Autocad.net利用Xaml創建Ribbon介面
0.Ribbon介面
Ribbon介面設計語言最早於Office 2007出現,後來逐漸被其他Windows系統組件採用,一些專業軟體也開始以Ribbon介面取代傳統菜單欄設計。Ribbon設計語言顯著減少了滑鼠點擊的平均次數,且更易於使用戶找到已存在的功能和發現新功能。
Autodesk AutoCAD從 2009 版開始,引入了 Ribbon 介面,並於2015版開始正式取代傳統的菜單組件。一般創建Ribbon介面的方式是用c#新建一個RibbonTab對象,然後加入各種各樣的組件,最後附加到Ribbon中去。這種辦法不方便實現前後端分離的設計,我們可以仿照WPF的方式,用Xaml編寫前端,C#編寫後端。
1.準備工作
本文採用Visual Studio 2019和AutoCAD 2018。AutoCAD 2018需要的.Net Framework版本為≥4.6。
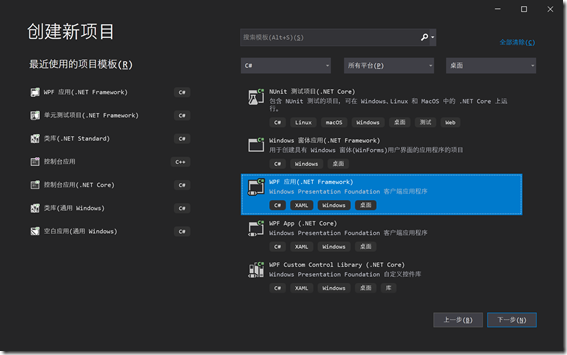
首先,因為需要用到WPF的Xaml模板,創建一個「WPF應用(.Net Framework)」,選擇版本」.Net Framework 4.6」。
在項目屬性中,將輸出類型改為「類庫」,生成的目標平台改為「x64」。
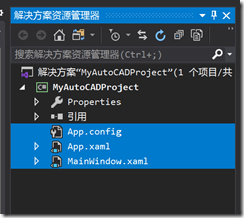
在「解決方案資源管理器」中,刪除「App.config」、「App.xaml」、「MainWindow.xaml」三項。
增加「AutoCAD.Net」Nuget包,選擇2018對應的版本22.0.0。
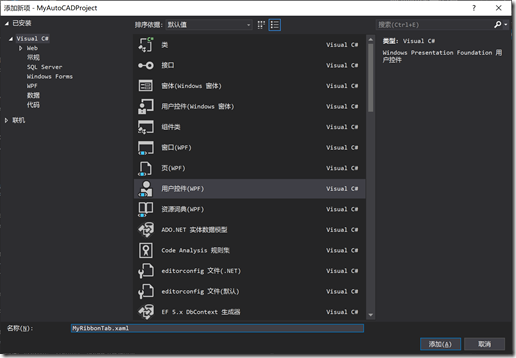
在這個項目中增加一個「用戶控制項」模板:
2.以Xaml方式創建介面
「MyRibbonTab.xaml」文件中,將內容改為:
<windows:RibbonTab x:Class="MyAutoCADProject.MyRibbonTab" xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="//schemas.microsoft.com/winfx/2006/xaml" xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows"> </windows:RibbonTab>
「MyRibbonTab.xaml.cs」文件中,將後台程式碼改為:
using Autodesk.Windows; namespace MyAutoCADProject { public partial class MyRibbonTab : RibbonTab { public MyRibbonTab() { InitializeComponent(); } } }
我們創建的這個類繼承自Autodesk.Windows.RibbonTab。到這一步為止,自定義的RibbonTab已經創建出來了。接下來給這個MyRibbonTab增加元素。在前台中,我們加個按鈕:
<windows:RibbonTab x:Class="MyAutoCADProject.MyRibbonTab" xmlns="//schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="//schemas.microsoft.com/winfx/2006/xaml" xmlns:windows="clr-namespace:Autodesk.Windows;assembly=AdWindows"> <windows:RibbonPanel> <windows:RibbonPanelSource Title="我的面板"> <windows:RibbonButton Text="我的按鈕" ShowText="True"> </windows:RibbonButton> </windows:RibbonPanelSource> </windows:RibbonPanel> </windows:RibbonTab>
和用C#創建的方式是對應的,首先增加一個「RibbonPanel」,然後再這個「RibbonPanel」中添加「RibbonPanelSource」,這樣會在空白的「RibbonTab」增加一個面板。最後在「RibbonPanelSource」里增加這個「RibbonButton」,可以按照WPF的方式,為其增加各種各樣的屬性。
3.載入Ribbon介面
接著增加一條命令,用於載入我們製作的RibbonTab,這裡是和用c#的方式創建是一樣的,創建方法和載入方法就不在贅述:
using Autodesk.AutoCAD.Runtime; using Autodesk.Windows; namespace MyAutoCADProject { public class Commands { [CommandMethod("ShowMyRibbon")] public static void ShowMyRibbon() { var ribbon = ComponentManager.Ribbon; var tab = new MyRibbonTab(); ribbon.Tabs.Add(tab); } } }
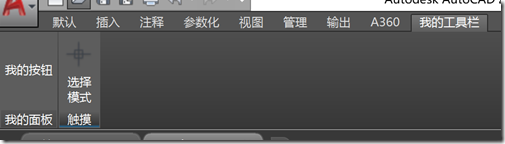
最終的效果如下:
4.總結與展望
到這裡,我們已經可以採用xaml的方式,仿照WPF的模板創建Ribbon介面,實現了前後台分離。這裡僅涉及介面的創建,此外還有數據綁定等一系列高級的用法。
5.參考文獻
[0].AutoCAD .Net 創建Ribbon介面(一)