基於canvas實現鐘錶
- 2019 年 10 月 24 日
- 筆記
原理說明
1、通過arc方法實現鐘錶外環;
2、通過line實現鐘錶時針,分針,秒針和刻度標誌的繪製,基於save和restore方法旋轉畫布繪製不同角度的指針;
3、通過font方法實現在畫布上繪製文字,基於save和restore方法旋轉繪製的文字,使文字正向顯示。
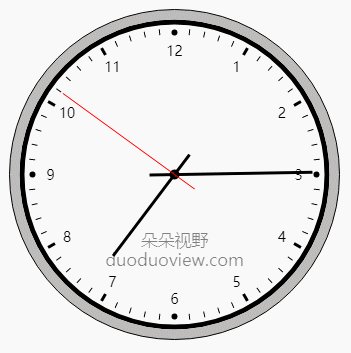
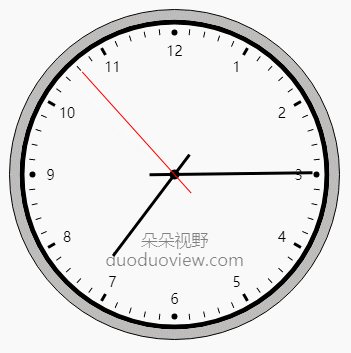
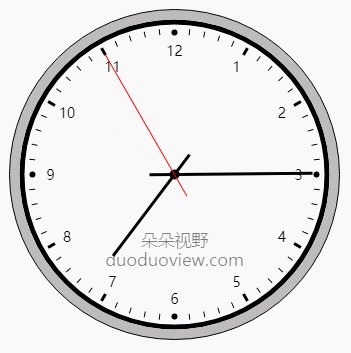
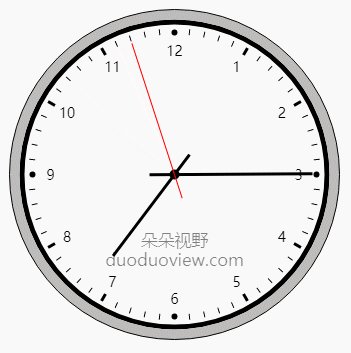
實例效果圖如下

繪製鐘錶圓形邊框方法,centerX表示圓中心點x坐標,centerY表示圓中心店y坐標
function drawClockBall (centerX,centerY) { ctx.strokeStyle = centerBallColor; ctx.lineWidth = centerBallRange; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange / 2,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); ctx.strokeStyle = outerBallColor; ctx.lineWidth = outerBallRange; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange + outerBallRange / 2,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); ctx.strokeStyle = centerBallColor; ctx.lineWidth = outerLineWidth; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange + outerBallRange,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); }
繪製3,6,9,12時刻刻度和文字方法,rotate表示圖形旋轉角度,centerX表示圖形繪製中心點x坐標,centerY表示圖形繪製中心店y坐標
function drawClockSpecialMark(rotate,centerX,centerY){ ctx.save(); ctx.translate(centerX,centerY); ctx.rotate(rotate * Math.PI / 180) ctx.fillStyle = clockMarkColor; ctx.beginPath(); ctx.arc(0,-centerBallRadius + clockMarkWidth * 2,clockMarkCircleRadius,0,2 * Math.PI); ctx.closePath(); ctx.fill(); ctx.translate(0,-centerBallRadius + clockMarkWidth * 3 + fontSize); ctx.rotate(-rotate * Math.PI / 180) ctx.font = fontSize + 'px bold 黑體'; ctx.fillStyle = fontColor; ctx.textAlign = 'center'; ctx.textBaseline = 'middle'; ctx.fillText(parseInt(rotate / 30), 0, 0); ctx.restore(); }
繪製非3,6,9,12時刻刻度和文字方法,rotate表示圖形旋轉角度,lineWidth表示刻度線條寬度,range表示刻度之間的差值,centerX表示圖形繪製中心點x坐標,centerY表示圖形繪製中心店y坐標
function drawClockIntMark(rotate,lineWidth,range,centerX,centerY) { ctx.save(); ctx.translate(centerX,centerY); ctx.rotate(rotate * Math.PI / 180) ctx.strokeStyle = clockMarkColor; ctx.lineWidth = lineWidth; ctx.beginPath(); ctx.moveTo(0,-centerBallRadius + clockMarkWidth); ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3 - range); ctx.stroke(); if (rotate % 30 == 0) { ctx.translate(0,-centerBallRadius + clockMarkWidth * 3 + fontSize); ctx.rotate(-rotate * Math.PI / 180) ctx.font = fontSize + 'px bold 黑體'; ctx.fillStyle = fontColor; ctx.textAlign = 'center'; ctx.textBaseline = 'middle'; ctx.fillText(parseInt(rotate / 30), 0, 0); } ctx.restore(); }
繪製時鐘時針,分針,秒針方法,centerX表示圓中心點x坐標,centerY表示圓中心店y坐標
function drawIndicatorFun(centerX,centerY) { var newDate = new Date(); var currentHour = newDate.getHours(); var currentMinute = newDate.getMinutes(); var currentSecond = newDate.getSeconds(); ctx.fillStyle = indicatorColor; ctx.beginPath(); ctx.arc(centerX,centerY,indicatorBallRadius,0,2 * Math.PI); ctx.closePath(); ctx.fill(); ctx.fillStyle = '#fff'; ctx.beginPath(); ctx.arc(centerX,centerY,indicatorBallRadius - 3,0,2 * Math.PI); ctx.closePath(); ctx.fill(); // 時針 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentHour * 30 + currentMinute / 60 * 30) * Math.PI / 180) ctx.strokeStyle = indicatorColor; ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 12,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); // 分針 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentMinute * 6 + currentSecond / 60 * 6) * Math.PI / 180) ctx.strokeStyle = indicatorColor; ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); // 秒針 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentSecond * 6) * Math.PI / 180) ctx.strokeStyle = indicatorSecondColor; ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); }
實例預覽地址:基於canvas實現鐘錶
後話
希望上述講解對您有幫助!!!