深入理解 vue 中 scoped 樣式作用域的規則
哈嘍!大家好!我是木瓜太香,今天我們來聊一個 vue 的樣式作用域的問題,通常我們開發項目的時候是要在 style 上加上 scoped 來起到規定組件作用域的效果的,所以了解他們的規則也是很有必要的,可以讓你更清晰的了解你的項目樣式是怎麼運作的。
先來說說實現方式
vue中的樣式作用域是通過屬性選擇器來實現的,例如同樣一個類名,我們是通過 .類名[屬性名] 來做區分的,我們這裡主要是要搞清楚這裡的屬性名是怎麼分配的。
樣式作用域規則
接下來我們分情況來說一下樣式作用域:
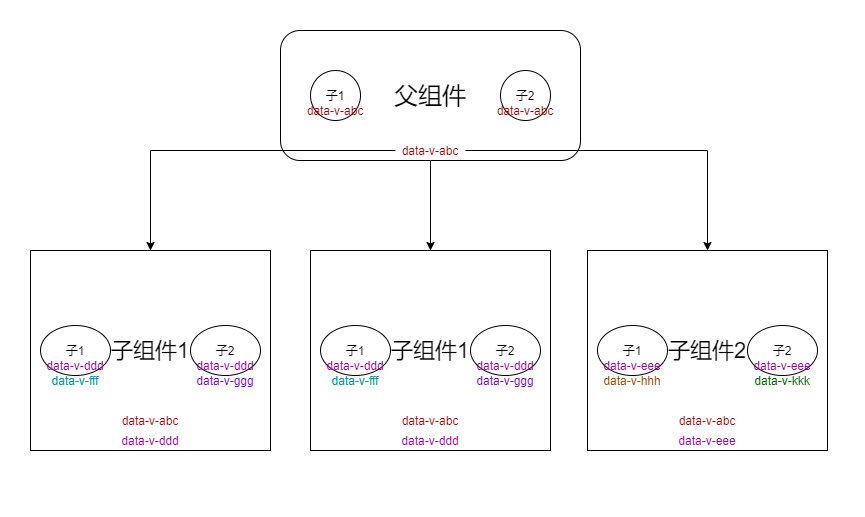
- 對於有樣式作用域的組件,該組件的所有後代元素都會具備一個相同的作用域屬性,而該組件的內部的根元素除了具備當前組件作用域屬性也會具備其父級組件的作用域,當然如果父級沒有作用域則不具備
- 對於沒有樣式作用域的組件,如果父組件是有作用域的,那麼該組件只有根元素會繼承父組價的作用域,其後代的元素不會有作用域
- 對於處在同一層次的組件,其作用域是相同的,從下一代開始才會有所區別
- 特別要注意的是對於組件的復用,在當前項目,不管是什麼層級,復用的組件作用域都相同
樣式作用域圖示

實際應用效果
有了基本的樣式作用域知識儲備之後,接下來我們來看一下 vue 最終會怎麼將這些樣式作用域應用到選擇器的。
對於單個的選擇器 .box[data-v-abc] 對於複合選擇器:.box a[data-v-abc] .box[data-v-abc],.wrap[data-v-abc] .box > div[data-v-abc]
根據上面的知識儲備,我們就知道,如果組件都只被引用一次,通常是不存在樣式干擾的,但是如果一個組件在一個頁面中復用多次,依然是有樣式干擾的可能。
有前端問題需要討論的可以加我的qun:237871108。也可以通過嗶哩嗶哩搜索木瓜太香找到我。

