使用vuepress搭建GitHub pages靜態部落格頁面
vuepress官網 vuepress是尤大開發來寫文檔的靜態頁面。可以用Markdown 語法,並且也可以使用vue模組化的方式開發頁面。
vuepress-theme-reco 是另外的開發者開發的 vuepress主題。本文將介紹依賴這個主題,構建GitHub pages靜態部落格的詳細過程
提前說明:本過程比較詳細,相當於手把手的教,針對於不熟悉vuepress的人介紹的,大佬不喜勿噴。
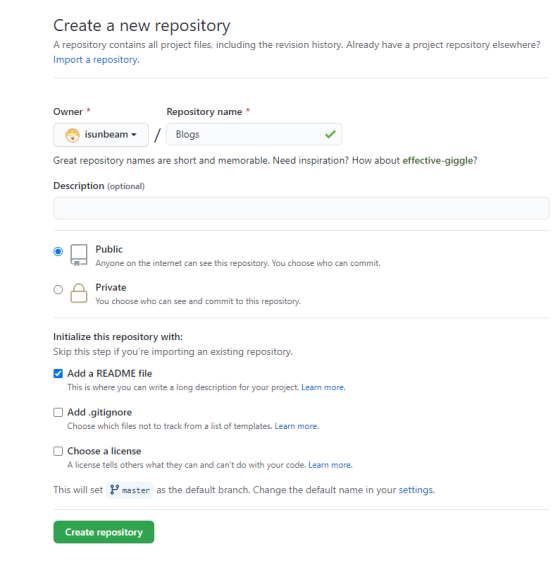
第一步:新建一個GitHub倉庫

1. 倉庫名隨便取,不用以 username.github.io 這種方式。
2. 倉庫不要選 private ,不然不能發布為GitHub pages。
3. 選擇添加一個README文件,雖然沒什麼作用,因為後面要覆蓋。
第二步:克隆新建倉庫的git地址,初始化項目
1. cmd 中執行 git clone 剛才複製的 git 地址
2. 推薦使用yarn 來進行安裝,不然有可能會有其它不可未知的錯誤
3. 執行 yarn global add @vuepress-reco/theme-cli 安裝全局主題腳手架。安裝完成後:

4. 執行 theme-cli init 然後會提示你選擇一些東西:

注意:最後一個讓選擇主頁是什麼樣式的時候,有三種主題 blog,doc,afternoon-grocery。
我三個都試了一下,
- blog與doc感覺基本上一樣
- afternoon-grocery 目錄和vuepress標準的目錄一致,文章都放到view文件夾里
- 和前兩個相比,多了選擇顏色主題的功能(並非明暗);但是首頁右邊分類 個人認為沒有 blog或者doc的好看。
- 還多了個全螢幕的功能
所以我選擇了blog 主題。怎麼選擇就看你自己了。
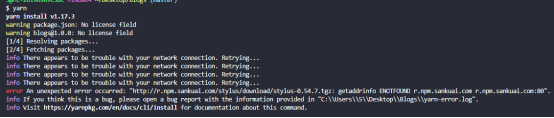
注意:如果 yarn 過程出現錯誤,比如類似的:

需要先把 yarn.lock 刪掉 再重新安裝。那裡面的庫路徑有問題。
5. 如果是安裝的blog或者doc,那麼安裝完成之後,如果package.json中的dev項有 –open –host localhost ,要改成 vuepress dev . 不然運行不起。注意有個點,不過這個點可有可無。
6. 改完之後,執行 yarn dev 等待編譯完成,就能看到本地運行的 url 地址,打開即可看到頁面了
第三步:推到GitHub 自動轉換成GitHub pages。步驟是blog主題
在上傳程式碼到GitHub之前,需要改一些程式碼,不然上傳上去 在GitHub pages里顯示的就是404
1. 修改程式碼,push程式碼
(1) 根目錄 .vuepress 下的config.js 中的dest項去掉,使用默認的打包後的路徑,及: .vuepress/dist 。不過這項不重要,用自定義的也可以,後面新建腳本的時候,路徑對上即可
(2) 在config.js 中 和剛才去掉的dest同級的地方加上 「base」:」/Blogs/」 這個Blogs 不能亂取,必須是你當前GitHub倉庫名,並且前後都有 / 斜杠!!!不然打包後靜態資源路徑會有問題。
(3) 推送程式碼到GitHub倉庫中:
git add . git commit -m』init』 git push
2. 新建分支
(1) 這時候,可以在GitHub的倉庫中,看到最新提交的程式碼,然後切換到setting選項

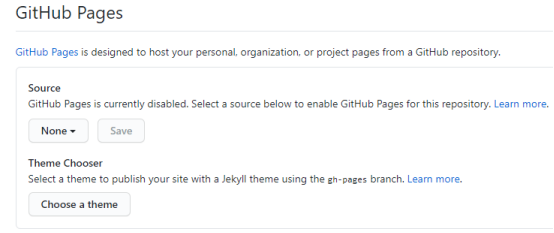
(2) 下拉到下面 GitHub Pages 項,如果這時候Soure裡面是none,切換成master。點擊save即可。

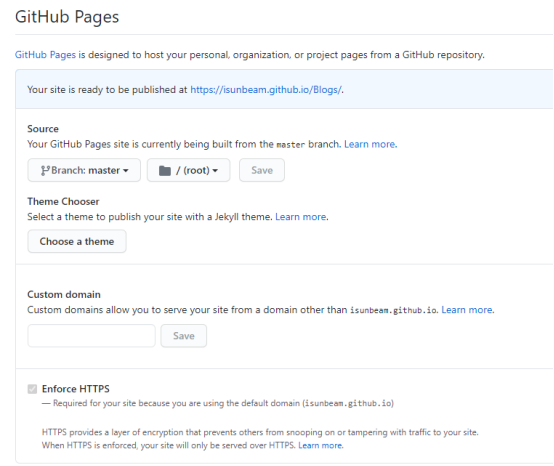
(3) 頁面自動刷新後,再拉到這個地方,就能看到已經自動發布好了

(4) 但是這時候點擊鏈接,打開的卻是404,這是什麼原因呢?仔細看404頁面提示的原因,原來是GitHub pages 必須要有index.html,由於vuepress是Markdown語法沒有html,所以顯示不了。
(5) 我們知道打包之後的靜態文件項目就有html文件,所以只需要用另外的分支用來存放打包後的靜態文件,html文件符合GitHub pages的規則,這樣就能正確的顯示了。
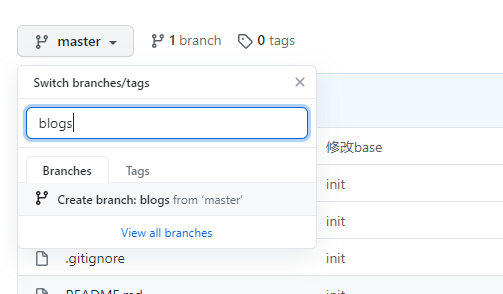
(6) GitHub上 點擊master分支,輸入新分支名並create branch 這時候會自動切換到blogs分支上,並且內容和master一樣。blogs分支名隨便取,只要後面發布的時候,腳本裡面的分支名對應上即可

3. 新建腳本,自動推送到blog分支
(1)本地master分支新建一個 deploy.sh文件 名字隨意,後面執行的時候名稱一致即可,後綴是shell的後綴名 .sh ;
# 確保腳本拋出遇到的錯誤 set -e # 生成靜態文件 yarn build # 進入生成的文件夾,這裡是默認的路徑,可以自定義 cd .vuepress/dist # 如果是發布到自定義域名 # echo 'www.isunbeam.cn' > CNAME git init git add -A git commit -m 'deploy' # 如果發布到 https://<USERNAME>.github.io/<REPO> # git push -f [email protected]:<USERNAME>/<REPO>.git master:<BranchName> git push -f [email protected]:isunbeam/Blogs.git master:blogs cd - # 最後發布的時候執行 bash deploy.sh
(2) 注意 git push 的時候,分支名一定要和GitHub上新建的分支名一樣。
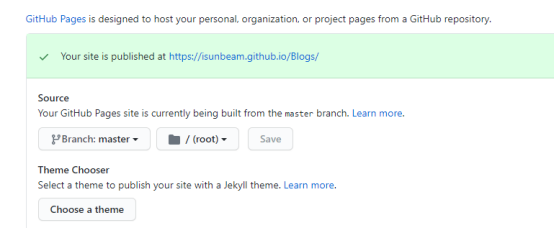
(3) 執行 bash deploy.sh 。執行完成,到GitHub的倉庫里,切換到setting,然後拉到GitHub Pages 這時候已經發布了,但是打開鏈接還是404,原因就是作為github pages的分支不正確,默認是master,下面切換成blogs,點擊save即可

(4)等待頁面刷新後,再次打開即可看到。如果還是沒有,強制刷新一下 ctrl + f5。可能有快取。
到此,你的部落格已經正常發布到GitHub pages了。\(^o^)/~
下面介紹怎麼發表部落格:
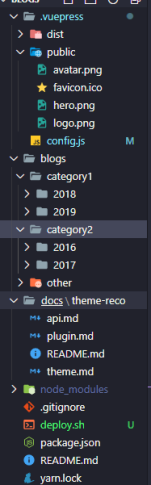
先說說目錄:該目錄是選擇的blog主題

(1) dist 是打包後的靜態文件
(2) public 是存放圖片等內容的
(3) config.js 是最重要的,主題的配置項
(4) blogs 是發表部落格文章的地方,第二級目錄表示分類,第三級目錄表示年份,應該是用來做時間線用的,應該不能改成其它的內容。然後年份裡面就是真正的部落格頁面,是 xxx.md 一般是以時間來命名文件的。
比如我現在要新建一個部落格:
(a)在blogs 里新建一個 2020 名稱的文件夾,裡面再新建一個 090801.md 的md文檔,01表示0908號第一篇,02表示第二篇依此類推。寫好了之後保存,直接刷新頁面或者重啟項目,即可看到新增的部落格。
(b)在寫的 md 裡面的 date 日期項,感覺不能精確到時分秒,不然時間軸 文章的日期就會多一天。比如date 是寫的 2020-09-08 18:08:08 ,時間軸中就會被解析成 2020年的9月9號發表的。所以建議不用時分秒。
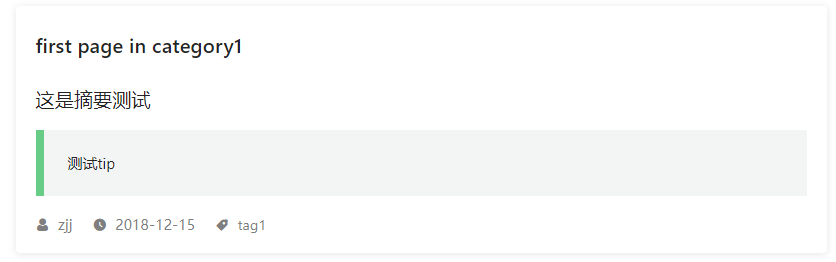
(c)如果想寫的部落格有摘要,在正文前加上 <!– more –> 這以上的程式碼就會被解析成摘要。類似下面的文章摘要

(5) docs 是寫文檔的地方,相當於是 左邊是大標題,右邊是大標題對應的描述內容。第二級目錄表示文檔分類,和大標題的第一個內容,裡面的README.md就是內容詳情。然后里面的其餘 .md 文檔是另外的大標題的詳情,然後要想新增後生效
比如我現在要新建一個文檔說明:
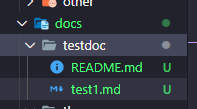
(a)docs下面新建一個文件夾testdoc,在這個文件夾里再新建一個READEME.md作為大標題1的內容頁,再建一個test1.md表示大標題2的內容頁

(b)每個內容頁里隨意編寫內容,但是頂部需要有Front Matter配置,然後再寫md文檔。寫好後,在 config.js 中去配置
(c)Docs配置項的items裡面加上
{ "text": "test", "link": "/docs/testdoc/" }
(d)sidebar的配置項里加上 。數組第一項要為空
"/docs/testdoc/": [ "", "test1" ]
(6) 配置完之後,會自動構建程式碼,然後強制刷新一下頁面 ctrl + f5 。如果未生效,就重新啟動一下項目就可以看到最新的文檔了。
自定義域名
如果有人還想用自己的域名,不用 <username>.github.io/Blogs/ 這種域名,那麼可以按下面的步驟來實現
第一步:把 config.js 中的 base 項注釋掉,這樣默認靜態文件根目錄是 / ,不然發布之後會出現靜態文件路徑不正確的問題
第二步:把 deploy.sh 的 echo ‘xxx’ > CNAME 這一項放開,並且 把 xxx 換成 自己的域名,比如我是 www.isunbeam.cn 就是 echo ‘www.isunbeam.cn’ > CNAME
第三步:保存。然後重新構建項目 bash deploy.sh 即可
第四步:域名解析
(1) 新建一個 主機值為www,記錄類型為 CNAME,記錄值為 <username>.github.io 的解析
第五步: 在 GitHub 倉庫的 setting 中,GitHub pages選項里 有一個Custom domain,把它更新為你剛才 CNAME解析的 www.xxx.xx 。點擊save即可。
到此,自定義域名的靜態部落格就完整搭建成功了,其餘的就剩看 vuepress-theme-reco的文檔啦。O(∩_∩)O哈哈~
如果有想自己折騰的,也可以自己用組件的方式,自定義主題。(#^.^#)


