Selenium學習整理(Python)
1 準備軟體
Selenium IDE
-
- firebug-2.0.19.xpi
- firepath-0.9.7-fx.xpi
- Firefox_46.0.1.5966_setup.exe
- 由於火狐瀏覽器高版本以後就不支援firebug,最好下載安裝49版本以下的。
- selenium_ide-2.9.1.xpi
WebDriver
-
- pip install selenium
- chromedriver.exe
- IEDriverServer.exe
- HTMLTestRunner.py
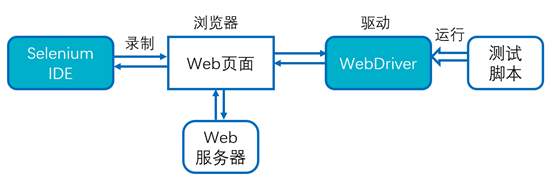
2 Selenium介紹
2.1 主要功能
-
- 測試與瀏覽器的兼容性——測試應用程式是否能夠在不同瀏覽器和作業系統上正常運行
- 測試系統功能——創建回歸測試以檢驗軟體功能和用戶需求,支援自動錄製動作和自動生成.NET、Java、Perl等語言的測試腳本
2.2 各版本和系統之間的關聯
-
- Selenium1.0
- Selenium IDE
- Firefox插件,可以錄製測試腳本、回放腳本以及生成基於Selenium Remote Control 模式的簡單程式碼
- Selenium Core
- 有斷言assertion機制的運行套件運行器test suite runner。js程式碼組成,故可以運行在各種瀏覽器中
- Selenium Remote Control
- 一個代理與控制端,支援多種語言
- Selenium2.0
- 集成Selenium1.0和WebDriver

3 Selenium IDE使用
3.1 Selenium IDE的安裝
selenium: B/S軟體功能自動化
IDE: 錄製、回放【不會自動打開瀏覽器】
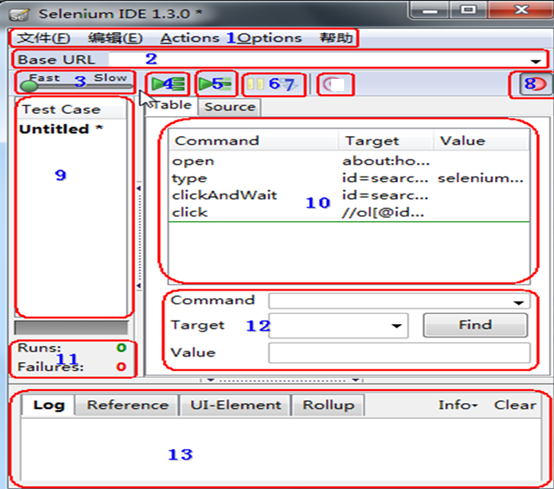
3.2 Selenium IDE

1、 文件:創建、打開和保存測試案例和測試案例集。
編輯:複製、粘貼、刪除、撤銷和選擇測試案例中的所有命令。
Options :用於設置seleniunm IDE。
2、用來填寫被測網站的地址。
3、速度控制:控制案例的運行速度。
4、運行所有:運行一個測試案例集中的所有案例。
5、運行:運行當前選定的測試案例。
6、暫停/恢復:暫停和恢複測試案例執行。
7、單步:可以運行一個案例中的一行命令。
8、錄製:點擊之後,開始記錄你對瀏覽器的操作。
9、案例集列表。
10、測試腳本;table標籤:用表格形式展現命令及參數。source標籤:用原始方式展現,默認是HTML語言格式,也可以用其他語言展示。
11、查看腳本運行通過/失敗的個數。
12、當選中前命令對應參數。
13、日誌/參考/UI元素/Rollup
4 Selenium WebDriver
4.1 Selenium WebDriver簡介
Selenium IDE 1.0 不能處理的事件
-
- 本機鍵盤和滑鼠事件
- 同源策略跨站腳本(Cross Site Script XSS)/HTTP(S)
- 彈出框、窗口(基本身份認證、自簽名的證書和文件上傳/下載)
Selenium2.0 有簡潔的應用程式編程介面、WebDriver和WebElement對象,以及更好的抽象。同時,Selenium2.0 支援多種作業系統、多種語言、多種瀏覽器。
WebDriver是一套庫類,不依賴於任何測試框架,所以他自己本身就是一個輕便的自動化測試框架。除了必要的瀏覽器驅動外,WebDriver不需要啟動其他進程或安裝其他程式,也不必像Selenium1.0 那樣需要先啟動服務
4.2 Selenium WebDriver的安裝和配置
-
- pip install selenium
4.3 Selenium WebDriver入門實例
打開項目首頁,輸入用戶名、密碼,點擊登錄按鈕
1 import time 2 from selenium import webdriver 3 from selenium.webdriver.support.select import Select 4 5 driver=webdriver.Firefox() #打開瀏覽器 6 driver.get("//localhost:8080/ranzhi/www") #打開登錄介面 7 driver.find_element_by_id("account").clear() #定位到用戶名輸入框,清空 8 driver.find_element_by_id("account").send_keys("admin")#定位到用戶名輸入框,輸入admin 9 driver.find_element_by_name("password").clear() #定位到密碼輸入框,清空 10 driver.find_element_by_name("password").send_keys("123456") #定位到密碼輸入框,輸入密碼 11 driver.find_element_by_css_selector("#submit").click() #定位到登錄按鈕,點擊 12 time.sleep(3)
-
- driver:WebDriver對象,可以調用WebDriver中的方法,即WebDriver API
- get():打開指定的網站
- .find_element_by_…(…):自動化過程中 最常用的一個方法,用於在頁面中查找一個元素,其中傳入的參數是所定位呃元素
- .send_keys():用於定位 的文本框中輸入想要輸入的內容。上傳文件也可以用到
- .click():單擊事件,用於定位想要單擊的按鈕或者其他可以單擊的地方,以模仿滑鼠的單擊事件
因為WebDriver只能找到頁面中已有的元素,所以當頁面刷新時需要加入一個等待時間,讓頁面載入完畢,才能通過.find_element_by_…(…)找到想要的元素
-
- 顯示等待,導入time包,用time.sleep(秒數)使執行緒休眠,即設置了一個準確的等待時間,但這種方法會降低運行的效率,因為實際等待時間的長度會受外部環境影響
- 隱式等待,用WebDriver中的.implicitly_wait(秒數)。它告訴WebDriver,如果沒有馬上找到需要的元素,則在一段特定的時間內輪詢DOM來查找;如果超時後還沒找到則拋出異常。隱式等待會在WebDriver對象實例的整個生命周期中起作用
-
- .quit():退出瀏覽器,WebDriver中所有窗口
- .close():退出瀏覽器,只關閉當前頁面
4.4 WebDriver元素的定位
4.4.1 通過id定位
id:html標籤的id屬性值
dd.find_element_by_id(“html標籤的id屬性值”)
4.4.2 通過name定位
name:html標籤的name屬性值
dd.find_element_by_name(“html標籤的name屬性值”)
4.4.3 通過className定位
class:class=
dd.find_element_by_class_name(“html的class屬性值”) 【了解】
4.4.4 通過linkText定位
link:通過超鏈接標籤內容
dd.find_element_by_link_text(“超鏈接標籤內容”)
4.4.5 通過xpath定位
xpath:通過標籤在html頁面源碼路徑
絕對路徑:/html/body/table/tr/td[2]/input
相對路徑:.//input[@aa=”abc”]
.//*[@aa=”abc”]
.//標籤名[@屬性名=”屬性值”]
.//*[@屬性名=”屬性值”]
dd.find_element_by_xpath(“html標籤的xpath路徑”)
4.4.6 通過CSS選擇器定位
CSS:css樣式選擇器 # id選擇器
dd.find_element_by_css_selector(“html標籤的css樣式選擇器”)
4.4.7 其他定位
identifier:優先id的,如果沒有再去找name的
js:dom=document.getElementById(「password」)
dd.find_element_by_tag_name(“html標籤名”) 【了解】
4.5 實際結果獲取方式
打開項目首頁,驗證打開頁面是否為預期頁面
1 def testLoginSucc(self): 2 driver=self.dd 3 driver.get("//localhost:8080/ranzhi/www") # 打開登錄介面 4 er="登錄 - 然之協同" 5 rr=driver.title 6 self.assertEqual(er,rr) 7 self.rz.login(driver,"admin",123456) 8 err="然之協同 3.3111111111" 9 rrr=driver.find_element_by_xpath(".//*@id='bottomRightBar']/div/a").text 10 self.assertEqual(err,rrr)
dd.title:頁面標題,一般可以利用這個屬性判斷頁面是否跳轉成功
dd.find_element_by_…(…).text:頁面標籤內容
彈出框提示資訊:
dd.switch_to_alert().text
dd.switch_to.alert().text
4.6 關於瀏覽器的操作方法
1 dd.back() 後退 2 dd.forward()前進 3 dd.refresh(): 刷新 4 dd.close()關閉當前窗口 5 dd.quit() 關閉所有窗口
4.7 彈出窗口的切換方法
打開百度首頁,點擊學術,再到新標籤頁學術中點擊註冊
1 import time 2 from selenium import webdriver 3 from fun import * 4 5 dd=webdriver.Firefox() 6 dd.get("//www.baidu.com") 7 time.sleep(3) 8 a1=dd.window_handles 9 print(a1) 10 print(type(a1)) 11 clickByLink(dd,"學術") 12 time.sleep(3) 13 a2=dd.window_handles 14 print(a2) 15 dd.switch_to_window(a2[1]) 16 clickByLink(dd,"註冊") 17 18 time.sleep(3) 19 # dd.close() 20 dd.quit()
dd.window_handles: 獲取所有窗口句柄,list類型,每個元素都是一個窗口的唯一標識
dd.switch_to_window(具體窗口標識)
4.8 多個元素
dd.find_elements_by_id(“html標籤的id屬性值”)
…………………………….by_name(“html標籤的name屬性值”)
……………..by_css_selector(“html標籤的css樣式選擇器”)
……………..by_xpath(“html標籤的xpath路徑”)
……………..by_link_text(“超鏈接標籤內容”)
……………..by_tag_name(“html標籤名”) 【了解】
………………by_class_name(“html的class屬性值”) 【了解】
定位到多個頁面元素,返回list類型,list內每個元素都是一個具體的頁面控制項
5 Unittest框架和WebDriver
5.1 Unittest
5.2 Unittest的使用
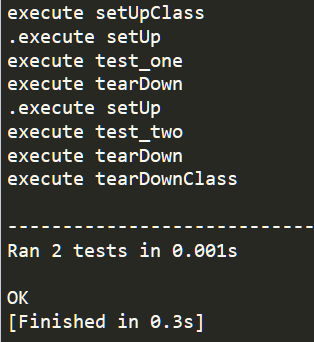
1 import unittest 2 3 class Test1(unittest.TestCase): 4 @classmethod 5 def setUpClass(self): 6 print("execute setUpClass") 7 8 @classmethod 9 def tearDownClass(self): 10 print("execute tearDownClass") 11 12 def setUp(self): 13 print("execute setUp") 14 15 def tearDown(self): 16 print("execute tearDown") 17 18 def test_one(self): 19 print('execute test_one') 20 self.assertTrue('FOO'.isupper()) 21 22 def test_two(self): 23 print('execute test_two') 24 25 26 if __name__ == '__main__': 27 unittest.main()

5.3 模擬鍵盤滑鼠移動
鍵盤:
dd.find_element_by_….(…).send_keys(Keys.ENTER) 點擊Enter
…………………………………(Keys.BACK_SPACE) 點擊BACK_SPACE
…………………………………(Keys.CONTROL,”a”) 全選
…………………………………(Keys.CONTROL,”c”) 複製
…………………………………(Keys.CONTROL,”v”) 粘貼
…………………………………(Keys.CONTROL,”x”) 剪切
滑鼠:
ActionChains(dd).double_click(定位到的一個具體頁面控制項).perform() 雙擊
……………..context_click…………………………….. 右鍵
……………..move_to_element…………………………… 游標懸停懸浮
#雙擊 ActionChains(dd).double_click(dd.find_element_by_xpath(“.//*[@id=’s-menu-1′]/button”)).perform() #右鍵 ActionChains(dd).context_click(dd.find_element_by_xpath(“.//*[@id=’s-menu-1′]/button”)).perform() #游標懸停懸浮 ActionChains(dd).move_to_element(dd.find_element_by_xpath(“.//*[@id=’s-menu-1′]/button”)).perform()
滾動條:
滾動條拖到底部
js=”var q=document.documentElement.scrollTop=10000″
dd.execute_script(js)
滾動條拖到頂部
js=”var q=document.documentElement.scrollTop=0″
dd.execute_script(js)
1 js="var q=document.documentElement.scrollTop=10000" 2 dd.execute_script(js) 3 time.sleep(3) 4 js="var q=document.documentElement.scrollTop=0" 5 dd.execute_script(js)
5.4 文件處理
文件:
打開一次只能讀或者寫,不能同時進行
ff=open(“文件名”,”打開方式”)
ff.write(“寫入內容”)
w+: 如果文件不存在,新建一個寫,如果文件存在,新建一個覆蓋
a+: 如果文件不存在,新建一個寫,如果文件存在,在文件末尾追加 【焦點默認在最後】
r+: 如果不文件不存在,報錯,如果文件存在,從前往後覆蓋
ff.read(數字):讀數字個字元 【從當前焦點開始】
ff.read():讀所有內容 【從當前焦點開始】
ff.readline():讀一行 【從當前焦點開始】
ff.readlines():讀所有行 list類型,每一行都是list內的元素 【從當前焦點開始】
ff.tell(): 返回當前焦點位置
ff.seek(數字):焦點跳轉到數字位置
ff.close() :關閉
csv文件:
import csv:
讀:
ff=open("aaa.csv","r+") #打開csv文件 cr=csv.reader(ff,dialect="excel") cr:文件內容,循環獲取每一行內容 for c in cr: print(c) ff.close() #關閉
寫:
1 ff=open("bbb.csv","w+") #創建csv文件 2 cw=csv.writer(ff) #創建csv文件寫載入器 3 4 cw.writerow(寫入內容) #通過載入器寫數據到csv文件 5 6 ff.close() #關閉
5.5 測試報告
1 import unittest 2 from HTMLTestRunner import HTMLTestRunner 3 4 import test11 5 6 suite=unittest.TestSuite() #創建測試套件對象 7 loader=unittest.TestLoader()#創建測試用例載入器對象 8 suite.addTest(loader.loadTestsFromModule(test11))#通過用例載入器載入用例到測試套件 9 10 ff=open("testReport.html","wb+") #創建測試報告文件 11 #創建HTMLTestRunner對象 12 runer=HTMLTestRunner(stream=ff,title="然之測試", description="然之測試然之測試然之測試然之測試") 13 runer.run(suite) #通過HTMLTestRunner對象執行測試用例 14 ff.close() #關閉報告文件


