手牽手,使用uni-app從零開發一款影片小程式 (系列下 開發實戰篇)
系列文章
掃碼體驗,先睹為快
可以掃描下微信小程式的二維碼,體驗一下開發完畢的效果:

程式碼地址:
-
GitHub : //github.com/Tzlibai/uni-app-video — Star 100+
-
uni-app插件市場地址: //ext.dcloud.net.cn/plugin?id=1839 — 插件下載量1000+
前言
Hello,又見面了~
相信你看到這篇文章的時候已經閱讀了上篇文章的開發這個小程式的準備工作,如果你準備好了,那接下來讓我們一起開始吧!
開發
本機當前環境:
作業系統:Windows 10
// 軟體版本
Vue.js : 2.9.6
Node.js : v12.13.0
HBuilderX : 2.7.5.20200519
QQMusic : 17.77.5338.0714 // 鍛煉聽力專用
WeChat : 2.9.5.41 // 尋找對象專用
頁面開發
1 首頁的頁面開發
初始工作我們已經完成了,接下來我們進入每個頁面的開發。
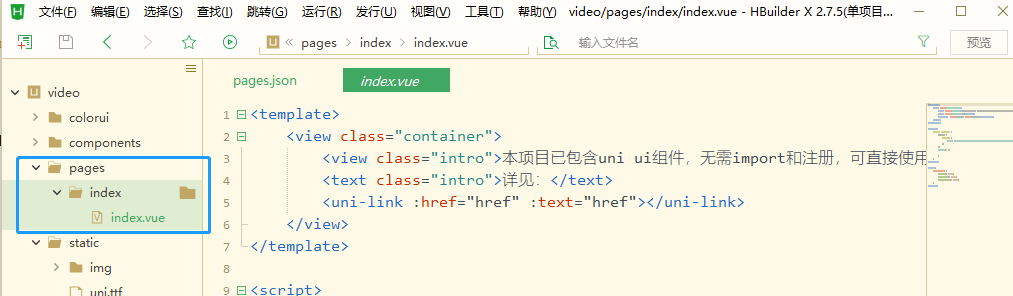
首先我們在pages目錄下創建index目錄 -> 創建index.vue文件

創建好文件之後,還需要在pages.json中添加路由:pagesjson文件源碼地址:pages.json

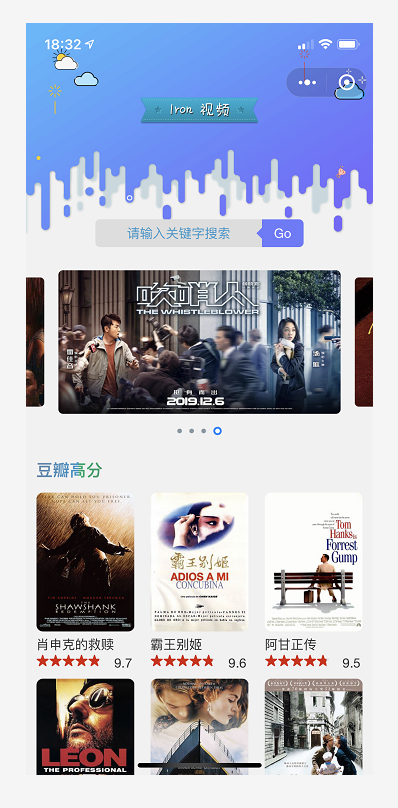
1.1 首頁的UI圖

1.2 核心程式碼分析
「我們可以把該頁面分成三個部分:大圖Logo及搜索、輪播圖、電影列表」
頁面程式碼大家可以直接打開首頁源碼(首頁源碼地址)複製到你的 index.vue 文件中查看效果,頁面程式碼非常簡單,我這邊把關鍵程式碼分析下。
* @description: 首頁偽程式碼示例
* @author: zhc
* @date: 2020-08-17 22:27:32
<template>
<view class="container">
<!-- loading動畫 -->
<mi-loading ref="loading" title="載入中" :hasMask="true"></mi-loading>
<!-- 整個頁面使用<scroll-view>標籤 -->
<scroll-view>
### 大圖Logo及搜索 --正常編寫
<view class="topBar">
<image src="~@/static/img/banner.png" mode="widthFix" class="response"></image>
<view class="search-t">請輸入關鍵字搜索</view>
</view>
### 輪播圖 --使用的colorui的組件
<swiper>
<swiper-item v-for="(item,index) in swiperList" :key="index" :class="cardCur==index?'cur':''" @click="getBanner(item)">
<view class="swiper-item">
<image :src="item.url" mode="aspectFill" v-if="item.type=='image'"></image>
</view>
</swiper-item>
</swiper>
### 電影列表 --寫好樣式,使用v-for循環添加,使用<uni-load-more>標籤上拉載入更多
<view class="movieH">豆瓣高分</view>
<view class="movieBox">
</view>
<uni-load-more :status="listStatus" :contentText="contentText" v-if="loadStatu"></uni-load-more>
</scroll-view>
</view>
</template>
<script>
// onShareAppMessage函數作用是點擊右上角分享小程式,可以配置分享的名稱及成功或者失敗後的回調函數
onShareAppMessage: function(res) {
var that = this;
return {
title: '老趙的雜貨鋪',
path: 'pages/index/index' ,
success: function(res) {
console.log("轉發成功:" + JSON.stringify(res));
that.shareClick();
},
fail: function(res) {
console.log("轉發失敗:" + JSON.stringify(res));
}
}
}
// onReachBottom函數作用是頁面觸底觸發的函數,當載入一定數量,提示沒有更多了
onReachBottom: function() {
console.log('觸底』')
this.getmorenews()
}
// 這裡操作了Storage,把首頁的圖片和標題存儲起來,用作詳情頁的背景圖片和標題
getDate(item) {
uni.setStorage({
key: 'storage_bg',
data: item.images.small,
success: function() {
console.log('item.images.small');
}
})
}
</script>
1.3 總結
整個頁面加上css程式碼總共400行左右,其實還是比較簡單,如果你在過程中遇到了問題,可以在下面評論處留言,我會第一時間回復你的疑問~
2 詳情頁面開發
首頁我們已經完成了,接下來我們進入列表詳情頁面的開發。
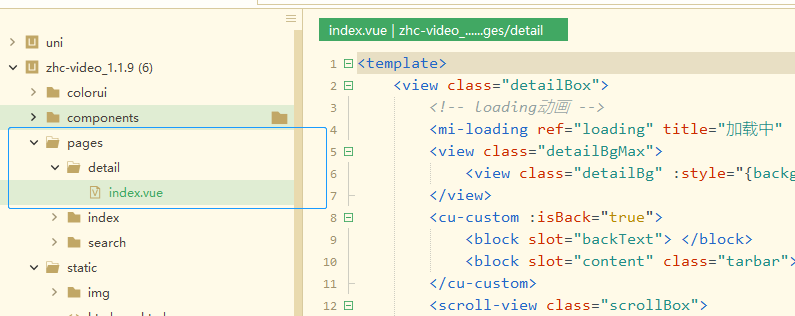
首先我們在pages目錄下創建detail目錄 -> 創建index.vue文件

創建好文件之後,還需要在pages.json中添加detail路由:pagesjson文件源碼地址:pages.json

2.1 詳情的UI圖

2.2 核心程式碼分析
「我們依舊可以把該頁面分成三個部分:電影大圖、簡介、演職員及評論、預告片」
詳情頁面程式碼大家可以直接打開詳情頁的源碼(詳情頁源碼地址)複製到你的 /detail/index.vue 文件中查看效果,頁面程式碼也是非常簡單,我照例把關鍵程式碼分析下。
* @description: 詳情頁面偽程式碼示例
* @author: zhc
* @date: 2020-08-17 22:54:09
<template>
### 電影大圖
<view class="detailBgMax">
<view class="detailBg" :style="{backgroundImage: 'url(' + viewBg + ')'}">></view>
</view>
### 簡介、演職員及評論
<scroll-view class="scrollBox">
<text v-if="summarStatu">劇情簡介: </text>
<text v-if="summarStatu">演職員: </text>
<text class="hTitle" v-if="summarStatu">精選評論</text>
<!-- 評分標籤使用的是uni自帶的<uni-rate> -->
<uni-rate></uni-rate>
</scroll-view>
### 預告片
<!-- #ifdef MP-WEIXIN || MP-BAIDU,條件注釋語句,讓預告片只在微信小程式上顯示,因為當時使用uni-app把該項目程式碼打包成APP時影片出了一些問題,所以加了條件注釋,讓其只在微信小程式上顯示 -->
<!-- #ifdef MP-WEIXIN || MP-BAIDU -->
<view style="width: 98%;margin: 0 auto;">預告片 / 劇照
<video controls></video>
</view>
<!-- #endif -->
</template>
<script>
// onLoad是當頁面載入完畢執行,在這裡讀取了首頁存儲的圖片和標題,
// 我們通過UI圖可以發現背景圖會隨著不同頁面而變化,其實背景圖就是首頁存儲的圖片
// 通過CSS屬性 filter: blur(60rpx),把圖片處理成模糊的效果
onLoad: function(option) {
// 獲取本地存儲的圖片
uni.getStorage({
key: 'storage_bg',
success: function(res) {
that.viewBg = res.data
}
});
}
</script>
2.3 總結
這裡強行總結一下,如果你在這裡遇到了問題,可以在評論處留言,除了夜裡睡覺時間,我會第一時間回復你的疑問~~
3 搜索頁面
首頁、詳情我們已經完成了,是不是比你想像中的簡單,接下來我們進入搜索頁面的開發。
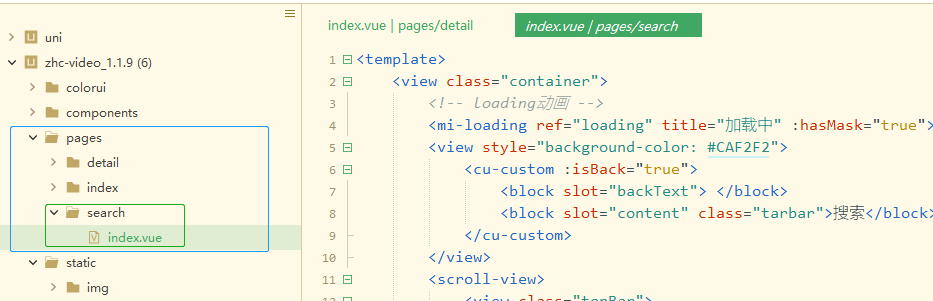
首先我們在pages目錄下創建search目錄 -> 創建index.vue文件

老規矩,創建好文件之後,還需要在pages.json中添加search路由:pagesjson文件源碼地址:pages.json

3.1 搜索的UI圖

3.2 核心程式碼分析
「我們依舊可以把該頁面分成…,分成兩個模組,搜索框、下方搜索之後的列表」
搜索頁面程式碼大家如上節一樣可以直接打開搜索頁面的源碼(搜索頁面源碼地址)複製到你的 /search/index.vue 文件中查看效果,頁面程式碼也是非常簡單,我依舊、照例、還是把關鍵程式碼分析下。
* @description: 搜索頁面偽程式碼示例
* @author: zhc
* @date: 2020-08-17 23:40:13
<template>
### 搜索框
<view style="background-color: #CAF2F2">
<cu-custom :isBack="true">
<input class="search-t" placeholder="請輸入關鍵字搜索" @input="messagesearch"></input>
</cu-custom>
</view>
### 搜索之後的列表
<scroll-view>
<!-- 電影列表 -->
<view class="movieH">搜索結果</view>
<view class="movieBox">
<view v-for="(item, index) in movieInfo" ></view>
</view>
</scroll-view>
</template>
搜索頁面的一些邏輯其實和首頁的基本相同,這裡就不做過多贅述。
後記
現在已經一點了,越寫越佩服一直在堅持寫部落格的大佬們,我們打開閱讀一篇文章可能只需要幾分鐘,但是編寫一篇優質的部落格可能需要幾天,向所有的部落客致敬~
這個項目三個頁面下來程式碼不到2000行,閱讀上手還是比較容易,如果在過程中遇到問題或是編寫錯誤,可以在下方評論處留言,我會第一時間回復.
到這裡「手牽手寫小程式」的旅程就該結束了,期待下次再見!
謝謝你願意花時間閱讀這篇文章,希望可以對你有所幫助,早點休息,別熬太晚夢會短~


