CSS動畫實例:Loading載入動畫效果(一)
- 2020 年 8 月 16 日
- 筆記
- JavaScript程式設計
一些網站或者APP在載入新東西的時候,往往會給出一個好看有趣的Loading圖,大部分的Loading樣式都可以使用CSS3製作出來,它不僅比直接使用gif圖簡單方便,還能節省載入時間和空間。下面介紹常見的一些Loading動畫效果圖的製作方法。
1.圓環型Loading
這類Loading動畫的基本思想是:先在呈現容器中定義一個名為loader的層,再對loader進行樣式定義,使得其顯示為一個圓環,最後編寫關鍵幀動畫控制,使得loader層旋轉起來即可。
(1)旋轉未封閉的圓環載入效果。
例如,設頁面中有 <div class=’loader’></div>,定義loader的樣式規則如下:
.loader
{
width:100px;
height:100px;
border-radius:50%;
border:16px solid #f3f3f3;
border-top:16px solid #ff0000;
}
則顯示的圖形如圖1所示。

圖1 圓環1
若在上面的樣式規則中加上語句:border-bottom:16px solid #0000ff;,則顯示的圖形如圖2所示。

圖2 圓環2
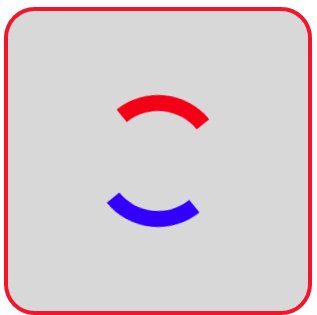
如再同時將邊框顏色修改為容器背景色,則顯示的圖形如圖3所示。

圖3 圓環3
若只將樣式規則中的「border-top:16px solid #ff0000;」改寫為「border-top:16px solid #d8d8d8;」,即將圖1邊框上的紅色改成背景色,則顯示的圖形如圖4所示。

圖4 圓環4
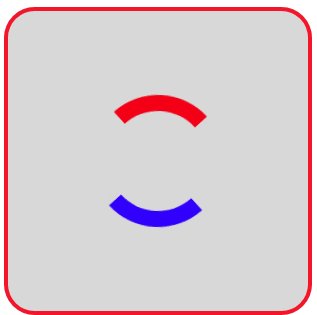
編寫關鍵幀定義,並在loader樣式定義中加上animation屬性設置語句,可以得到如圖5所示的Loading動畫效果。
完整的HTML文件內容如下。


<!DOCTYPE html> <html> <head> <title>Loading載入動畫</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { width:100px; height:100px; border-radius:50%; border:16px solid #d8d8d8; border-top:16px solid #ff0000; border-bottom:16px solid #0000ff; animation:load 2s linear infinite; } @keyframes load { 0% { transform: rotate(0deg); } 100% { transform:rotate(360deg); } } </style> </head> <body> <div class="container"> <div class='loader'></div> </div> </body> </html>
View Code

圖5 Loading動畫效果(1)
圖1圓環對應的動畫效果如圖6所示。

圖6 Loading動畫效果(2)
圖4圓環對應的動畫效果如圖7所示。

圖7 Loading動畫效果(3)
圖5、圖6和圖7的效果是通過旋轉實現的,還可以縮放圓環,將關鍵幀的定義修改為:
@keyframes load
{
0%
{
transform: scale(0.2);
opacity: 0.5;
}
100%
{
transform: scale(1);
opacity: 1;
}
}
則呈現出如圖8所示的動畫效果。

圖8 Loading動畫效果(4)
可以設定兩個弧段,進行交叉旋轉,編寫如下的HTML文件。


<!DOCTYPE html> <html> <head> <title>Loading載入動畫</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { position:absolute; border-radius:50%; border:10px solid #d8d8d8; border-bottom:10px solid #0000ff; animation:load 2s linear infinite; } .loader:nth-child(1) { width:100px; height:100px; } .loader:nth-child(2) { width:70px; height:70px; animation-direction: reverse; } @keyframes load { 0% { transform: rotate(0deg); } 100% { transform:rotate(360deg); } } </style> </head> <body> <div class="container"> <div class='loader'></div> <div class='loader'></div> </div> </body> </html>
View Code
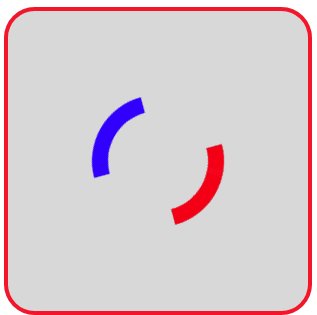
在瀏覽器中打開包含這段HTML程式碼的html文件,可以呈現出如圖9所示的Loading動畫效果。

圖9 Loading動畫效果(5)
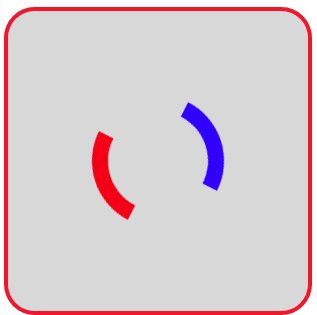
若將上面.loader定義中的語句「border:10px solid #d8d8d8;」刪除,則呈現如圖10所示的動畫效果。

圖10 Loading動畫效果(6)
(2)旋轉後封閉的圓環載入效果。
上面的幾個圓環型動畫效果是一段圓環形弧段進行旋轉,旋轉的整個過程中未封閉成一個圓環。若旋轉過程中出現一個封閉的圓環,例如一小段圓弧逐步沿圓環轉動,轉動過程中圓弧段加長,直到封閉為一個圓環。動畫效果如圖11所示。

圖11 Loading動畫效果(7)
這個動畫製作起來稍微複雜一點,需要藉助遮罩的思想。基本思路是:先製作一個完整的圓環,然後在圓環上左右兩半邊上分別讓一個填充色為紅色的矩形框旋轉,旋轉時位於圓環上的部分顯示出來,超出圓環的部分被隱藏(設置overflow: hidden;即可),這樣就可實現圖11所示的動畫效果。
設頁面有<span class=”loader”></span>,定義.loader的樣式規則如下:
.loader
{
position: relative;
height: 100px;
width: 100px;
border-radius: 50%;
background:#f3f3f3;
}
.loader:after
{
content: “”;
position: absolute;
top: 20px;
left: 20px;
height: 60px;
width: 60px;
background:#d8d8d8;
border-radius: 50%;
}
可以得到如圖12所示的圓環。

圖12 一個圓環
然後分別對圓環內的子元素左右矩形框進行樣式設置和關鍵幀定義,編寫如下的HTML文件。


<!DOCTYPE html> <html> <head> <title>Loading載入動畫</title> <style> .container { margin: 0 auto; width: 300px; height:300px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { position: relative; height: 100px; width: 100px; border-radius: 50%; background:#f3f3f3; } .loader:after { content: ""; position: absolute; top: 20px; left: 20px; height: 60px; width: 60px; background:#d8d8d8; border-radius: 50%; } .loader > span { position: absolute; height: 100%; width: 50%; overflow: hidden; } .left { left:0 } .right { left:50%; } .mask { position: absolute; left: 100%; top: 0; height: 100%; width: 100%; border-radius: 60px; background: #ff0000; opacity: 0.8; animation: rotate1 3s infinite linear; transform-origin: 0 50% 0; } .left .mask { border-bottom-left-radius: 0; border-top-left-radius: 0; } .right .mask { border-bottom-right-radius: 0; border-top-right-radius: 0; left: -100%; transform-origin: 100% 50% 0; animation-name:rotate2; animation-delay: 1.5s; } @keyframes rotate1 { 0% { transform:rotate(0deg);} 25% { transform:rotate(0deg);} 50% { transform:rotate(180deg);} 75% { transform:rotate(180deg);} 100%{ transform:rotate(360deg);} } @keyframes rotate2 { 0% { transform:rotate(0deg);} 25% { transform:rotate(180deg);} 50% { transform:rotate(180deg);} 75% { transform:rotate(360deg);} 100%{ transform:rotate(360deg);} } </style> </head> <body> <div class="container"> <span class="loader"> <span class="left"><span class="mask"></span></span> <span class="right"><span class="mask"></span></span> </span> </div> </body> </html>
View Code
在瀏覽器中打開包含這段HTML程式碼的html文件,可以呈現出如圖11所示的Loading動畫效果。
若將上面程式碼中.right .mask定義里的「animation-name:rotate2;」和「animation-delay: 1.5s;」語句刪除,這時圓環左右兩邊的動畫過程相同,且右邊也沒有延時,呈現出如圖13所示的Loading動畫效果。

圖13 Loading動畫效果(8)
若只將上面HTML文件中.loader:after的樣式定義全刪除(這樣圖形就變成一個實心圓,不再是一個圓環),其餘部分保持不變,則呈現出如圖14所示的Loading動畫效果。

圖14 Loading動畫效果(9)
若將上面HTML文件中.loader:after的樣式定義全刪除後,再刪除right .mask定義里的「animation-name:rotate2;」和「animation-delay: 1.5s;」語句,其餘部分保持不變,則呈現出如圖15所示的Loading動畫效果。

圖15 Loading動畫效果(10)


