不再用上官網,自己部署一套ElementUI官方最新文檔
- 2020 年 9 月 16 日
- 筆記
- ElementUI, ElementUI官方文檔部署, 雜記
ElementUI官方的訪問速度一直很慢,公司內網也無法進行外網訪問。故研究了下最新的ElementUI API(2.13.2)部署教程。
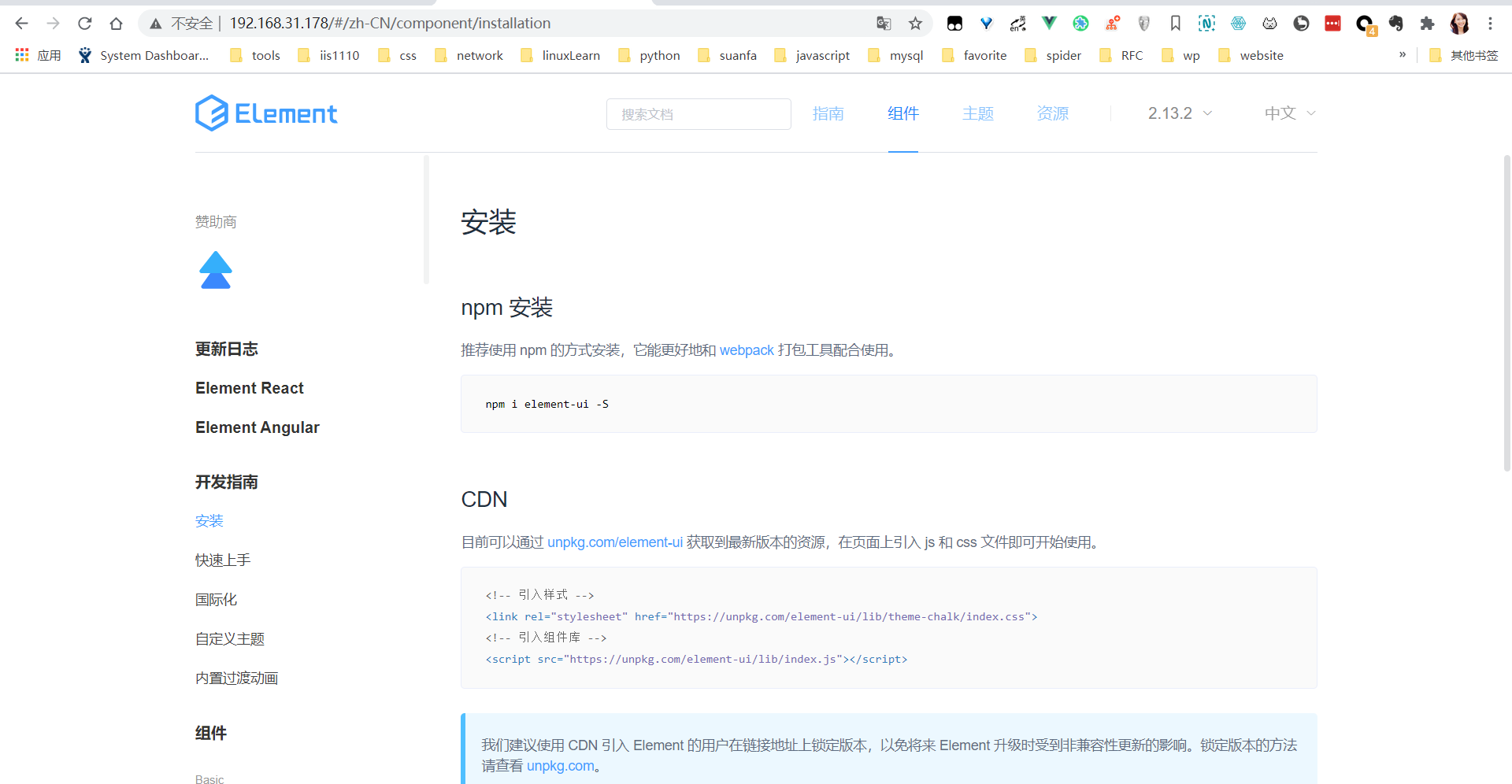
先上效果圖

ElementUI文檔部署過程
- 到github下載最新的elementui源碼,這裡我使用git下載到本地
git clone //github.com/ElemeFE/element.git
- 下載之後到element目錄下安裝依賴
npm install
- 分析了下目錄發現element的文檔源碼在examples目錄下

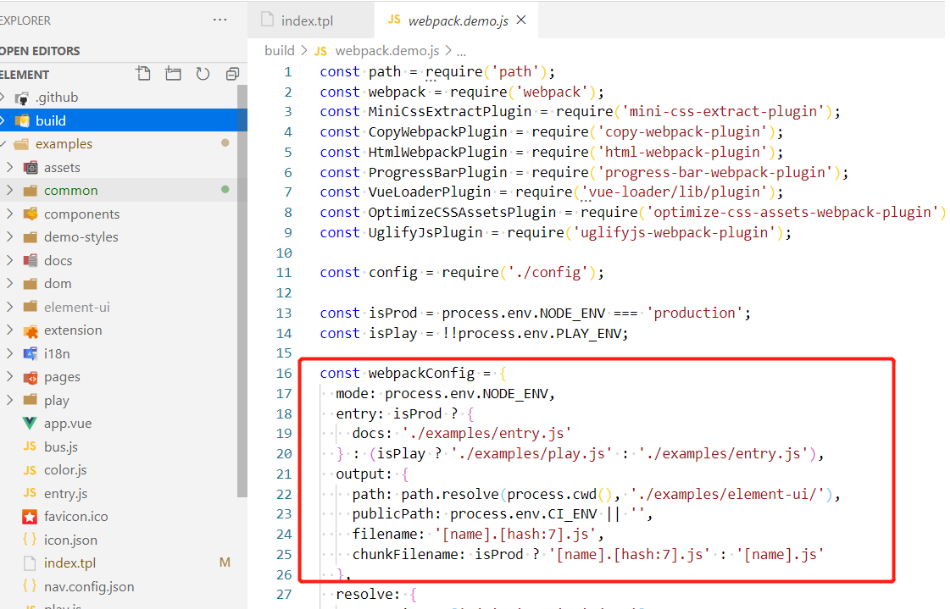
4. 再分析了下package.json,發現配置webpack.demo.js進行編譯examples文檔
"deploy:build": "npm run build:file && cross-env NODE_ENV=production webpack --config build/webpack.demo.js && echo element.eleme.io>>examples/element-ui/CNAME"
- 最後使用npm執行下面命令即可以編譯examples下文檔源碼
npm run deploy:build
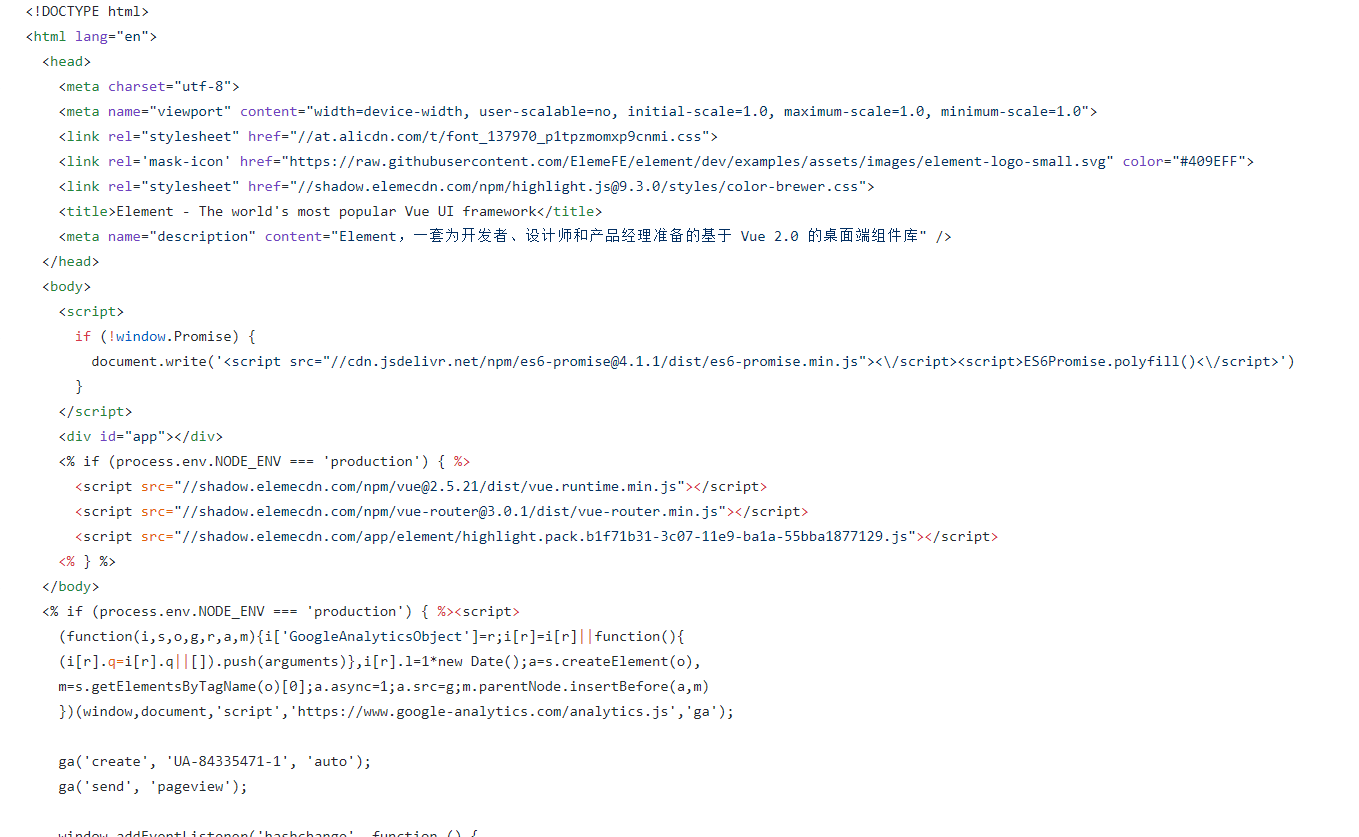
- 編譯成功,在瀏覽器運行發現examples下的index.tpl引用了許多外網的js、css、svg資源

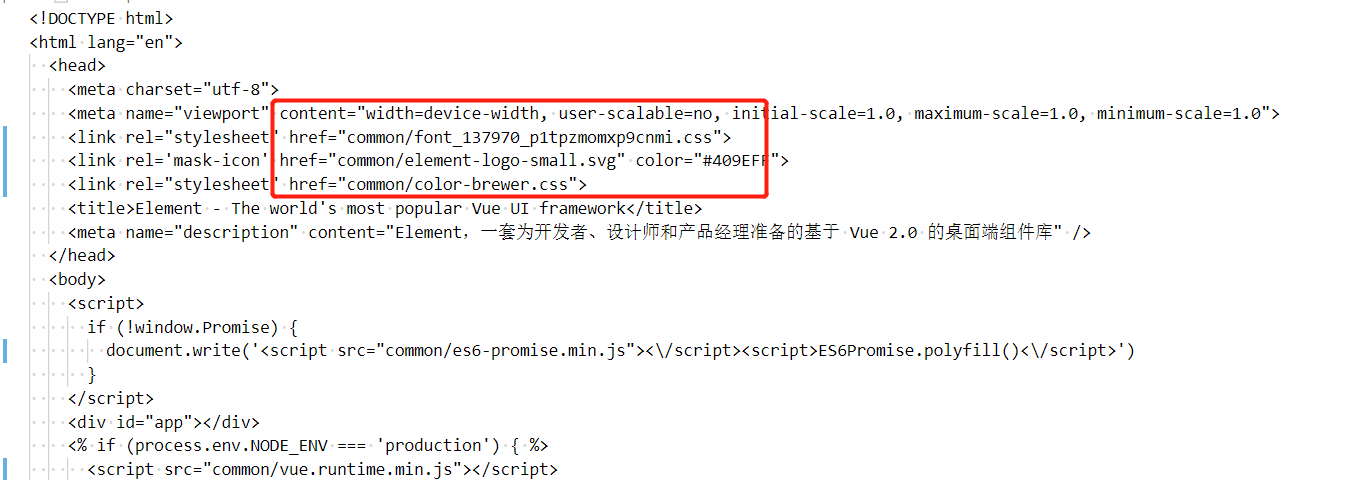
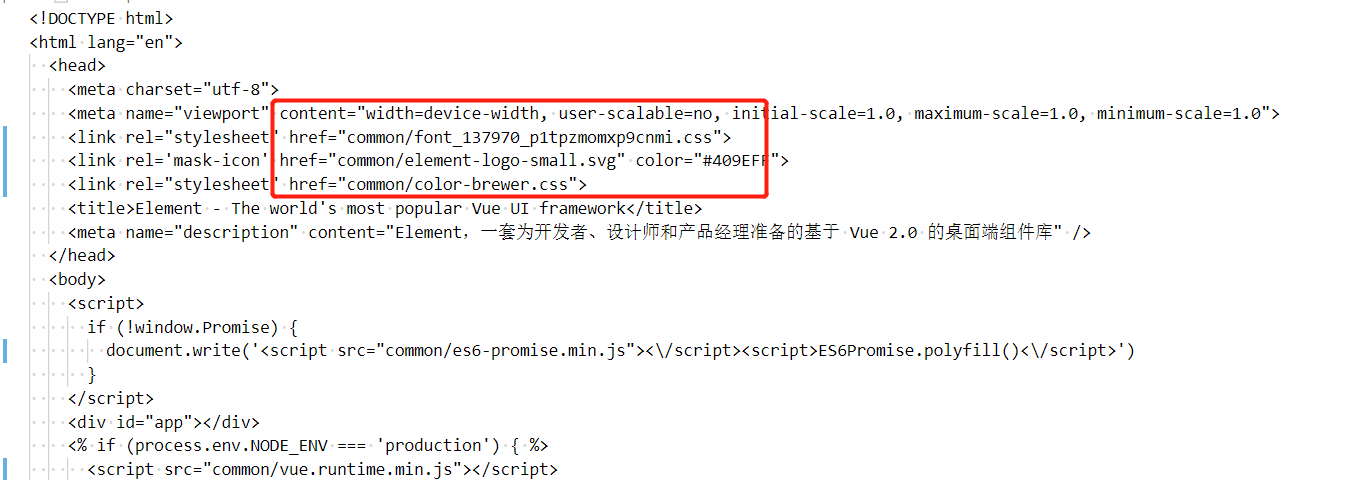
- 內網部署第三方資源肯定訪問不到,因此我手動把examples/index.tpl引用的第三方下載下來,下載下來的資源。並且把index.tpl改成相對於伺服器的路徑引用引用。


-
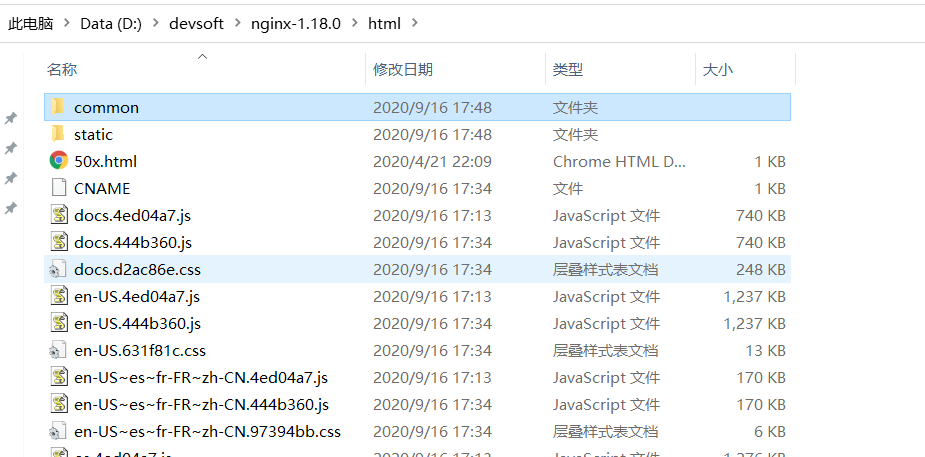
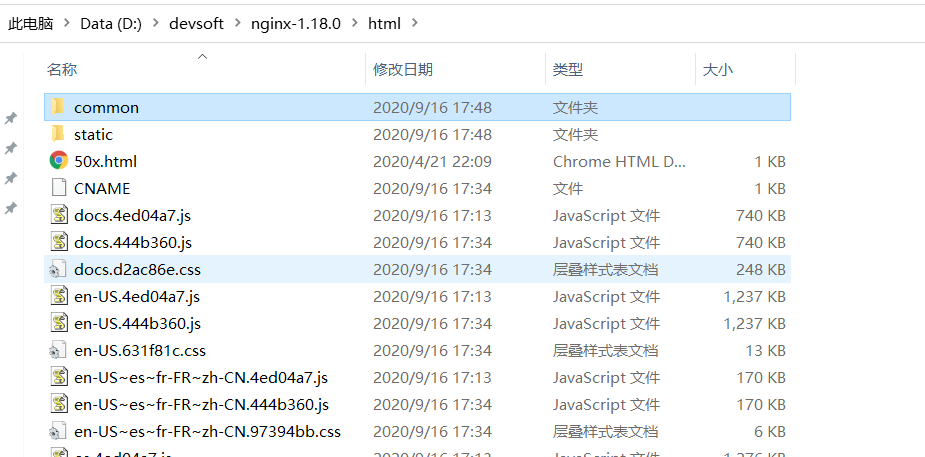
最後把所有文件部署在nginx上面,這裡我拿windows nginx舉例放在html的目錄下即可。

以上就是ElementUI最新API文檔的部署過程,如果對你幫助的話,點贊、評論、轉發三連
更多資源與第一手部落格,請關注公眾號:程式設計師眾推,獲取。