原生js圖片懶載入 或 圖片預載入,html標籤自定義屬性
- 2019 年 11 月 6 日
- 筆記
使用原聲js來實現圖片預載入,或圖片懶載入,小夥伴們可以根據項目需要來結合vue或者是react來進行修改。
一、什麼是圖片懶載入或什麼是圖片預載入
當訪問一個頁面的時候,先把img元素或是其他元素的背景圖片路徑快取下來(這樣就只需請求一次),當圖片出現在瀏覽器的可視區域內時,才設置圖片真正的路徑,讓圖片顯示出來。這就是圖片懶載入。
其實簡單來說就是: 1、就是創建一個自定義屬性data-src存放真正需要顯示的圖片路徑。 2、當頁面滾動直至此圖片出現在可視區域時,用js取到該圖片的data-src的值賦給src。 ps:自定義屬性可以取任何名字


二, 整體思路及實現過程
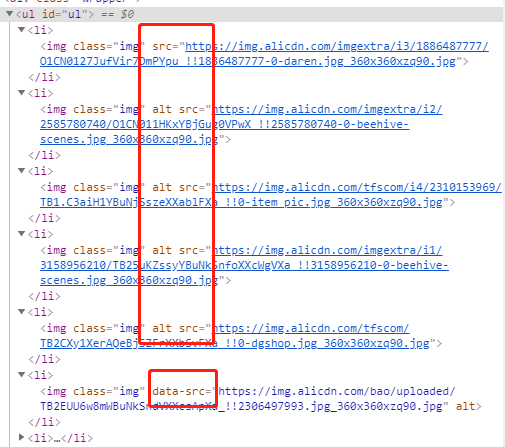
1.在img標籤上定義data-src屬性。
1 <div class="wrapper"> 2 <ul id="ul"> 3 <li><img class="img" 4 data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg"> 5 </li> 6 <li><img class="img" 7 data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg" 8 alt=""></li> 9 <li><img class="img" 10 data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg" 11 alt=""></li> 12 <li><img class="img" 13 data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg" 14 alt=""></li> 15 <li><img class="img" 16 data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt=""> 17 </li> 18 <li><img class="img" 19 data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg" 20 alt=""></li> 21 <li><img class="img" 22 data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg" 23 alt=""></li> 24 <li><img class="img" 25 data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg" 26 alt=""></li> 27 <li><img class="img" 28 data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg" 29 alt=""></li> 30 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li> 31 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li> 32 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li> 33 <li><img class="img" 34 data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg" 35 alt=""></li> 36 <li><img class="img" 37 data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg" 38 alt=""></li> 39 </ul> 40 </div>
2.獲取到頁面中所有的img標籤
let img = document.getElementsByClassName('img')//獲取到頁面中class名為img的所有標籤
這裡呢我給每個img標籤定義了同一個class類名。
3.定義一個函數用來獲取每個img距離底部的距離
1 function getOffsetByBody(el) { 2 //獲取標籤元素距離底部的距離 3 let offsetTop = 0 4 while (el && el.tagName !== 'BODY') { 5 offsetTop += el.offsetTop 6 el = el.offsetParent 7 } 8 return offsetTop 9 }
這裡呢我是用的是while循環,把獲取到的數據return出去。
4.獲取到瀏覽器可用部分高度,也就是可視區域的高度
let availHeight = window.screen.availHeight // 瀏覽器可用部分高度
5.獲取滾動隱藏的高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滾動隱藏的高度
6.通過計算判斷img是否進入可視區域,通過getAttribute 獲取到data-src裡面圖片的真實路徑,通過setAttribute將真實路徑賦值給src,最後通過removeAttribute刪除data-src屬性。
1 function lazyload() { 2 let img = document.getElementsByClassName('img')//獲取到頁面中class名為img的所有標籤 3 let availHeight = window.screen.availHeight // 瀏覽器可用部分高度 4 let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滾動隱藏的高度 5 for (let i = 0; i < img.length; i++) { 6 let offsetTop = getOffsetByBody(img[i])//獲取標籤元素距離底部的距離
7 console.log(offsetTop)
8 if (offsetTop - scrollTop < availHeight) { // 判斷條件,元素是否出現在用戶視野內
9 let src = img[i].getAttribute('data-src') // 獲取真實地址
10 if (src) { // 如果獲取到了 data-src 說明圖片是第一次出現在視野內
11 img[i].setAttribute('src', src) // 將真實地址賦給圖片的src屬性
12 img[i].removeAttribute('data-src') // 移除data-src
13 }
14 }
15 }
16 }
三,使用到的方法
1.getAttribute
getAttribute() 方法返回指定屬性名的屬性值
2.setAttribute
setAttribute() 方法添加指定的屬性,並為其賦指定的值。
3.removeAttribute
removeAttribute() 方法刪除指定的屬性。
四,注意
在頁面中在
在頁面載入的時候以及滾動條滾動的時候一定要去觸發定義的兩個方法。
window.onload = lazyload // 頁面載入執行 lazyload
window.onscroll = lazyload // 監聽滾動事件,滾動時執行lazyload
五,完整程式碼
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>圖片的懶載入</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 <style> 10 #ul { 11 width: 200px; 12 outline: 1px dashed #f00; 13 list-style: none; 14 } 15 16 #ul>li { 17 width: 180px; 18 height: 100px; 19 margin-bottom: 50px; 20 outline: 1px dashed #0f0; 21 } 22 23 .img { 24 width: 100%; 25 height: 100%; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div class="wrapper"> 32 <ul id="ul"> 33 <li><img class="img" 34 data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg"> 35 </li> 36 <li><img class="img" 37 data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg" 38 alt=""></li> 39 <li><img class="img" 40 data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg" 41 alt=""></li> 42 <li><img class="img" 43 data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg" 44 alt=""></li> 45 <li><img class="img" 46 data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt=""> 47 </li> 48 <li><img class="img" 49 data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg" 50 alt=""></li> 51 <li><img class="img" 52 data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg" 53 alt=""></li> 54 <li><img class="img" 55 data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg" 56 alt=""></li> 57 <li><img class="img" 58 data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg" 59 alt=""></li> 60 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li> 61 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li> 62 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li> 63 <li><img class="img" 64 data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg" 65 alt=""></li> 66 <li><img class="img" 67 data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg" 68 alt=""></li> 69 </ul> 70 </div> 71 <script> 72 function getOffsetByBody(el) { 73 //獲取標籤元素距離底部的距離 74 let offsetTop = 0 75 while (el && el.tagName !== 'BODY') { 76 offsetTop += el.offsetTop 77 el = el.offsetParent 78 } 79 return offsetTop 80 } 81 function lazyload() { 82 let img = document.getElementsByClassName('img')//獲取到頁面中class名為img的所有標籤 83 let availHeight = window.screen.availHeight // 瀏覽器可用部分高度 84 let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滾動隱藏的高度 85 for (let i = 0; i < img.length; i++) { 86 let offsetTop = getOffsetByBody(img[i]) 87 console.log(offsetTop) 88 if (offsetTop - scrollTop < availHeight) { // 判斷條件,元素是否出現在用戶視野內 89 let src = img[i].getAttribute('data-src') // 獲取真實地址 90 if (src) { // 如果獲取到了 data-src 說明圖片是第一次出現在視野內 91 img[i].setAttribute('src', src) // 將真實地址賦給圖片的src屬性 92 img[i].removeAttribute('data-src') // 移除data-src 93 } 94 } 95 } 96 } 97 window.onload = lazyload // 頁面載入執行 lazyload 98 window.onscroll = lazyload // 監聽滾動事件,滾動時執行lazyload 99 100 </script> 101 </body> 102 103 </html>
好啦,今天就到這裡了,下次給大家分享一下,原聲js圖片懶載入結合瀑布流,實現淘寶商品無序排列的方法,有疑問的可以留言哦~
在
當

