總體設計

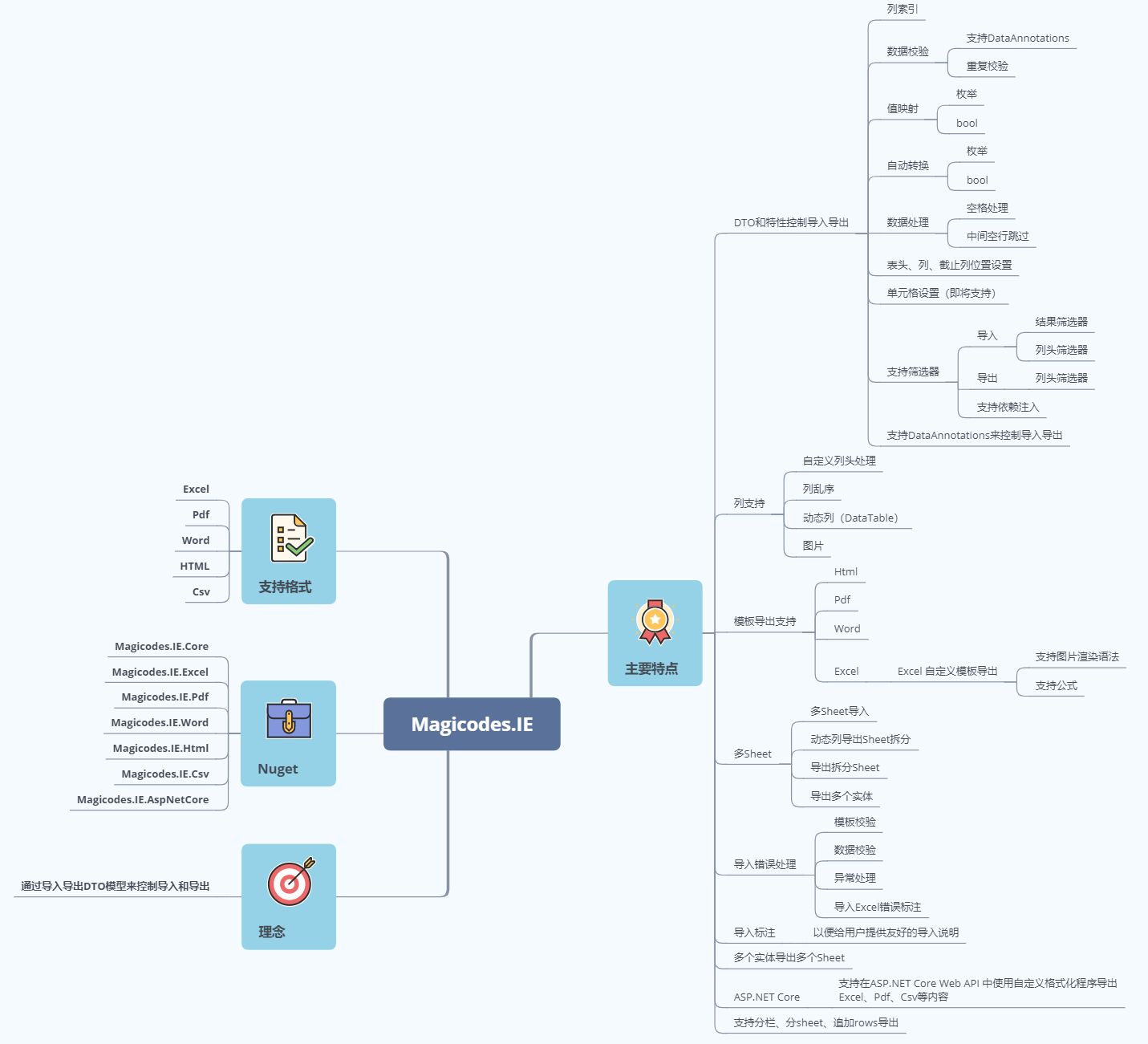
Magicodes.IE是一個導入導出通用庫,支援Dto導入導出以及動態導出,支援Excel、Word、Pdf、Csv和Html。在本篇教程,筆者將講述如何使用Magicodes.IE進行花式導出。
在本篇教程,筆者主要講述如何使用IE進行花式導出並滿足客戶爸爸的需求。
同一個數據源拆分Sheet導出
通常情況下,客戶爸爸的需求是比較正常的,比如在數據量大時,希望將數據進行拆分導出。
這時候我們就需要使用IE按部就班開發了,先創建Dto:
[ExcelExporter(Name = "測試2", TableStyle = "None", AutoFitAllColumn = true, MaxRowNumberOnASheet = 100)] public class ExportTestDataWithSplitSheet { [ExporterHeader(DisplayName = "加粗文本", IsBold = true)] public string Text { get; set; } [ExporterHeader(DisplayName = "普通文本")] public string Text2 { get; set; } [ExporterHeader(DisplayName = "忽略", IsIgnore = true)] public string Text3 { get; set; } [ExporterHeader(DisplayName = "數值", Format = "#,##0")] public decimal Number { get; set; } [ExporterHeader(DisplayName = "名稱", IsAutoFit = true)] public string Name { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期1", Format = "yyyy-MM-dd")] public DateTime Time1 { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期2", Format = "yyyy-MM-dd HH:mm:ss")] public DateTime? Time2 { get; set; } public DateTime Time3 { get; set; } public DateTime Time4 { get; set; } }
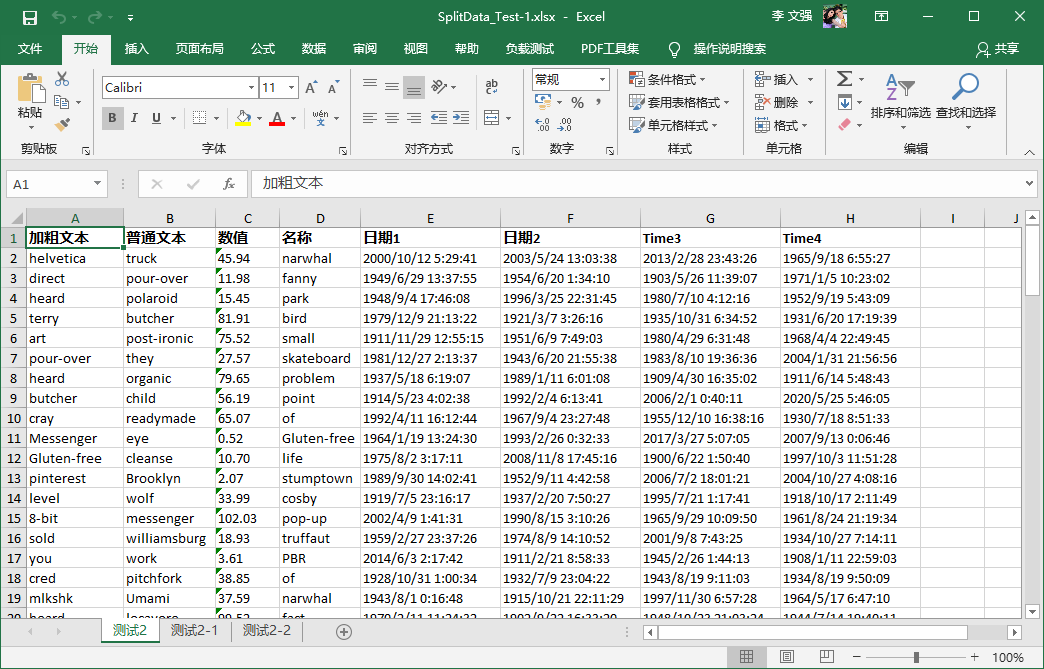
如上述Dto定義所示,我們通過MaxRowNumberOnASheet屬性指定了每個Sheet最大的行數,接下來僅需使用普通導出即可自動拆分Sheet導出:
var result = await exporter.Export(filePath, GenFu.GenFu.ListOf<ExportTestDataWithSplitSheet>(300));

是不是非常簡單?作為一個正直和誠實的人,這時候我們可以評估為2天的工作量。
多個數據源多Sheet導出
過了一段時間,客戶爸爸厭倦了各種表格,他有一個殘暴的想法——乙方渣渣,能不能把這個表格做成一個表格導出!為了不被甲方爸爸按在地上摩擦,我們先跪下來。在各種討價還價之後,我們Get到了5天的工作量。
對於導出多個數據,IE也做了充分的考慮:
Dto1:
[ExcelExporter(Name = "測試", TableStyle = "Light10", AutoFitAllColumn = true, AutoFitMaxRows = 5000)] public class ExportTestDataWithAttrs { [ExporterHeader(DisplayName = "加粗文本", IsBold = true)] public string Text { get; set; } [ExporterHeader(DisplayName = "普通文本")] public string Text2 { get; set; } [ExporterHeader(DisplayName = "忽略", IsIgnore = true)] public string Text3 { get; set; } [ExporterHeader(DisplayName = "數值", Format = "#,##0")] public decimal Number { get; set; } [ExporterHeader(DisplayName = "名稱", IsAutoFit = true)] public string Name { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期1", Format = "yyyy-MM-dd")] public DateTime Time1 { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期2", Format = "yyyy-MM-dd HH:mm:ss")] public DateTime? Time2 { get; set; } [ExporterHeader(Width = 100)] public DateTime Time3 { get; set; } public DateTime Time4 { get; set; } /// <summary> /// 長數值測試 /// </summary> [ExporterHeader(DisplayName = "長數值", Format = "#,##0")] public long LongNo { get; set; } }
Dto2:
[ExcelExporter(Name = "測試2", TableStyle = "None", AutoFitAllColumn = true, MaxRowNumberOnASheet = 100)] public class ExportTestDataWithSplitSheet { [ExporterHeader(DisplayName = "加粗文本", IsBold = true)] public string Text { get; set; } [ExporterHeader(DisplayName = "普通文本")] public string Text2 { get; set; } [ExporterHeader(DisplayName = "忽略", IsIgnore = true)] public string Text3 { get; set; } [ExporterHeader(DisplayName = "數值", Format = "#,##0")] public decimal Number { get; set; } [ExporterHeader(DisplayName = "名稱", IsAutoFit = true)] public string Name { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期1", Format = "yyyy-MM-dd")] public DateTime Time1 { get; set; } /// <summary> /// 時間測試 /// </summary> [ExporterHeader(DisplayName = "日期2", Format = "yyyy-MM-dd HH:mm:ss")] public DateTime? Time2 { get; set; } public DateTime Time3 { get; set; } public DateTime Time4 { get; set; } }
以上程式碼定義了2個Dto,大家可以根據實際情況準備更多。接下來我們利用開篇所說的API來進行花式導出:
var list1 = GenFu.GenFu.ListOf<ExportTestDataWithAttrs>(); var list2 = GenFu.GenFu.ListOf<ExportTestDataWithSplitSheet>(30); var result = await exporter .Append(list1) .SeparateByColumn().Append(list2) .SeparateByColumn().Append(list2) .ExportAppendData(filePath);
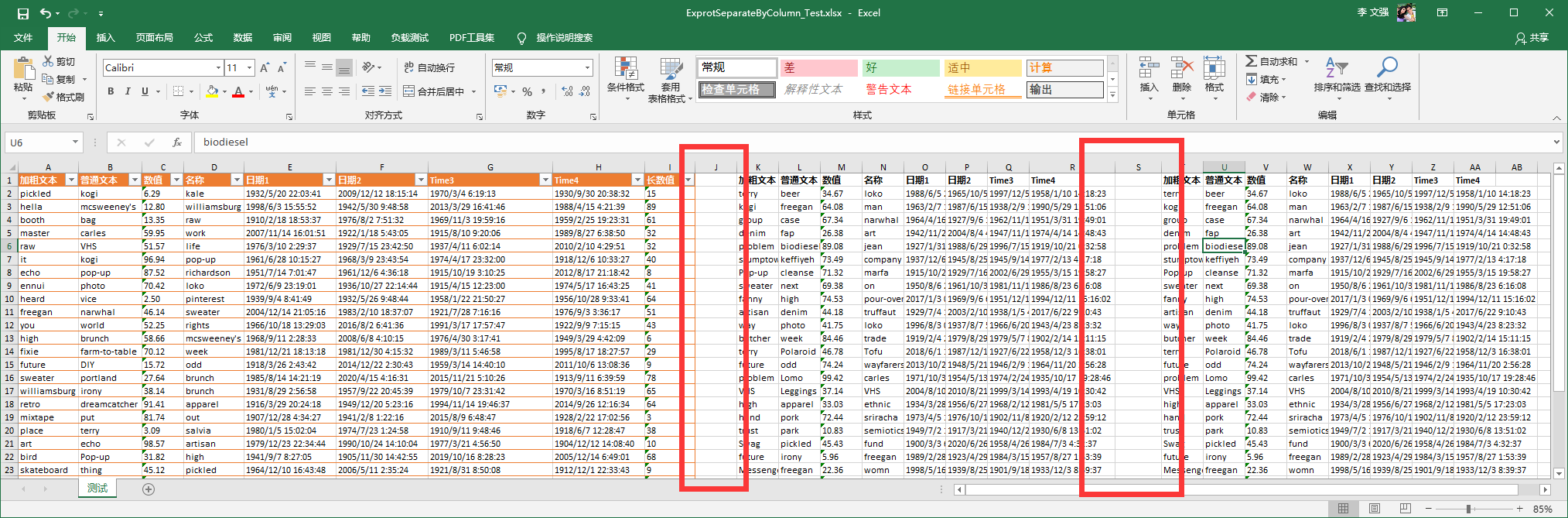
如上述程式碼所示,我們通過Append添加了三個數據源,通過兩次SeparateByColumn進行了拆分,最後通過ExportAppendData來導出:

導出結果如圖所示。值得注意的是,兩個Dto使用了不同的主題,因此多個導出也保持了不同的導出風格,是不是很贊呢?客戶爸爸也覺得很贊,但是他還是覺得應該按Sheet拆分會比較直觀。於是你被乙方領導按在地上摩擦了一會,然後給了你兩天的時間。
多個數據源按Sheet拆分導出
因為摩擦產生了靜電,所以你很快想到了IE肯定有相關的實現:
var result = exporter .Append(list1, "sheet1") .SeparateBySheet() .Append(list2) .ExportAppendData(filePath);
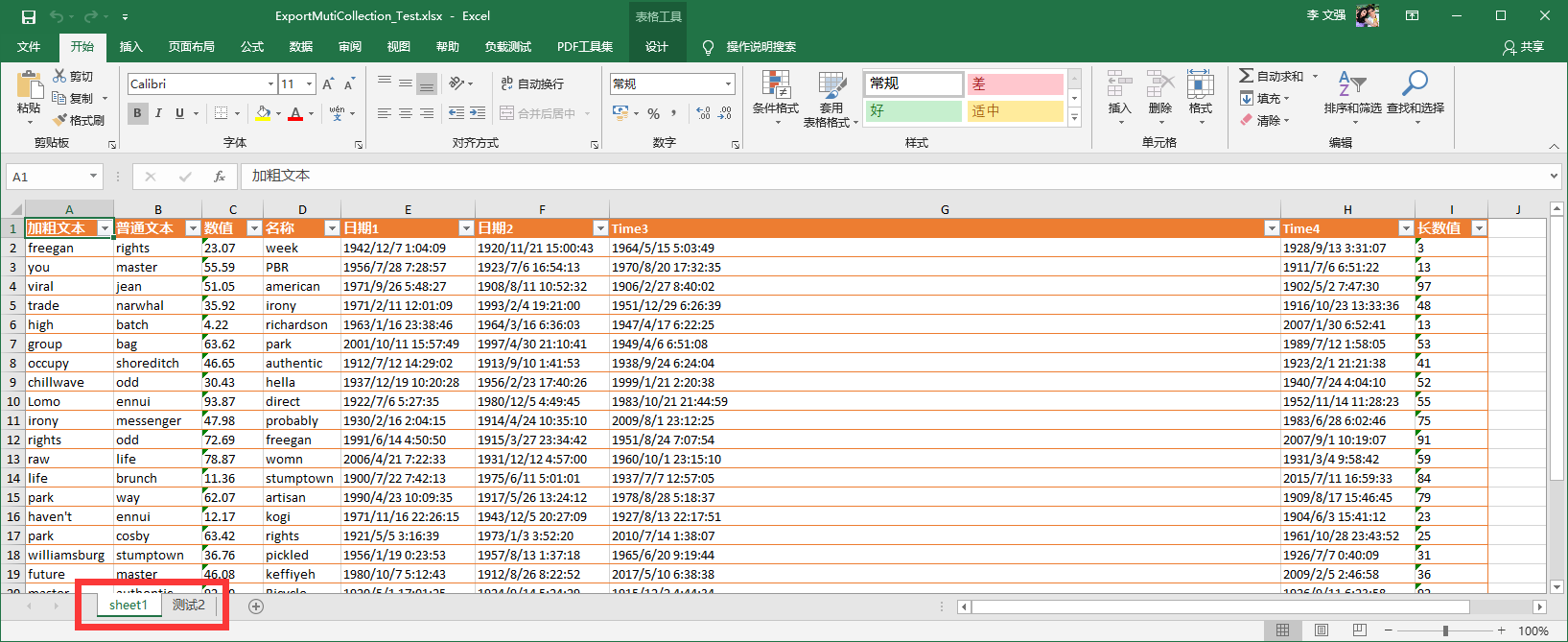
如上述程式碼所示,我們將分割函數改為了SeparateBySheet,結果如下圖所示:

不過值得注意的是,Append函數支援傳遞Sheet名稱來覆蓋默認的Sheet命名,以便大家可以通過這些API動態靈活的導出。
多個數據源按行拆分導出
客戶爸爸收到了你的更改,很是開心,決定給你一個獎賞——這不是我要的,我要分行導出。在被摩擦的幾十年生涯中,你深刻的知道懟怒的結果無法是被一次一次的摩擦。
不過這次你心裡有數,默默的報了7天的工作量,使用IE秒改,然後花了7天的時間來演戲:
var result = await exporter .Append(list1) .SeparateByRow() .Append(list2) .ExportAppendData(filePath);
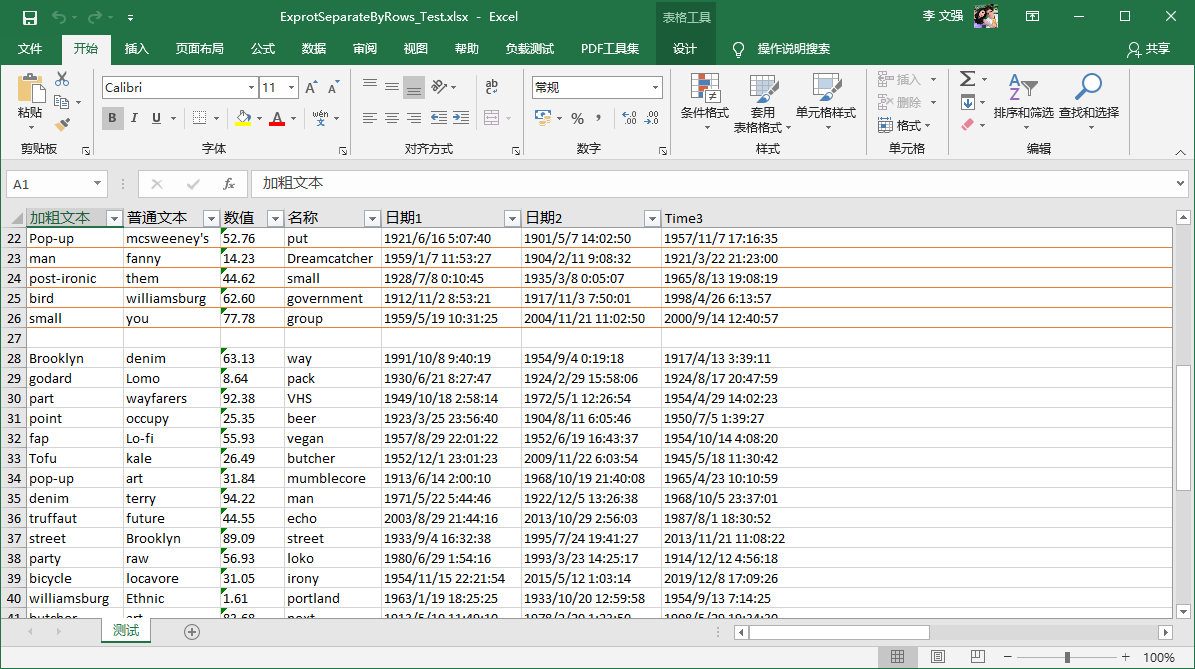
如上述程式碼所示,在導出領域,IE不是萬能的,但是沒有IE是萬萬不能的。通過修改SeparateByRow,我們就毫秒級完成了客戶的需求:

7天後,客戶拿到報表,欣喜之餘習慣性的又想摩擦,哦,指出了一個問題:數據量太大,我希望表頭時時刻刻的展現在我眼前!然後你裝作苦逼的再報了7天的工作量,再次祭出IE秒改:
var result = await exporter .Append(list1) .SeparateByRow() .AppendHeaders() .Append(list2) .ExportAppendData(filePath);
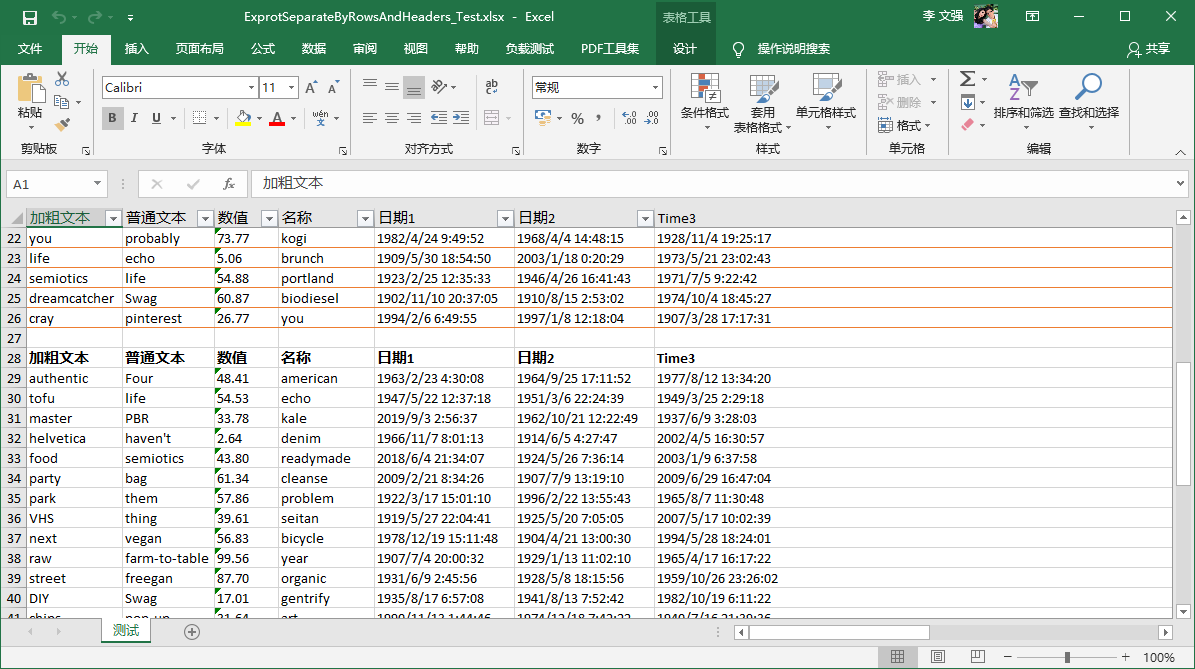
如上述程式碼所示,我們通過AppendHeaders完成了追加表頭的需求,從此走上了人生巔峰:

最後
通過本篇教程,我想大家明白了一個道理:人生如戲,全靠演技。當你有IE作為後盾時,在甲方爸爸面前,你就可以盡情的跪拜了!
不過我們還是來做一個總結,在本教程中,只要你掌握了以下API,你就可以贏取白富美,走上人生巔峰了:
| API | 說明 |
|---|---|
| Append | 追加數據源,支援傳遞Sheet名稱 |
| AppendHeaders | 追加表頭 |
| SeparateByColumn | 通過追加Column分割導出 |
| SeparateBySheet | 通過Sheet分割導出 |
| SeparateByRow | 通過追加行來分割導出 |
| ExportAppendData | 導出追加數據 |

