HTTP協議
基礎知識
任何瀏覽器輸入網址直到獲取到頁面整個過程都是與服務端進行通訊(數據交互)的過程,涉及到通訊必然就會有socket的參與,同時還有數據發送的規則的訂製。
那麼HTTP協議則是瀏覽器與服務端之間進行通訊的一種規則,除了HTTP協議之外,還有HTTPS、WEBSOCKET等協議均是如此。
HTTP協議全稱為Hypertext Transport Protocol,即為超文本傳輸協議(不止可以發送文本,還有圖片,影片等數據),它具有以下一些特點:
| 特點 | 描述 |
|---|---|
| 基於請求/響應 | 一次請求,對應一次響應 |
| 基於TCP/IP協議 | HTTP協議是應用層協議,基於TCP傳輸層協議以及IP網路層協議 |
| 無連接特性 | 每次請求相應完成後,就斷開鏈接 |
| 無狀態特性 | 每次的請求對伺服器而言都是陌生的 |
| 此外,HTTP協議的埠號為80 |
請求協議
請求協議中包含請求頭,請求方式,請求體,三大部分。
請求格式
每次的請求都會依照下面的格式進行數據的組織。
請求首行; // 請求方式 請求路徑 協議和版本,例如:GET /index.html HTTP/1.1
請求頭資訊;// 請求頭名稱:請求頭內容,即為key:value格式,例如:Host:localhost
空行; // 用來與請求體分隔開
請求體。 // GET沒有請求體,只有POST有請求體。
GET請求
GET請求是HTTP協議中眾多請求方式的一種,也是HTTP協議默認的請求方式,它具有如下特徵:
1.沒有請求體
2.數據必須控制再1KB之內
3.請求數據會暴露在地址欄中(
?之後,以&進行分割)
以下行為會導致GET請求
1.地址欄直接輸入網址
2.點擊頁面
<a>標籤進行鏈接跳轉3.
<form>表單默認提交方式method屬性為GET,也可以指定為POST
以下示例將展示GET請求特性
<body>
<form action="//127.0.0.1:8000" method="GET">
<p><input type="text" name="username" placeholder="please enter user name"></p>
<p><input type="password" name="password" placeholder="please enter user password"></p>
<p><button type="submit">commit</button></p>
</form>
</body>

POST請求
POST請求最大的優勢就是不在地址欄暴露數據,此外它還有更多的特點
1.數據不會出現在地址欄中
2.數據的大小沒有上限
3.有請求體
4.請求體中如果存在中文,將使用URL進行編碼


我們都知道Http協議中參數的傳輸是"key=value"這種簡直對形式的,如果要傳多個參數就需要用「&」符號對鍵值對進行分割。 如"?name1=value1&name2=value2",這樣在服務端在收到這種字元串的時候,會用「&」分割出每一個參數,然後再用「=」來分割出參數值。 針對「name1=value1&name2=value2」我們來說一下客戶端到服務端的概念上解析過程: 上述字元串在電腦中用ASCII碼錶示為: 6E616D6531 3D 76616C756531 26 6E616D6532 3D 76616C756532。 6E616D6531:name1 3D:= 76616C756531:value1 26:& 6E616D6532:name2 3D:= 76616C756532:value2 服務端在接收到該數據後就可以遍歷該位元組流,首先一個位元組一個位元組的吃,當吃到3D這位元組後,服務端就知道前面吃得位元組表示一個key,再想後吃,如果遇到26,說明從剛才吃的3D到26子節之間的是上一個key的value,以此類推就可以解析出客戶端傳過來的參數。 現在有這樣一個問題,如果我的參數值中就包含=或&這種特殊字元的時候該怎麼辦。 比如說「name1=value1」,其中value1的值是「va&lu=e1」字元串,那麼實際在傳輸過程中就會變成這樣「name1=va&lu=e1」。我們的本意是就只有一個鍵值對,但是服務端會解析成兩個鍵值對,這樣就產生了奇異。 如何解決上述問題帶來的歧義呢?解決的辦法就是對參數進行URL編碼 URL編碼只是簡單的在特殊字元的各個位元組前加上%,例如,我們對上述會產生奇異的字元進行URL編碼後結果:「name1=va%26lu%3D」,這樣服務端會把緊跟在「%」後的位元組當成普通的位元組,就是不會把它當成各個參數或鍵值對的分隔符。
為何使用URL編碼
修改提交方式為POST
<body>
<form action="//127.0.0.1:8000" method="POST">
<p><input type="text" name="username" placeholder="please enter user name"></p>
<p><input type="password" name="password" placeholder="please enter user password"></p>
<p><button type="submit">commit</button></p>
</form>
</body>

頭部報文
使用Chorme可快速查看請求頭部的報文資訊
| 解釋 | 示例 | |
|---|---|---|
| Accept | 指定客戶端能夠接收的內容類型 | Accept: text/plain, text/html,application/json |
| Accept-Charset | 瀏覽器可以接受的字元編碼集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定瀏覽器可以支援的web伺服器返回內容壓縮編碼類型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 瀏覽器可接受的語言 | Accept-Language: en,zh |
| Accept-Ranges | 可以請求網頁實體的一個或者多個子範圍欄位 | Accept-Ranges: bytes |
| Authorization | HTTP授權的授權證書 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定請求和響應遵循的快取機制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久連接。(HTTP 1.1默認進行持久連接) | Connection: close |
| Cookie | HTTP請求發送時,會把保存在該請求域名下的所有cookie值一起發送給web伺服器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 請求的內容長度 | Content-Length: 348 |
| Content-Type | 請求的與實體對應的MIME資訊 | Content-Type: application/x-www-form-urlencoded |
| Date | 請求發送的日期和時間 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 請求的特定的伺服器行為 | Expect: 100-continue |
| From | 發出請求的用戶的Email | From: [email protected] |
| Host | 指定請求的伺服器的域名和埠號 | Host: www.zcmhi.com |
| If-Match | 只有請求內容與實體相匹配才有效 | If-Match: 「737060cd8c284d8af7ad3082f209582d」 |
| If-Modified-Since | 如果請求的部分在指定時間之後被修改則請求成功,未被修改則返回304程式碼 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果內容未改變返回304程式碼,參數為伺服器先前發送的Etag,與伺服器回應的Etag比較判斷是否改變 | If-None-Match: 「737060cd8c284d8af7ad3082f209582d」 |
| If-Range | 如果實體未改變,伺服器發送客戶端丟失的部分,否則發送整個實體。參數也為Etag | If-Range: 「737060cd8c284d8af7ad3082f209582d」 |
| If-Unmodified-Since | 只在實體在指定時間之後未被修改才請求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制資訊通過代理和網關傳送的時間 | Max-Forwards: 10 |
| Pragma | 用來包含實現特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 連接到代理的授權證書 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只請求實體的一部分,指定範圍 | Range: bytes=500-999 |
| Referer | 先前網頁的地址,當前請求網頁緊隨其後就來。(POST獨有) | Referer: //www.zcmhi.com/archives… |
| TE | 客戶端願意接受的傳輸編碼,並通知伺服器接受接受尾加頭資訊 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向伺服器指定某種傳輸協議以便伺服器進行轉換(如果支援) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的內容包含發出請求的用戶資訊 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中間網關或代理伺服器地址,通訊協議 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 關於消息實體的警告資訊 | Warn: 199 Miscellaneous warning |


Referer請求頭是比較有用的一個請求頭,它可以用來做統計工作,也可以用來做防盜鏈。 統計工作:我公司網站在百度上做了廣告,但不知道在百度上做廣告對我們網站的訪問量是否有影響,那麼可以對每個請求中的Referer進行分析,如果Referer為百度的很多,那麼說明用戶都是通過百度找到我們公司網站的。 防盜鏈:我公司網站上有一個下載鏈接,而其他網站盜鏈了這個地址,例如在我網站上的index.html頁面中有一個鏈接,點擊即可下載JDK7.0,但有某個人的微博中盜鏈了這個資源,它也有一個鏈接指向我們網站的JDK7.0,也就是說登錄它的微博,點擊鏈接就可以從我網站上下載JDK7.0,這導致我們網站的廣告沒有看,但下載的卻是我網站的資源。這時可以使用Referer進行防盜鏈,在資源被下載之前,我們對Referer進行判斷,如果請求來自本網站,那麼允許下載,如果非本網站,先跳轉到本網站看廣告,然後再允許下載
Referer請求頭應用場景
響應協議
響應協議包含響應頭和響應體兩部分。
響應格式
響應首行;
響應頭資訊;
空行;
響應體。
響應內容是由伺服器發送給瀏覽器的內容,瀏覽器會根據響應內容來顯示。遇到<img src=''>會開一個新的執行緒載入,所以有時圖片多的話,內容會先顯示出來,然後圖片才一張張載入出來。
以下示例將展示使用Python快速的建立一個響應格式
conn.sendall(bytes("HTTP/1.1 201 OK \r\n\r\n","utf8")) # 響應頭
conn.sendall(bytes("<h1>Hello,World!</h1>","utf8")) # 響應體
狀態碼
響應頭對瀏覽器來說很重要,它說明了響應的真正含義。例如200表示響應成功了,302表示重定向,這說明瀏覽器需要再發一個新的請求。
- 200:請求成功,瀏覽器會把響應體內容(通常是html)顯示在瀏覽器中;
- 404:請求的資源沒有找到,說明客戶端錯誤的請求了不存在的資源;
- 500:請求資源找到了,但伺服器內部出現了錯誤;
- 302:重定向,當響應碼為302時,表示伺服器要求瀏覽器重新再發一個請求,伺服器會發送一個響應頭Location,它指定了新請求的URL地址;
- 304:瀏覽器會先檢查快取中的內容,如果於服務端中的內容相同則優先使用快取中的內容;


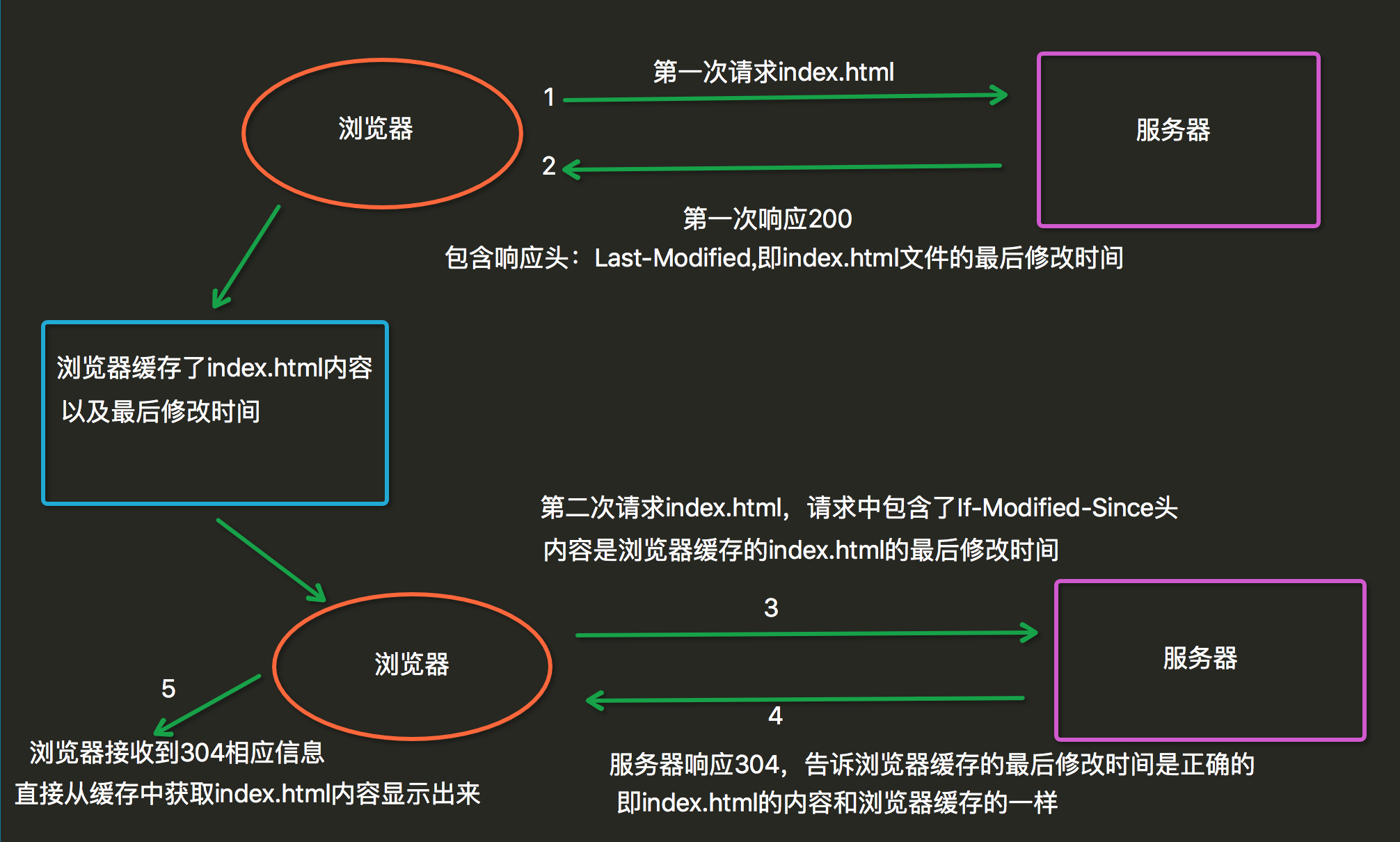
當用戶第一次請求index.html時,伺服器會添加一個名為Last-Modified響應頭,這個頭說明了index.html的最後修改時間,瀏覽器會把index.html內容,以及最後響應時間快取下來。 當用戶第二次請求index.html時,在請求中包含一個名為If-Modified-Since請求頭,它的值就是第一次請求時伺服器通過Last-Modified響應頭髮送給瀏覽器的值,即index.html最後的修改時間,If-Modified-Since請求頭就是在告訴伺服器,我這裡瀏覽器快取的index.html最後修改時間是這個,您看看現在的index.html最後修改時間是不是這個,如果還是,那麼您就不用再響應這個index.html內容了,我會把快取的內容直接顯示出來。 而伺服器端會獲取If-Modified-Since值,與index.html的當前最後修改時間比對,如果相同,伺服器會發響應碼304,表示index.html與瀏覽器上次快取的相同,無需再次發送,瀏覽器可以顯示自己的快取頁面,如果比對不同,那麼說明index.html已經做了修 改,伺服器會響應200。
304解析過程

頭部報文
使用Chorme可快速查看響應頭部的報文資訊
| Header | 解釋 | 示例 |
|---|---|---|
| Accept-Ranges | 表明伺服器是否支援指定範圍請求及哪種類型的分段請求 | Accept-Ranges: bytes |
| Age | 從原始伺服器到代理快取形成的估算時間(以秒計,非負) | Age: 12 |
| Allow | 對某網路資源的有效的請求行為,不允許則返回405 | Allow: GET, HEAD |
| Cache-Control | 告訴所有的快取機制是否可以快取及哪種類型 | Cache-Control: no-cache |
| Content-Encoding | web伺服器支援的返回內容壓縮編碼類型。 | Content-Encoding: gzip |
| Content-Language | 響應體的語言 | Content-Language: en,zh |
| Content-Length | 響應體的長度 | Content-Length: 348 |
| Content-Location | 請求資源可替代的備用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回資源的MD5校驗值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整個返回體中本部分的位元組位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回內容的MIME類型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始伺服器消息發出的時間 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 請求變數的實體標籤的當前值 | ETag: 「737060cd8c284d8af7ad3082f209582d」 |
| Expires | 響應過期的日期和時間 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 請求資源的最後修改時間 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用來重定向接收方到非請求URL的位置來完成請求或標識新的資源 | Location: //www.zcmhi.com/archives/94.html |
| Pragma | 包括實現特定的指令,它可應用到響應鏈上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出認證方案和可應用到代理的該URL上的參數 | Proxy-Authenticate: Basic |
| refresh | 應用於重定向或一個新的資源被創造,在5秒之後重定向(由網景提出,被大部分瀏覽器支援) | Refresh: 5; url=//www.zcmhi.com/archives/94.html |
| Retry-After | 如果實體暫時不可取,通知客戶端在指定時間之後再次嘗試 | Retry-After: 120 |
| Server | web伺服器軟體名稱 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 設置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出頭域在分塊傳輸編碼的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件傳輸編碼 | Transfer-Encoding:chunked |
| Vary | 告訴下游代理是使用快取響應還是從原始伺服器請求 | Vary: * |
| Via | 告知代理客戶端響應是通過哪裡發送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告實體可能存在的問題 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客戶端請求實體應該使用的授權方案 | WWW-Authenticate: Basic |

