jQuery 事件操作
入口函數
使用$(document).ready(()=>{})作為jQuery入口函數,與window.onload(()=>{})類似,但它不會等待圖片等外部資源的載入完畢,而是在HTML文檔頁面渲染後就立刻執行入口函數內部程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(document).ready(function () {
console.log($("button").get(0));
});
</script>
</head>
<body>
<button type="button">點我</button>
</body>
</html>
也可以直接使用簡寫形式作為入口函數
<script>
$(function () {
console.log($("button").get(0));
})
</script>
處理程式
綁定處理
在jQuery中,對於某一對象事件的處理程式應當使用介面函數on()進行非同步處理。
on()介面不僅僅可以做當前目標元素的事件處理,也以根據事件冒泡行為做成事件代理形式。
事件冒泡請參照以前的關於Js事件的文章:點我跳轉
與
JavaScript的addEventListener()事件監聽類似,允許對同一事件目標的同一事件處理函數進行多次定義如果回調函數是一個普通函數,那麼函數中
this指向為事件目標元素本身如果回調函數是一個箭頭函數,那麼函數中
this指向為window或undefined,此時應使用event.target獲取事件目標。
<body>
<button type="button">按鈕1</button>
<button type="button">按鈕2</button>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("button").on("click", function (jQevent) { // jQevent為事件對象
console.log($(this).text()); // 按鈕1 按鈕2
});
})
</script>
利用事件冒泡特性,使用on()介面為未來元素的父級設置事件代理,可令未來元素的某一事件操作也具有對應的處理程式。
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// 委託的DOM 事件類型 事件目標 jQevent為事件對象
$("ul").on("click", "li", function (jQevent) {
console.log(jQevent)
console.log($(this).text());
});
$("ul").append("<li>li4</li>"); // 新增加的li本身並沒有綁定任何事件,但由於事件代理給了父標籤ul,故此li也能觸發處理程式
})
</script>
移除處理
使用off()介面在選擇元素上移除一個或多個事件的事件處理函數。
<body>
<div style="width: 50px;height: 50px;background-color:red"></div>
<button type="button">點我面積增大</button>
<button type="button">點我移除事件</button>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// eq返回jQuery對象,get()返回DOM元素。所以用eq
$("button").eq(0).on("click", function (jQevent) { // jQevent為事件對象
$(this).prev().css({ "width": ($(this).prev().width() + 50) + "px", "height": ($(this).prev().height() + 50) + "px" });
});
$("button").eq(1).on("click", function (jQevent) { // jQevent為事件對象
$(this).prev().off("click");
$(this).prev().text("事件已移除");
});
})
</script>
移除事件代理
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<button>點我移除ul委託事件</button>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// 委託的DOM 事件類型 事件目標 jQevent為事件對象
$("ul").on("click", "li", function (jQevent) {
console.log($(this).text());
});
$("button:first").on("click", function (jQevent) {
$(this).prev().off("click","li")
$(this).text("點擊li不再顯示");
})
})
</script>
其他綁定
下面的這些介面不太常用,了解即可。
| 介面名稱 | 描述 |
|---|---|
| bind() | 單獨綁定,不支援事件代理 |
| one() | 綁定一次性事件,不支援事件代理 |
| trigger() | 行為執行綁定 |
| triggerHandler() | 默認行為與冒泡行為阻止綁定 |
| toggle() | 用於綁定兩個或多個事件處理器函數,以響應被選元素的輪流的 click事件。 |
bind()
以下示例將展示使用單獨綁定根據點擊來改變元素隨機色
<body>
<div
style="background-color: red;color:white;height:100px;width: 100px;text-align: center;line-height: 100px;cursor: pointer;">
點我隨機變色</div>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("div").bind("click", function (jQevent) {
const one_number = Math.floor(Math.random() * (255 + 1));
const two_number = Math.floor(Math.random() * (255 + 1));
const three_number = Math.floor(Math.random() * (255 + 1));
this.style.backgroundColor = `rgb(${one_number},${two_number},${three_number})`;
});
})
</script>
one()
以下示例將展示使用單次綁定第一次點擊時改變元素隨機色
<body>
<div
style="background-color: red;color:white;height:100px;width: 100px;text-align: center;line-height: 100px;cursor: pointer;">
點我隨機變色</div>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("div").bind("click", function (jQevent) {
const one_number = Math.floor(Math.random() * (255 + 1));
const two_number = Math.floor(Math.random() * (255 + 1));
const three_number = Math.floor(Math.random() * (255 + 1));
this.style.backgroundColor = `rgb(${one_number},${two_number},${three_number})`;
});
})
</script>
trigger()
以下示例將展示使用trigger()對某一表單進行隱式提交。
<body>
<form action="#">
<p><input type="text" placeholder="用戶名"></p>
<p><input type="text" placeholder="密碼"></p>
</form>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$("form").trigger("submit");
</script>
事件對象
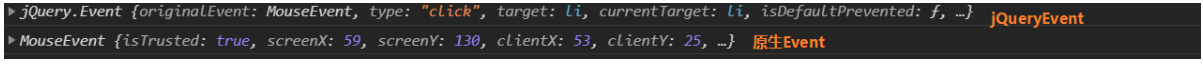
每一次的事件觸發都會產生一次事件對象,但jQuery中的事件對象與Js中的有所不同。
jQuery中的事件對象是在原生的事件對象上的一次封裝。

| 屬性 | 描述 |
|---|---|
| event.type | 事件類型 |
| event.target | 事件目標對象,冒泡的父級通過該屬性可以找到在哪個元素上執行了事件 |
| event.currentTarget | 當前執行事件的對象 |
| event.timeStamp | 事件發生時間 |
| event.data | 當前執行的處理器被綁定的時候,包含可選的數據傳遞給jQuery.fn.bind |
| event.delegateTarget | 當currently-called的jQuery事件處理程式附加元素 |
| event.namespace | 當事件被觸發時此屬性包含指定的命名空間 |
| event.pageX | 滑鼠相對於文檔的左邊緣的位置 |
| event.pageY | 滑鼠相對於文檔的頂部邊緣的位置 |
| event.result | 這個屬性包含了當前事件事件最後觸發的那個處理函數的返回值,除非值是 undefined |
| event.which | 針對鍵盤和滑鼠事件,這個屬性能確定你到底按的是哪個鍵或按鈕。 |
行為方法
以下方法可用於解決事件的冒泡行為傳遞與一些元素的默認行為。
對於一些特定的事件類型也可以在處理程式中使用
retrun false來解決,但是個人不推薦
| 方法名 | 描述 |
|---|---|
| event.preventDefault() | 阻止默認事件行為的觸發。 |
| event.isDefaultPrevented() | 根據事件對象中是否調用過 event.preventDefault() 方法來返回一個布爾值。 |
| event.stopPropagation() | 防止事件冒泡到DOM樹上,也就是不觸發的任何前輩元素上的事件處理函數。 |
| event.isPropagationStopped() | 根據事件對象中是否調用過 event.stopPropagation() 方法來返回一個布爾值。 |
| event.stopImmediatePropagation() 推薦 | 阻止剩餘的相同事件的處理函數執行,並且防止事件冒泡到DOM樹上。 |
| event.isImmediatePropagationStopped() | 根據事件對象中是否調用過 event.stopImmediatePropagation() 方法來返回一個布爾值。 |
事件類型
| 事件名稱 | 描述 |
|---|---|
| 未來事件 | |
| ready | 當DOM載入就緒可以查詢及操縱時綁定一個要執行的函數。即入口函數 |
| 滑鼠事件 | |
| click | 進行單擊觸發 |
| dblclick | 進行雙擊觸發 |
| hover | 滑鼠懸停時觸發 |
| mousedown | 滑鼠指針移動到元素上方觸發 |
| mouseenter | 滑鼠指針穿過元素時觸發,該事件大多數時候會與mouseleave 事件一起使用。 |
| mouseleave | 滑鼠指針離開元素時觸發,該事件大多數時候會與mouseenter 事件一起使用。 |
| mousemove | 滑鼠指針在指定的元素中移動時,就會發生 mousemove 事件。 |
| mouseout | 滑鼠指針從元素上移開時,發生 mouseout 事件。該事件大多數時候會與 [mouseover 事件一起使用。 |
| mouseover | 滑鼠指針位於元素上方觸發 |
| mouseup | 滑鼠按鈕在元素上放鬆時觸發 |
| focus | 獲得焦點時觸發 |
| focusin | 獲得焦點時觸發,可以在父元素上檢測子元素獲取焦點的情況 |
| focusout | 失去焦點時觸發 |
| blur | 失去焦點時觸發 |
| 鍵盤事件 | |
| keydown | 鍵鍵按下觸發,注釋:如果在文檔元素上進行設置,則無論元素是否獲得焦點,該事件都會發生 |
| keypress | 鍵鍵按下觸發,注釋:如果在文檔元素上進行設置,則元素必須獲得焦點,該事件才會發生 |
| keyup | 按鍵鬆開觸發 |
| 視窗事件 | |
| resize | 當調整瀏覽器窗口的大小時,發生 resize 事件。 |
| scroll | 當用戶滾動指定的元素時,會發生 scroll 事件。 |
| 表單事件 | |
| change | 當元素的值發生改變時,會發生 change 事件。該事件僅適用於文本域(text field),以及 textarea 和 select 元素 |
| select | 當 textarea 或文本類型的 input 元素中的文本被選擇時,會發生 select 事件。 |
| submit | 當提交表單時,會發生 submit 事件。 |


