使用 pdf.js 在網頁中載入 pdf 文件
- 2019 年 10 月 29 日
- 筆記
在網頁中載入並顯示PDF文件是最常見的業務需求。例如以下應用場景:(1)在電商網站上購物之後,下載電子發票之前先預覽發票。(2)電子商務管理系統中查看發布的公文,公文文件一般是PDF格式的文件。

目前隨著瀏覽器技術發展的不斷成熟與強大,大部分的瀏覽器都支援直接把PDF文件拖到瀏覽器中顯示,最方便的是這個操作不需要額外的插件支援。但是不同的瀏覽器載入顯示PDF的效果不同。這時就需要專門的JS插件來處理。Mozilla開源了一個插件pdf.js,無需任何本地支援就可以在所有主流的瀏覽器上顯示PDF文檔,使用起來十分的方便。唯一的要求就是瀏覽器必須支援HTML5。

1、下載至本地:
2、解壓縮,裡面包含2個目錄

build目錄包含以下內容,其中pdf.js是核心文件

web目錄包含以下內容,其中viewer.html是pdf查看器

3、在VS中打開viewer.html,引用了查看其的樣式文件viewer.css、pdf.js核心文件、查看器腳本文件viewer.js 、資源文件local.properties。

4、直接在瀏覽器中打開viewer.html,能正常的顯示pdf查看器,但是無法顯示pdf文件。

必須將 pdfjs-2.2.228-dist 包,部署在IIS上之後,通過http方式訪問才能正常的載入顯示pdf格式文件的內容
5、在IIS中部署之後,通過 http://localhost:8033/pdfjs/web/viewer.html 方式訪問該查看器。該查看器中默認載入的是 pdf.js 的使用說明書內容。


有多種方式載入載入並查看pdf文件內容。
方式1:通過鏈接方式,在viewer.html頁面中獨立獨立查看

實現方法:通過<a/> 標籤鏈接到viewer.html頁面,需要傳遞一個重要的參數【file】,設置為要顯示的pdf文件的路徑
<a href="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/項目的5個管理過程組和項目管理知識領域映射關係.pdf">
點擊查看pdf內容</a>
點擊a鏈接,打開獨立的窗口

方式2:嵌入在網頁中
某些場景下需要將PDF查看器集成在業務網頁中,便於業務流程的操作

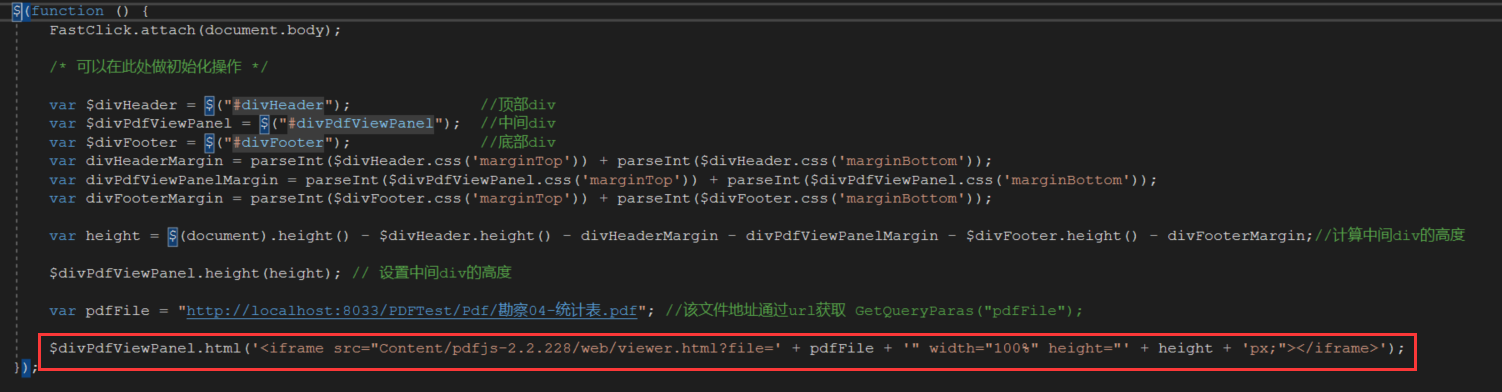
實現方法:通過iframe實現。任然需要傳遞file參數,設置pdf文件的路徑
<div id="divPdfViewPanel2" style="margin: 5px;"> <iframe src="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/項目的5個管理過程組和項目管理知識領域映射關係.pdf" width="100%" height="400px;"></iframe> </div>
但是該方法把pdf文件寫死了。正常情況下都是通過程式動態的設置pdf文件,這時就需要使用Ajax動態的讀取資料庫或者從其他地方傳遞過來並設置該file參數。

該方式經測試,載入100M左右的PDF文件,速度非常快。
網路上還有其他的方法,通過讀取pdf文件流來實現。如果有業務需求,大家可以嘗試。
在第二大部分中介紹的2種方法,通過HTTP方式實現,這裡涉及到跨域問題。如果PDF文件與網站部署在一起,則不存在跨域。如果PDF在網站之外,則涉及到跨域問題。打開viewer.js文件,注釋掉以下內容。

還有其他方式也可以實現跨域,網路上有很多優秀的解決方案。但是上述的方法最簡單直接。
viewer.html 查看器的菜單功能按鈕的顯示都是英文的

在 pdfjs-2.2.228weblocal目錄下列出了很多種語言的資源包,找到 zh-CN。裡面包含了對應的漢化資訊。

打開viewer.html,修改其中所有菜單的 title 與 span 的內容

全部修改完成後,保存,再次在瀏覽器中查看,菜單已經顯示為中文了。