開發一個漸進式Web應用程式(PWA)前都需要了解什麼?
- 2020 年 9 月 11 日
- 筆記
- .NET技術, javascript, 前端知識
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處://dzone.com/articles/how-to-build-a-progressive-web-app-pwa-with-javasc
自蘋果推出了iPhone應用商店以來,App成為了我們生活中不可或缺的一部分,而對於實體業務也是如此,現在各行業都在推出自己的App,但有沒有人想過這樣一種場景,如果自己的潛在客戶還沒有安裝你的App亦或是即便安裝但因為客戶的手機存儲空間緊張而卸載掉了你的App?那有沒有使App更輕量,更易安裝的技術實現呢?答案是「有的」。
漸進式Web應用程式就是為此而生的,它同時具備了Web應用功能和以前只有在原生應用才有的功能的特點,漸進式Web應用程式通過從主螢幕上的圖標啟動,也可以根據推送通知啟動,載入時間幾乎可以忽略不計,而且除了可以在線使用外,也可以打包成可離線使用。
最重要的是,漸進式Web應用程式在手機上創建方式也很簡單,因為它們只是對你網站的增強,當有人在第一次訪問你的網站時,PWA的功能在經過你授權後就會自動為你創建在手機上。
下面, 我們會一起來看看如何來創建一個屬於自己的PWA應用。
要求
要開始學習本教程,您必須安裝以下軟體:
- node 8.9 版本及以上 (https: // nodejs.org/en/download/).
- Yarn (//yarnpkg.com)
- Git.
作為本教程初始的工程,你可以clone以下Github庫:
git clone //github.com/petereijgermans11/progressive-web-app
然後,到以下目錄中
cd pwa-article / pwa-app-manifest-init
通過以下命令安裝依賴並啟動工程
npm i && npm start
通過以下地址打開應用: // localhost:8080

應用的網址
有許多方法可以訪問我的本地主機:為了從遠程訪問發布在你機器上的8080埠的地址。為此,您可以使用ngrok。請參閱://ngrok.com/
使用以下命令安裝ngrok:
npm install -g ngrok
在終端中運行以下命令。該命令為您生成一個可供外部訪問的URL。
ngrok http 8080
然後在Chrome中的移動設備上瀏覽至生成的網址。
PWA需要的技術組件是什麼?
PWA有三個重要的技術組件協調工作,包括:
Manifest清單文件,Service Worker和在https下運行。

Manifest清單文件
清單文件是一個JSON配置文件,其中包含了PWA的基礎資訊,例如應用的icon,Web應用程式名稱及背景顏色。如果瀏覽器檢測到網站存在PWA清單文件,Chrome會自動出現「添加到主螢幕」按鈕。如果用戶點擊同意,該圖標將被添加到主螢幕,並且將安裝PWA。

創建一個Manifest.json
PWA的Manifest.json文件如下所示:
JSON格式
{
"name": "Progressive Selfies",
"short_name": "PWA Selfies",
"icons": [
{
"src": "/src/images/icons/app-icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/src/images/icons/app-icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/index.html",
"scope": ".",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#3f51b5"
}
告訴瀏覽器你應用的清單
在與index.html 文件相同的級別的目錄中創建Manifest.json文件。清單文件創建後,將清單文件引用鏈接添加到index.html中。
<link rel=」manifest」 href=」/manifest.json」>
Manifest 屬性介紹
Manifest有很多配置屬性,接下來我們會對其中的屬性做一個簡單的介紹
- name、short_name:指定Web應用的名稱,short_name是該應用的簡稱,當沒有足夠空間展示應用的name屬性時,系統就會使用short_name 。
- l display:display屬性指定Web應用的顯示模式,它有四個值可供配置:fullscreen、standalone、minimal-ui和browser,但一般常用的屬性就是fullscreen和standalone。
- fullscreen:全螢幕顯示
- standalone:這種模式下打開的應用不會出現瀏覽器的地址欄,所以因此看起來更像是一個原生應用
- minimal-ui、browser:和使用瀏覽器訪問區別不大。
- l orientation:控制Web應用的顯示的方向及禁止手機轉屏。
- l icons、background_color:icon用於指定應用圖標,background_color是應用載入完成前的背景色,通過設置這兩個屬性,可組合成應用的Splash Screen。
- l theme_color:定義應用程式的默認主題顏色。
- l description:設置應用的一段描述內容。
以上是pwa 清單文件屬性的一些說明,我們通過將設置完成的清單文件並將其放置在與index.html 文件同級的目錄中即可完成清單文件的添加。
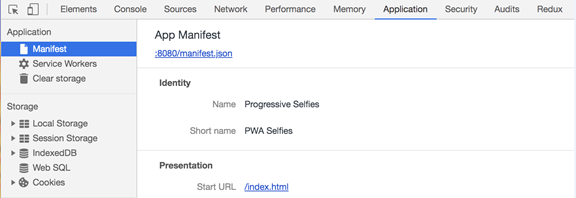
打開Chrome開發者工具 – Application – Manifest,查看添加的清單文件是否載入完成,如果沒有下圖的資訊,我們可以通過重新啟動伺服器 npm start來重新載入。

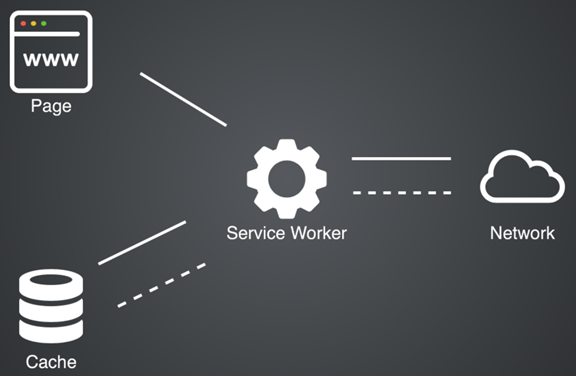
什麼是Service Worker?
Service Worker(SW) 是一段JavaScript,它作為瀏覽器和網路伺服器間的代理。Service Worker可以在基於瀏覽器的 web 應用中實現如離線快取、消息推送、靜默更新等 native 應用常見的功能,以給 web 應用提供更好更豐富的使用體驗。
另外,這個API還允許利用快取來支援離線體驗,從而使開發人員可以完全控制用戶的使用體驗

Service Worker生命周期
對於Service Worker,基本設置的步驟如下:
- 首先應註冊SW,如果SW已註冊,瀏覽器會根據於安裝事件自動開始安裝。
- 安裝SW後,它將收到激活事件。此激活事件可用於清理SW早期版本的中使用的資源。

實際操作應該首先創建一個和index.html同級,名為sw.js的空文件。然後再index.html文件中,添加一個base標籤,如下:
<base href=」/」>
最後,在src/js/app.js中添加以下程式碼註冊SW。此程式碼將在頁面 「 載入 」 過程中被激活。
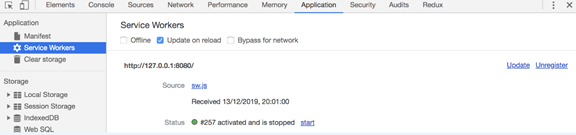
你可以打開Chrome DevTools – Application – Service Worker 中檢查SW是否已經啟用。
window.addEventListener('load', () => {
const base = document.querySelector('base');
let baseUrl = base && base.href || '';
if (!baseUrl.endsWith('/')) {
baseUrl = `${baseUrl}/`;
}
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register(`${baseUrl}sw.js`)
.then( registration => {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
})
.catch(err => {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
}
});
以上這段程式碼主要的作用是檢查SW的API 在window對象的navigator 屬性中是否可用。window對象代表瀏覽器窗口。如果SW在navigator 中可用,則在頁面載入時立即註冊SW。
雖然註冊一個SW很簡單,但在有些情況下我們依然會遇到無法註冊Service Worker的問題,我們來簡單看看無法註冊SW的原因都有什麼並如何解決:
- 您的應用程式無法在HTTPS下運行。在開發過程中,你可以通過localhost使用SW 。但如果將其部署在網站上時,則需要啟用HTTPS。
- SW的路徑不正確。
沒有勾選Update on reload。

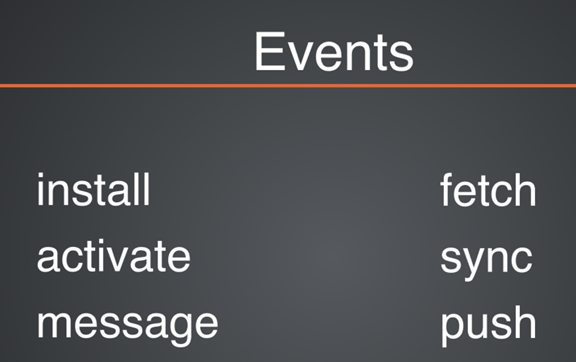
Service Worker 事件
除了install和activate事件外,其他事件還有message、fetch、sync和push事件。

將以下程式碼添加到你的SW中以監聽生命周期事件(安裝和激活):
self.addEventListener('install', event => {
console.log('[Service Worker] Installing Service Worker ...', event);
event.waitUntil(self.skipWaiting());
});
self.addEventListener('activate', event => {
console.log('[Service Worker] Activating Service Worker ...', event);
return self.clients.claim();
});
install回調調用skipWaiting()函數來觸發activate事件,並告訴Service Worker立即開始工作,而無需等待用戶瀏覽或重新載入頁面。
skipWaiting()函數強制等待中的Service Worker成為活動的Service Worker。self.skipWaiting()函數也可以和self.clients.claim()函數一起使用,以確保對底層Service Worker的更新立即生效。
在這種情況下,self-property 代表窗口對象(即你的瀏覽器窗口)。
添加到主螢幕按鈕
“添加到主螢幕按鈕” 允許用戶在其設備上安裝PWA。為了真正用這個按鈕安裝PWA,你必須在SW中定義一個fetch事件處理程式。讓我們在sw.js中解決這個問題。
self.addEventListener('fetch', event => {
console.log('[Service Worker] Fetching something ....', event);
// This fixes a weird bug in Chrome when you open the Developer Tools
if (event.request.cache === 'only-if-cached' && event.request.mode !== 'same-origin') {
return;
}
event.respondWith(fetch(event.request));
});
Service Worker快取
Service Worker的強大之處在於其攔截HTTP請求的能力。在這一步中,我們使用這個選項來攔截HTTP請求和響應,直接從快取為用戶提供閃電般快速的響應。
在Service Worker安裝期間進行預快取
當用戶第一次訪問你的網站時,SW會開始自行安裝。在這個安裝階段,你可以將PWA使用的所有頁面、腳本和樣式文件下載並快取起來,以下是完成這項工作的sw.js文件程式碼:
const CACHE_STATIC_NAME = 'static';
const URLS_TO_PRECACHE = [
'/',
'index.html',
'src/js/app.js',
'src/js/feed.js',
'src/lib/material.min.js',
'src/css/app.css',
'src/css/feed.css',
'src/images/main-image.jpg',
'//fonts.googleapis.com/css?family=Roboto:400,700',
'//fonts.googleapis.com/icon?family=Material+Icons',
];
self.addEventListener('install', event => {
console.log('[Service Worker] Installing Service Worker ...', event);
event.waitUntil(
caches.open(CACHE_STATIC_NAME)
.then(cache => {
console.log('[Service Worker] Precaching App Shell');
cache.addAll(URLS_TO_PRECACHE);
})
.then(() => {
console.log('[ServiceWorker] Skip waiting on install');
return self.skipWaiting();
})
);
});
這段程式碼使用安裝事件,並在安裝階段添加了一個URLS_TO_PRECACHE數組。一旦調用開啟快取函數(caches.open),你就可以使用cache.addAll()函數來快取數組中的文件。通過event.waitUntil()方法使用JavaScript promise來知道安裝需要多長時間以及是否成功。
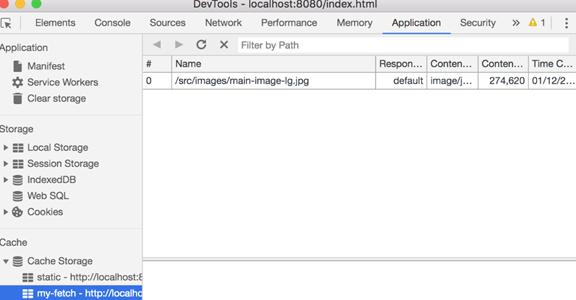
安裝事件會調用self.skipWaiting()直接激活SW。如果所有文件都已被成功快取,SW就會被安裝。但如果其中一個文件無法下載,則安裝步驟將會失敗。在Chrome開發者工具中,你可以檢查快取(在Cache Storage中)是否被URLS_TO_PRECACHE數組中的靜態文件填充。

但是,如果你查看Network選項卡,文件仍然是通過網路獲取的。原因是雖然快取已經準備就緒了,但我們並沒有從快取中讀取引用資源。所以為了完成這部分工作,我們首先要監聽應用的fetch事件,然後攔截並從快取中獲取資源,讓我們看看下面的程式碼吧:
self.addEventListener('fetch', event => {
console.log('[Service Worker] Fetching something ....', event);
event.respondWith(
caches.match(event.request)
.then(response => {
if (response) {
console.log(response);
return response;
}
return fetch(event.request);
})
);
});
我們使用caches.match()函數檢查傳入的URL是否與當前快取中可能存在的資源匹配。如果匹配,我們就返回該快取資源,但如果該資源不存在於快取中,我們就像正常情況下一樣繼續獲取請求的資源。
在Service Worker安裝並激活後,刷新頁面並再次檢查網路選項卡。現在,Service Worker將攔截HTTP請求,並從快取中即時載入相應的資源,而不是向伺服器發出網路請求。
現在,如果我們在網路選項卡中設置離線模式,我們的應用也依然能正常訪問。
後台傳輸
Background Fetch API是SW的後台功能,它允許用戶在後台下載大文件、影片和音樂等資源。在獲取/傳輸過程中,你的用戶即便關閉標籤,乃至關閉整個瀏覽器,也不會清除傳輸任務。當用戶再次打開瀏覽器後,傳輸過程將恢復。這個API也可以將傳輸的進度可以顯示給用戶,用戶可以取消或暫停這個過程。

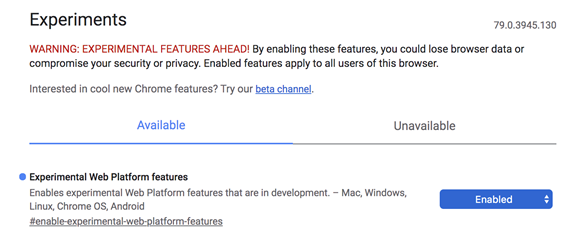
默認情況下,後台傳輸功能是不可用的,你必須通過url(chrome://flags/#enable-experimental-web-platform-features)允許chrome的「Experimental Web Platform features」選項

以下是如何實現此類後台傳輸的示例。
在你的index.html文件中添加ID為「 bgFetchButton」 的按鈕
<button id=」bgFetchButton」>Store assets locally</button>
然後,在載入事件處理程式中的app.js中添加用於執行後台傳輸的程式碼
window.addEventListener(『load』, () => {
...
bgFetchButton = document.querySelector(『#bgFetchButton』);
bgFetchButton.addEventListener(『click』, async event => {
try {
const registration = await navigator.serviceWorker.ready;
registration.backgroundFetch.fetch(『my-fetch』, [new Request(`${baseUrl}src/images/main-image-lg.jpg`)]);
} catch (err) {
console.error(err);
}
});
...
});
上面的程式碼在以下條件下開始執行後台傳輸:
- 用戶點擊ID為bgFetchButton的按鈕
- SW已註冊
後台傳輸必須在非同步函數中執行,因為傳輸過程不能阻塞用戶介面。
傳輸完成後放入快取
self.addEventListener(『backgroundfetchsuccess』, event => {
console.log(『[Service Worker]: Background Fetch Success』, event.registration); event.waitUntil(
(async function() {
try {
// Iterating the records to populate the cache
const cache = await caches.open(event.registration.id); const records = await event.registration.matchAll(); const promises = records.map(async record => {
const response = await record.responseReady;
await cache.put(record.request, response);
});
await Promise.all(promises);
} catch (err) {
console.log(『[Service Worker]: Caching error』);
}
})()
);
});
這段程式碼由以下步驟組成:
- l 當Background Fetch傳輸完成,你的SW將收到Background Fetch成功事件。
- l 創建並打開一個與registration.id同名的新快取。
- l 通過registration.matchAll()獲取所有記錄並遍歷。
最後,通過Promise.all(),執行所有的承諾。

總結
在本文中我們討論了PWA的基礎組成部分的其中兩部分:Manifest、Service Worker的基礎功能介紹,因為HTTPS之前我們已經有過一些討論了//www.cnblogs.com/powertoolsteam/p/http2https.html,
後面如果大家感興趣,我們可用一起討論一些PWA的高級功能,這些功能可以為你的應用提供調用硬體的能力。如果有任何問題,歡迎通過評論區留言告訴我。

