flutter開發體驗
flutter 介紹
flutter 是一種跨平台UI開發框架。這方面類似框架有:
weex: Weex是一個可以使用現代化的 Web 技術開發高性能原生應用的框架。
React Native: React Native將React的聲明性UI框架引入iOS和Android。
flutter與 WeeX 和 React Native又有很大不同。WeeX 和 React Native是基於JavaScript語言開發,相對來說學習成本更低。但JavaScript在移動端的性能表現比較一般,flutter採用Dart語言,有接近原生(Native)的性能表現。
背景
公司今年移動端大方在向flutter技術轉型,不少業務採用flutter實現,或採用flutter重構。那麼測試也要跟上做一些測試相關技術的預研。
知己知彼,當然要上手擼點Flutter程式碼,以我熟悉Android Studio安裝,認識Android 四大組件的水平並不算太難。
開發環境
flutter 環境配置:
//flutter.cn/docs/get-started/install
- windows/macOS
- flutter SDK
- android studio (安裝dart和flutter插件)
第一個flutter應用
《flutter實戰》
//book.flutterchina.club/chapter2/first_flutter_app.html
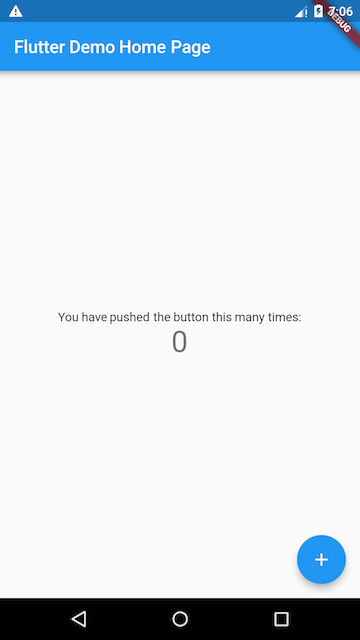
貼一下Flutter的第一例子,main.dart文件:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// StatelessWidget 無狀態的組件
class MyApp extends StatelessWidget {
// 這個組件是你應用的根
// build()方法來描述如何構建UI介面
@override
Widget build(BuildContext context) {
return MaterialApp(
// 應用的名稱
title: 'Flutter Demo',
theme: ThemeData(
// 修改主題的顏色
primarySwatch: Colors.orange,
// 設置視覺密度:適應平台密度
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// StatefulWidget 有狀態的組件
class MyHomePage extends StatefulWidget {
//構造方法
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
// setState 通知flutter框架,有狀態變化,flutter框架收到通知後,執行 build 重新構建介面。
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
// 每次調用setState時都會重新運行該方法,例如上面的_incrementCounter方法所做的操作。
return Scaffold(
// 渲染頭部
appBar: AppBar(
title: Text(widget.title),
),
// 渲染主題
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
// 渲染底部按鈕
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
程式碼中我加了很多注釋,可以看做是我學習flutter框架的筆記。

開發體驗
-
dart語言比Java簡單,Dart語言一出生對標的就是JavaScript,然後,一直無人問津,借著flutter的東風,起死回生。對於有經驗的開發,程式語言的語法一般夠不成多少障礙,難點在體會語言的設計思想。
-
flutter 已經有很多成熟的功能和庫,比如調用介面使用dio庫,選照片插件用image_picker等,基本上就是拿來就用,需要太多學習成本。
-
flutter 布局很噁心,就是繪製UI介面的方式,描述一個元素的寬高,顏色,位置等。感受一下下面的圖形化布局,非圖形化下面的布局要要寫很深的程式碼。

測試相關
- flutter 提供的測試庫,支援不同層面的測試。
- appium擴展插件:appium-flutter-driver
//github.com/truongsinh/appium-flutter-driver


