【WEB自動化測試之控制項定位】基於HTML5控制項的唯一控制項屬性定位
一、WEB控制項定位是什麼
要想弄懂這個問題,我們還是基於實踐來學習。我們先來看一條入門級別自動化測試用例的構成。
DemoCase:正確用戶名和密碼登錄部落格園,登錄成功
URL:
//account.cnblogs.com/signin
編寫思路(入門級別)
1、打開Google瀏覽器
2、打開部落格園登錄網頁地址
3、在用戶名輸入框內輸入用戶名
4、在密碼輸入框內輸入密碼
5、點擊登錄
6、檢測是否跳轉到了登錄成功的頁面
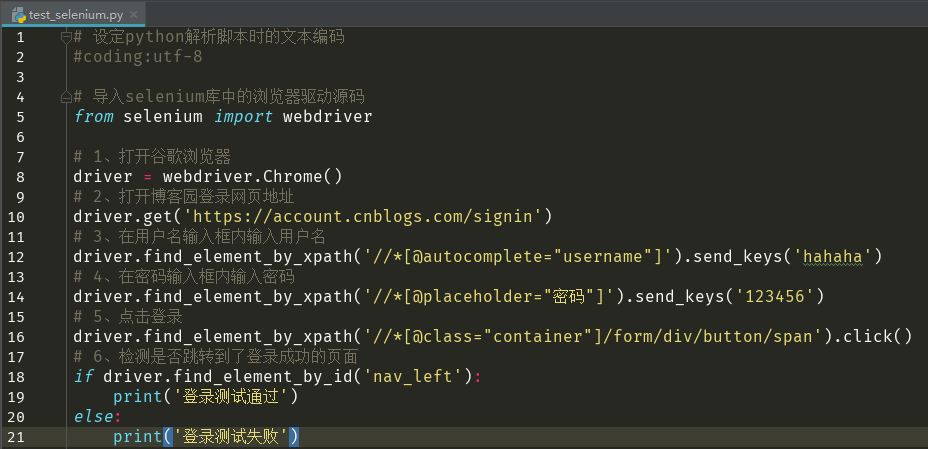
腳本如下圖:

現在我們來分解下輸入用戶名這個動作
1、首先找到用戶名輸入框
2、在輸入框中輸入用戶名
【找到用戶名輸入框】實現此步驟的前提就是需要掌握控制項的定位。具體在腳本中實現也就是圖中的第11行:
(‘//*[@autocomplete=”username”]’)
WEB控制項定位所做的事情,就是通過特定的方式找到我們需要操作的頁面控制項
那麼如何才能學會這個控制項定位呢?第一步就是簡單了解下前端的語言。和我一起往下看即可輕鬆學會。
二、WEB網頁文本—HTML5
要想掌握WEB自動化測試的控制項定位,我們首選要了解控制項是什麼。
控制項就是瀏覽器展示的前端語言生成對象。
web前端的基礎語言就是HTML5
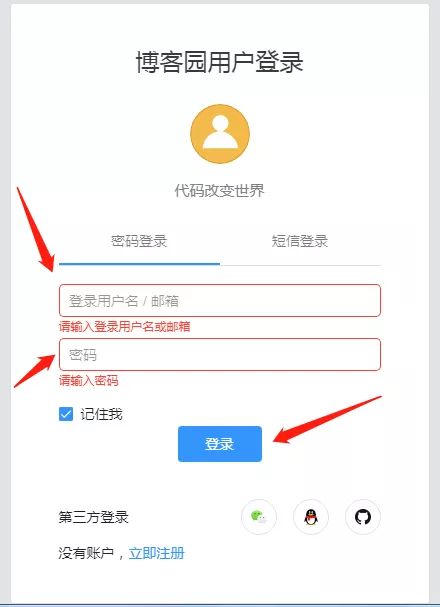
依舊是老套路,拿部落格園舉例:

用戶打開瀏覽器,看到的用戶名輸入框、密碼輸入框、登陸按鈕、立即註冊等等所有,都是瀏覽器展示的HTML5語言的對象。
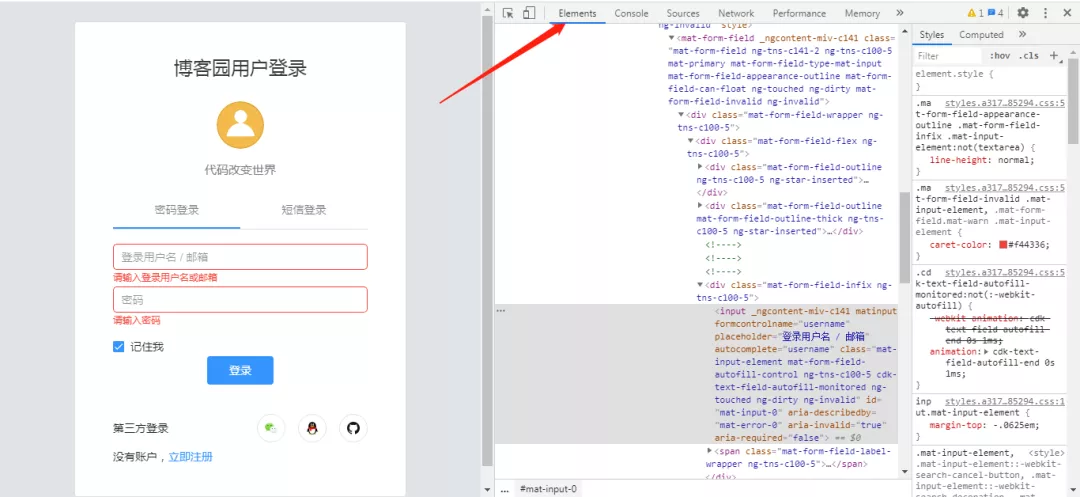
我們按下F12鍵即可打開瀏覽器的調試模式,來查看網頁的HTML5源程式碼。
如下圖:
按下F12後右邊頁面中Elements選項對應的就是網頁的html5程式碼
第一次接觸肯定覺得非常晦澀難懂、雲里霧裡。但是相信我,萬事開頭難!你在看我自動化測試思維的文章以前不也是覺得自動化測試非常高大上嗎?
不了解什麼是自動化測試思維?可以看部落客的另一篇文章

HTML5一個控制項的寫法一般是2個尖括弧成對出現。
一、第一個尖括弧的第一個單次為控制項類型,之後是控制項屬性。
二、第二個尖括弧表示此控制項的尾部。
三、2個尖括弧中間為控制項在前端顯示的文字部分。
舉例說明的話。控制項類型是狗的類型(中華田園犬、哈巴狗、牧羊犬等),控制項屬性就是這條狗的名字、性別、體重、毛髮顏色等。2個尖括弧中間的文字,就是你想在此頁面上展示的這個狗的’名字’。
還是拿部落格園的登陸介面舉例來說:
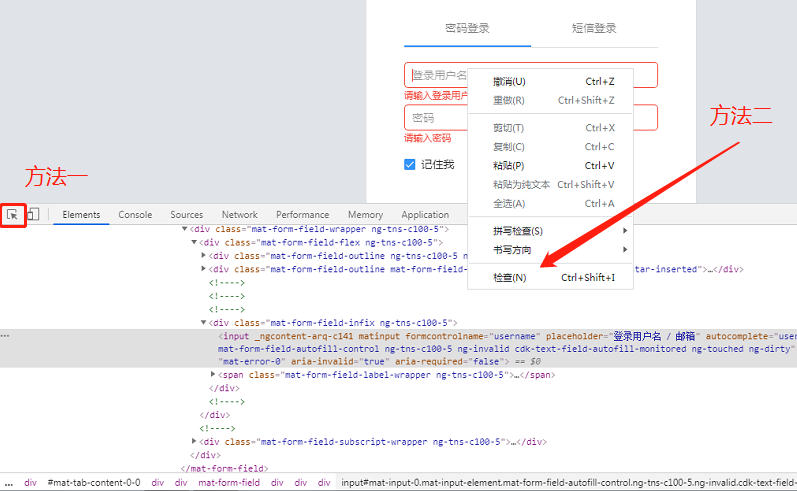
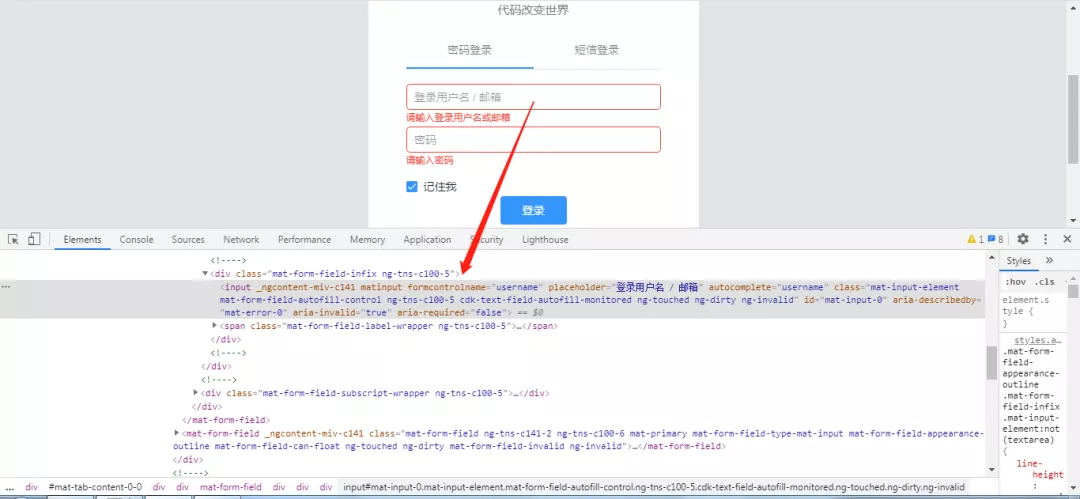
點擊’小箭頭’定位控制項,或者在控制項處右鍵選中’檢查元素’,即可定位到指定的控制項

控制項的源碼為:
<input _ngcontent-miv-c141=””matinput=””formcontrolname=”username”placeholder=”登錄用戶名 / 郵箱”autocomplete=”username”class=”mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid” id=”mat-input-0″ aria-describedby=”mat-error-0″ aria-invalid=”true” aria-required=”false”>
input就是控制項類型
input以外的就都是控制項屬性
這個輸入框的控制項屬性有:
_ngcontent-miv-c141=””
matinput=””
formcontrolname=”username”
placeholder=”登錄用戶名 / 郵箱”
autocomplete=”username”
class=”mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid”
id=”mat-input-0″
aria-describedby=”mat-error-0″
aria-invalid=”true”
aria-required=”false”
三、基於控制項的唯一控制項屬性定位
了解了什麼是控制項,現在我們在上手控制項的定位。
selenium有八種定位控制項的方式,有6種都是基於HTML5原生控制項的單一控制項屬性來定位的。
id定位:
find_element_by_id()
name定位:
find_element_by_name()
class定位:
find_element_by_class_name()
tag定位:
find_element_by_tag_name()
link定位:
find_element_by_link_text()
partial_link定位:
find_element_by_partial_link_text()
以下兩種為特定的2種控制項定位方法,下一篇文章再做詳解。
xpath定位:find_element_by_xpath()CSS定位:find_element_by_css_selector()
下面我將舉例來講解這6種基於單一控制項屬性的定位方法。
還是拿部落格園的登陸介面舉例來說:

登陸用戶名的輸入框的HTML5源碼為:
<input _ngcontent-miv-c141=””matinput=””formcontrolname=”username”placeholder=”登錄用戶名 / 郵箱”autocomplete=”username”class=”mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid” id=”mat-input-0″ aria-describedby=”mat-error-0″ aria-invalid=”true” aria-required=”false”>
這個輸入框的控制項屬性有:
_ngcontent-miv-c141=””
matinput=””
formcontrolname=”username”
placeholder=”登錄用戶名 / 郵箱”
autocomplete=”username”
class=”mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid”
id=”mat-input-0″
aria-describedby=”mat-error-0″
aria-invalid=”true”
aria-required=”false”
對應的定位方法:
id屬性來定位此控制項
寫法為:
find_element_by_id(mat-input-0)
name屬性來定位此控制項
此控制項前端開發沒有定義name屬性,則無法使用此定位方法
tag屬性來定位此控制項(控制項的類型)
寫法為:
find_element_by_tag_name(‘input’)
class屬性來定位此控制項
寫法為:
find_element_by_class_name(mat-input-0)
另外兩種定位是針對link屬性的控制項,也就是鏈接控制項。如下圖:
依舊是老老路。使用部落格園登陸頁舉例:
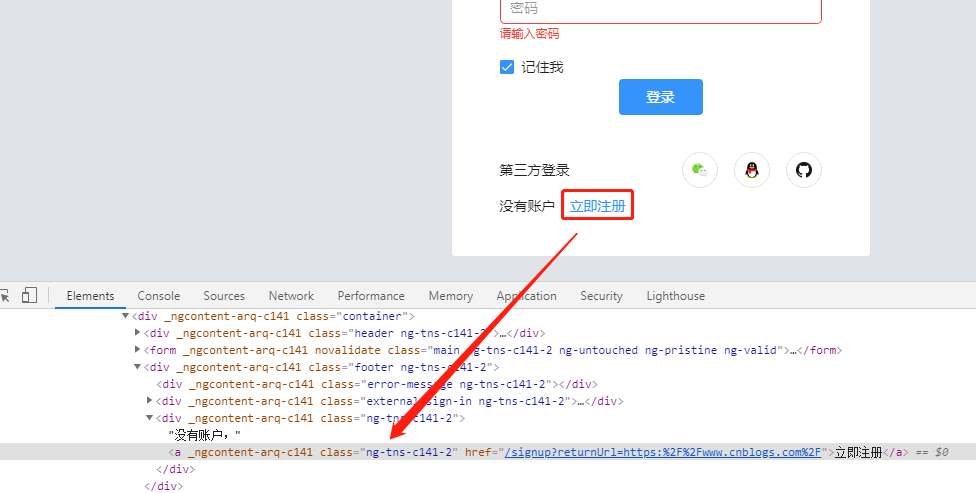
【立即註冊】就是頁面中的一個link控制項,其作用就是跳轉到註冊頁面。

<a _ngcontent-arq-c141=”” class=”ng-tns-c141-2″ href=”/signup?returnUrl=https:%2F%2Fwww.cnblogs.com%2F”>立即註冊</a>
他的控制項屬性有class=”ng-tns-c141-2″
link定位(通過link控制項的文本值)
find_element_by_link_text(‘立即註冊’)
但是部分頁面會存在,link的文本值非常長,所以就發明了partial_link定位。
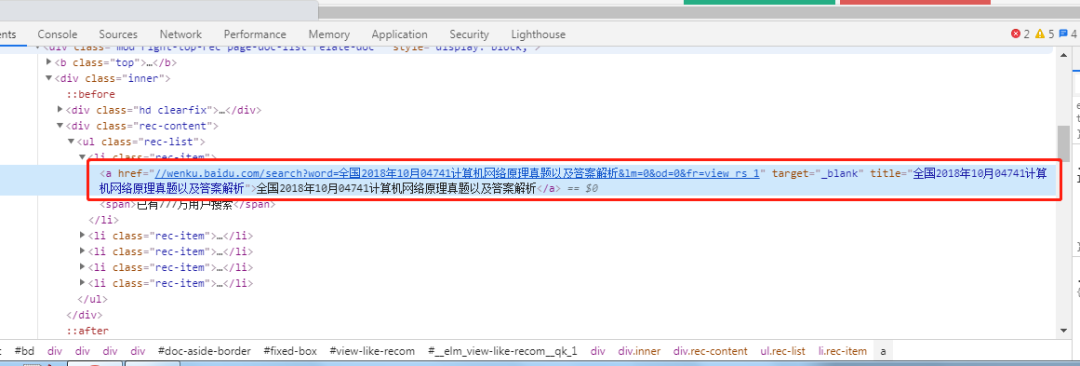
如下圖中的百度文庫的某一頁面:

link的文本值為:全國2018年10月04741電腦網路原理真題以及答案解析
定位的腳本就可以寫成:(只取文本的某一段值即可)
find_element_by_link_text(‘04741電腦網路’)
但是這樣的定位方式存在一個致命且常見的問題:
隨著前端的技術不斷的發展,頁面的複雜度越來越高。一個頁面的控制項越來越多(tag不唯一),id、name、class_name可能有很多重名或者完全是動態的一串字母(id、name、class_name、link_name可能都不唯一),我們基於唯一控制項屬性定位的在特別複雜的項目上可能完全無法完成UI自動化測試的定位工作。
為了解決上述情況,偉大工程師們又發明了XPATH定位和CSS定位!這兩種定位在現在的前端框架中,幾乎是萬能的定位方法了。但是學會他們的前提,也是需要掌握H5語言的基本的原理,於是有了此文。
本文已超過2400字,由於篇幅限制,將在下一篇文章中詳解這2種定位方法(XPATH定位和CSS定位)。敬請各位觀眾大老爺們期待。
如果你覺得本文對你有用,麻煩給本文點個贊。這是對作者最大的支援與鼓勵,我將繼續輸出更多更有價值的文章。謝謝!
關注部落客的微信公眾號,免費獲取更多乾貨!



