ionic初體驗
- 2019 年 11 月 6 日
- 筆記
搞了一波cordova後,算是對Hybrid有了一點點微小的認知。為了快速開發,ionic無疑是更好的選擇,它底層的打包和通訊機制基於cordova實現,在上層實現了自己的UI組件,可以結合Angular或React使用,並且宣稱將在未來支援Vue。
環境準備
如果已經安裝了cordova,則單獨安裝ionic即可,否則需要一併安裝。
npm install -g ionic cordova創建項目
通過start命令來新建一個ionic項目。
ionic start my-app並且可以支援傳入模板,以及項目類型,具體參考ionic start。
我們在這裡創建一個基於angular的tabs導航的app。
ionic start myapp tabs --type=ionic-angular當然也可以直接從一個更完善的模板開始。
ionic start myapp super --type=ionic-angular這幾種方式可以都試試看。
運行項目
在瀏覽器運行web版
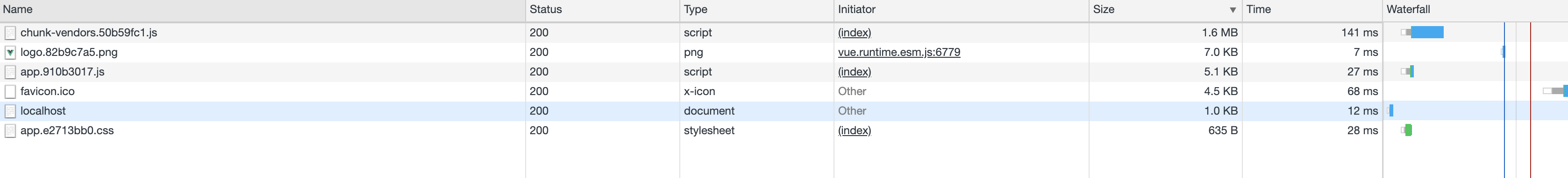
在嘗試npm start調用ionic-app-scripts serve啟動項目時,發現報錯找不到@ionic/app-scripts模組,嘗試重新安裝該模組,node-gyp模組又報了這個錯:
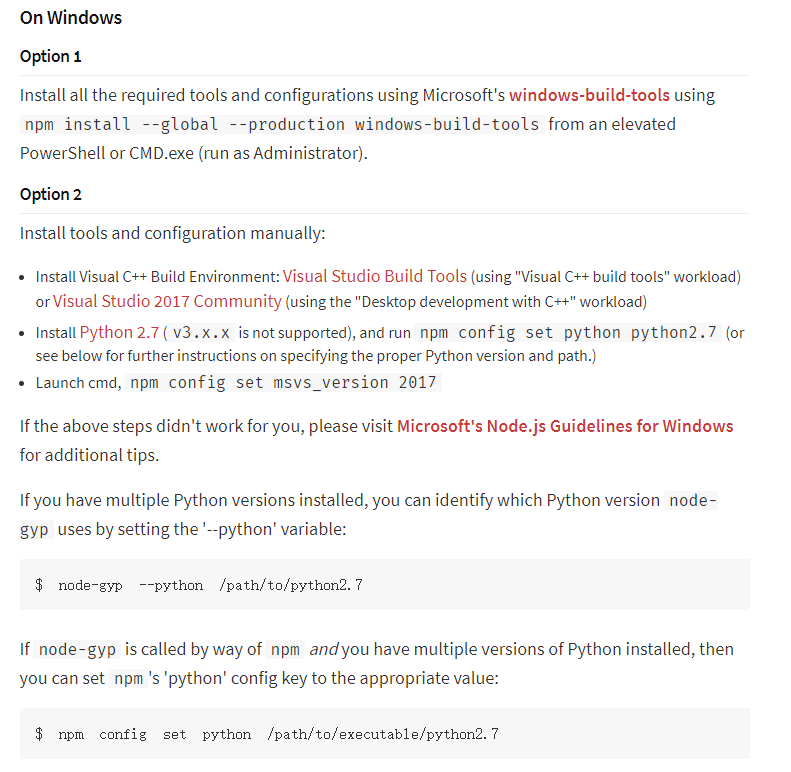
Error: Can't find Python executable "python", you can set the PYTHON env variable.查詢node-gyp後,官方提供了兩種解決方案

我採用了第一種方案:
npm install --global --production windows-build-toolsps: 必須以系統管理員方式運行命令行。
接著重新安裝一遍@ionic/app-scripts,然後重新運行項目,冇問題啦。
npm uninstall @ionic/app-scripts npm install --save-dev @ionic/app-scripts npm start
支援android和ios
ionic cordova platform add ios ionic cordova platform add androidandroid調試
首先檢查下設備連接是否正常
D:robinfrontendhybridionicionic-blog> adb devices List of devices attached 5fdba1e7 device使用ionic cli提供的命令運行app
// -l是--livereload的簡寫 ionic cordova run android -l此時注意在手機上同意「繼續安裝」,否則是不會成功的。安裝成功則可以看到成功的提示。
> cordova.cmd build android --device [app-scripts] [16:05:33] lint finished in 3.95 s > native-run.cmd android --app platformsandroidappbuildoutputsapkdebugapp-debug.apk --device --forward 8100:8100 --forward 35729:35729 --forward 53703:53703 [native-run] Selected hardware device 5fdba1e7 [native-run] Forwarded device port 35729 to host port 35729 [native-run] Forwarded device port 8100 to host port 8100 [native-run] Forwarded device port 53703 to host port 53703 [native-run] Installing platformsandroidappbuildoutputsapkdebugapp-debug.apk... [native-run] Starting application activity io.ionic.starter/io.ionic.starter.MainActivity... [native-run] Run Successful
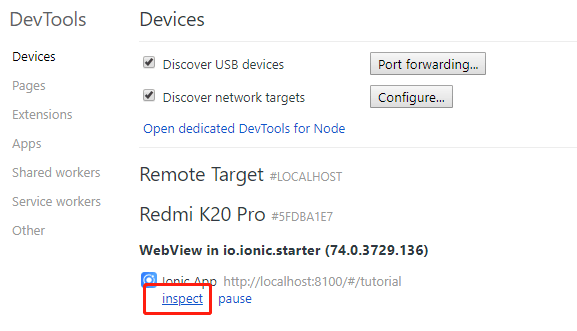
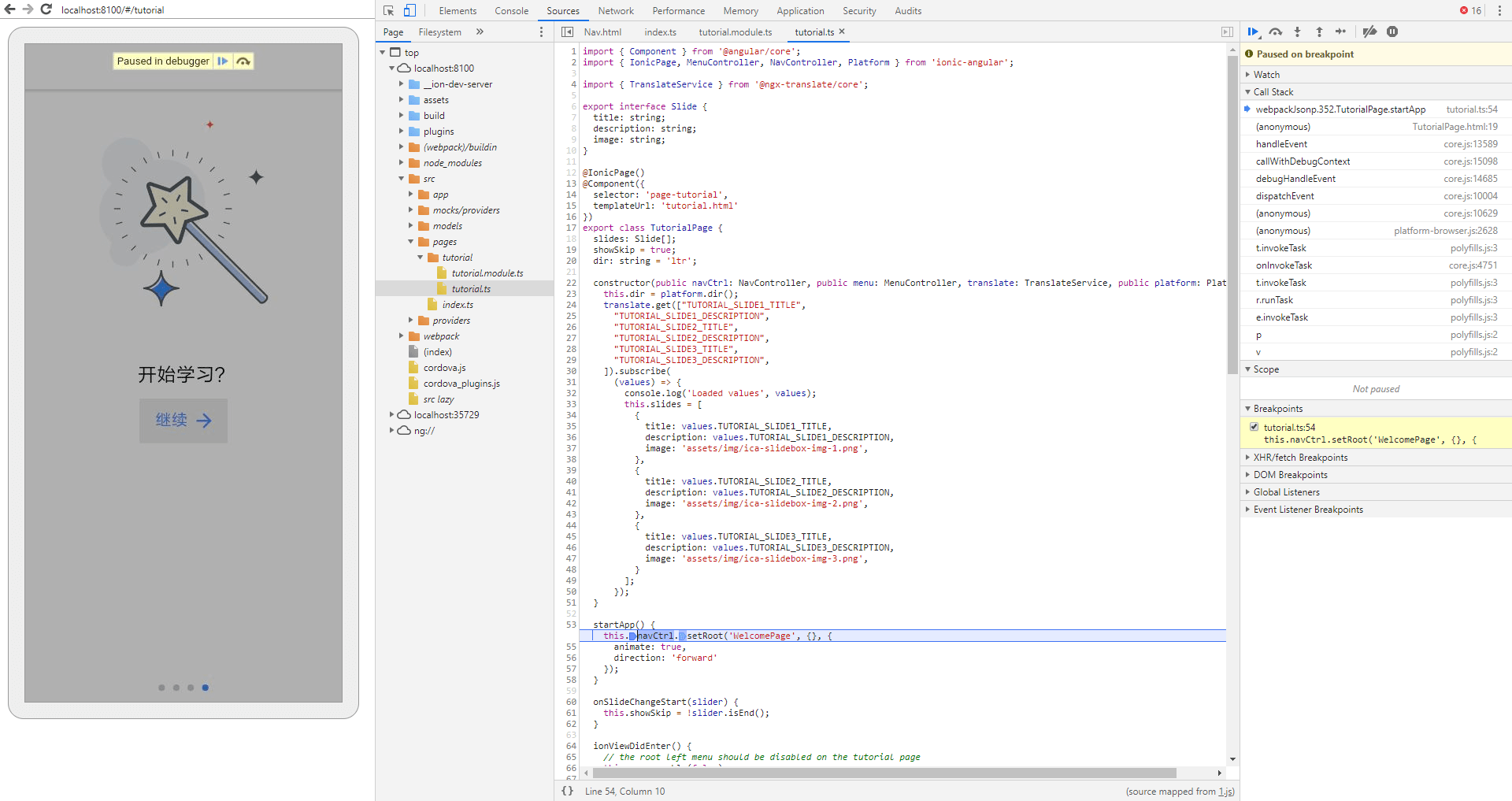
此時還可以在Chrome瀏覽器上輸入chrome://inspect進行調試。

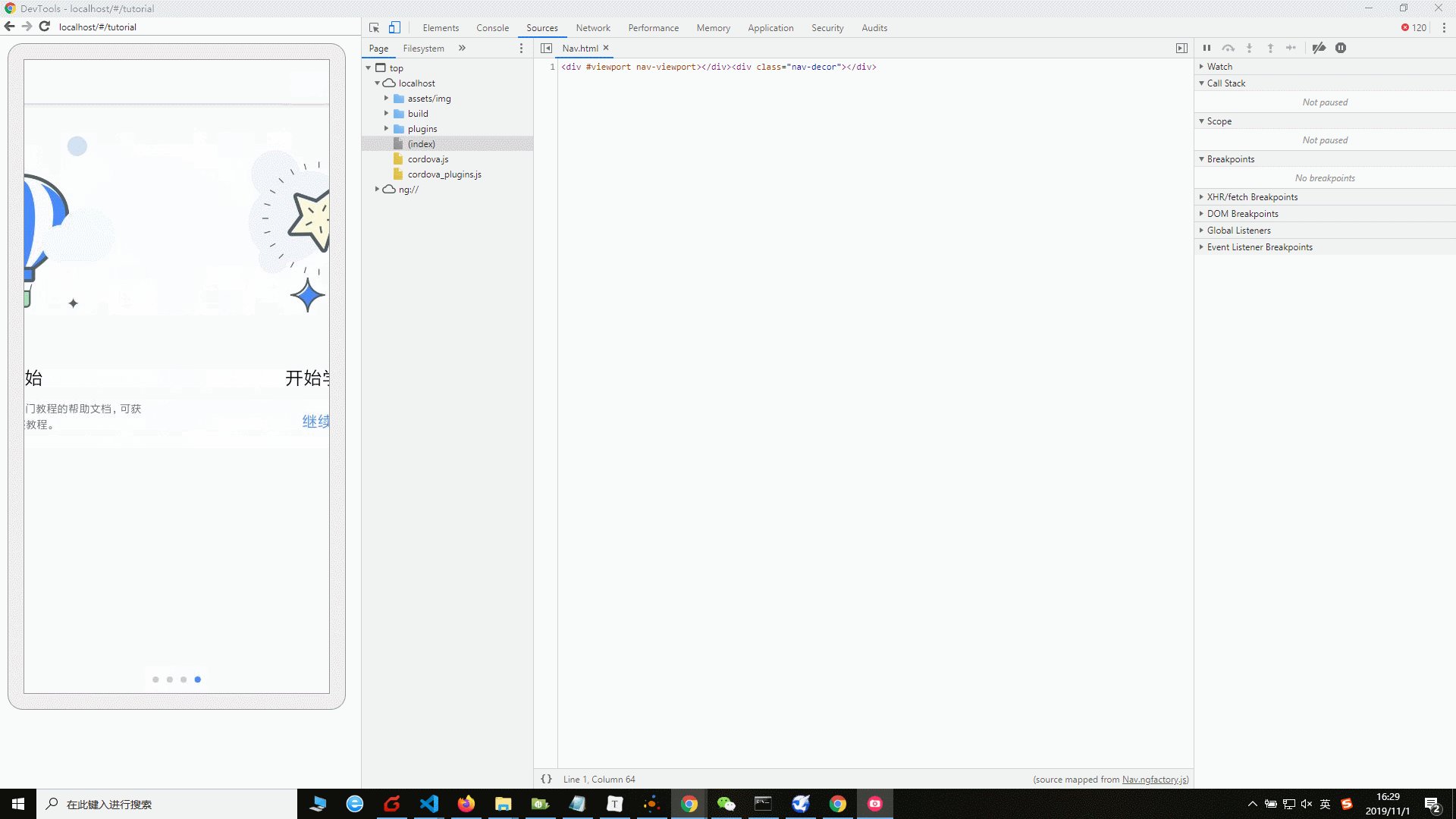
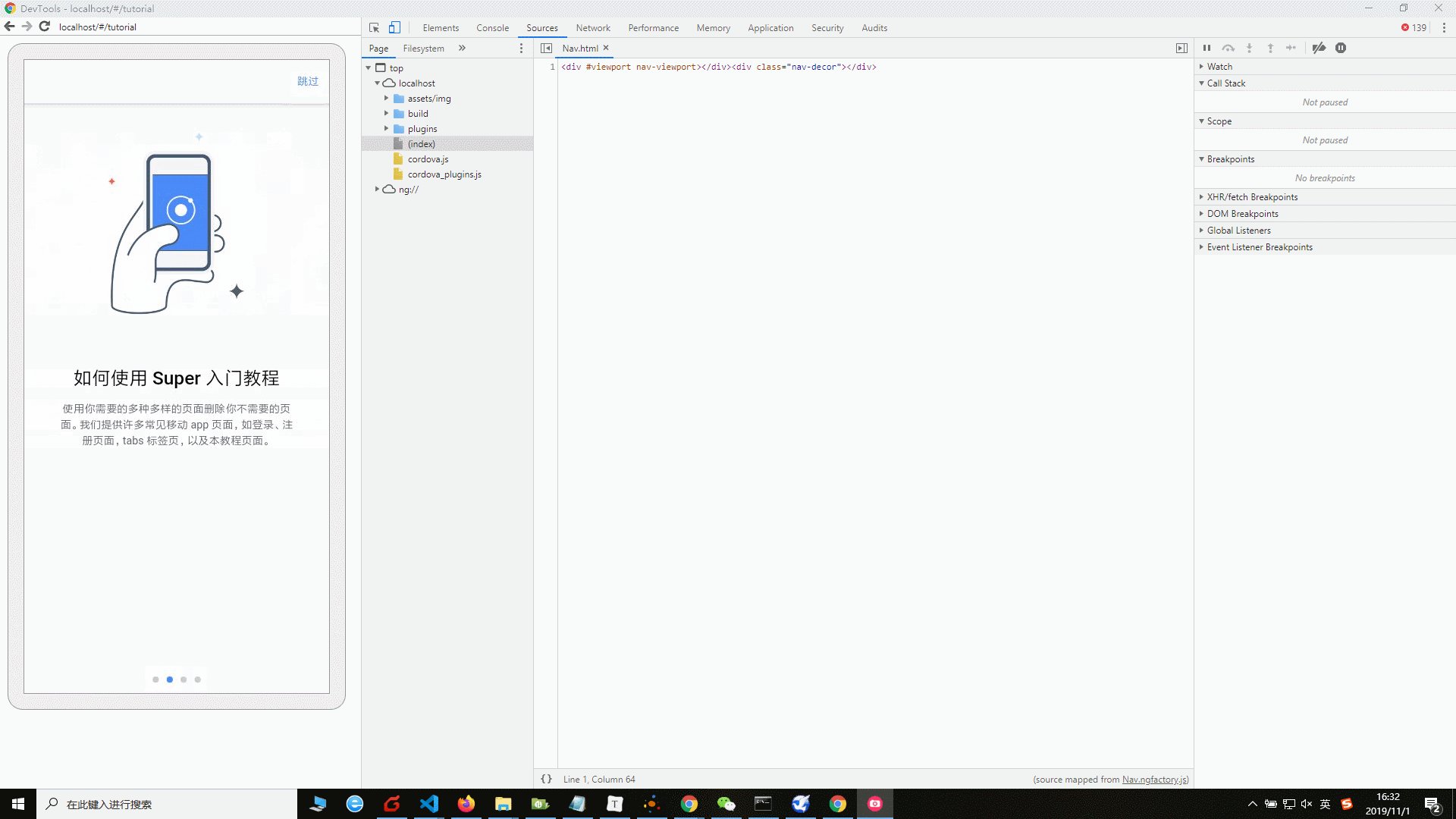
手機上的操作會同步到Chrome瀏覽器上。
並且還支援斷點調試。

ios調試
ios就先不試了,沒設備。。。
掃一掃下方小程式碼或搜索Tusi部落格,即刻閱讀最新文章!