$nextTick 頁面局部刷新 延遲載入
- 2019 年 11 月 1 日
- 筆記
Vue中的nextTick涉及到Vue中DOM的非同步更新,感覺很有意思,特意了解了一下。其中關於nextTick的源碼涉及到不少知識,很多不太理解,暫且根據自己的一些感悟介紹下nextTick
本人寫程式碼實際應用場景
先看下圖:

在項目中我是根據 nextTick非同步特性來做的一些處理,當介面請求完畢之後通過nextTick執行一段邏輯刷新頁面。
展示下js:

這裡呢,我是想要當點擊頁面中確定按鈕的時候刷新中間頁面,如果使用vue自帶事件的話會出現白屏載入的狀態,這裡呢則是刷新某一個dom。
其實,說白了nextTick就是一個非同步函數,當你想要在一個事件完全結束之後再執行其他事件,就可以使用這個事件,用到的地方很多,下面給大家詳細的分享一下。
一、示例
先來一個示例了解下關於Vue中的DOM更新以及nextTick的作用。
1 <div class="app"> 2 <div ref="msgDiv">{{msg}}</div> 3 <div v-if="msg1">Message got outside $nextTick: {{msg1}}</div> 4 <div v-if="msg2">Message got inside $nextTick: {{msg2}}</div> 5 <div v-if="msg3">Message got outside $nextTick: {{msg3}}</div> 6 <button @click="changeMsg"> 7 Change the Message 8 </button> 9 </div>
Vue實例
new Vue({ el: '.app', data: { msg: 'Hello Vue.', msg1: '', msg2: '', msg3: '' }, methods: { changeMsg() { this.msg = "Hello world." this.msg1 = this.$refs.msgDiv.innerHTML this.$nextTick(() => { this.msg2 = this.$refs.msgDiv.innerHTML }) this.msg3 = this.$refs.msgDiv.innerHTML } } })
點擊前

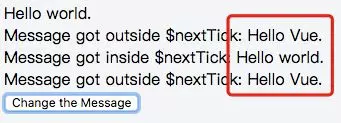
點擊後

從圖中可以得知:msg1和msg3顯示的內容還是變換之前的,而msg2顯示的內容是變換之後的。其根本原因是因為Vue中DOM更新是非同步的(詳細解釋在後面)。
二、應用場景
下面了解下nextTick的主要應用的場景及原因。
- 在Vue生命周期的
created()鉤子函數進行的DOM操作一定要放在Vue.nextTick()的回調函數中
在created()鉤子函數執行的時候DOM 其實並未進行任何渲染,而此時進行DOM操作無異於徒勞,所以此處一定要將DOM操作的js程式碼放進Vue.nextTick()的回調函數中。與之對應的就是mounted()鉤子函數,因為該鉤子函數執行時所有的DOM掛載和渲染都已完成,此時在該鉤子函數中進行任何DOM操作都不會有問題 。
- 在數據變化後要執行的某個操作,而這個操作需要使用隨數據改變而改變的DOM結構的時候,這個操作都應該放進
Vue.nextTick()的回調函數中。
具體原因在Vue的官方文檔中詳細解釋:
Vue 非同步執行 DOM 更新。只要觀察到數據變化,Vue 將開啟一個隊列,並緩衝在同一事件循環中發生的所有數據改變。
如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。
這種在緩衝時去除重複數據對於避免不必要的計算和 DOM 操作上非常重要。
然後,在下一個的事件循環“tick”中,Vue 刷新隊列並執行實際 (已去重的) 工作。Vue 在內部嘗試對非同步隊列使用原生的 Promise.then 和MessageChannel,如果執行環境不支援,會採用 setTimeout(fn, 0)代替。
例如,當你設置vm.someData = 'new value',該組件不會立即重新渲染。當刷新隊列時,組件會在事件循環隊列清空時的下一個“tick”更新。
多數情況我們不需要關心這個過程,但是如果你想在 DOM 狀態更新後做點什麼,這就可能會有些棘手。
雖然 Vue.js 通常鼓勵開發人員沿著“數據驅動”的方式思考,避免直接接觸 DOM,但是有時我們確實要這麼做。
為了在數據變化之後等待 Vue 完成更新 DOM ,可以在數據變化之後立即使用Vue.nextTick(callback) 。這樣回調函數在 DOM 更新完成後就會調用。
三、nextTick源碼淺析
在網上扒的一段程式碼,簡單研究了幾天。
1 export const nextTick = (function () { 2 const callbacks = [] 3 let pending = false 4 let timerFunc 5 6 function nextTickHandler () { 7 pending = false 8 const copies = callbacks.slice(0) 9 callbacks.length = 0 10 for (let i = 0; i < copies.length; i++) { 11 copies[i]() 12 } 13 } 14 15 // the nextTick behavior leverages the microtask queue, which can be accessed 16 // via either native Promise.then or MutationObserver. 17 // MutationObserver has wider support, however it is seriously bugged in 18 // UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It 19 // completely stops working after triggering a few times... so, if native 20 // Promise is available, we will use it: 21 /* istanbul ignore if */ 22 if (typeof Promise !== 'undefined' && isNative(Promise)) { 23 var p = Promise.resolve() 24 var logError = err => { console.error(err) } 25 timerFunc = () => { 26 p.then(nextTickHandler).catch(logError) 27 // in problematic UIWebViews, Promise.then doesn't completely break, but 28 // it can get stuck in a weird state where callbacks are pushed into the 29 // microtask queue but the queue isn't being flushed, until the browser 30 // needs to do some other work, e.g. handle a timer. Therefore we can 31 // "force" the microtask queue to be flushed by adding an empty timer. 32 if (isIOS) setTimeout(noop) 33 } 34 } else if (!isIE && typeof MutationObserver !== 'undefined' && ( 35 isNative(MutationObserver) || 36 // PhantomJS and iOS 7.x 37 MutationObserver.toString() === '[object MutationObserverConstructor]' 38 )) { 39 // use MutationObserver where native Promise is not available, 40 // e.g. PhantomJS, iOS7, Android 4.4 41 var counter = 1 42 var observer = new MutationObserver(nextTickHandler) 43 var textNode = document.createTextNode(String(counter)) 44 observer.observe(textNode, { 45 characterData: true 46 }) 47 timerFunc = () => { 48 counter = (counter + 1) % 2 49 textNode.data = String(counter) 50 } 51 } else { 52 // fallback to setTimeout 53 /* istanbul ignore next */ 54 timerFunc = () => { 55 setTimeout(nextTickHandler, 0) 56 } 57 } 58 59 return function queueNextTick (cb?: Function, ctx?: Object) { 60 let _resolve 61 callbacks.push(() => { 62 if (cb) { 63 try { 64 cb.call(ctx) 65 } catch (e) { 66 handleError(e, ctx, 'nextTick') 67 } 68 } else if (_resolve) { 69 _resolve(ctx) 70 } 71 }) 72 if (!pending) { 73 pending = true 74 timerFunc() 75 } 76 if (!cb && typeof Promise !== 'undefined') { 77 return new Promise((resolve, reject) => { 78 _resolve = resolve 79 }) 80 } 81 } 82 })()
首先,先了解nextTick中定義的三個重要變數。
callbacks
用來存儲所有需要執行的回調函數
pending
用來標誌是否正在執行回調函數
timerFunc
用來觸發執行回調函數
接下來,了解nextTickHandler()函數。
1 function nextTickHandler () { 2 pending = false 3 const copies = callbacks.slice(0) 4 callbacks.length = 0 5 for (let i = 0; i < copies.length; i++) { 6 copies[i]() 7 } 8 }
這個函數用來執行callbacks里存儲的所有回調函數。
接下來是將觸發方式賦值給timerFunc。
- 先判斷是否原生支援promise,如果支援,則利用promise來觸發執行回調函數;
- 否則,如果支援MutationObserver,則實例化一個觀察者對象,觀察文本節點發生變化時,觸發執行所有回調函數。
- 如果都不支援,則利用setTimeout設置延時為0。
最後是queueNextTick函數。因為nextTick是一個即時函數,所以queueNextTick函數是返回的函數,接受用戶傳入的參數,用來往callbacks里存入回調函數。

timeFunc(),該函數起到延遲執行的作用。
從上面的介紹,可以得知timeFunc()一共有三種實現方式。
PromiseMutationObserversetTimeout
其中Promise和setTimeout很好理解,是一個非同步任務,會在同步任務以及更新DOM的非同步任務之後回調具體函數。
下面著重介紹一下MutationObserver。
MutationObserver是HTML5中的新API,是個用來監視DOM變動的介面。他能監聽一個DOM對象上發生的子節點刪除、屬性修改、文本內容修改等等。
調用過程很簡單,但是有點不太尋常:你需要先給他綁回調:
var mo = new MutationObserver(callback)
通過給MutationObserver的構造函數傳入一個回調,能得到一個MutationObserver實例,這個回調就會在MutationObserver實例監聽到變動時觸發。
這個時候你只是給MutationObserver實例綁定好了回調,他具體監聽哪個DOM、監聽節點刪除還是監聽屬性修改,還沒有設置。而調用他的observer方法就可以完成這一步:
1 var domTarget = 你想要監聽的dom節點 2 mo.observe(domTarget, { 3 characterData: true //說明監聽文本內容的修改。 4 })

nextTick中 MutationObserver的作用就如上圖所示。在監聽到DOM更新後,調用回調函數。
其實使用 MutationObserver的原因就是 nextTick想要一個非同步API,用來在當前的同步程式碼執行完畢後,執行我想執行的非同步回調,包括Promise和 setTimeout都是基於這個原因。
其實本菜雞兒了解的還不是特別深刻,只不過是班門弄斧給大家分享一下。

