文檔驅動 —— 表單組件(六):基於AntDV的Form表單的封裝,目標還是不寫程式碼
- 2020 年 9 月 25 日
- 筆記
- VUE, 前端之 —— Vue
開源程式碼
//github.com/naturefwvue/nf-vue3-ant
也不知道大家是怎麼寫程式碼的,這裡全當拋磚引玉
為何封裝?
AntDV非常強大,效果也非常漂亮,功能強大,使用也非常靈活,只是寫起來程式碼有點多。
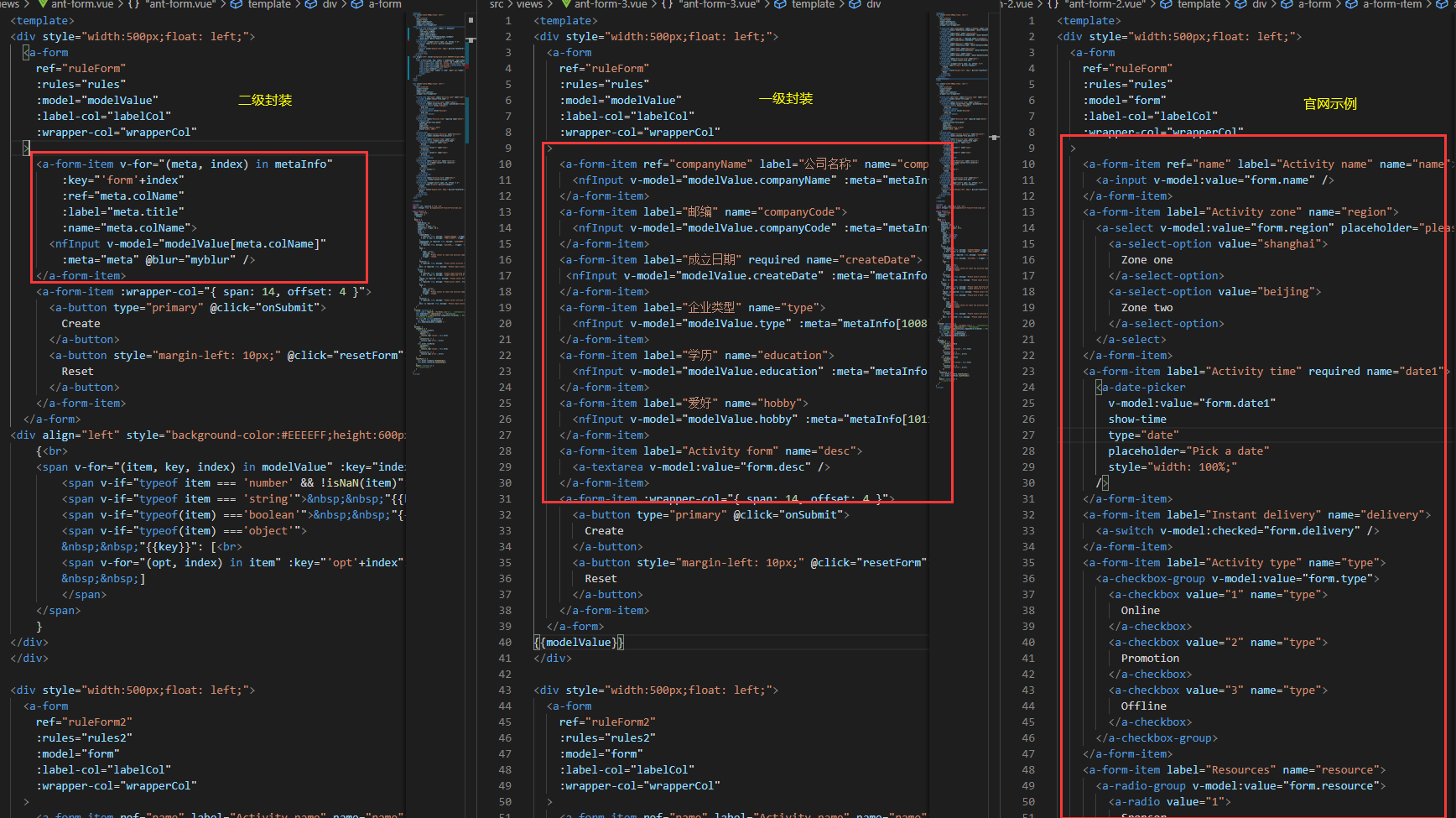
可以看下面的這個對比圖,最右面的是官網的實例程式碼,非常長,一屏都沒放下,中間的是一級封裝,把a-input、a-select這類的組件封裝起來,最左面是用for循環,遍歷欄位。

一級封裝
針對錶單域裡面的 a-input、a-select 這類組件進行封裝,統一屬性和事件,簡化操作。這樣一行一個欄位,寫起來就很簡潔了,具體封裝方法可以看這裡://www.cnblogs.com/jyk/p/13686742.html
二級封裝
使用v-for循環a-form-item,這樣欄位再多也不怕。
既然看起來這麼簡潔了,幹嘛還要一行一行的寫呢?來個for循環他不香嗎?
當然可以了,準備好json文件,簡單組織一下就好。
"1000":{
"controlId": 1000,
"colName": "companyName",
"controlType": 101,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "請輸入公司名稱",
"title": "公司名稱",
"autocomplete": "on",
"size": 30,
"maxlength": 100,
"optionList": [],
"tdCount":1
},
"1001":{
"controlId": 1001,
"colName": "companyCode",
"controlType": 131,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "公司郵編",
"title": "公司郵編",
"autocomplete": "on",
"min": 100000,
"max": 999999,
"step": 1,
"maxlength": 6,
"optionList": [],
"tdCount":1
}
......
const json = require('./FormDemo.json') // 載入meta資訊,json格式
this.modelValue = reactive({}) // 放數據的model
this.metaInfo = reactive(json.companyForm.formItem) // 表單需要的meta資訊
// 根據meta 設置model
for (var key in this.metaInfo) {
var meta = this.metaInfo[key]
this.modelValue[meta.colName] = ''
}
三級封裝
把整個表單都做到獨立組件裡面。
一個實現增刪改查的頁面里,往往需要數據列表、分頁、查詢、和表單,如果直接放在一個頁面里,還是有點太亂,所以需要進一步封裝,就是把添加和修改的表單單獨封裝在一個組件裡面,這樣外面的頁面就是和表單組件、查詢組件、數據列表組件和分頁組件對話了,程式碼會非常簡潔。
多行多列的表單咋弄?
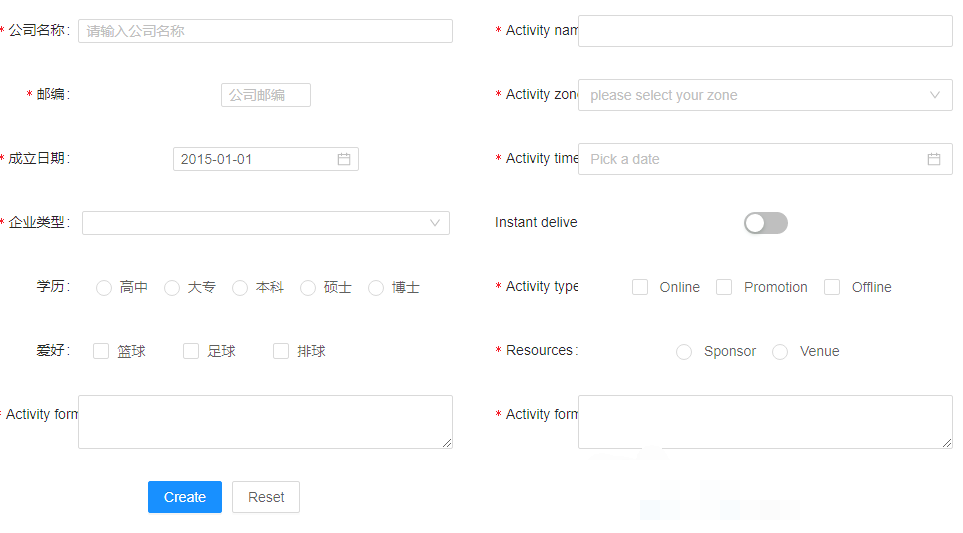
AntDV的Form表單似乎只能是單列或者單行的,沒發現多行多列的方法。
單列就是下面這樣

多行多列是這樣

難道現在都不需要這種多行多列的表單了嗎?
為啥不自己寫個table?
這個還真寫了,查詢表單就是自己寫的table,只是我發現表單驗證的功能似乎被AntDV給封裝到了Form表單裡面,目前還沒發現單獨使用的方法。
所以目前只好直接封裝Form表單來實現表單驗證功能了。


