html+css知識點以及常見的坑
- 2020 年 8 月 22 日
- 筆記
- web前端全棧工程師學習
float 與 絕對定位
- 共同點:都脫離文檔流,不佔用原來的位置,後面的內容佔有位置
- 不同點:
- float後者居上,補齊,且只能在父級盒子內活動,且不能浮動在照片上。
- 絕對定位脫離文檔流後,直接漂浮到已經定位的父級上去,可以直接脫離未定位的父級盒子。
- 浮動會受父級的padding值影響,且,不能實現。
relative脫離文檔流後依然佔有原來的位置,而absolute脫離文檔流後不佔有後面的位置。
絕對定位常用於圖片上的浮動標記。
static為默認的定位方式 <==>none
常用的搭配:子絕父相,自己改變位置,父級佔有位置,防止後面的內容佔有位置。
清除浮動
當父元素沒有設置高度,因為子元素而導致父元素高度為0。
-
額外標籤法
- 在浮動元素後面加上一個
<div style="clear:both;"></div>
- 在浮動元素後面加上一個
-
為父級添加
overflow:hidden; -
使用
:after偽元素選擇器-
selector:after { content: ""; display: block; clear: both; height: 0; visibility: hidden; }
-
-
使用
:before & :after雙偽類元素-
selector:before, selector:after { content: ""; display: table; } selector { clear: both; }
-
-
使用可以脫離文檔流的屬性
- 父級使用float
- 父級使用
display: table | fixed - 父級使用
position: absolute | fixed
固定定位
完全脫離文檔流,以可視瀏覽器窗口作為父級元素。固定定位=可視瀏覽器窗口+邊偏移。
定位的擴展
對已經(絕對/固定)定位的元素使用margin:auto讓元素居中顯示無效。需要使用top/left/right/bottom + margin-left/right/top/bottom。
/* 定位元素居中*/
selector {
/* 垂直居中*/
top: 50%;
margin-top: -1/2 * height;
}
堆疊順序
使用了定位多個元素,回有堆疊作用,後面的疊在前面的上面。
解決辦法:z-index:number;。取值為整數,值越大,優先順序越高。只能作用於使用了position的元素,對其他的標準流、浮動等無效。後面不跟單位。
元素的顯示模式的轉換(display)
- 使用display:inline-block
- 使用float
- 使用absolute/fixed
以上方法都可以達到顯示模式轉換的效果,更改元素的display屬性值。
外邊距合併(外邊距塌陷)
- 解決辦法:
- 父元素添加padding/border/overflow
- 子元素/父元素使用脫離文檔流屬性:float/display/position
圓角矩形設置四個角(順時針)
border-top-left-radius:length;
border-top-right-radius:length;
border-bottom-right-radius:length;
border-bottom-left-radius:length;
先寫上下再左右。
display顯示與隱藏
使用display:none,也可以使用visibility:hidden都可以達到隱藏的效果。但是,display隱藏後不會包留原來的位置。
滑鼠樣式(cursor)
- default——默認
- pointer——小手
- text——文本
- move——移動
- not-allowed——禁止
輪廓線(outline)
outline:color||style||width;
一般情況下都是用outline:none取消輪廓線。
textarea
防止任意拖拽,resize:none。
vertical
實現內容垂直方向上定位,只作用於行內元素與行內塊級元素。通常用來對行內塊元素與文字的對齊,圖片點對於文字的頂線、中線、基準線、底線對齊。默認情況下是基準線對齊。
可取值:top || middle || baseline || bottom
圖片與邊框之間的空白間隙
- vertical
因為圖片默認情況下是對齊於文字的基準線,但是基準線於底線之間還有一段距離,故圖片與邊框之間存在空白間隙,調整vertical屬性可解決。 - display
因為默認情況下圖片屬於行內塊級元素,故vertical默認屬性為baseline作用於塊級元素,只要調整圖片的顯示模式為塊級元素即可解決。
溢出文字省略號顯示
-
white-space 用來設置或檢索對象內文字的顯示方式。
white-space:normal; /* 默認方式*/ white-space:nowrap; /* 強制一行顯示,直到文本結束或者遇到<br>才進行換行*/ -
text-overflow 用來設置或檢索是否使用(…)表示對象內文字的溢出。
text-overflow:clip; /*不需要省略標記(...)表示,而是直接剪裁*/ text-overflow:ellipsis;/*對象內文字溢出時使用省略號(...)表示*/`` -
使用方式
/*第一步,先使用white-space使得文字強制一行顯示*/ white-space:nowrap; /*第二步,使用overflow使得溢出的文字隱藏*/ overflow:hidden; /*第三步,用省略號代替溢出的部分*/ text-overflow:ellipsis;
精靈圖
將多個圖標的背景圖放置於一張大圖上,通過改變背景圖的位置實現獲取相應的背景圖,減少瀏覽器與伺服器的交互次數。
margin負值
- 定位時的水平垂直居中
top/left/right/bottom;margin-left/right/top/bottom - 盒子邊框的堆疊
margin-left/right/top/bottom:-1px;,border-collapse只作用於表格。該方法會導致後面的元素壓住前面的元素。
提升盒子的優先順序
- 使用margin負值實現
- 通過使用position改變自身位置實現
- 使用定位實現
- 通過使用z-index實現,注意:z-index只適用於定位,對於標準流、浮動不起作用。
css三角形製作
- 寬度、高度設置為0
- 每個邊框設置寬度和類型
- 想要的邊框方向設置為color,其餘的邊框設置為transparent
- 兼容性加上:
font-size:0;line-hight:0;
表格屬性table
- 邊框顯示:border:”1″
- 寬度:width
- 高度:height
- 內容之間的距離cell-spacing
- 內容與邊框之間的距離:cell-padding
- 取消邊框疊加:border—collapse
- 表格與網頁的對齊方式:align
- 表格說明:caption
表單form
- 傳值的地址:action
- 提交的方式:method:post/get
- 表單的名字:name
input
- type: text | password | radio | checkbox | button | submit | reset | image | file
- name
- value
- maxlength
- size
- checked
網站ico圖標的使用
- 使用圖標
- 把圖標放置index目錄下
- 在head標記中使用
<link rel = "shortcut icon" href = "favicon.ico" type = "image/x-icon">
- 製作圖標
- 剪切圖片
- 在www.bitbug.net中轉換成ico格式,並放置於根目錄下。
三大標籤
- 標題title
- 關鍵字
- 網頁描述
icon標記使用
- 下載:www.iconmoon.net 或者 阿里圖標x
- 解壓下載文件,並把其中的fonts文件夾放置到index.html的根目錄
- 在css中聲明該字體:
@font-face {
font-family:'icomoon';
/*2,一定要注意躋徑的間題*/
src:url( 'fonts/icomoon.eot?7kkyc2' );
src:url('fonts/icomoon.eot?7kkyc2#iefix') format( 'embedded-opentype')
url('fonts/icomoon.ttf?7kkyc2' ) format( 'truetype'),
url( 'fonts/icomoon.woff?7kkyc2' ) format( 'woff' ),
url('fonts/icomoon.svg?7kkyc2#icomoon' ) format('svg');
font-weight: normal;
font-style: normal;
}
- 在解壓的文件夾中打開html文件,選中需要的圖標,點擊旁邊的標記並複製,在需要使用的標記()中粘貼。
- 設置該標記的css屬性font-family:icomoon;
logo優化
- logo裡面首先放一個h1標籤,目的是為了提權,告訴搜索引擎,這個地方很重要
- h1裡面在放一個連接,可以返回首頁的,給連接一個大小和logo的背景圖片
- 連接裡面要放文字(網站名稱),為了搜索引擎收錄我們。但是文字不要顯示出來
- 要用text-indent移到盒子外面(text-indent: -9999px)然後overflowhidden淘寶的做法
- 直接給font-size:0;就看不到文字了,京東的做法。
- 最後給連接一個title這樣滑鼠放到logo上,就可以看到提示文字了
定位中left和right的區別
文字的前進方式不同。
span {
position: absolute;
top: 0;
left: 100px;
height: 14px;
background-color: red;
line-height: 14px;
}
<span>8</span>
行內元素轉為塊級元素
- display樣式轉換
- float
- 脫離文檔流定位position:absolute | fixed
過渡屬性:transition
transition: 屬性值 過渡時間 過渡形式 延遲時間;
- 多組屬性用”,”分隔。
- 若是指定所有屬性則用all。
- 默認的過渡形式為ease。
- 默認延遲時間0s。
- transition屬性寫在需要變化的元素重。
top | right | left | bottom 只對已經定位的元素有效果。
有行高可不設置高度。
行內塊元素與文字垂直居中:vertical-align & display:inline-block。
獲取焦點focus
- focus偽類選擇器。當單擊輸入框時,即獲得焦點。
- active 偽類選擇器。active需要長按目標。
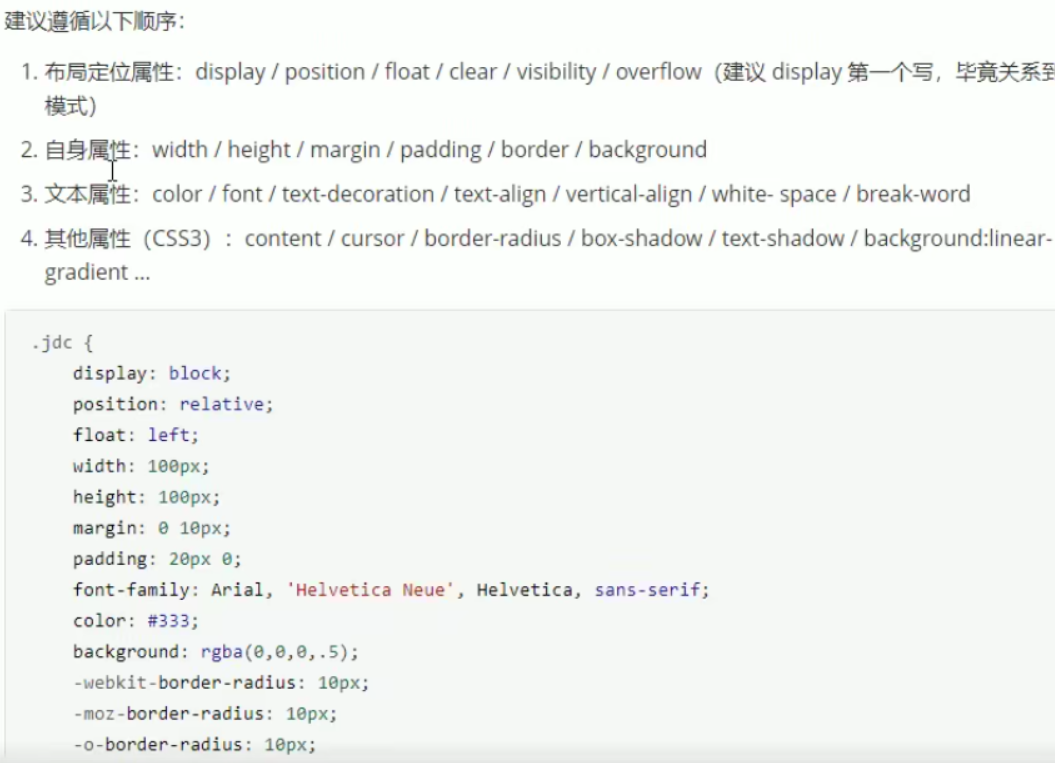
css中屬性的書寫順序