Vue管理系統前端系列一vue-cli4.x 初始化項目
項目介紹
lion-ui 是一個基於 RBAC 的管理系統前端項目,採用 vue 和 element-ui 前端技術棧,實現了登錄許可權驗證,根據許可權動態生成菜單等功能。使用 vue-cli4.x 初始化項目。
開發時採用 fastmock 來進行模擬請求數據。
暫時前端項目只有master分支,數據都是mock的,有基本輪廓,可clone下來快速開發。根據需求調整。後端系統將搭配 netcore3.1 敬請期待
個人域名文檔教程
文檔教程
部落格園文檔
文檔教程
技術基礎
該系列文章涉及到以下幾個知識點,請先熟悉相關文檔
- vue.js 2.x 中文, 優秀的 JS 框架
- vue-router, vue.js 配套的路由
- vuex,vue.js 應用狀態管理庫
- Element UI,餓了么提供的 UI 框架
開發環境
安裝工具
目前版本基於
webpack 4.0+和vue-cli 4.x版本構建,需要 Node.js 8.9 或更高版本(該項目使用的是 12.18.1),相關知識可以自行進官網進行了解. 若有多個 node 版本,可以使用 nvm來進行管理
安裝打包工具 webpack,-g 表示全局安裝。
npm install webpack -g
安裝 vue 腳手架項目初始化工具 vue-cli,-g 表示全局安裝。
如果你之前都是基於 vue-cli2.X,你需要先卸載它:
#若有,則先卸載vue-cli
npm uninstall -g vue-cli
#安裝cli4.x
npm i -g @vue/cli
#或者 vue -V 查看版本是否為4.x
vue --version
Vue CLI >= 3 和舊版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆蓋了。如果你還是想繼續使用 2.x 搭建項目,你可以全局安裝一個橋接工具:
npm install -g @vue/cli-init
# 然後你就可以繼續使用vue init了
npm init webpack my-project
有時候 npm 的下載速度比較感人,建議設置淘寶鏡像
npm config set registry=//registry.npm.taobao.org -g
#配置後可通過下面方式來驗證是否成功 :
npm config get registry
快速原型開發
tips:適用於開發單頁面宣傳,庫,組件等使用。
使用 vue serve 和 vue build 命令對單個 *.vue 文件進行快速原型開發,
前提是得安裝一個額外的全局擴展: npm install -g @vue/cli-service-global
在一個空的文件夾中,新建一個 .vue文件,執行下面命令就能看到效果
#啟動服務
vue serve test.vue
#打包出生產環境的包
vue build test.vue
創建項目
vue create lion-ui
點擊回車後,就會有各種選項,需要進行選擇,步驟以及我的選項如下:

兩個選擇,通過上下鍵操作:
default (babel, eslint)默認配置 提供 babel 和 eslint 支援Manually select features自己手動去選擇需要的配置
這裡選擇的是手動去配置的選項。然後需要哪個選項就在哪個選項上按 空格,就能選中/取消。

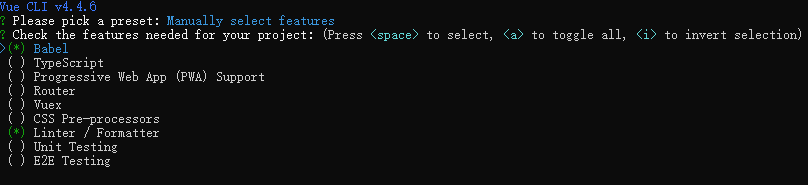
每一項的功能,做一下簡單闡述:
Babel主要是對 es6 語法轉換成兼容的 js (選上)TypeScript支援使用 TypeScript 語法來編寫程式碼PWAPWA 支援Router支援 vue 路由配置插件(一般都會選擇)Vuex支援 vue 程式狀態管理模式 (一般都會選擇)CSS Pre-processors支援 css 預處理器 (一般都會選擇)Linter / Formatter支援程式碼風格檢查和格式化 (選上)Unit Testing單元測試E2E TestingE2E 測試
一般通用的選擇如下:

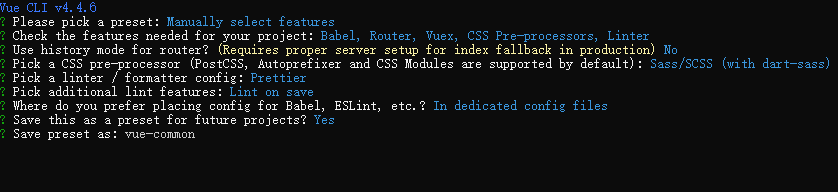
當選擇完成後,點擊回車,會對每個配置進行個人需要的配置操作,
當前操作配置如下:

-
- 是否採用 history 模式,如果選擇 Y,需要後台配置具體看 vueRouter 官網解釋,這裡我門選擇 n。
-
- 選擇一種 css 預處理,項目一般採用 scss,選擇第一個。
-
- 選擇格式化程式碼方式,一般選擇
ESlint + Prettier。
- 選擇格式化程式碼方式,一般選擇
-
- 程式碼規則檢測,一般會選擇保存就檢測
Lint on save。
- 程式碼規則檢測,一般會選擇保存就檢測
-
- 配置 Babel,PostCSS,ESLint 放在哪兒,這裡選擇的是專門的位置。
-
- 是否記錄當前項目配置,以方便下次創建項目可直接使用當前配置。快速創建。
根據提示,執行指令 cd project 然後執行命令npm run serve 啟動項目。
發布項目為 npm run build
配置相關說明
當需要自定義 webpack 相關配置的時候,需要在項目根目錄中創建vue.config.js文件,它會被@vue/cli-server自動載入,
相關配置內容官網將的很詳細,可以點擊查看
目錄結構
整個項目的目錄結構:
├── public # 靜態資源
│ ├── favicon.ico # favicon圖標
│ └── index.html # html模板
├── src # 源程式碼
│ ├── api # 所有請求
│ │ └── modules # 請求介面的各個模組
│ ├── assets # 圖片、字體等靜態資源
│ │ ├──img # 圖片靜態資源
│ │ └──styles # 全局樣式等靜態資源
│ ├── components # 全局公用組件
│ ├── layout # 頁面整體布局盒子
│ ├── plugins # 全局插件部分
│ ├── router # 路由
│ ├── store # 全局store管理
│ │ └── modules # 各個模組狀態管理
│ ├── utils # 全局公用方法
│ ├── views # views所有頁面
│ ├── App.vue # 入口頁面
│ ├── main.js # 入口文件 載入組件 初始化等
├── .borwserslistrc # 瀏覽器兼容相關
├── .env.xxx # 環境變數配置
├── .eslintrc.js # eslint 配置項
├── .gitignore # git忽略文件設置
├── .babel.config.js # babel-loader 配置
├── package.json # package.json
└── vue.config.js # vue-cli 配置
原文地址://book.levy.net.cn/doc/frontend/uiframe/env.html
