使用Seq搭建免費的日誌服務
- 2020 年 8 月 24 日
- 筆記
- 使用Seq搭建免費的日誌服務
Seq簡介
Seq是老外開發的一個針對.NET平台非常友好的日誌服務。支援容器部署,提供一個單用戶免費的開發版本。
Seq主體功能如下所示:
-
支援主流的程式語言,尤其對.NET非常友好
-
豐富的事件格式
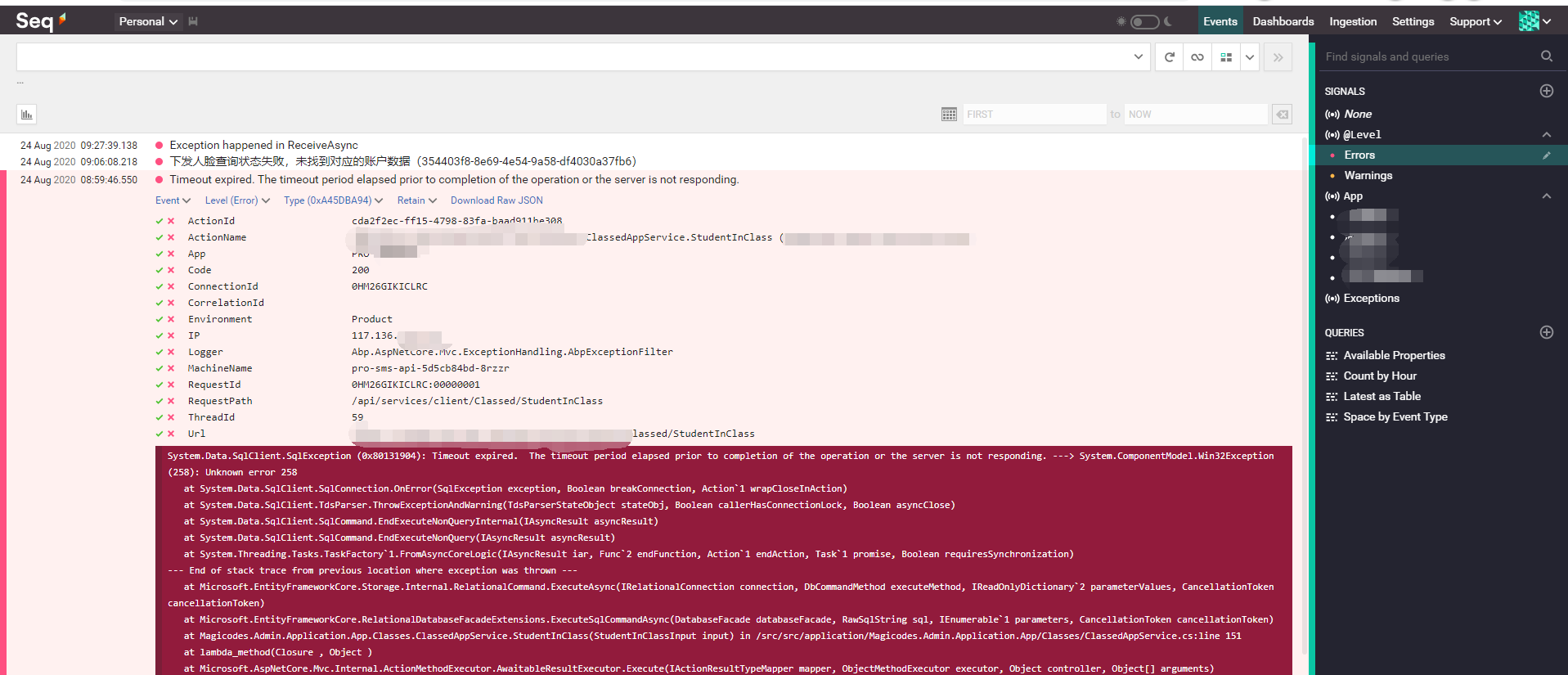
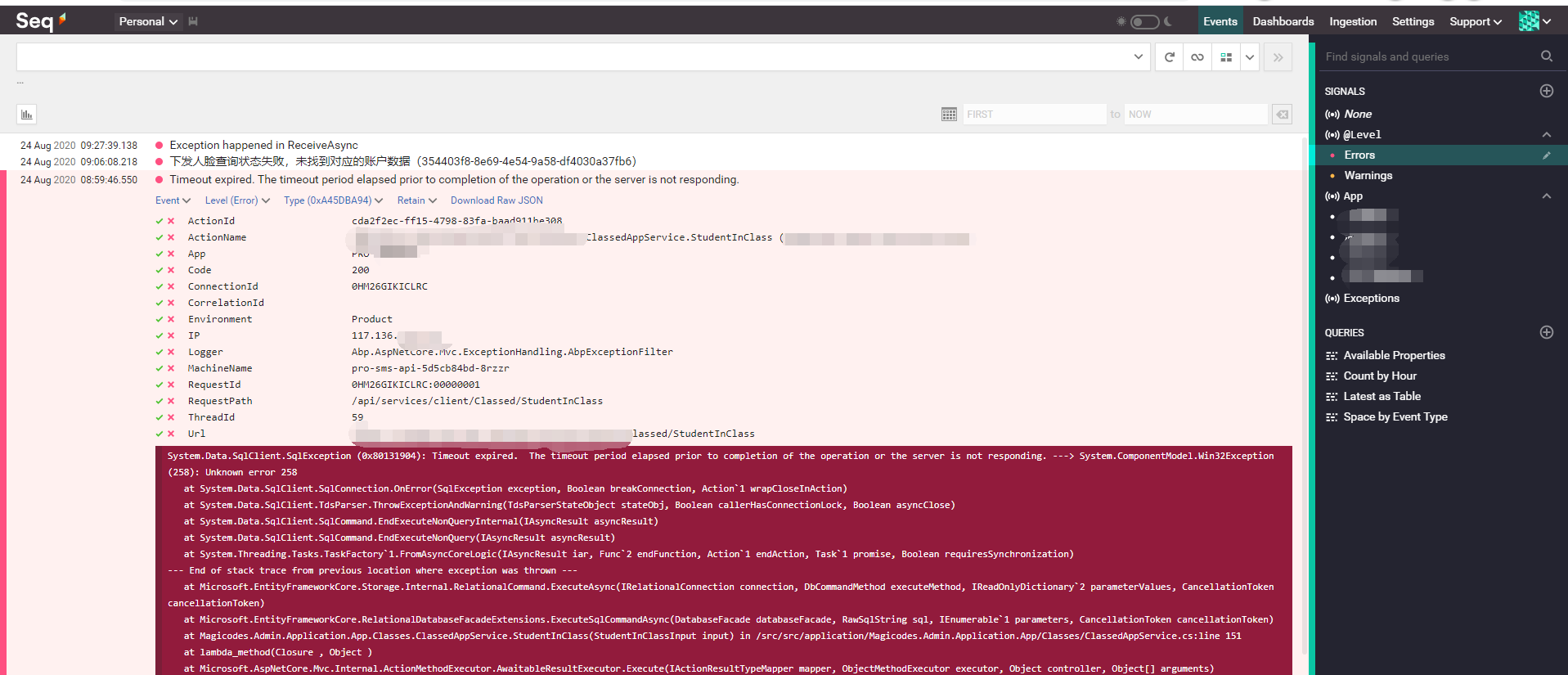
以結構化形式記錄上文資訊與應用程式事件,支援消息模板將文本數據與結構話數據無縫連接。下圖中所有屬性都是由使用者自定義的。

-
支援篩選語法和SQL查詢,非常簡單和靈活
多種查詢方式 -支援以SQL表達式查詢,以及C#中的,==,!=,<,<=,內置StartsWith(),
EndsWith(),IndexOf()和Contains(),並支援文本全文檢索。
-
公開了內置欄位和函數
-
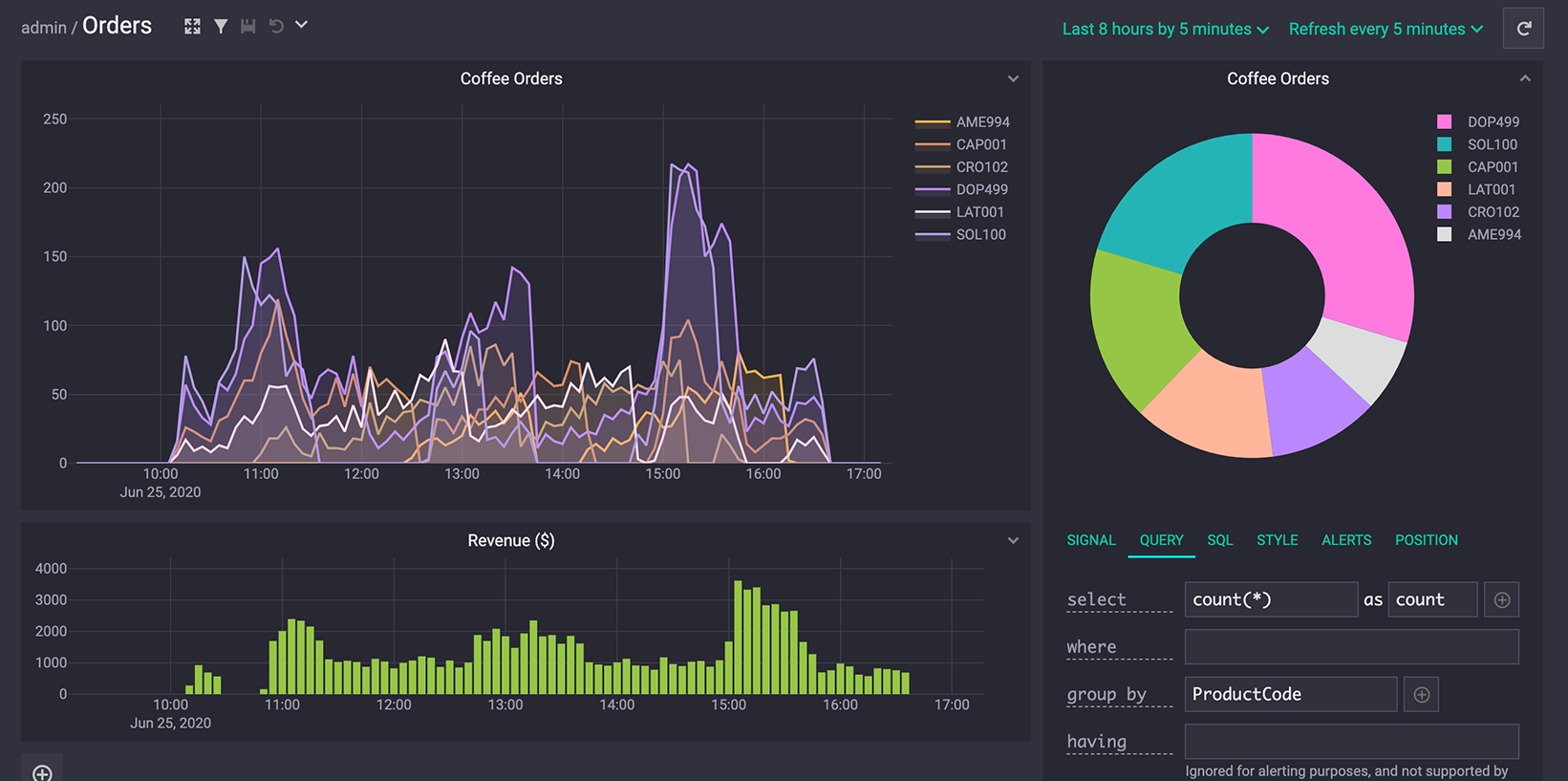
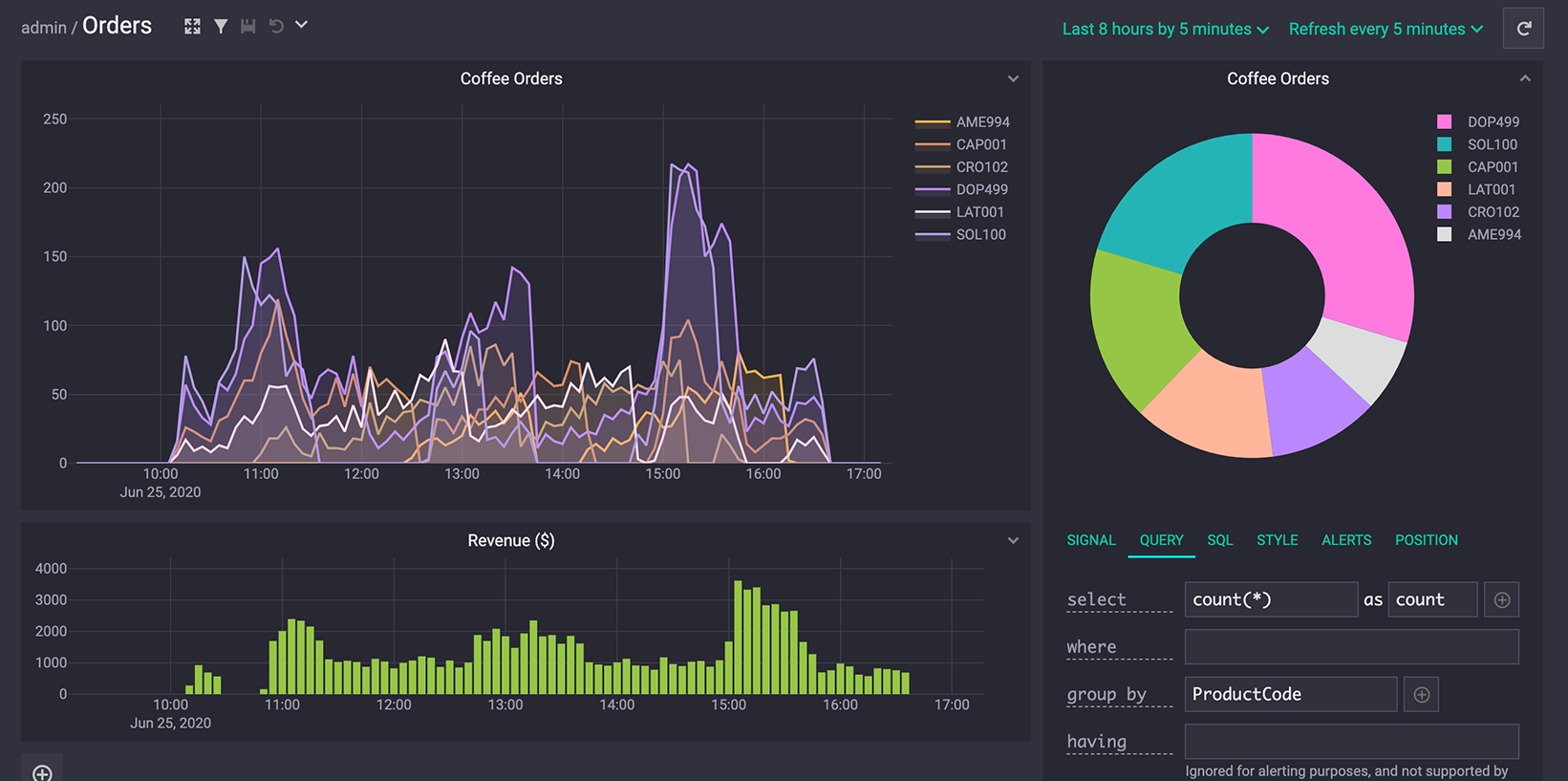
支援儀錶盤,可以自行創建和編輯圖表

-
支援安裝插件,插件可以使用.NET進行編寫
-
支援發送郵件(通過插件)
-
支援團隊操作
-
提供命令行客戶端
-
支援健康檢查(通過插件)
-
支援收集Docker日誌
-
支援收集K8s日誌
-
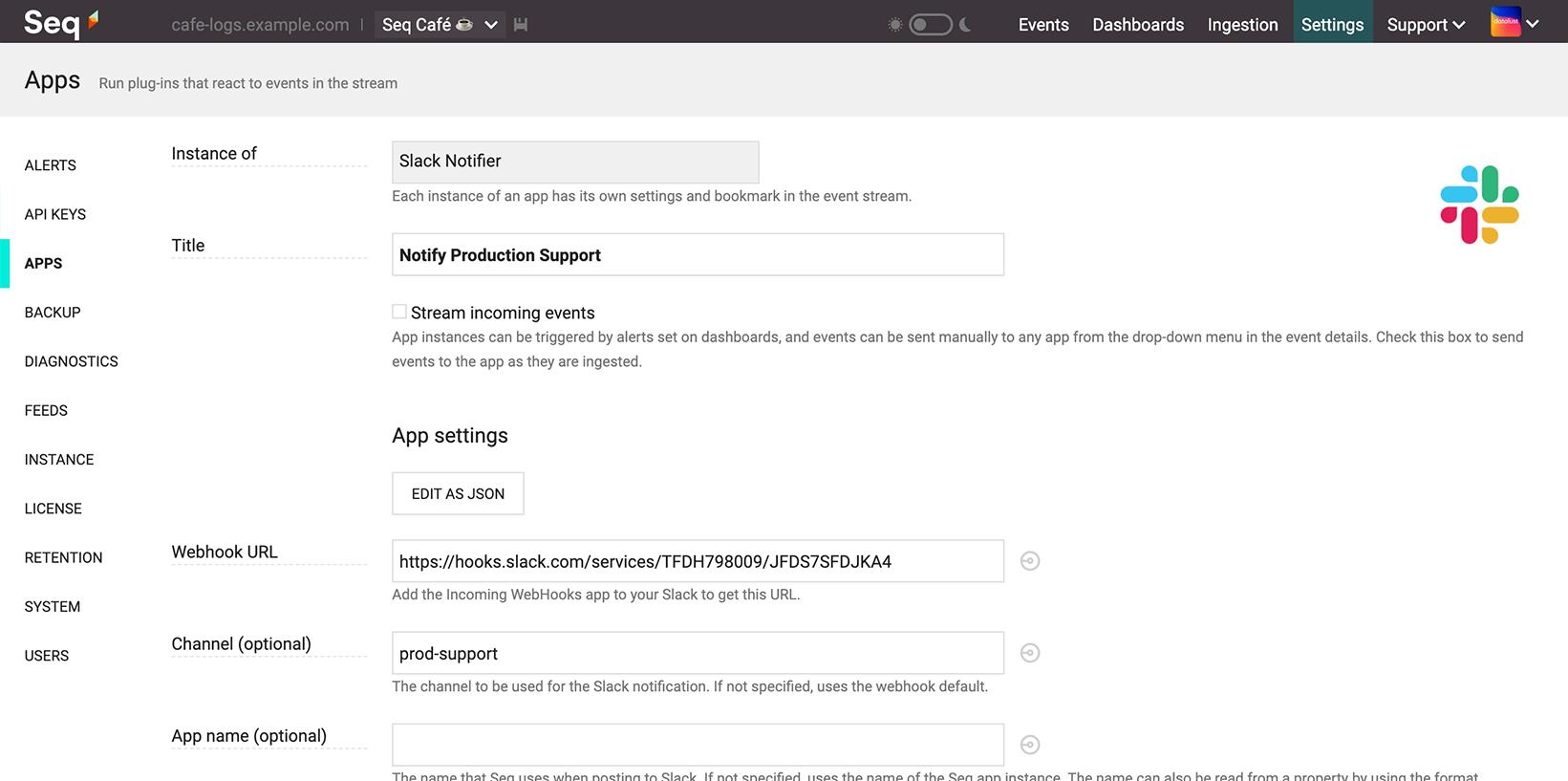
支援自定義警報和Webhook

部署到k8s
seq部署我們採用的是基於容器的部署,具體可以參考://docs.datalust.co/docs/getting-started-with-docker
騰訊雲容器服務yaml配置如下所示:
apiVersion: apps/v1beta2 kind: Deployment metadata: annotations: deployment.kubernetes.io/revision: "1" generation: 1 labels: k8s-app: seq qcloud-app: seq name: seq namespace: default spec: progressDeadlineSeconds: 600 replicas: 1 revisionHistoryLimit: 10 selector: matchLabels: k8s-app: seq qcloud-app: seq strategy: rollingUpdate: maxSurge: 1 maxUnavailable: 0 type: RollingUpdate template: metadata: labels: k8s-app: seq qcloud-app: seq spec: containers: - env: - name: ACCEPT_EULA value: "Y" image: datalust/seq:latest imagePullPolicy: IfNotPresent name: seq resources: limits: cpu: 100m memory: 2024Mi requests: cpu: 10m memory: 256Mi imagePullSecrets: - name: qcloudregistrykey - name: tencenthubkey restartPolicy: Always --- apiVersion: v1 kind: Service metadata: name: seq namespace: default spec: externalTrafficPolicy: Cluster ports: - name: 80-80-tcp nodePort: 31180 port: 80 protocol: TCP targetPort: 80 - name: 5341-5341-tcp nodePort: 31181 port: 5341 protocol: TCP targetPort: 5341 selector: k8s-app: seq qcloud-app: seq sessionAffinity: None type: NodePort
注意:其中主機埠分別為31180(對應80,用於公開Seq UI和Web Api)、31181(對應5341,用於公開Seq接收終結點的埠)。
一般情況,日誌不重要的話,我們可以不進行持久化配置。如需持久化,僅需配置「/data」的映射即可。
使用
Seq對.NET Core支援非常友好,支援:
當然還支援其他語言以及其他的一些方式,比如RabbitMQ、GELF、Windows事件等等。接下來,我們以基於NLog集成為例:
安裝包NLog.Targets.Seq
安裝NLog.Targets.Seq NuGet包。例如,在Visual Studio程式包管理器控制台中,鍵入:
PM> Install-Package NLog.Targets.Seq
修改NLog配置文件
第一步,需要先添加剛安裝的擴展程式集:
<?xml version="1.0" encoding="utf-8" ?> <nlog xmlns="//www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="//www.w3.org/2001/XMLSchema-instance"> <extensions> <add assembly="NLog.Targets.Seq"/> </extensions>
然後需要定義規則:
<targets>
<target name="seq" xsi:type="BufferingWrapper" bufferSize="1000" flushTimeout="2000">
<target xsi:type="Seq" serverUrl="//localhost:5341" apiKey="" />
</target>
</targets>
<rules>
<logger name="*" minlevel="Info" writeTo="seq" />
</rules>
需要指定服務端接收端地址和ApiKey。接下來就可以直接使用了。
除此之外,我們還可以添加例如執行緒Id、機器名等屬性,配置示例如下所示:
<target name="seq" xsi:type="Seq" serverUrl="//localhost:5341" apiKey=""> <property name="ThreadId" value="${threadid}" as="number" /> <property name="MachineName" value="${machinename}" /> </target>
NLOG配置說明
說明
官網://nlog-project.org/?r=redirect
配置和使用
//github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-2
//github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-3
參考配置
<?xml version="1.0" encoding="utf-8"?> <nlog xmlns="//www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="//www.w3.org/2001/XMLSchema-instance" autoReload="true" internalLogLevel="Warn" internalLogFile="App_Data\Logs\nlogs.log" throwExceptions="true"> <!-- 定義日誌輸出的根目錄為web目錄的上級目錄 --> <variable name="logdir" value="${basedir}/App_Data/logs"/> <extensions> <add assembly="NLog.Web.AspNetCore"/> <add assembly="NLog.Targets.Seq"/> </extensions> <targets async="true"> <default-target-parameters type="File" archiveAboveSize="50485760" maxArchiveFiles="50" archiveNumbering="Rolling" keepFileOpen="false" layout="${date:format=HH\:mm\:ss\:ffff}:[${level}] ${callsite} ${onexception:${exception:format=tostring} ${newline}${stacktrace}${newline}"/> <!--螢幕彩色列印消息--> <target name="console" xsi:type="ColoredConsole" layout="${date:format=HH\:mm\:ss\:ffff}:[${level}] ${message}"/> <!--默認日誌--> <target xsi:type="File" name="defaultLog" fileName="${logdir}/${level}/${shortdate}.log" layout="${date:format=HH\:mm\:ss\:ffff}: ${message} ${onexception:${exception:format=tostring} ${newline}${stacktrace}${newline}" /> <target name="warnLog" xsi:type="File" fileName="${logdir}/${level}/${shortdate}.log" layout="${date:format=HH\:mm\:ss\:ffff}: ${logger}${newline}${message} ${onexception:${exception:format=tostring} ${newline}${stacktrace}${newline}" /> <target name="seq" xsi:type="BufferingWrapper" bufferSize="1000" flushTimeout="2000"> <target xsi:type="Seq" serverUrl="//devlogs.yourdomain.com" apiKey="DRkZrdeDMZIXY0gzZGXB"> <property name="ThreadId" value="${threadid}" as="number" /> <property name="MachineName" value="${machinename}" /> <property name="Environment" value="Development" /> <!--https://github.com/NLog/NLog/wiki/Logger-Layout-Renderer--> <property name="Logger" value="${logger}" /> <!--https://github.com/NLog/NLog/wiki/AspNet-Request-IP-Layout-Renderer--> <property name="IP" value="${aspnet-request-ip}" /> <!--https://github.com/NLog/NLog/wiki/AspNetRequest-Url-Layout-Renderer--> <property name="Url" value="${aspnet-request-url:IncludeHost=true:IncludePort=true:IncludeQueryString=true:IncludeScheme=true}" /> <property name="Code" value="${aspnet-response-statuscode}" /> </target> </target> </targets> <rules> <logger name="*" minlevel="Trace" writeTo="seq" /> <logger name="*" levels="Trace,Debug,Info" writeTo="console,defaultLog" /> <logger name="*" minlevel="Warn" writeTo="console,warnLog" /> </rules> </nlog>
集成之後,我們就可以非常方便的在Seq的面板上看到各種日誌和圖表了。