跟我一起學.NetCore之Swagger讓前後端不再煩惱及介面自定義
- 2020 年 9 月 28 日
- 筆記
- .netcore, 跟我一起學.NetCore
前言
隨著前後端分離開發模式的流行,介面對接、聯調成為常事,前端同事會經常問:我需要調哪個介面?這個介面數據格式是啥?條件都傳啥? 對於一些緊急介面可能會採取溝通對接,然後補文檔,其他的都會回一句:看文檔。 那難道要一邊開發一邊寫文檔嗎?早些年是這樣的,但對於後端同事就很不自在了,程式碼敲的正起勁,突然又要去寫文檔(不然前端同事會時刻催或是來溝通),這樣效率顯然不是很高。而Swagger就能很舒服的解決問題(當然也有其他方式,挑一個比較火的),用Swagger大概會有以下好處:
-
良好的可視化介面,在線查看即可(可自定義);
-
前後端對接方便,避免邊擼程式碼邊寫文檔;
-
可以直接進行API運行,提高自測效率;
-
文檔生成方便,結合第三方API介面管理平台(YApi等)輕鬆生成文檔(軟體文件備案需要好多文檔的)。不寫文檔,更多時間擼程式碼~~~
正文
直接上案例演示,老規矩,還是熟悉的WebApi項目:

運行演示:

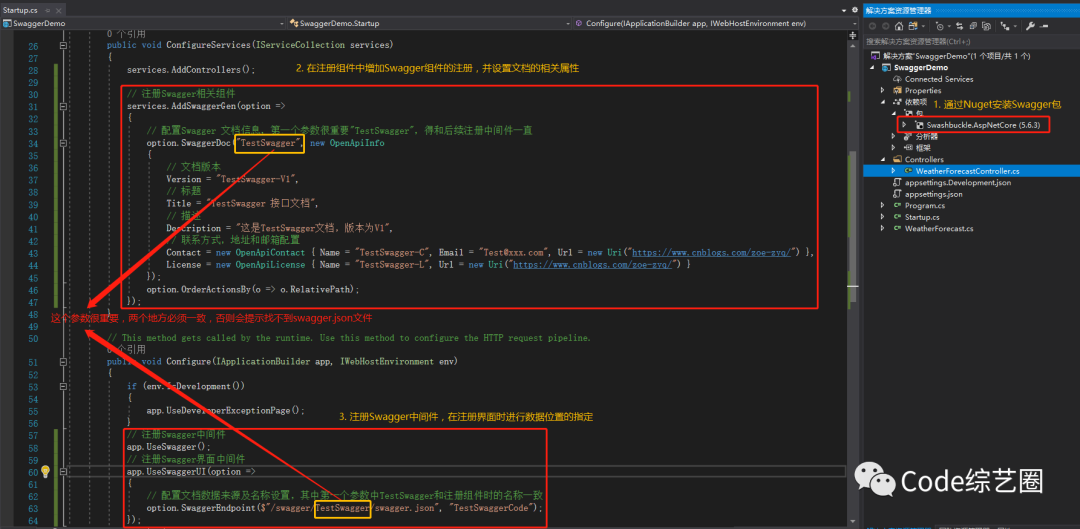
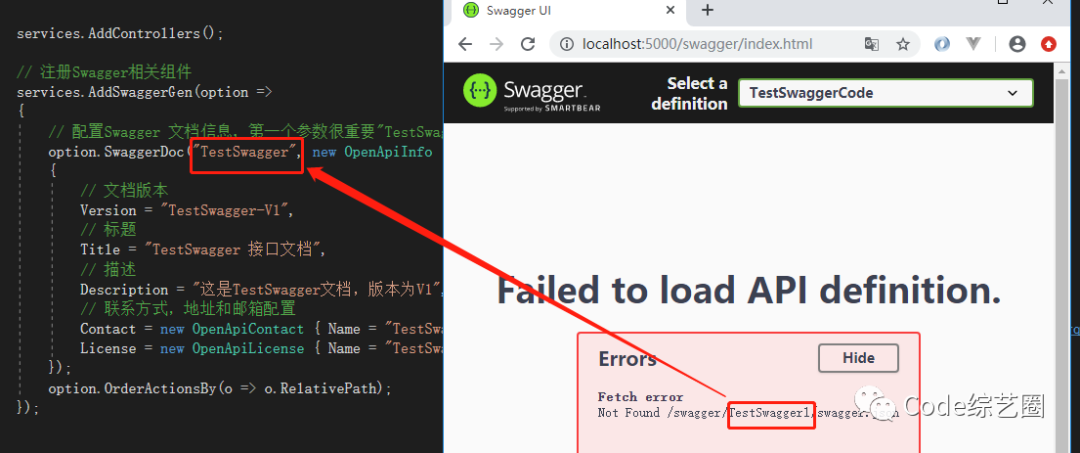
如果註冊組件時設置的名稱和註冊中間件時設置的json地址中的名稱不一樣,就會報以下錯誤:

輕鬆三步走完成Swagger的集成:安裝包->註冊組件->註冊中間件;
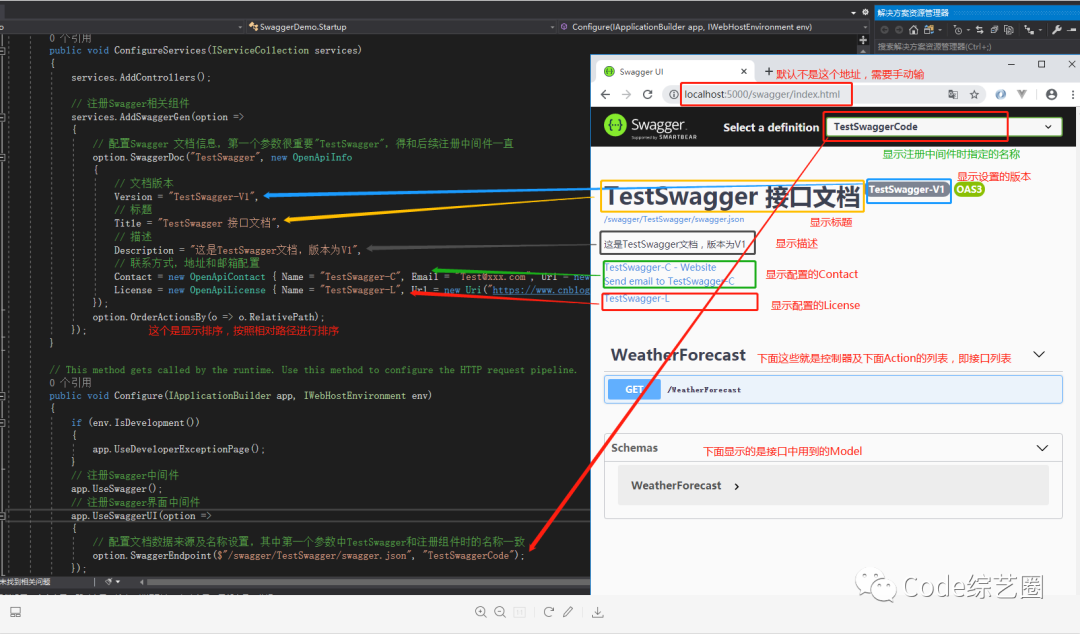
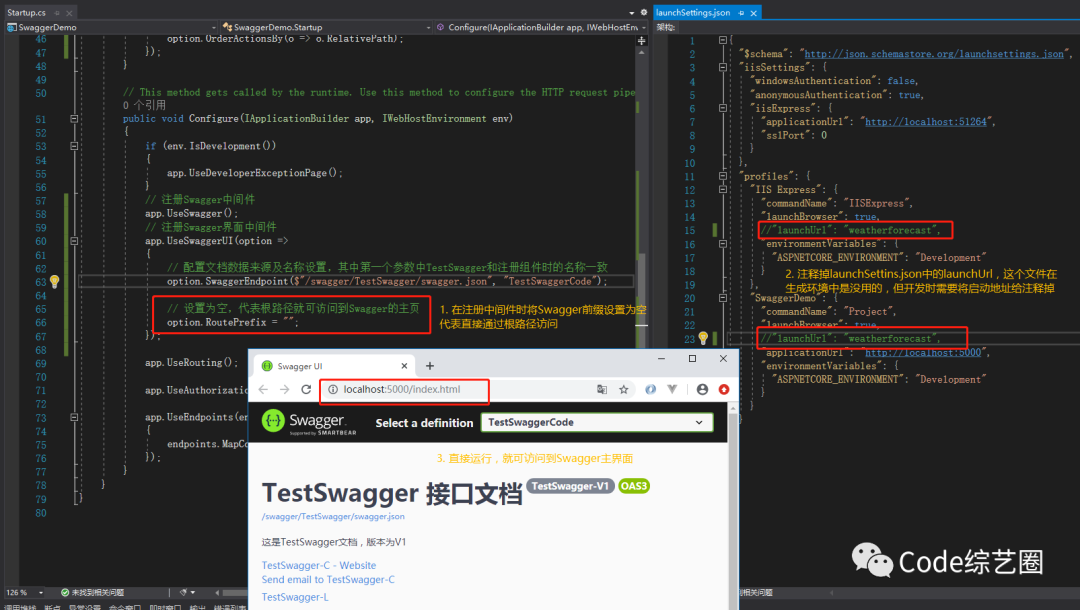
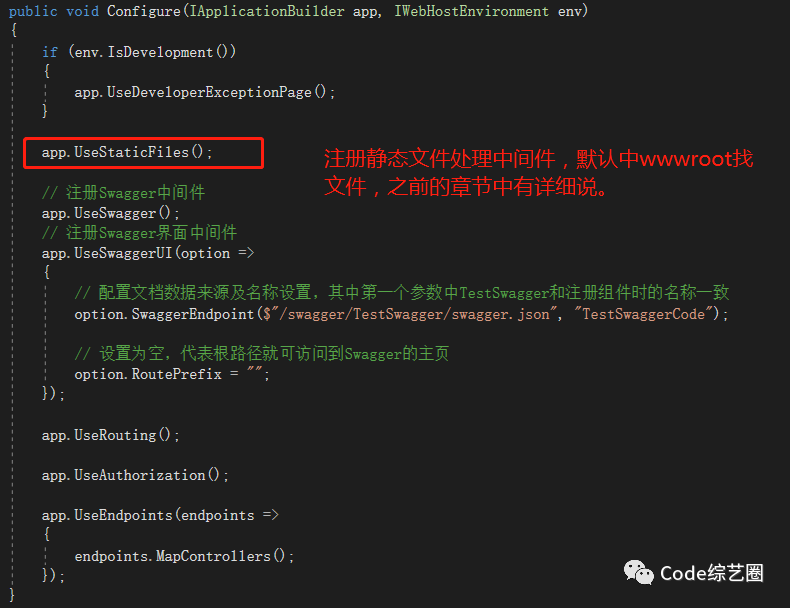
但是運行起來的時候還需要手動輸入Url地址,不太友好,希望運行起來就直接是Swagger的頁面,如下優化一下程式碼:

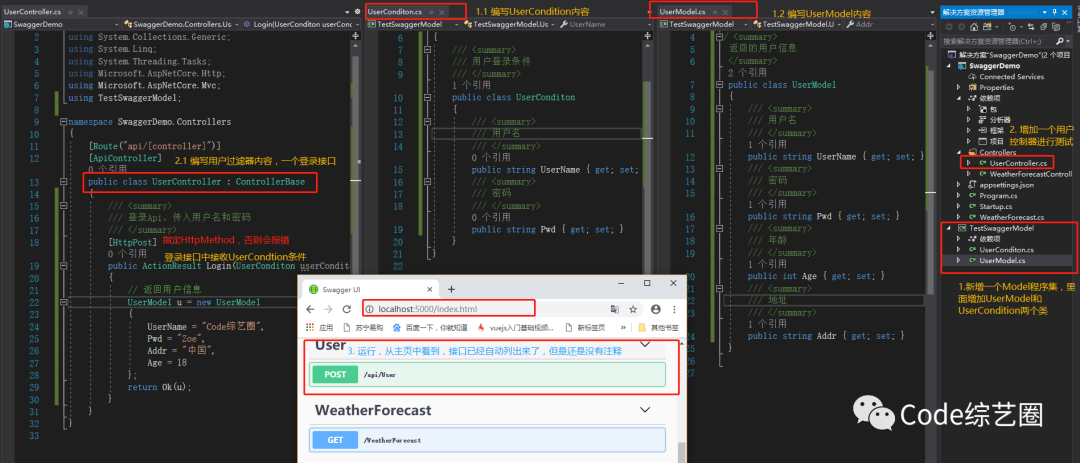
這樣就完事了嗎? 當然沒有,這樣前端同事還得時刻找你問:我要用哪個介面?介面參數的欄位都是啥意思?因為介面列表雖然展示出來了,但是不知道介面功能,傳入的條件參數欄位分別代表什麼意思。
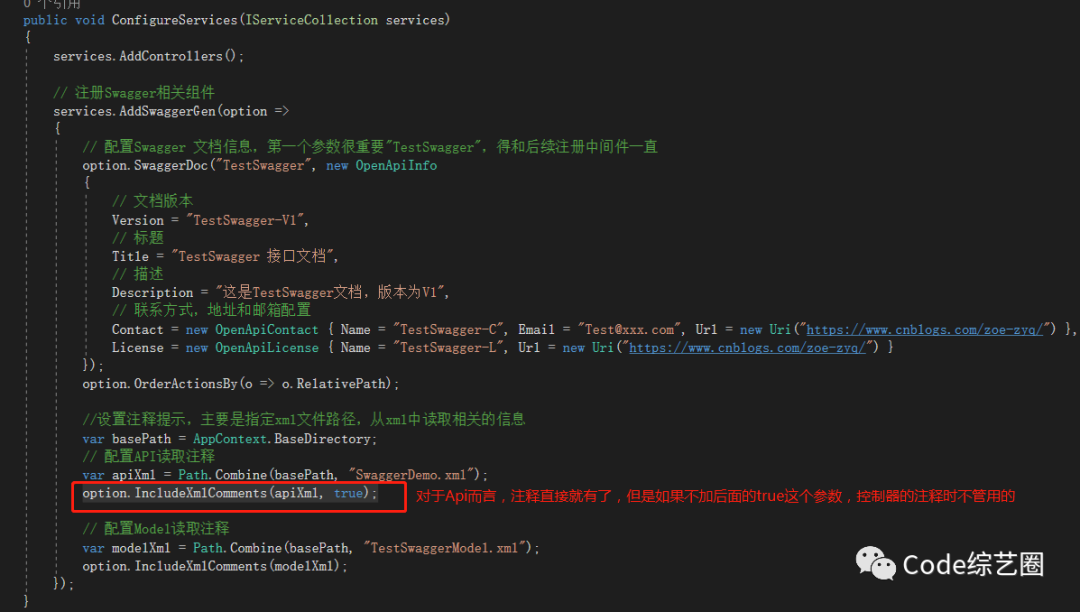
來,加個注釋解決煩惱:

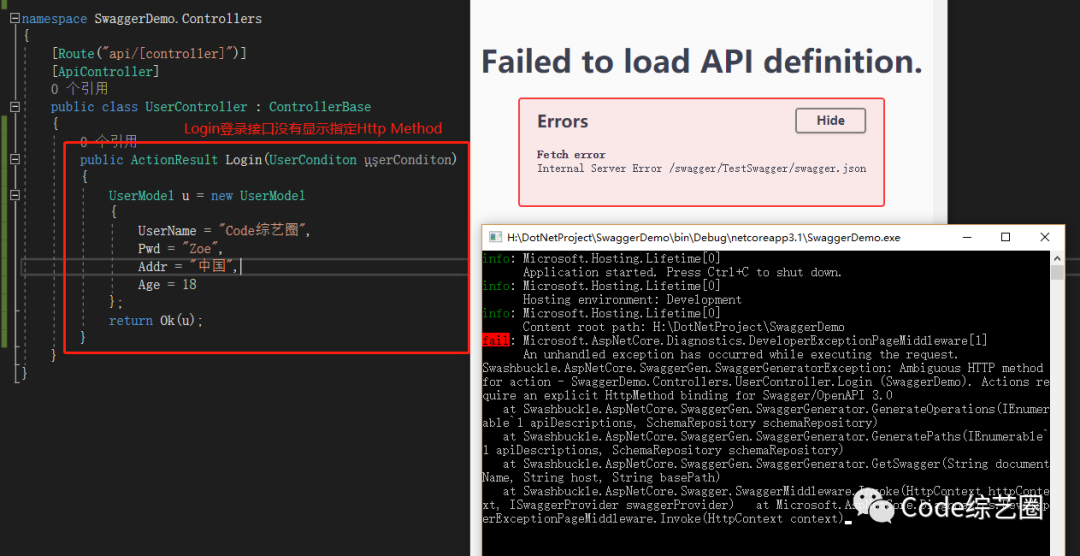
新加的用戶介面已經自動列出來了,但是我們在程式碼中已經注釋,Swagger介面還是沒有顯示,那是因為還沒有指定Swagger的注釋來源呢。這裡先注意一個問題,如果Action不顯示指定HttpMethod(如:HttpGet、HttpPost等),Swagger會報錯,如下:

來,我們的注釋還沒顯示出來呢,繼續往下看看↓↓↓
-
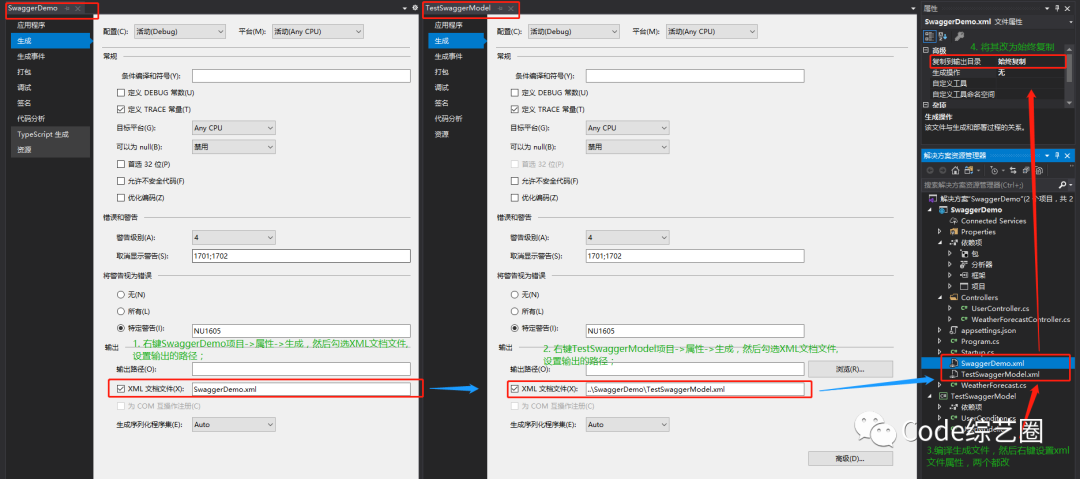
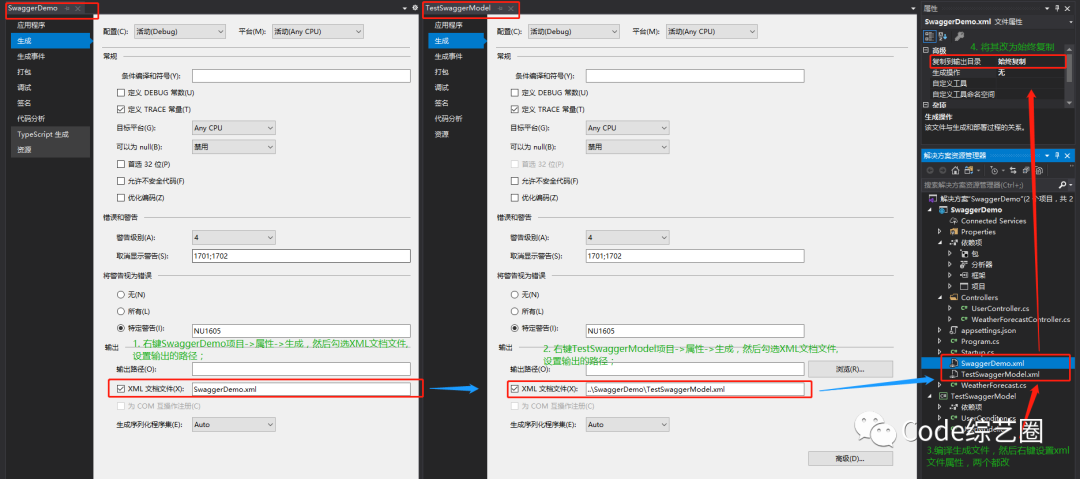
先針對API項目和Model項目配置生成項目對應的xml文件;

-
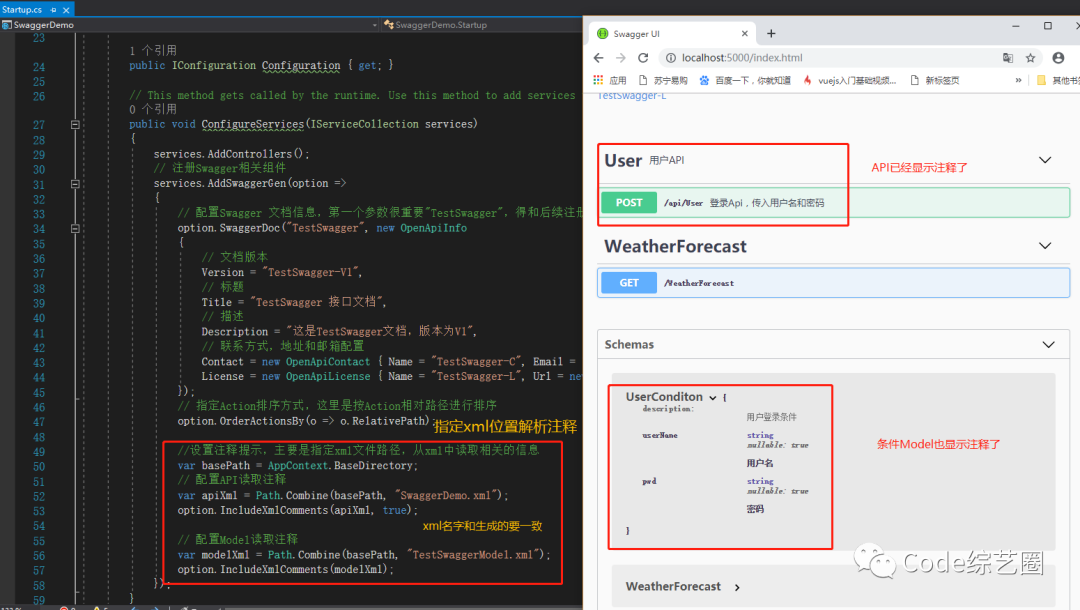
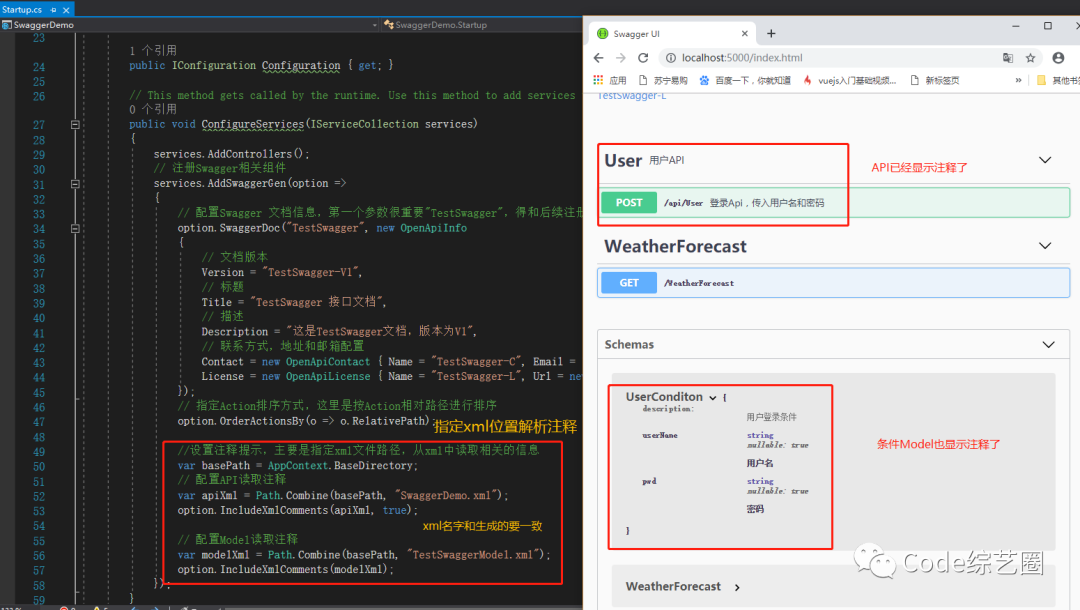
增加程式碼,分別指定配置文件解析注釋,然後運行演示;

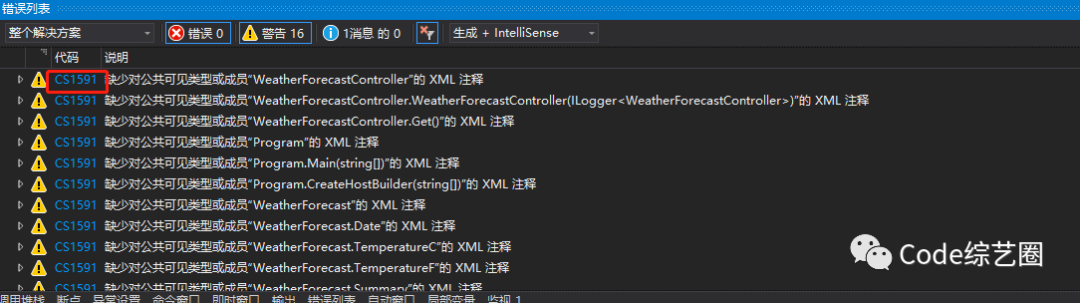
這樣就已經完成在Swagger在線文檔中添加文字說明了,解決前後端對接的麻煩事。但是在編譯運行的時候,會出現很多警告,提示沒有注釋(CS1591):

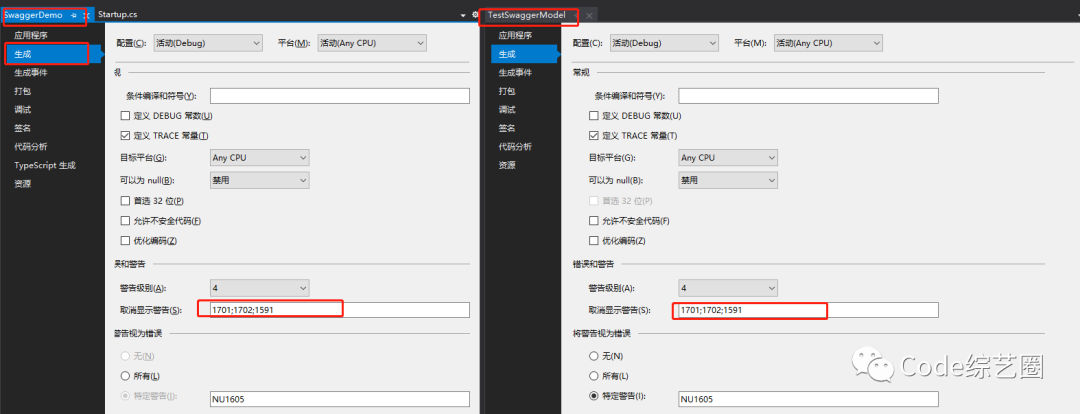
這是因為生成xml文件要求都需要注釋導致,作為程式設計師的潔癖,當然不允許這種情況發生,小紅框標識提示程式碼為1591,我們在項目右鍵->屬性->生成介面中增加該程式碼即可,如下:

再編譯運行一下,是不是警告沒了,整潔就是舒服~~~~~
這裡有個小細節,在配置xml讀取注釋時,如果不使用第二個參數,默認控制器的注釋是不管用的,這裡就不運行演示了,程式碼說明如下:

Swagger的集成使用差不多了,後續會在認證的時候做擴展。
對於Swagger的頁面,開發已經是絕對能滿足了,但總有一些審美比較嚴格,或是有一些頁面訂製化的需求,所以自定義頁面就避免不了;小夥伴會發現,項目中只是安裝了Swagger的包,沒有對應的靜態文件,那是怎麼訪問的呢?嗖的一下,靈光一閃,小夥伴一定想到之前文件系統中說到的嵌入文件(編譯到程式集中的文件),默認情況下,Swagger的相關文件都是嵌入文件,所以在項目中看不到。自定義頁面有三種方式:
- Swagger的頁面是前後端分離的,可直接下載下來擴展;
- 直接寫一個主頁頁面,然後注入相關JS,最後將其改為嵌入文件,顯示指定載入頁面;
- 通過Swagger默認提供的API,注入相關的Js文件進行頁面自定義;
相對來說,第一種比較清晰,而且程式碼與後端程式碼沒有啥關係,所以這裡就以第一種為例進行演示,其餘兩種留給小夥伴探索探索。
大概步驟:
-
先下載Swagger前後端項目文件(下載地址://github.com/swagger-api/swagger-ui/);
-
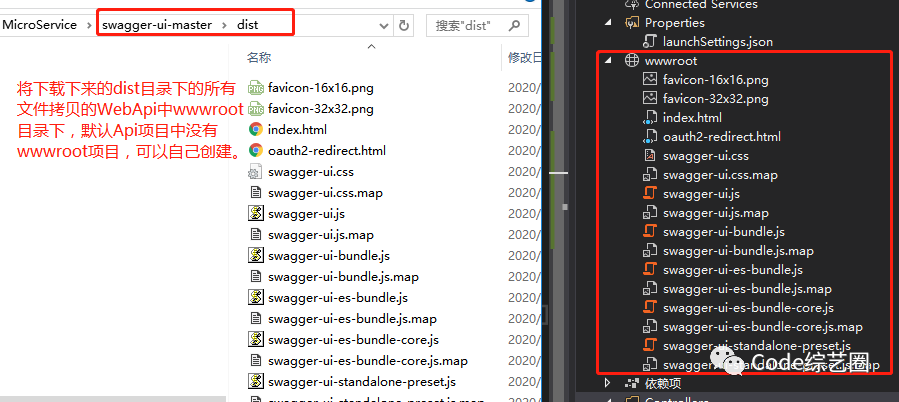
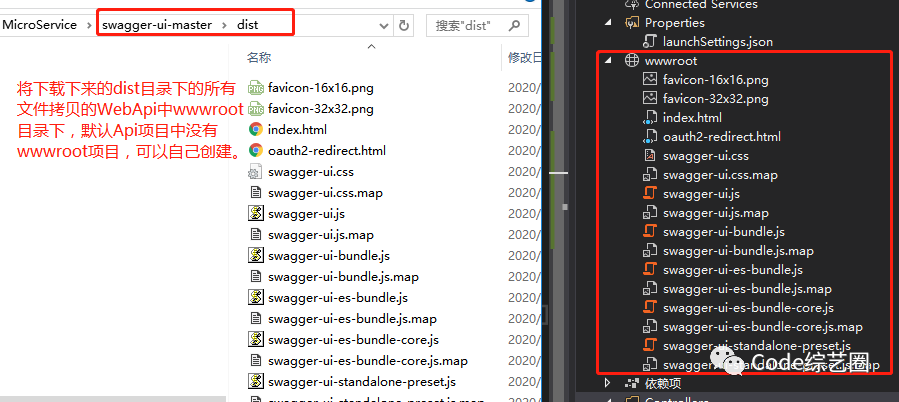
將下載下來的dist中文件拷貝到WebApi中的wwwroot目錄;

-
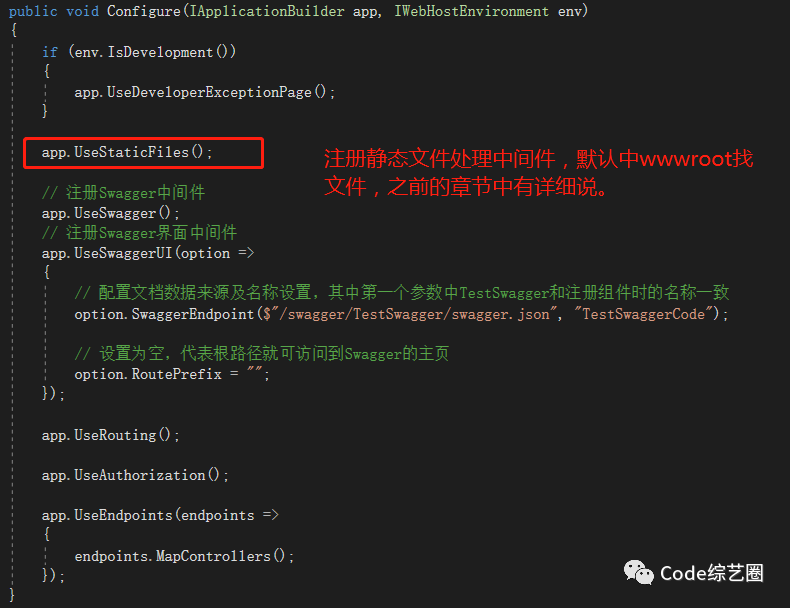
WebApi開啟靜態文件處理能力,即註冊靜態文件中間件;

-
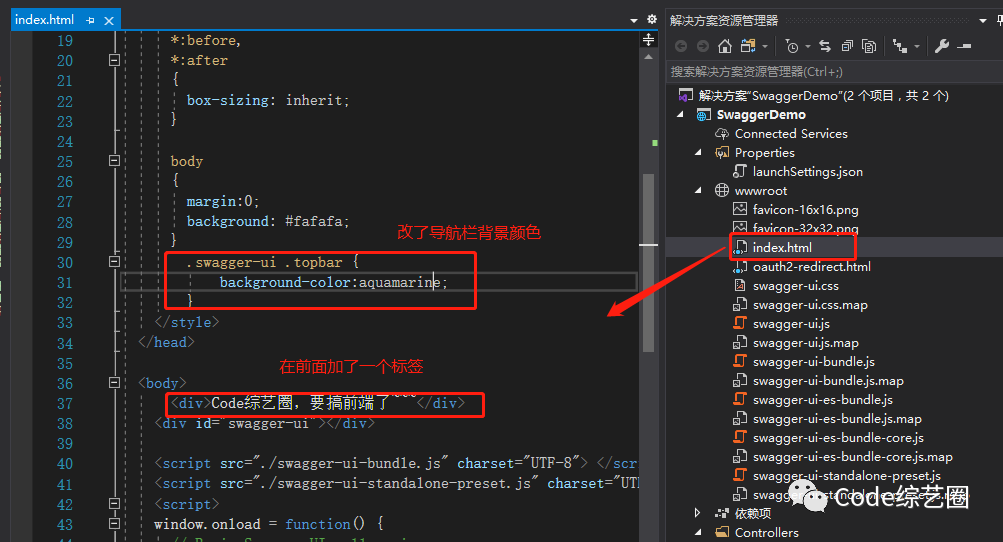
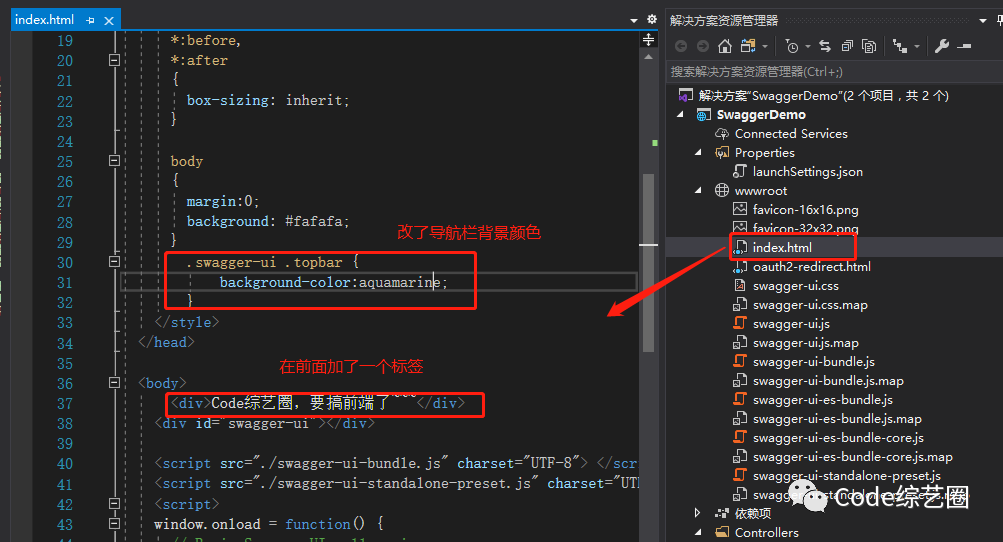
修改靜態文件(文件在本地,想怎麼搞就怎麼搞);

-
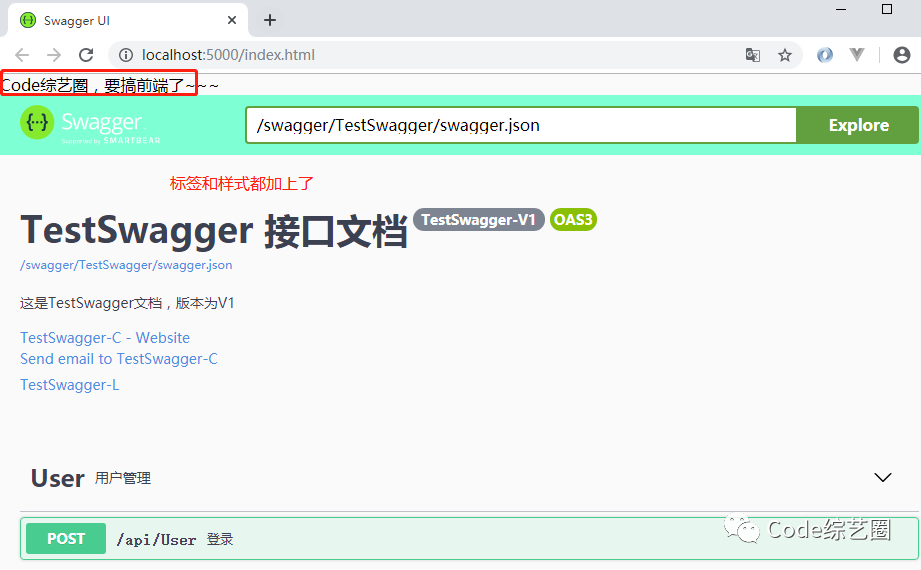
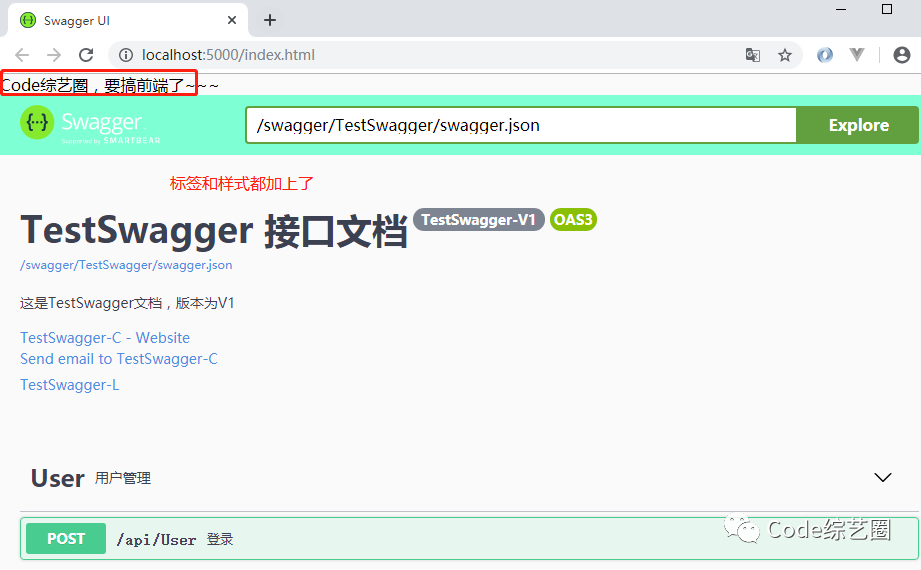
運行看效果:

這裡只是提供思路,樣式不好看別說我(小夥伴不會說,對不對),美化只是時間問題嘛,自定義介面就是這麼簡單。
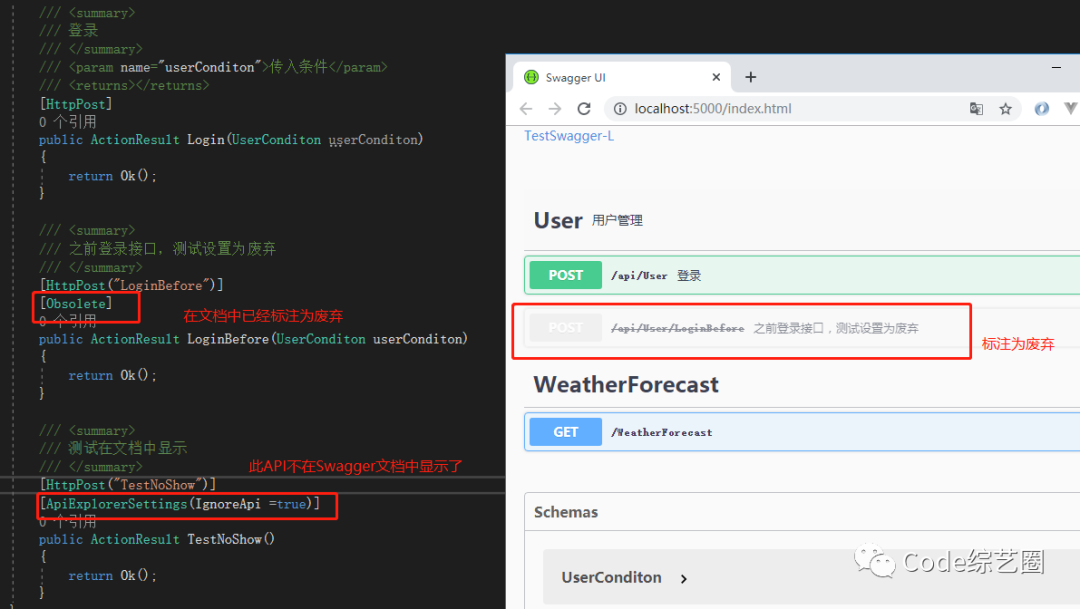
補充兩個小技巧:
- 通常有一些介面已經過時,但有不能馬上廢棄,可以給一個提示;加[Obsolete]特性代表其已經廢棄,但還可以用,有一個替換的過渡期。
- 有時候有些介面不想顯示在Swagger文檔中,可以加[ApiExplorerSettings(IgnoreApi = true)]

總結
看到這篇小夥伴可能會好奇,這麼簡單的集成,為什麼要長篇大論的說那麼多。其實我是站在我之前學習的角度,想讓每個用法都清楚的表達出來,在使用的時候也知道為什麼會這樣,所以後續的文章會循序漸進,不會一下跳到Docker部署,網關使用之類的主題,如果沒有學過Docker,看著文檔也很懵,就算照著案例做出來,收穫也不是很大;別急,該說的都會一一到來,同時我也會不斷學習,爭取分享更多技術知識。下一節說說Jwt認證集成使用。
一個被程式搞丑的帥小伙,關注”Code綜藝圈”,識別關注跟我一起學~~~

擼文不易,莫要白瞟,三連走起~~~~