webstorm中emmet展開a標籤和行內元素不換行的解決辦法
大家好我是木瓜太香,大家在使用 webstorm 編寫 html 的時候可能會遇到展開部分標籤挨在一起的情況,相信很多小夥伴都想解決這個問題,接下來我們就開始吧!
先來看看我們輸入如下 emmet 程式碼的時候展開的效果是怎麼樣的
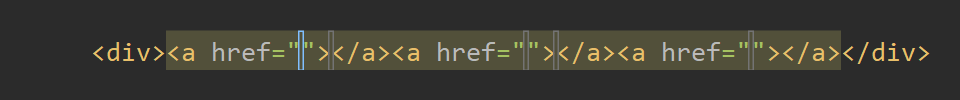
div>a*3
展開效果:

這個時候我們可能需要自己去一個一個回車排版,當然這肯定不是你想要的,現在我們來解決這個問題。
在解決問題之前,我們要知道產生這個問題的原因,在 webstorm 中是對標籤進行分類的,其實從邏輯上來說,a 標籤這種本身就屬於行內標籤,不換行在邏輯上是沒有任何問題的,但是我們開發的時候經常需要根據情況來調整,因為很多時候 a 標籤會寫的很長,我們更希望換行來增加可讀性。
解決辦法: 將 a 標籤在 webstorm 中的分類變成非行內標籤即可。
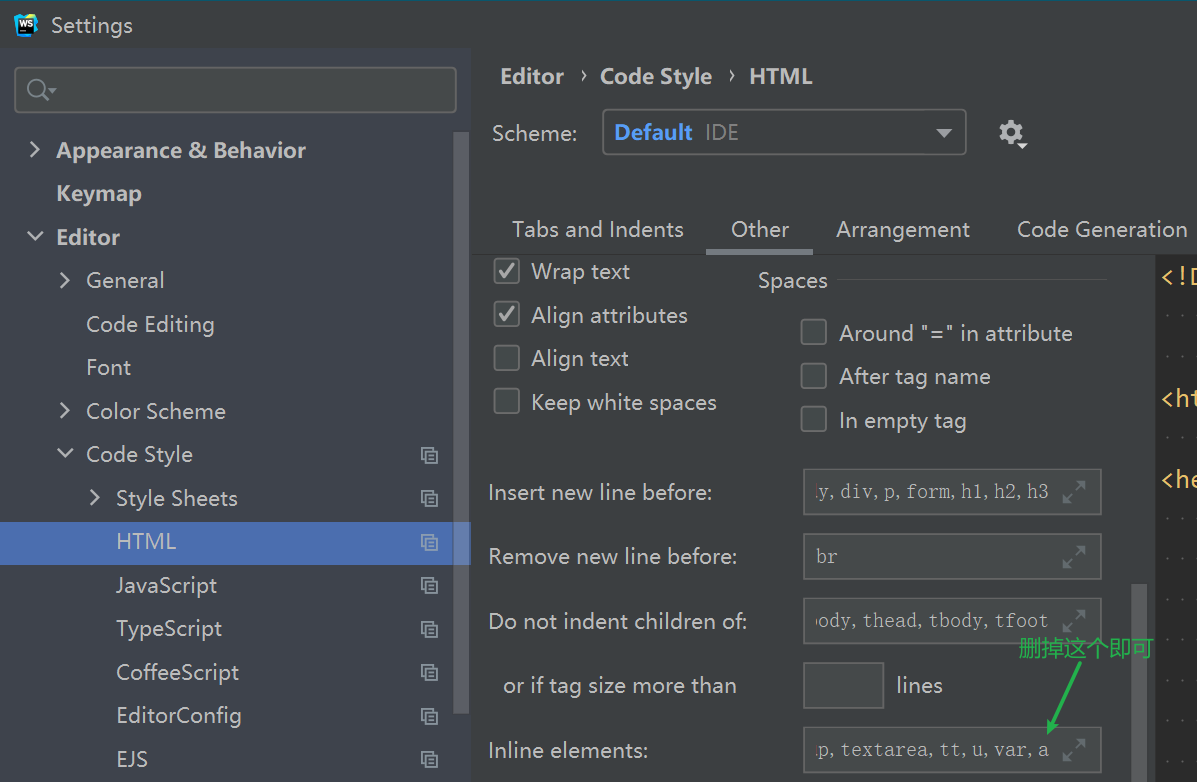
設置路徑:File | Settings | Editor | Code Style | HTML | Other
找到上述路徑對應的頁面之後,向下翻動,找到 Inline elements 這個選項,將右邊輸入框中的 a 標籤刪除掉,之後保存設置即可,其他的行內標籤也是同樣的修改方法。

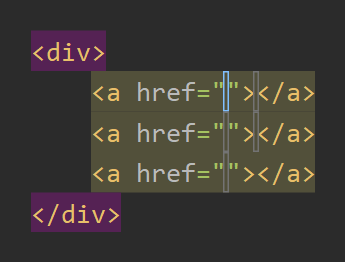
經過以上的修改我們最終展開的效果如下圖:

好了這個問題到這裡我們就解決了,如果大家有更多 webstorm 上的疑問,或者想學習更過 webstorm 相關的技巧,可以去嗶哩嗶哩搜索:木瓜太香 。(PS:目前應該是對 webstorm 做的最全的了)
有前端問題需要討論的可以加我的qun:237871108。也可以通過嗶哩嗶哩搜索木瓜太香找到我。


