ProgressBar及其子類
- 2019 年 11 月 2 日
- 筆記
ProgressBar也是一組重要的的組件,ProgressBar本身代表了進度條組件,它還派生了兩個常用的組件:SeekBar和RatingBar。ProgressBar及其子類在用法上十分相似,只是顯示介面有一定的區別。
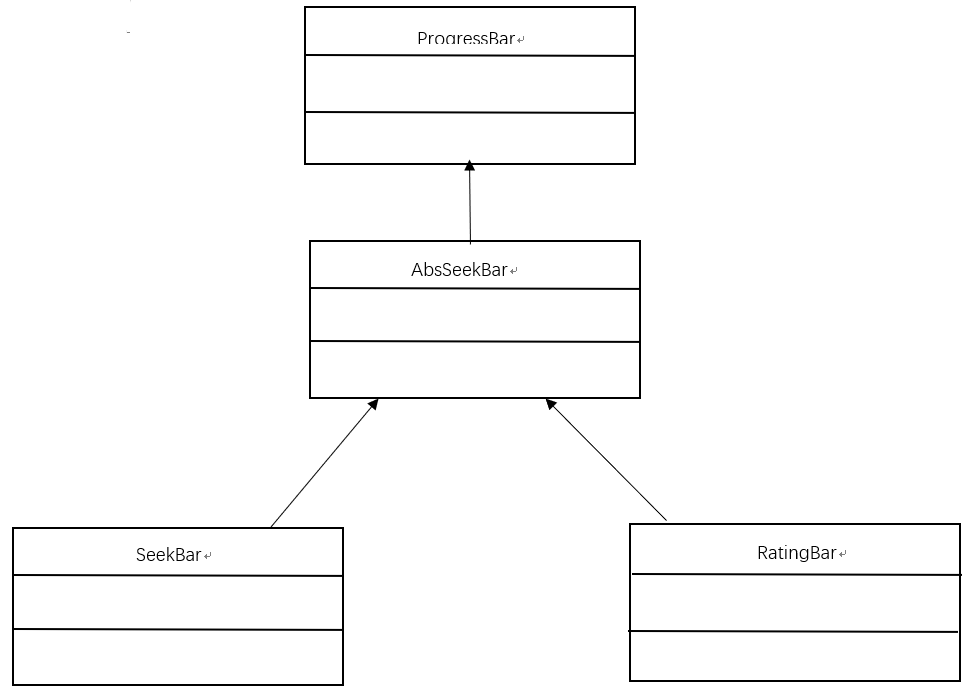
ProgressBar及其子類的繼承關係如圖所示

- 進度條(ProgressBar)的功能與用法
Android支援多種風格的進度條,通過style屬性可以為ProgressBar指定風格。該屬性可支援如下幾個屬性值。
- @android:style/Widget.ProgressBar.Horizontal:水平進度條。
- @android:style/Widget.ProgressBar.Inverse:普通大小的環形進度條。
- @android:style/Widget.ProgressBar.Large:大環形進度條。
- @android:style/Widget.ProgressBar.Laege.Inverse:大環形進度條。
- @android:style/Widget.ProgressBar.Laege.Small:小環形進度條。
- @android:style/Widget.ProgressBar.Laege.Small,Inverse:小環形進度條。
ProgressBar提供了如下方法來操作進度。
- setProgress(int):設置進度的完成百分比。
- incrementProgressBar(int):設置進度條的進度增加或減少。當參數為正數時進度增加;當參數為負數時進度減少。
下面的程式簡單示範了進度條的用法。該程式的介面布局文件只是定義了幾個簡單的進度條,並指定style屬性為@android:style/Widget.ProgressBar.Horizontal,即水平進度條。介面布局文件如下。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--定義一個大環行進度條-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Large"/>
<!--定義一個中等大小的環行進度條-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!--定義一個小環行進度條-->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Small"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="任務完成的進度"/>
<!--定義一個水平進度條-->
<ProgressBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
style="@android:style/Widget.ProgressBar.Horizontal"/>
<!--定義一個水平進度條,並改變軌道外觀-->
<ProgressBar
android:id="@+id/bar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progressDrawable="@drawable/my_bar"
style="@android:style/Widget.ProgressBar.Horizontal"/>
</LinearLayout>
上面的布局文件中先定義了三個環形進度條,這種進度條無法顯示進度,它只是顯示一個不斷旋轉的圖片,布局文件的後面定義的兩個進度條的最大值為100,第一個進度條的樣式為水平進度條;第二個進度條的外觀被定義為@drawable/my_bar,因此還需要在drawable中定義如下。
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定義軌道的背景 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/no" />
<!-- 定義軌道上已完成部分的樣式 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/ok" />
</layer-list>
下面的主程式用一個填充數組的任務模擬了耗時操作,並以進度條來標識任務的完成百分比。
public class MainActivity extends AppCompatActivity {
//該程式模擬填充長度為100的數組
private int[] data = new int[100];
private int hasData = 0;
//記錄ProgressBar的完成進度
int status = 0;
private ProgressBar bar;
private ProgressBar bar2;
static class MyHandler extends Handler {
private WeakReference<MainActivity> activity;
MyHandler(WeakReference<MainActivity> activity) {
this.activity = activity;
}
@Override
public void handleMessage(Message msg) {
//表面消息是由該程式發送的
if (msg.what == 0x1111) {
activity.get().bar.setProgress(activity.get().status);
activity.get().bar2.setProgress(activity.get().status);
}
}
}
//創建一個負責更新的進度的Handler
MyHandler myHandler = new MyHandler(new WeakReference<>(this));
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bar = findViewById(R.id.bar);
bar2 = findViewById(R.id.bar2);
//啟動執行緒來執行任務
new Thread(){
@Override
public void run() {
while (status < 100){
//獲取耗時操作的完成百分比
status = doWork();
//發送消息
myHandler.sendEmptyMessage(0x111);
}
}
}.start();
}
//模擬一個耗時的操作
public int doWork() {
//為數組元素賦值
data[hasData++] = (int)(Math.random()*100);
try {
Thread.sleep(100);
}catch (InterruptedException e) {
e.printStackTrace();
}
return hasData;
}
}
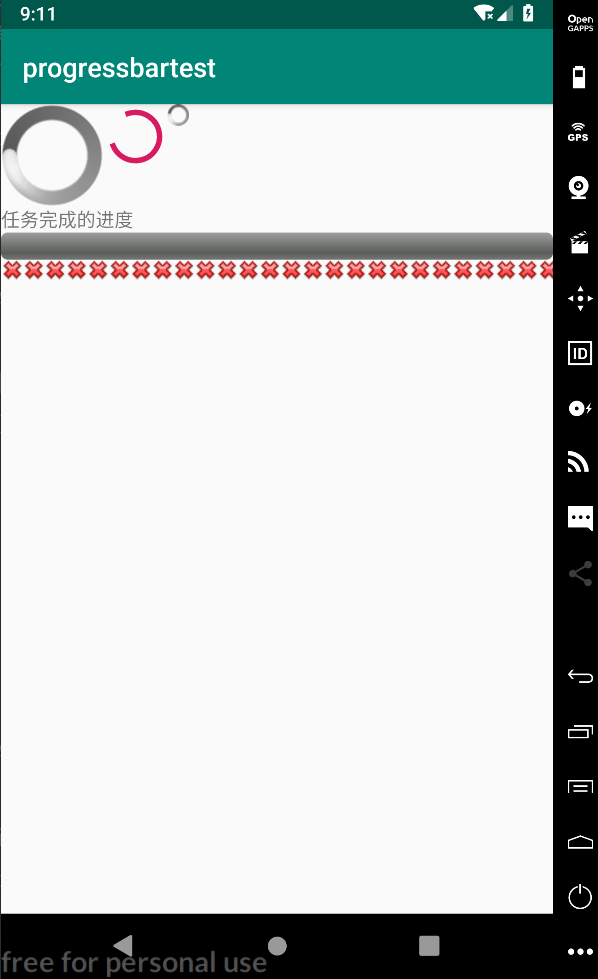
上面程式中的紅色程式碼用於修改進度條的完成進度。運行結果如圖:

子類後續更新!