使用Axure設計基於中繼器的左側導航菜單
- 2020 年 8 月 16 日
- 筆記
- Axure入門經典案例
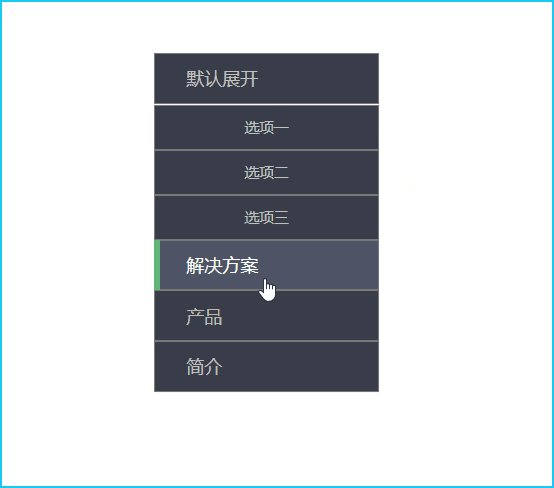
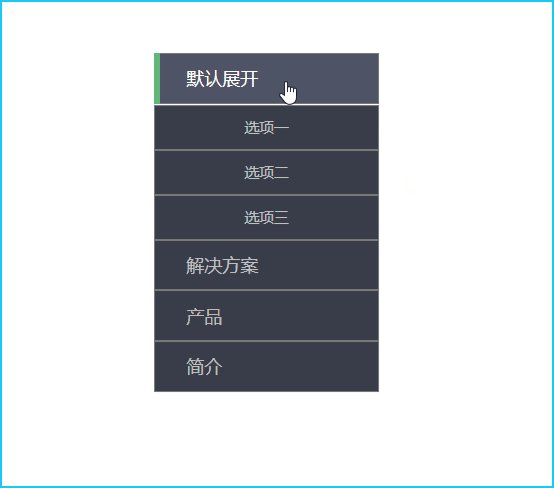
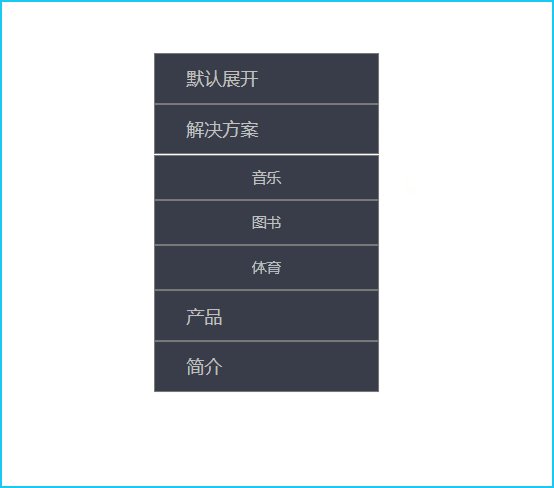
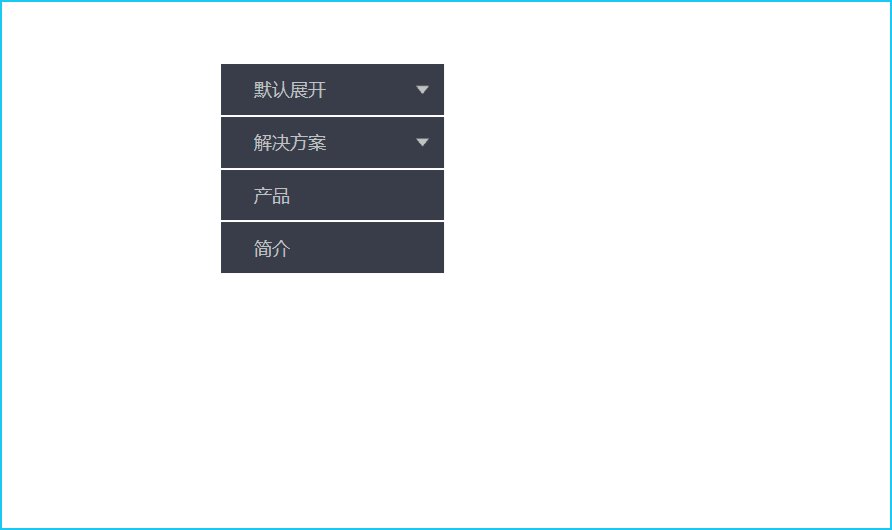
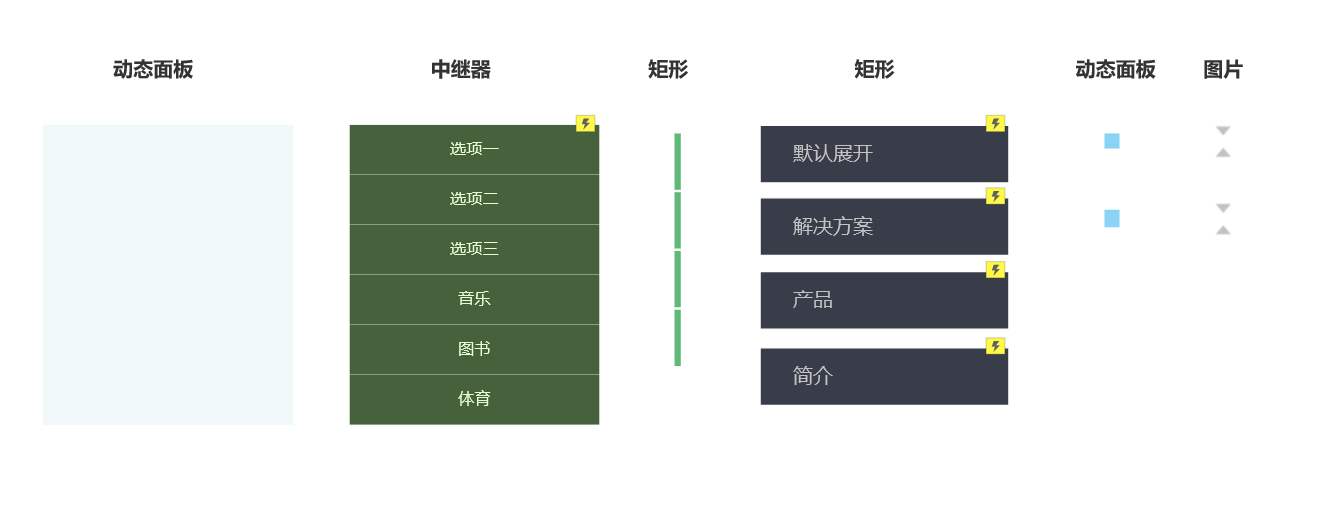
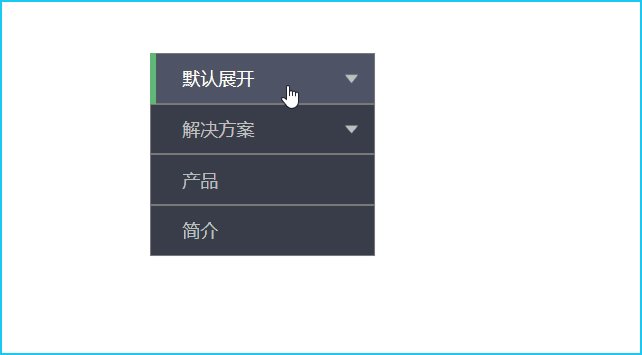
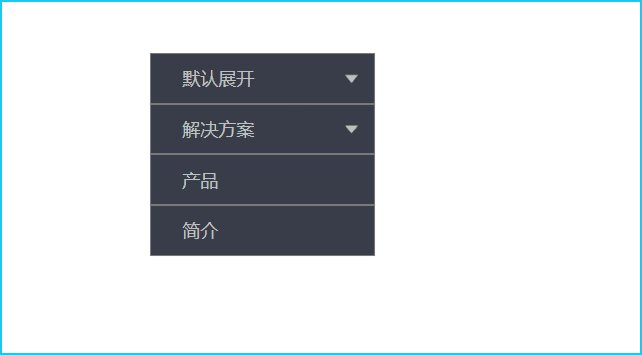
實現效果:

使用組件:

設計詳解:
一、設計外層菜單
1、拖一個矩形,在屬性欄中命名cd1,設置寬高為200*45,背景色#393D49,雙擊設置按鈕名稱為「默認展開」,字體大小16,字體顏色#C2C2C2,位置居左;
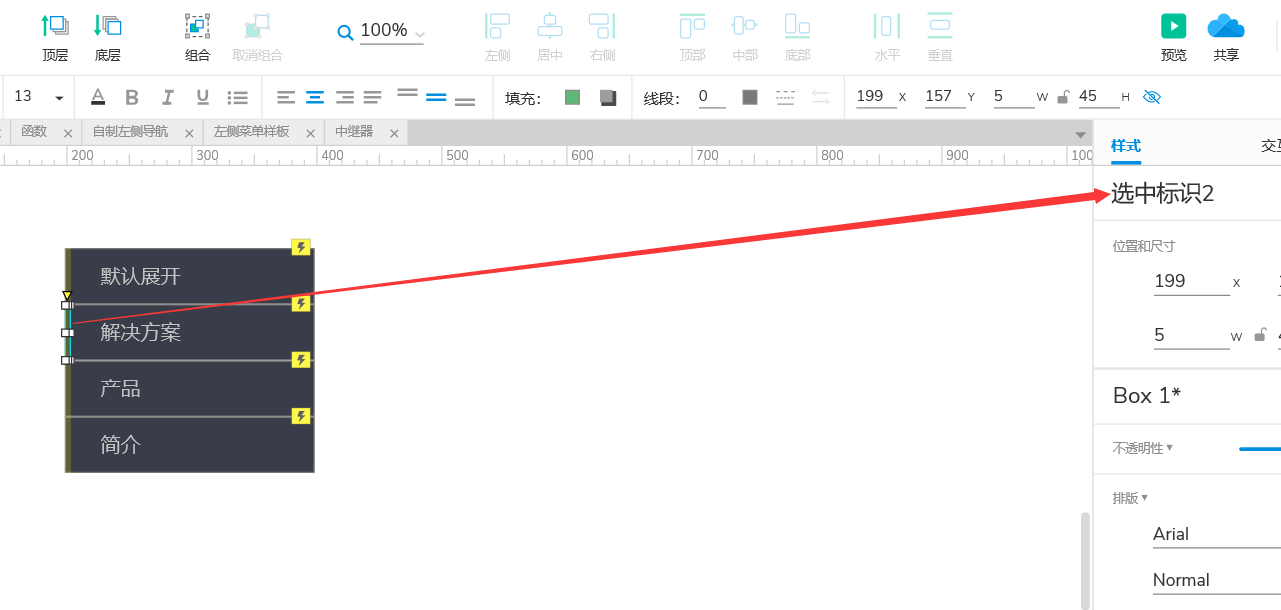
2、拖一個矩形,在屬性欄中命名選中標識1,寬高為5*45,背景色為#5FB878,拖至cd1的左端,選中後右鍵設為隱藏;
3、選中cd1——點擊【交互】,選擇選項組,初次輸入後自動創建一個選項組,其它按鈕直接在下拉框中選擇即可;
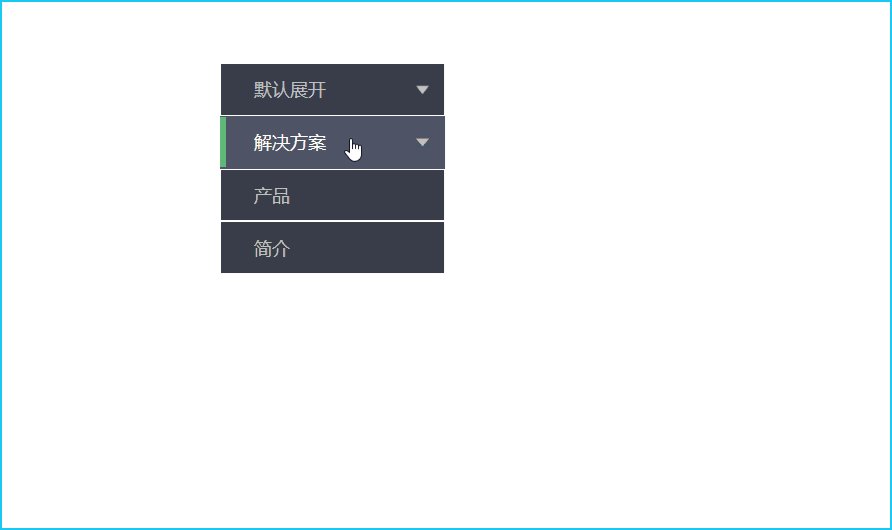
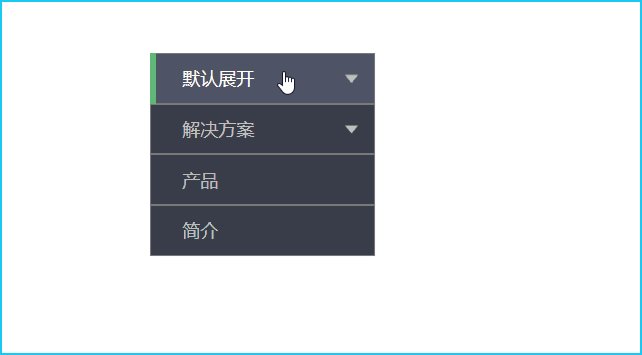
點擊【新建交互】,點擊【:滑鼠懸停】,勾選填充顏色#4E5465,字色:#FFFFFF;
再次點擊【新建交互】,點擊【滑鼠移入時】,點擊【顯示/隱藏】,選擇目標元件「選中標識1」,選擇「顯示」,打開更過選項,勾選置於頂層;
再次點擊【新建交互】,點擊【滑鼠移出時】,點擊【顯示/隱藏】,選擇目標元件「選中標識1」,選擇「隱藏」。
4、選中「cd1」和「選中標識1」,按住Ctrl滑鼠拖動,連續複製3個,分別為「解決方案」、「產品」、「簡介」 ,屬性命名為cd2、cd3、cd4,左側選中標識的屬性名稱分別命名為「選中標識2」、「選中標識3」、
「選中標識4」;


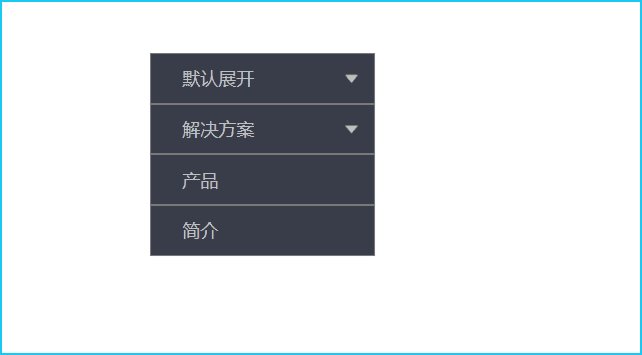
5、給「默認展開」和「解決方案」添加右側的三角符號,合併時顯示向下的三角,展開時顯示向上的三角
拖一個動態面板到「默認展開」右側,命名為三角1,雙擊動態面板,將向下的三角圖片添加進去,再添加一個狀態,把向上的三角放置在裡面;
選中動態面板「三角1」,按住Ctrl拖動複製一個放置在「解決方案」按鈕右側,命名為「三角2」。
來看一下效果:

二、設計內層菜單
1、拖一個動態面板到外層層菜單上,左上角對齊,命名為「DT_內層菜單」,寬度為200,高度先隨便(後面會講到),如圖:

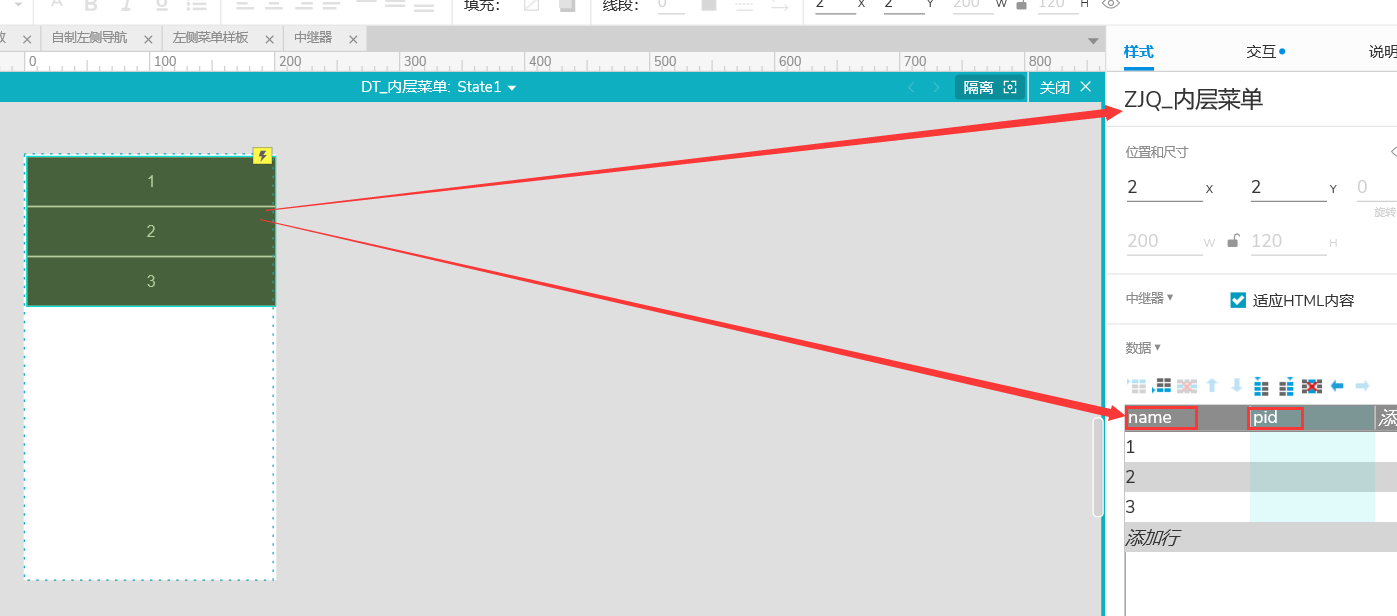
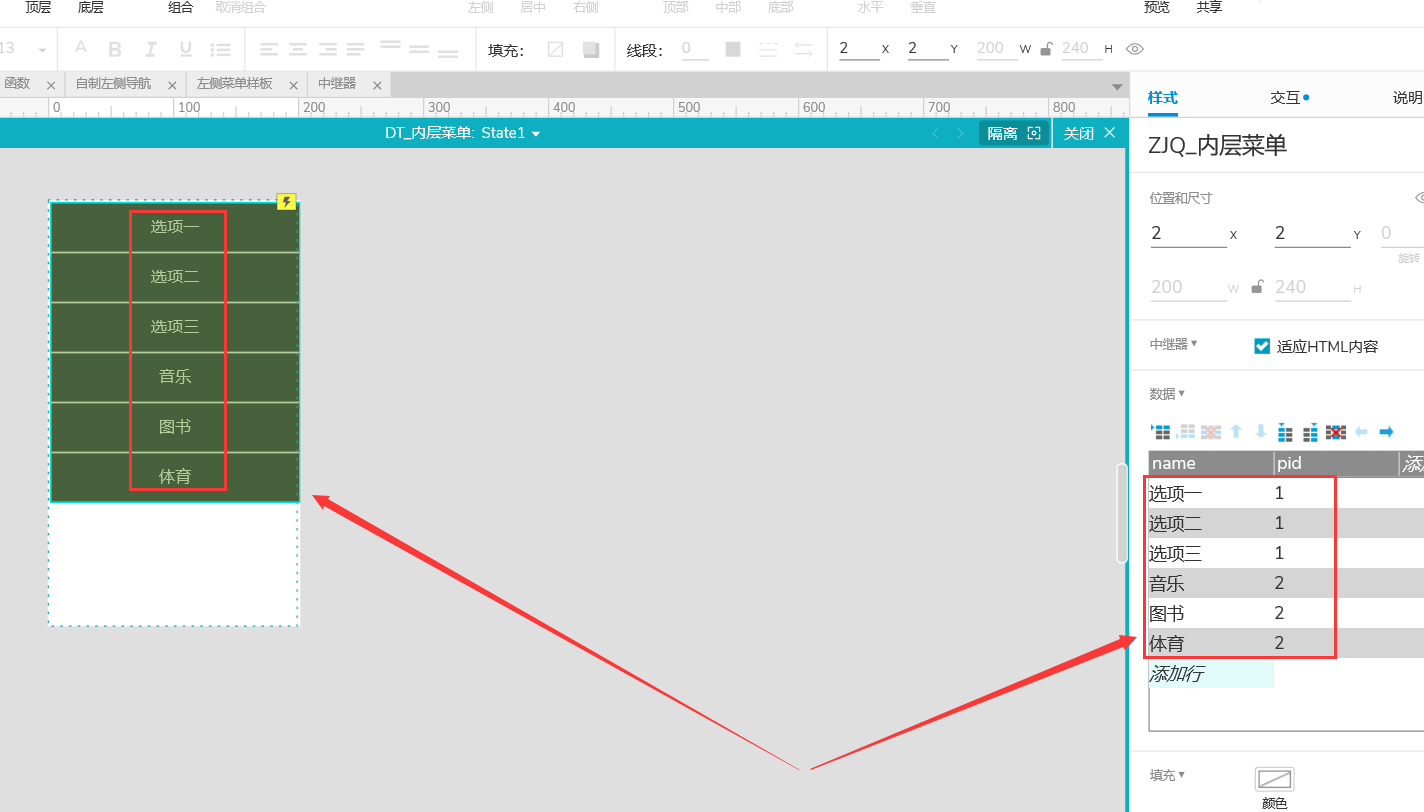
2、雙擊動態面板,拖動一個中繼器,命名為「ZJQ_內層菜單」,雙擊中繼器,選中矩形,設置寬高200*40,填充顏色#393D49,字體大小16,字體顏色#C2C2C2;
點擊【新建交互】,在「交互樣式中」選擇【:滑鼠懸停】,設置填充顏色為#4E5465,字色:#FFFFFF;
點擊【新建交互】,在「交互樣式中」選擇【:選中】,設置填充顏色為#5FB878,字色:#FFFFFF;
3、設置列名並填充數據
設置中繼器列名為name、pid;

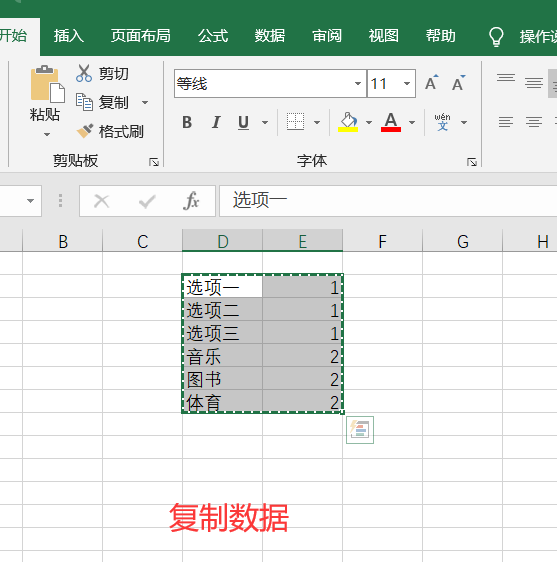
填充中繼器數據,可以直接在樣式欄中的表格中填充,也可以在Excel中編輯好,複製粘貼,粘貼時,游標定位到第一列且標題欄(name)下面的第一個單元格,即可一次性把數據導入,
對於數據量較大的時候很方便。此時,數據已經添加過來並顯示在了中繼器中。


4、動態面板「DT_內層菜單」樣式中勾選【自適應內容】,設為隱藏並將動態面板置為底層。

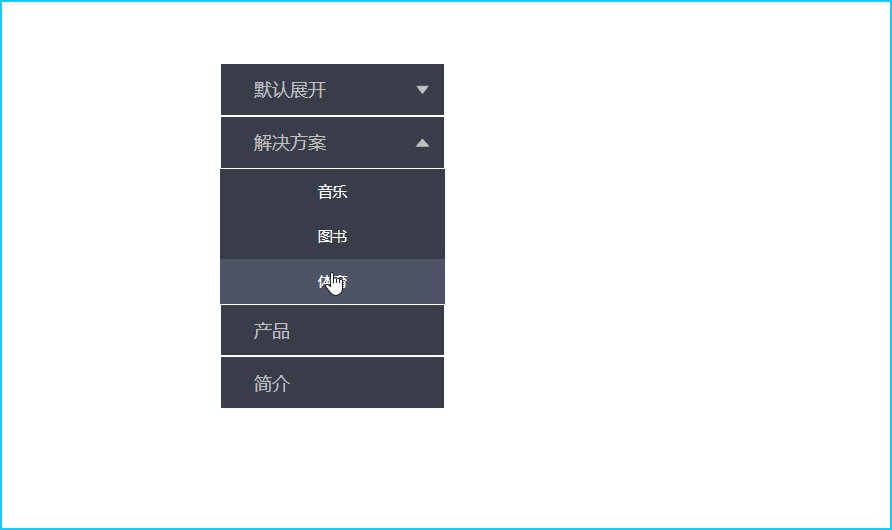
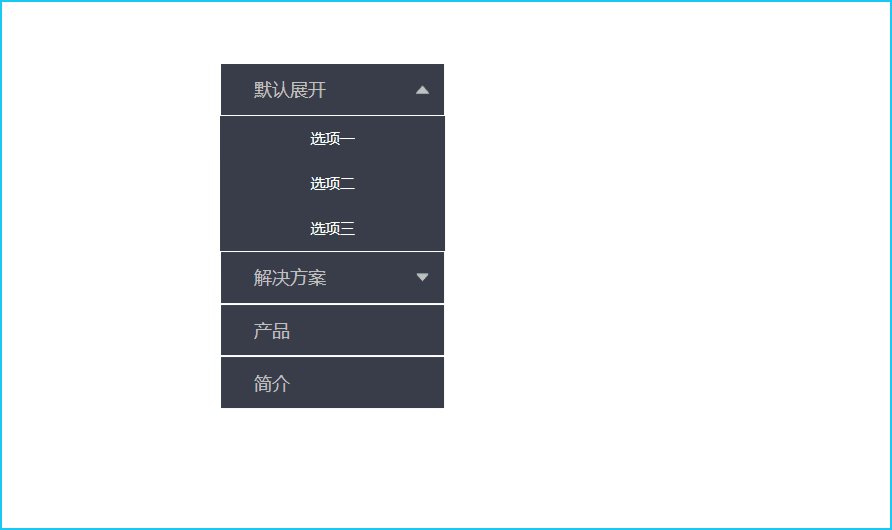
三、動態篩選並展示內層菜單
設計思路:點擊「默認展開」,篩選中繼器中pid為1的數據,並將篩選後的結果展示在其下方,如果當前已展開,即把當前的菜單合併;如果未展開或者其它菜單展開,則合併其它菜單並展開當前菜單。
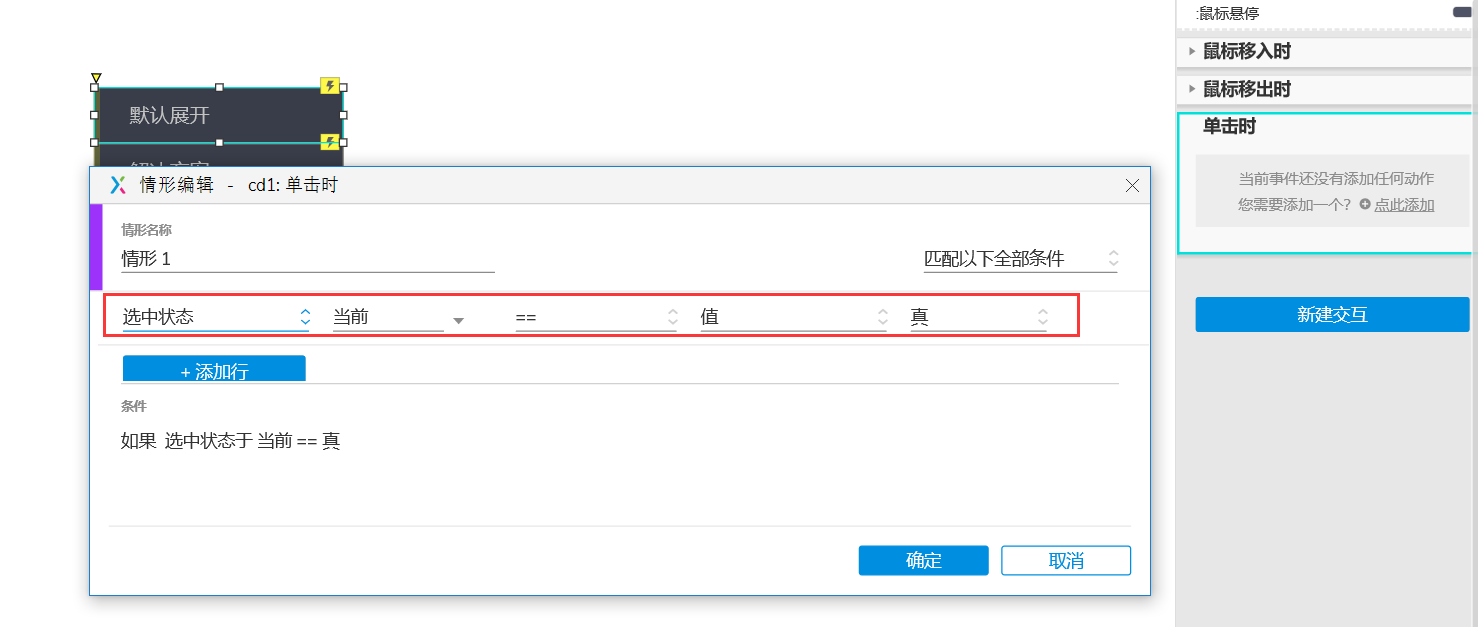
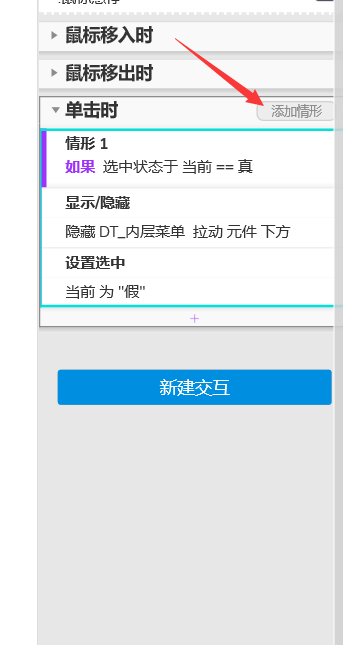
1、選中「默認展開」,【新建交互】——【單擊時】,回車;
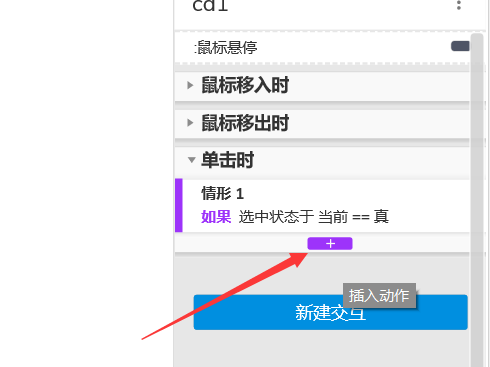
2、點擊【啟用情形】,並點擊情形下面的加號,添加動作; ( 添加動作)


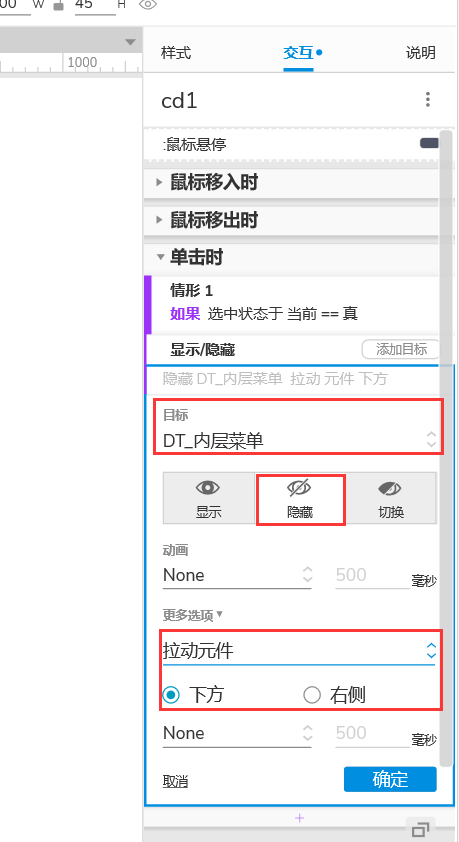
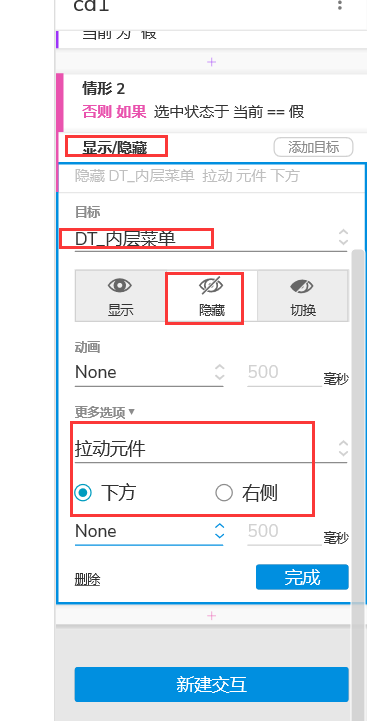
動作1:顯示/隱藏——隱藏 DT_內層菜單 拉動元件 下方

動作2:【設置面板狀態】三角1為State2;
動作3:【設置選中】當前元件的值為「假」;
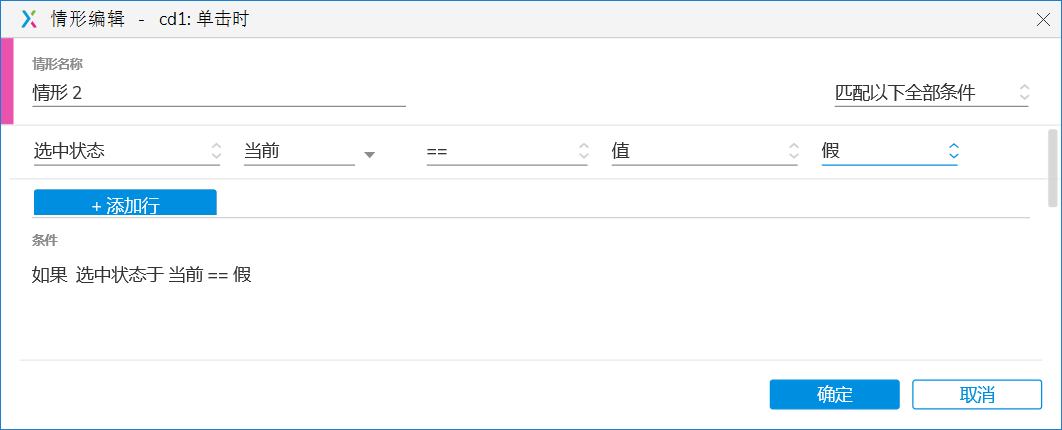
3、添加情形,如果當前選中狀態為假


動作1:顯示/隱藏

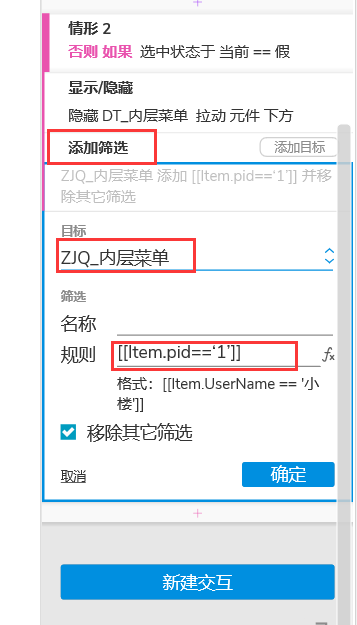
動作2:添加篩選

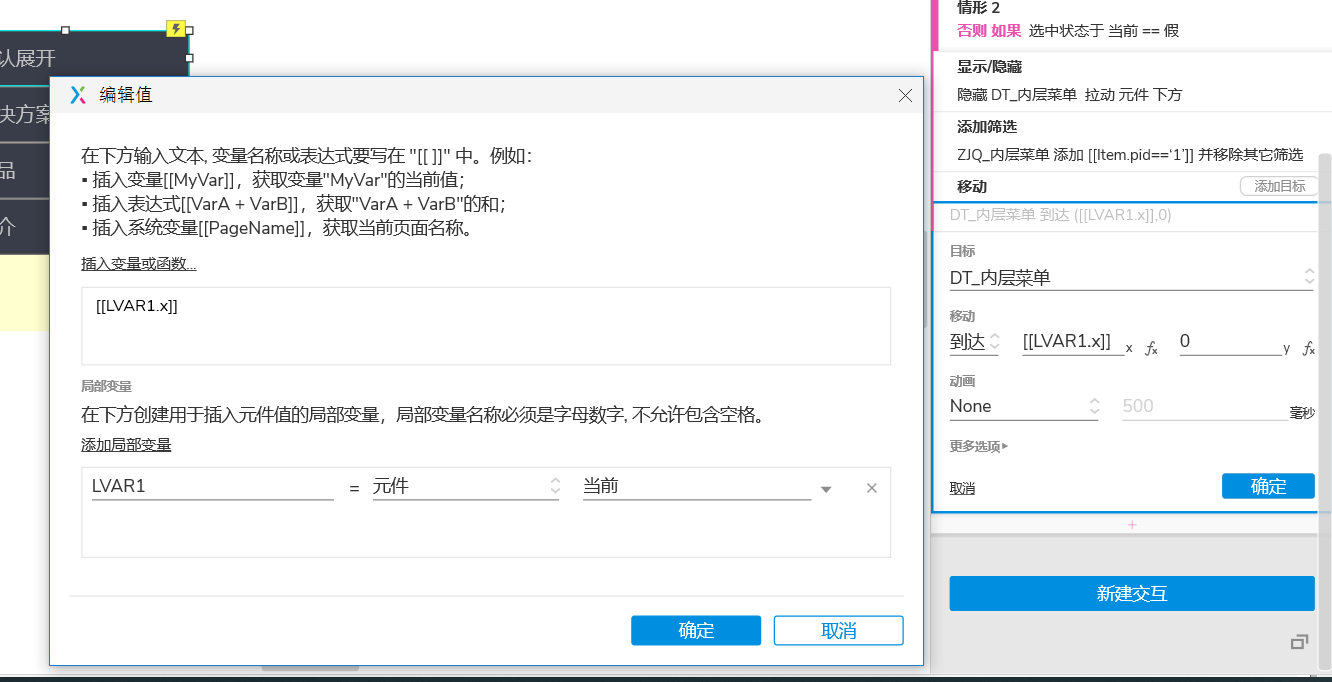
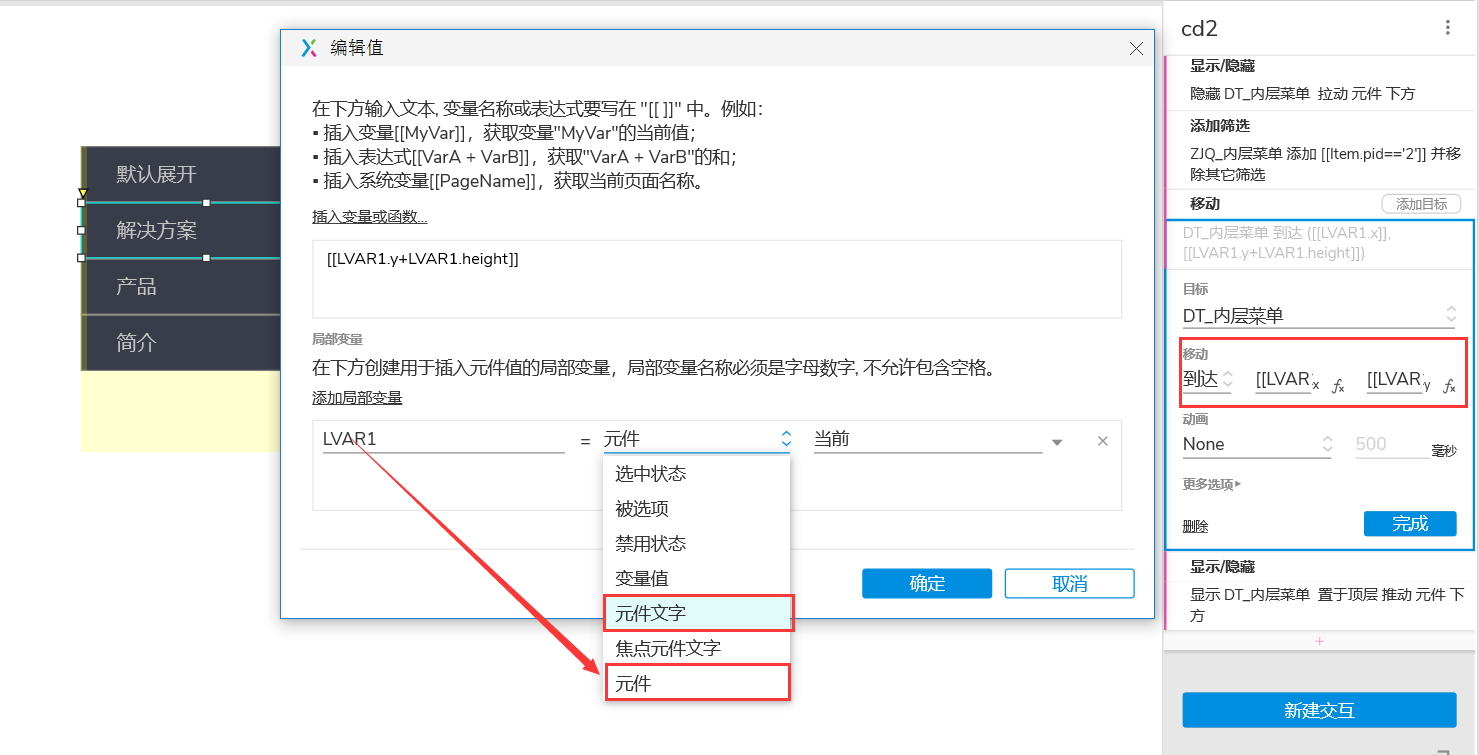
動作3:移動
DT_內層菜單到達坐標([[LVAR1.x]],[[LVAR1.y+LVAR1.height]])

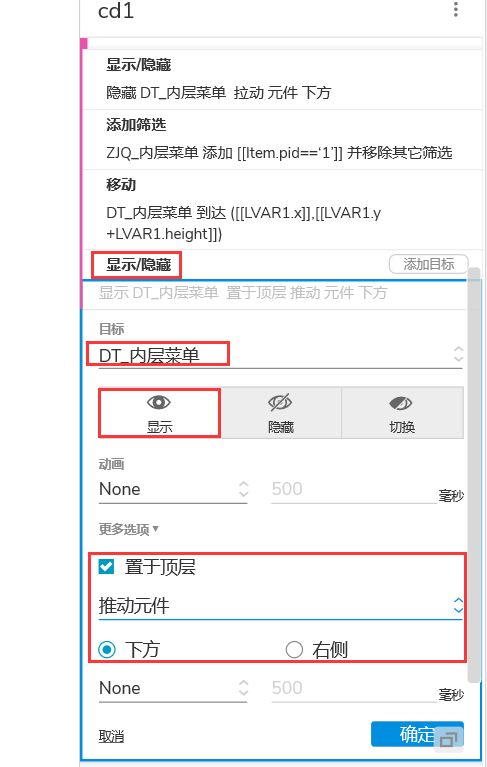
動作4:顯示/隱藏

動作5:【設置面板狀態】三角1為State2,三角2為State1;
動作6:【設置選中】當前元件的值為真
4、同樣的方式設置「解決方案」按鈕的交互。
注意的問題:
1、動態面板樣式一定要設置「自適應內容」,應為內部的中繼器高度是隨著篩選條件的不同來變動的,如果不設置自適應會出現下滿這種情況。

2、外層菜單添加移動效果時,一定注意涉及到函數中的局部變數要選擇當前——元件,而不是當前——元件文字,否則會出現不移動的效果。

3、「默認展示」或者「解決方案」的單擊時的動作順序,一定是先篩選,再移動,最後顯示,不然會出現錯位。
4、外層菜單每個選項一定要選擇【選項組】,多個元件對應同一個選項組,選中效果就會自動互斥,如不選擇,則會出現只有第一輪的時候可以點擊一次自動展開,後面點擊就會需要點兩次才能展開,
第一次先合併起來,第二次再展開。除了選擇選項組的方式,也可以通過手動對每個按鈕增加相應設置其他按鈕的取消選中效果,不過很繁瑣,不建議使用。

未選擇選項組的效果: 選擇選項組的效果: