CSS動畫實例:小圓球的海洋
- 2020 年 8 月 23 日
- 筆記
- CSS3圖形與動畫設計
CSS背景屬性用於定義HTML元素的背景,在CSS提供的背景屬性中,
background-image:指定要使用的一個或多個背景影像;
background-color:指定要使用的背景顏色;
background-position:指定背景影像的位置;
background-size:指定背景圖片的大小;
background-repeat:指定如何重複背景影像;
background-origin 指定背景影像的定位區域;
background-clip 指定背景影像的繪畫區域;
background-attachment 設置背景影像是否固定或者隨著頁面的其餘部分滾動。
下面我們以「小圓球的海洋」作為實例來體會背景動畫的設計方法。
1.CSS3 徑向漸變
在CSS3中,可以使用radial-gradient() 函數以徑向漸變的方式創建背景「影像」。徑向漸變由它的中心定義。其調用格式為:
background-image: radial-gradient(shape size at position, start-color, …, last-color);
各參數說明如下:
shape確定漸變的類型,屬性值ellipse(默認)指定橢圓形的徑向漸變,circle指定圓形的徑向漸變。
size 定義漸變的大小,可取屬性值有:
farthest-corner(默認):指定徑向漸變的半徑長度為從圓心到離圓心最遠的角;
closest-side:指定徑向漸變的半徑長度為從圓心到離圓心最近的邊;
closest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最近的角;
farthest-side:指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊。
position 定義漸變的位置。可取屬性值有:
center(默認):設置中間為徑向漸變圓心的縱坐標值;
top:設置頂部為徑向漸變圓心的縱坐標值;
bottom:設置底部為徑向漸變圓心的縱坐標值。
start-color,…,last-color用於指定漸變的起止顏色,可以使用長度值或百分比來指定起止色位置,但不允許負值。
設頁面中有<div class=”shape”></div>,定義.shape的樣式規則如下:
.shape
{
width:200px;
height:150px;
background-image: radial-gradient(red, green, blue);
}
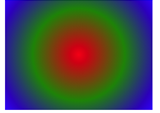
可在頁面中顯示如圖1所示的徑向漸變圖案。在這個徑向漸變中顏色結點分布均勻。

圖1 徑向漸變圖(顏色結點分布均勻)
若改寫為:background-image: radial-gradient(red 5%, green 15%, blue 60%);,則顯示的圖案如圖2所示。

圖2 徑向漸變圖(顏色結點分布不均勻)
若改寫為:background-image: radial-gradient(closest-side at 60% 50%, red, green, blue);,則顯示如圖3所示的圖案。

圖3 徑向漸變圖
若改寫為:background-image: radial-gradient(circle, red, green, blue);,則顯示如圖4所示的圖案。

圖4 圓形徑向漸變圖
若修改.shape的樣式定義為:
.shape
{
width:200px;
height:200px;
border-radius:50%;
background-image: radial-gradient(circle, red,yellow,blue);
}
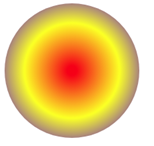
可在頁面中顯示如圖5所示的圓形。

圖5 圓形
2.小圓球一分為四
設頁面中有<div class=”ocean”></div>,為.ocean定義樣式規則如下:
.ocean
{
margin: 0 auto;
width:450px;
height: 450px;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0);
background-size: 90px 90px;
background-color: #0652dd;
background-repeat:no-repeat;
}
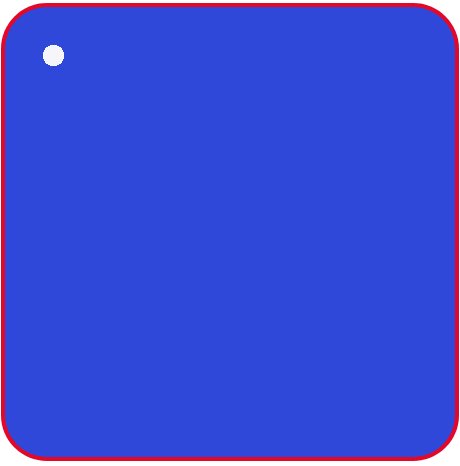
則頁面中的顯示如圖6所示。background-image後定義了四個徑向漸變影像,由於沒有給它們指定位置,會疊放在一起,因而顯示為一個小圓球。小圓球的圓心坐標為(45px,45px)。

圖6 一個白色小圓球
為這四個小圓球指定位置,在.ocean樣式定義中加上如下屬性設置:
background-position: calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 0px),
calc(50% + 90px) calc(50% + 90px);
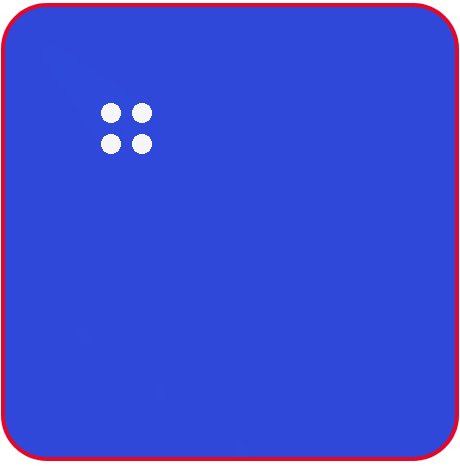
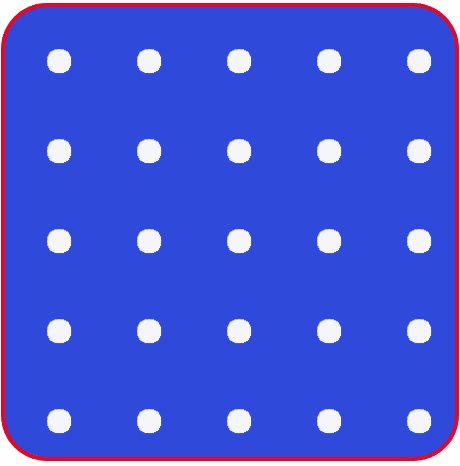
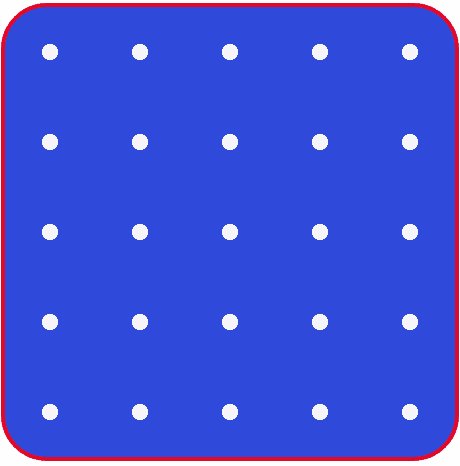
則頁面中的顯示如圖7所示。

圖7 4個小圓球
為從圖6至圖7的變化定義關鍵幀,使小球由一分成四,編寫的HTML文件內容如下。


<!DOCTYPE html> <html> <head> <title>小圓球一分為四</title> <style> .ocean { margin: 0 auto; width:450px; height: 450px; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0); background-size: 90px 90px; background-color: #0652dd; animation: anim 2s infinite linear; background-repeat:no-repeat; } @keyframes anim { to { background-position: calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 0px), calc(50% + 90px) calc(50% + 90px); } } </style> </head> <body> <div class="ocean"></div> </body> </html>
View Code
在瀏覽器中打開包含這段HTML程式碼的html文件,可以呈現出如圖8所示的動畫效果。

圖8 小圓球一分為四(no-repeat)
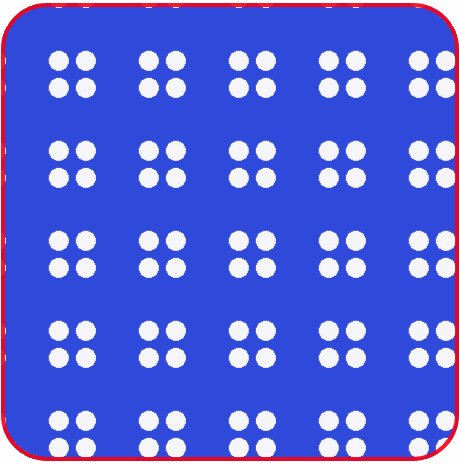
若將上面樣式定義中的「background-repeat:no-repeat;」去掉,此時背景影像將向垂直和水平方向重複,則呈現出如圖9所示的動畫效果。

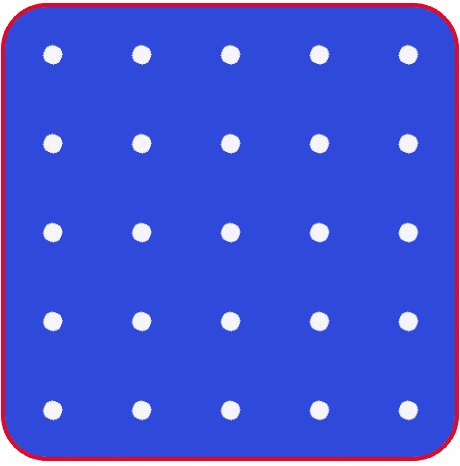
圖9 小圓球一分為四(repeat)
3.小圓球的海洋
理解了圖8和圖9的動畫思想,我們繼續。
為4個小圓球指定好初始位置,然後將各自的終止位置略作變化。編寫如下的HTML文件。


<!DOCTYPE html> <html> <head> <title>小圓球的海洋</title> <style> .ocean { margin: 0 auto; width:450px; height: 450px; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0); background-position: calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 90px), calc(50% + 90px) calc(50% + 0px); background-size: 90px 90px; background-color: #0652dd; animation: anim 2s infinite linear; background-repeat:no-repeat; } @keyframes anim { to { background-position:calc(50% + 90px) calc(50% + 0px), calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 90px); } } </style> </head> <body> <div class="ocean"></div> </body> </html>
View Code
在瀏覽器中打開包含這段HTML程式碼的html文件,可以呈現出如圖10所示的動畫效果。

圖10 旋轉的4個小圓球
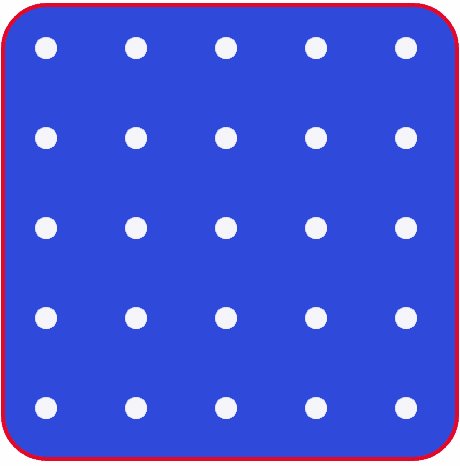
同樣將樣式定義中的「background-repeat:no-repeat;」去掉,此時背景影像將向垂直和水平方向重複,則呈現出如圖11所示的動畫效果。

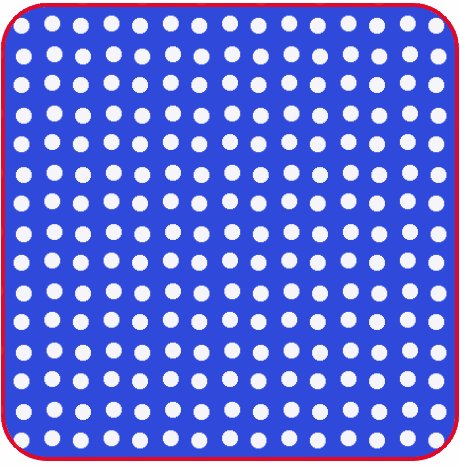
圖11 小圓球的海洋(1)
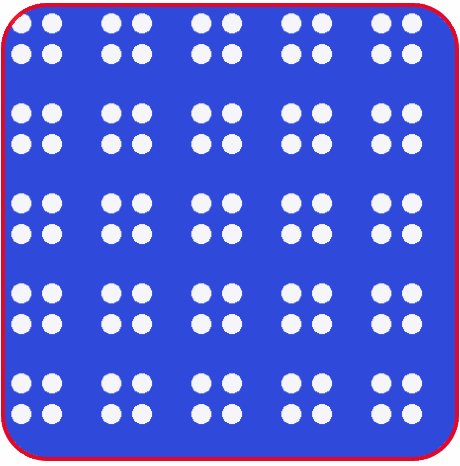
若在圖11的基礎上,在關鍵幀to中加上一句「background-size: 180px 180px;」,使得關鍵結束幀的背景大小擴大1倍,則呈現出如圖12所示的動畫效果。

圖12 小圓球的海洋(2)
在關鍵幀to中加上的一句為「background-size: 45px 45px;」,使得關鍵結束幀的背景大小縮小1倍,且將radial-gradient四個函數中的10px均修改為8px,使得小圓球也適當變小,則呈現出如圖13所示的動畫效果。

圖13 小圓球的海洋(3)
將整個螢幕作為背景,顯示歡樂的小圓球,編寫的HTML文件如下。


<!DOCTYPE html> <html> <head> <title>滿屏都是小圓球</title> <style> body { min-height: 100vh; background-image: radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0); background-position: calc(50% + 0vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 0vmin); background-size: 15vmin 15vmin; animation: anim 2s infinite linear; background-color: #0652dd; } @keyframes anim { to { background-size: 30vmin 30vmin; background-position: calc(50% + 15vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 15vmin); } } </style> </head> <body> </body> </html>
View Code
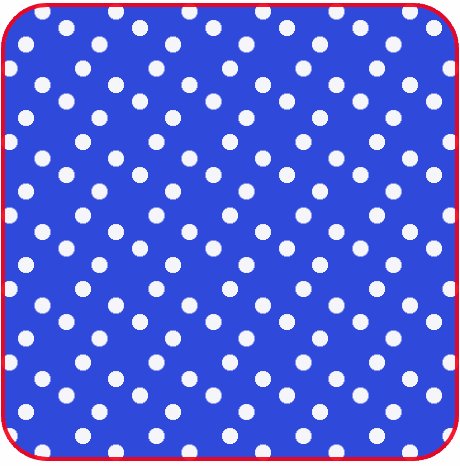
在瀏覽器中打開包含這段HTML程式碼的html文件,可以呈現出如圖14所示的動畫效果。

圖14 滿屏都是歡樂的小圓球

