了解JS壓縮圖片,這一篇就夠了
前言
公司的移動端業務需要在用戶上傳圖片是由前端壓縮圖片大小,再上傳到伺服器,這樣可以減少移動端上行流量,減少用戶上傳等待時長,優化用戶體驗。
插播一下,本文案例已整理成插件,已上傳npm ,可通過 npm install js-image-compressor -D 安裝使用,可以從github 下載。
JavaScript 操作壓縮圖片原理不難,已有成熟 API,然而在實際輸出壓縮後結果卻總有意外,有些圖片竟會越壓縮越大,加之終端(手機)類型眾多,有些手機壓縮圖片甚至變黑。

所以本文將試圖解決如下問題:
- 弄清 Image 對象、data URL、Canvas 和 File(Blob)之間的轉化關係;
- 圖片壓縮關鍵技巧;
- 超大圖片壓縮黑屏問題。
轉化關係
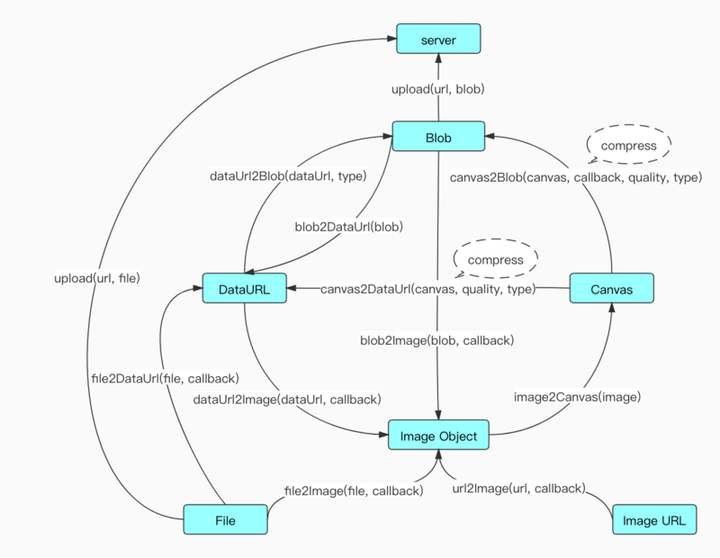
在實際應用中有可能使用的情境:大多時候我們直接讀取用戶上傳的 File 對象,讀寫到畫布(canvas)上,利用 Canvas 的 API 進行壓縮,完成壓縮之後再轉成 File(Blob) 對象,上傳到遠程圖片伺服器;不妨有時候我們也需要將一個 base64 字元串壓縮之後再變為 base64 字元串傳入到遠程資料庫或者再轉成 File(Blob) 對象。一般的,它們有如下轉化關係:

具體實現
下面將按照轉化關係圖中的轉化方法一一實現。
file2DataUrl(file, callback)
用戶通過頁面標籤 <input type=”file” /> 上傳的本地圖片直接轉化date URL字元串形式。可以使用FileReader 文件讀取構造函數。FileReader 對象允許 Web 應用程式非同步讀取存儲在電腦上的文件(或原始數據緩衝區)的內容,使用File或Blob 對象指定要讀取的文件或數據。該實例方法 readAsDataURL 讀取文件內容並轉化成 base64 字元串。在讀取完後,在實例屬性 result 上可獲取文件內容。
function file2DataUrl(file, callback) { var reader = new FileReader(); reader.onload = function () { callback(reader.result); }; reader.readAsDataURL(file); }
Data URL 由四個部分組成:前綴(data:)、指示數據類型的 MIME 類型、如果非文本則為可選的 base64 標記、數據本身:
data:<mediatype>,<data>
比如一張 png 格式圖片,轉化為 base64 字元串形式:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQAAAAEACAYAAABccqhmAAAgAElEQVR4XuxdB5g。
file2Image(file, callback)
若想將用戶通過本地上傳的圖片放入快取並 img 標籤顯示出來,除了可以利用以上方法轉化成的 base64 字元串作為圖片 src,還可以直接用 URL 對象,引用保存在 File 和 Blob 中數據的 URL。使用對象 URL 的好處是可以不必把文件內容讀取到 JavaScript 中 而直接使用文件內容。為此,只要在需要文件內容的地方提供對象 URL 即可。
function file2Image(file, callback) { var image = new Image(); var URL = window.webkitURL || window.URL; if (URL) { var url = URL.createObjectURL(file); image.onload = function() { callback(image); URL.revokeObjectURL(url); }; image.src = url; } else { inputFile2DataUrl(file, function(dataUrl) { image.onload = function() { callback(image); } image.src = dataUrl; }); } }
注意:要創建對象 URL,可以使用 window.URL.createObjectURL() 方法,並傳入 File 或 Blob 對象。如果不再需要相應數據,最好釋放它佔用的內容。但只要有程式碼在引用對象 URL,記憶體就不會釋放。要手工釋放記憶體,可以把對象 URL 傳給 URL.revokeObjectURL()。
url2Image(url, callback)
通過圖片鏈接(url)獲取圖片 Image 對象,由於圖片載入是非同步的,因此放到回調函數 callback 回傳獲取到的 Image 對象。
function url2Image(url, callback) { var image = new Image(); image.src = url; image.onload = function() { callback(image); } }
image2Canvas(image)
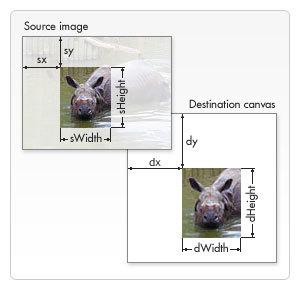
利用drawlmage() 方法將 Image 對象繪畫在 Canvas 對象上。
drawImage 有三種語法形式:
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
參數:
- image 繪製到上下文的元素;
- sx 繪製選擇框左上角以 Image 為基準 X 軸坐標;
- sy 繪製選擇框左上角以 Image 為基準 Y 軸坐標;
- sWidth 繪製選擇框寬度;
- sHeight 繪製選擇框寬度;
- dx Image 的左上角在目標 canvas 上 X 軸坐標;
- dy Image 的左上角在目標 canvas 上 Y 軸坐標;
- dWidth Image 在目標 canvas 上繪製的寬度;
- dHeight Image 在目標 canvas 上繪製的高度;

function image2Canvas(image) { var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); canvas.width = image.naturalWidth; canvas.height = image.naturalHeight; ctx.drawImage(image, 0, 0, canvas.width, canvas.height); return canvas; }
canvas2DataUrl(canvas, quality, type)
HTMLCanvasElement 對象有 toDataURL(type, encoderOptions) 方法,返回一個包含圖片展示的data URL 。同時可以指定輸出格式和品質。
參數分別為:
- type 圖片格式,默認為 image/png。
- encoderOptions 在指定圖片格式為 image/jpeg 或 image/webp 的情況下,可以從 0 到 1 的區間內選擇圖片的品質。如果超出取值範圍,將會使用默認值 0.92,其他參數會被忽略。
function canvas2DataUrl(canvas, quality, type) { return canvas.toDataURL(type || 'image/jpeg', quality || 0.8); }
dataUrl2Image(dataUrl, callback)
圖片鏈接也可以是 base64 字元串,直接賦值給 Image 對象 src 即可。
function dataUrl2Image(dataUrl, callback) { var image = new Image(); image.onload = function() { callback(image); }; image.src = dataUrl; }
dataUrl2Blob(dataUrl, type)
將 data URL 字元串轉化為 Blob 對象。主要思路是:先將 data URL 數據(data) 部分提取出來,用 atob 對經過 base64 編碼的字元串進行解碼,再轉化成 Unicode 編碼,存儲在Uint8Array(8位無符號整型數組,每個元素是一個位元組) 類型數組,最終轉化成 Blob 對象。
function dataUrl2Blob(dataUrl, type) { var data = dataUrl.split(',')[1]; var mimePattern = /^data:(.*?)(;base64)?,/; var mime = dataUrl.match(mimePattern)[1]; var binStr = atob(data); var arr = new Uint8Array(len); for (var i = 0; i < len; i++) { arr[i] = binStr.charCodeAt(i); } return new Blob([arr], {type: type || mime}); }
canvas2Blob(canvas, callback, quality, type)
HTMLCanvasElement 有 toBlob(callback, [type], [encoderOptions]) 方法創造 Blob 對象,用以展示 canvas 上的圖片;這個圖片文件可以被快取或保存到本地,由用戶代理端自行決定。第二個參數指定圖片格式,如不特別指明,圖片的類型默認為 image/png,解析度為 96dpi。第三個參數用於針對image/jpeg 格式的圖片進行輸出圖片的品質設置。
function canvas2Blob(canvas, callback, quality, type){ canvas.toBlob(function(blob) { callback(blob); }, type || 'image/jpeg', quality || 0.8); }
為兼容低版本瀏覽器,作為 toBlob 的 polyfill 方案,可以用上面 data URL 生成 Blob 方法 dataUrl2Blob 作為HTMLCanvasElement 原型方法。
if (!HTMLCanvasElement.prototype.toBlob) { Object.defineProperty(HTMLCanvasElement.prototype, 'toBlob', { value: function (callback, type, quality) { let dataUrl = this.toDataURL(type, quality); callback(dataUrl2Blob(dataUrl)); } }); }
blob2DataUrl(blob, callback)
將 Blob 對象轉化成 data URL 數據,由於 FileReader 的實例 readAsDataURL 方法不僅支援讀取文件,還支援讀取 Blob 對象數據,這裡復用上面 file2DataUrl 方法即可:
function blob2DataUrl(blob, callback) {
file2DataUrl(blob, callback);
}
blob2Image(blob, callback)
將 Blob 對象轉化成 Image 對象,可通過 URL 對象引用文件,也支援引用 Blob 這樣的類文件對象,同樣,這裡復用上面 file2Image 方法即可:
function blob2Image(blob, callback) {
file2Image(blob, callback);
}
upload(url, file, callback)
上傳圖片(已壓縮),可以使用 FormData 傳入文件對象,通過 XHR 直接把文件上傳到伺服器。
function upload(url, file, callback) { var xhr = new XMLHttpRequest(); var fd = new FormData(); fd.append('file', file); xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 上傳成功 callback && callback(xhr.responseText); } else { throw new Error(xhr); } } xhr.open('POST', url, true); xhr.send(fd); }
也可以使用 FileReader 讀取文件內容,轉化成二進位上傳
function upload(url, file) { var reader = new FileReader(); var xhr = new XMLHttpRequest(); xhr.open('POST', url, true); xhr.overrideMimeType('text/plain; charset=x-user-defined-binary'); reader.onload = function() { xhr.send(reader.result); }; reader.readAsBinaryString(file); }
實現簡易圖片壓縮
在熟悉以上各種圖片轉化方法的具體實現,將它們封裝在一個公用對象 util 里,再結合壓縮轉化流程圖,這裡我們可以簡單實現圖片壓縮了:
首先將上傳圖片轉化成 Image 對象,再將寫入到 Canvas 畫布,最後由 Canvas 對象 API 對圖片的大小和尺寸輸出調整,實現壓縮目的。
/** * 簡易圖片壓縮方法 * @param {Object} options 相關參數 */ (function (win) { var REGEXP_IMAGE_TYPE = /^image\//; var util = {}; var defaultOptions = { file: null, quality: 0.8 }; var isFunc = function (fn) { return typeof fn === 'function'; }; var isImageType = function (value) { return REGEXP_IMAGE_TYPE.test(value); }; /** * 簡易圖片壓縮構造函數 * @param {Object} options 相關參數 */ function SimpleImageCompressor(options) { options = Object.assign({}, defaultOptions, options); this.options = options; this.file = options.file; this.init(); } var _proto = SimpleImageCompressor.prototype; win.SimpleImageCompressor = SimpleImageCompressor; /** * 初始化 */ _proto.init = function init() { var _this = this; var file = this.file; var options = this.options; if (!file || !isImageType(file.type)) { console.error('請上傳圖片文件!'); return; } if (!isImageType(options.mimeType)) { options.mimeType = file.type; } util.file2Image(file, function (img) { var canvas = util.image2Canvas(img); file.width = img.naturalWidth; file.height = img.naturalHeight; _this.beforeCompress(file, canvas); util.canvas2Blob(canvas, function (blob) { blob.width = canvas.width; blob.height = canvas.height; options.success && options.success(blob); }, options.quality, options.mimeType) }) } /** * 壓縮之前,讀取圖片之後鉤子函數 */ _proto.beforeCompress = function beforeCompress() { if (isFunc(this.options.beforeCompress)) { this.options.beforeCompress(this.file); } } // 省略 `util` 公用方法定義 // ... // 將 `util` 公用方法添加到實例的靜態屬性上 for (key in util) { if (util.hasOwnProperty(key)) { SimpleImageCompressor[key] = util[key]; } } })(window)
這個簡易圖片壓縮方法調用和入參:
var fileEle = document.getElementById('file'); fileEle.addEventListener('change', function () { file = this.files[0]; var options = { file: file, quality: 0.6, mimeType: 'image/jpeg', // 壓縮前回調 beforeCompress: function (result) { console.log('壓縮之前圖片尺寸大小: ', result.size); console.log('mime 類型: ', result.type); // 將上傳圖片在頁面預覽 // SimpleImageCompressor.file2DataUrl(result, function (url) { // document.getElementById('origin').src = url; // }) }, // 壓縮成功回調 success: function (result) { console.log('壓縮之後圖片尺寸大小: ', result.size); console.log('mime 類型: ', result.type); console.log('壓縮率: ', (result.size / file.size * 100).toFixed(2) + '%'); // 生成壓縮後圖片在頁面展示 // SimpleImageCompressor.file2DataUrl(result, function (url) { // document.getElementById('output').src = url; // }) // 上傳到遠程伺服器 // SimpleImageCompressor.upload('/upload.png', result); } }; new SimpleImageCompressor(options); }, false);
如果看到這裡的客官不嫌棄這個 demo 太簡單可以戳這裡試試水。如果你有足夠的耐心多傳幾種類型圖片就會發現還存在如下問題:
- 壓縮輸出圖片寸尺固定為原始圖片尺寸大小,而實際可能需要控制輸出圖片尺寸,同時達到尺寸也被壓縮目的;
- png 格式圖片同格式壓縮,壓縮率不高,還有可能出現「不減反增」現象;
- 有些情況,其他格式轉化成 png 格式也會出現「不減反增」現象;
- 大尺寸 png 格式圖片在一些手機上,壓縮後出現「黑屏」現象;

改進版圖片壓縮
俗話說「羅馬不是一天建成的」,通過上述實驗,我們發現了很多不足,下面將逐條問題分析,尋求解決方案。
壓縮輸出圖片寸尺固定為原始圖片尺寸大小,而實際可能需要控制輸出圖片尺寸,同時達到尺寸也被壓縮目的;
為了避免壓縮圖片變形,一般採用等比縮放,首先要計算出原始圖片寬高比 aspectRatio,用戶設置的高乘以 aspectRatio,得出等比縮放後的寬,若比用戶設置寬的小,則用戶設置的高為為基準縮放,否則以寬為基準縮放。
var aspectRatio = naturalWidth / naturalHeight; var width = Math.max(options.width, 0) || naturalWidth; var height = Math.max(options.height, 0) || naturalHeight; if (height * aspectRatio > width) { height = width / aspectRatio; } else { width = height * aspectRatio; }
輸出圖片的尺寸確定了,接下來就是按這個尺寸創建一個 Canvas 畫布,將圖片畫上去。這裡可以將上面提到的 image2Canvas 方法稍微做一下改造:
function image2Canvas(image, destWidth, destHeight) { var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); canvas.width = destWidth || image.naturalWidth; canvas.height = destHeight || image.naturalHeight; ctx.drawImage(image, 0, 0, canvas.width, canvas.height); return canvas; }
png 格式圖片同格式壓縮,壓縮率不高,還有可能出現「不減反增」現象
一般的,不建議將 png 格式圖片壓縮成自身格式,這樣壓縮率不理想,有時反而會造成自身品質變得更大。
因為我們在「具體實現」中兩個有關壓縮關鍵 API:
- toBlob(callback, [type], [encoderOptions]) 參數 encoderOptions 用於針對image/jpeg 格式的圖片進行輸出圖片的品質設置;
- toDataURL(type, encoderOptions 參數encoderOptions 在指定圖片格式為 image/jpeg 或 image/webp 的情況下,可以從 0 到 1 的區間內選擇圖片的品質。
均未對 png 格式圖片有壓縮效果。
有個折衷的方案,我們可以設置一個閾值,如果 png 圖片的品質小於這個值,就還是壓縮輸出 png 格式,這樣最差的輸出結果不至於品質太大,在此基礎上,如果壓縮後圖片大小 「不減反增」,我們就兜底處理輸出源圖片給用戶。當圖片品質大於某個值時,我們壓縮成 jpeg 格式。
// `png` 格式圖片大小超過 `convertSize`, 轉化成 `jpeg` 格式 if (file.size > options.convertSize && options.mimeType === 'image/png') { options.mimeType = 'image/jpeg'; } // 省略一些程式碼 // ... // 用戶期待的輸出寬高沒有大於源圖片的寬高情況下,輸出文件大小大於源文件,返回源文件 if (result.size > file.size && !(options.width > naturalWidth || options.height > naturalHeight)) { result = file; }
大尺寸 png 格式圖片在一些手機上,壓縮後出現「黑屏」現象;
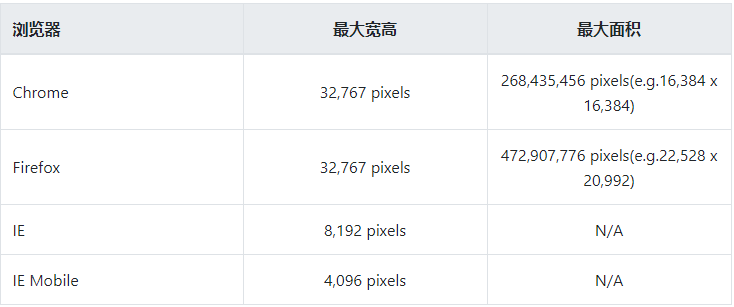
由於各大瀏覽器對Canvas最大尺寸支援不同

如果圖片尺寸過大,在創建同尺寸畫布,再畫上圖片,就會出現異常情況,即生成的畫布沒有圖片像素,而畫布本身默認給的背景色為黑色,這樣就導致圖片「黑屏」情況。
這裡可以通過控制輸出圖片最大寬高防止生成畫布越界,並且用透明色覆蓋默認黑色背景解決解決「黑屏」問題:
// ... // 限制最小和最大寬高 var maxWidth = Math.max(options.maxWidth, 0) || Infinity; var maxHeight = Math.max(options.maxHeight, 0) || Infinity; var minWidth = Math.max(options.minWidth, 0) || 0; var minHeight = Math.max(options.minHeight, 0) || 0; if (maxWidth < Infinity && maxHeight < Infinity) { if (maxHeight * aspectRatio > maxWidth) { maxHeight = maxWidth / aspectRatio; } else { maxWidth = maxHeight * aspectRatio; } } else if (maxWidth < Infinity) { maxHeight = maxWidth / aspectRatio; } else if (maxHeight < Infinity) { maxWidth = maxHeight * aspectRatio; } if (minWidth > 0 && minHeight > 0) { if (minHeight * aspectRatio > minWidth) { minHeight = minWidth / aspectRatio; } else { minWidth = minHeight * aspectRatio; } } else if (minWidth > 0) { minHeight = minWidth / aspectRatio; } else if (minHeight > 0) { minWidth = minHeight * aspectRatio; } width = Math.floor(Math.min(Math.max(width, minWidth), maxWidth)); height = Math.floor(Math.min(Math.max(height, minHeight), maxHeight)); // ... // 覆蓋默認填充顏色 (#000) var fillStyle = 'transparent'; context.fillStyle = fillStyle;
到這裡,上述的意外問題被我們一一解決了,如需體驗改進版的圖片壓縮 demo 的小夥伴可以戳這裡
總結
我們梳理了通過頁面標籤 <input type=”file” /> 上傳本地圖片到圖片被壓縮整個過程,也覆蓋到了在實際使用中還存在的一些意外情況,提供了相應的解決方案。將改進版圖片壓縮整理成插件,已上傳npm ,可通過 npm install js-image-compressor -D 安裝使用,可以從github 下載。整理匆忙,如有問題歡迎大家指正,完~
本文作者:思否wuwhs,轉載請先聯繫授權

