相關的js,css,圖片等內容壓縮之後放在指定的文件夾中(在confi/index.js)配置文件中進行配置。
如果想在打包之後本地直接打開,可以修改以下配置:
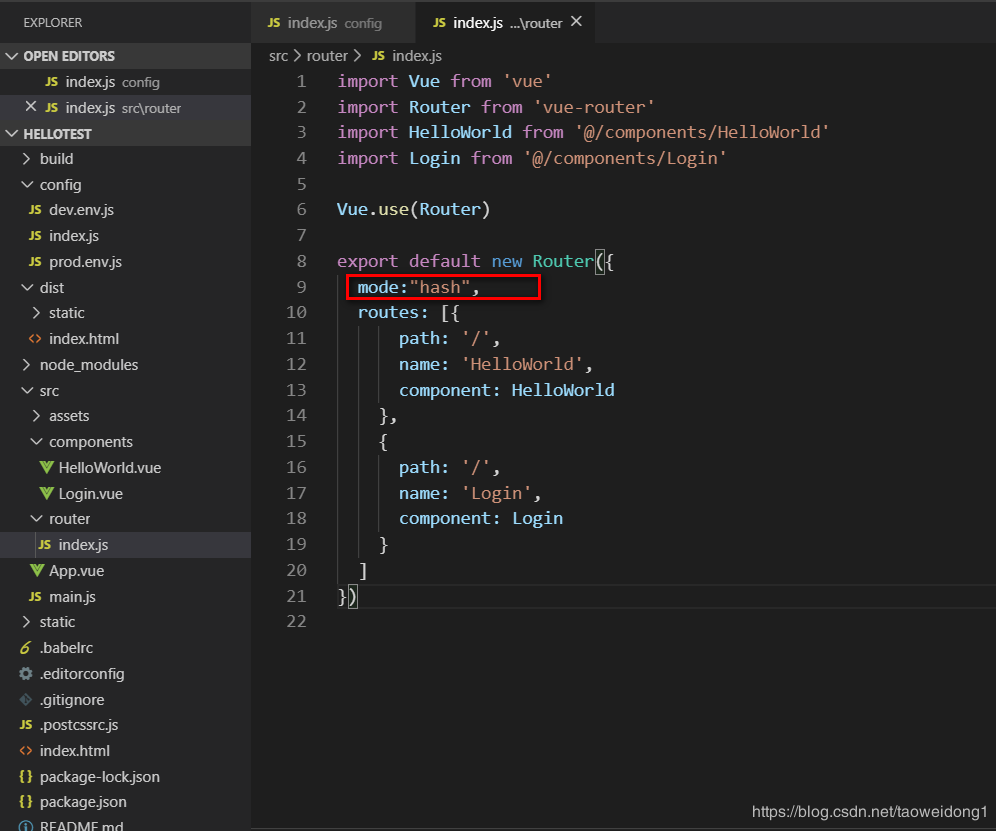
 修改路由規則為hash:
修改路由規則為hash:

- 參考1: https://blog.csdn.net/zx_p24/article/details/80360312
- 參考2:https://blog.csdn.net/weixin_41439996/article/details/80844635
- 參考3:https://blog.csdn.net/CWW2016/article/details/101169145
- 參考4:https://blog.csdn.net/u013727805/article/details/93519061
歡迎訪問個人部落格: http://www.taoweidong.com/

