MVC + EFCore 項目實戰 – 數倉管理系統9 – 數據源管理完結篇
我們完成數據源管理的剩餘部分:點擊表名,預覽表中數據。
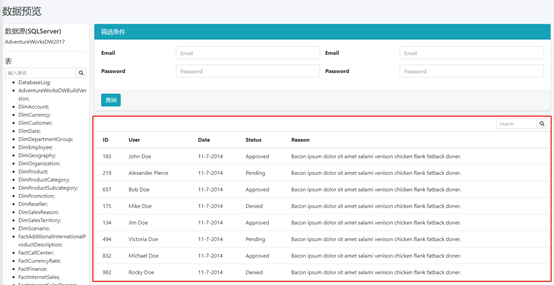
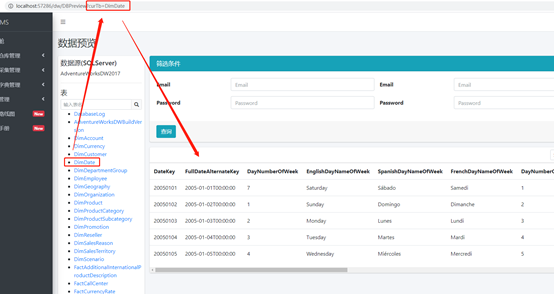
我們需要完成的是下圖的方框部分。

考慮到這塊以後可能復用,我們將她獨立出來,做成 view component.
新建 view component 框架
因為前面多次出現過 view component 的使用,分三步:建立類文件(WidgetTableViewComponent.cs)、建立視圖文件、調用。詳細步驟不再展開。
詳解
1、類文件WidgetTableViewComponent.cs

我們接收兩個參數,一個是連接字元串,一個是要查詢的表名。
核心功能就是要產生一個數據集的 json 字元串。
json格式的字元串比較容易在前後端傳遞、解析,推薦使用。
2、view component 渲染視圖
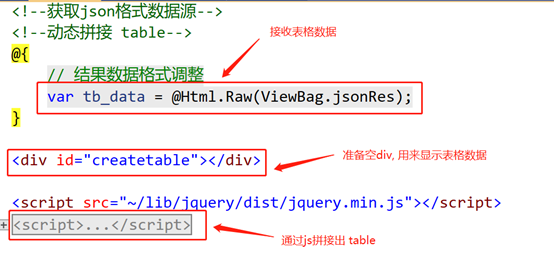
視圖的核心功能就是解析接收的json字元串,拼接成表格的html.
整體的結構如下:

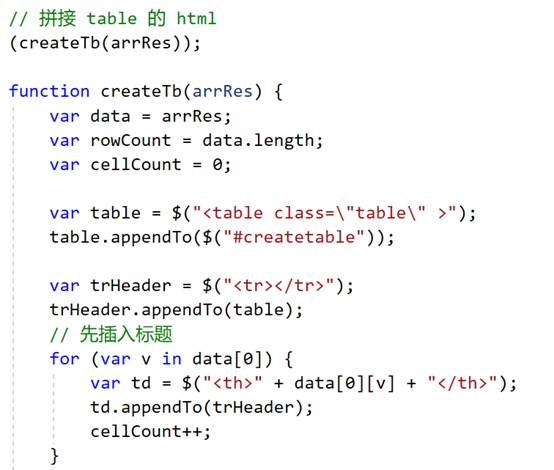
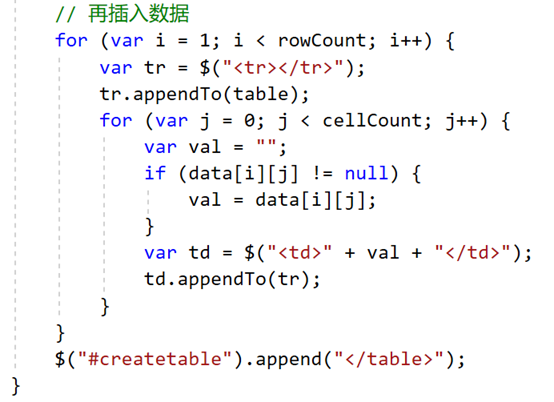
下面重點看如何拼接。
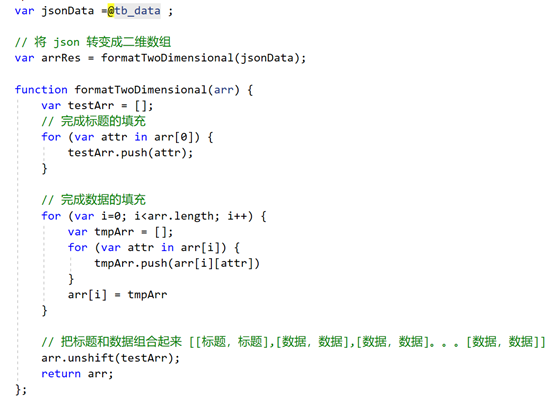
先對數據做個預處理,表格歸根到底就是個二維表,為了更方便處理,我們將json字元串轉為二維數組,如下。

處理前的字元串類似這樣:
[{“DepartmentGroupKey”:1,”ParentDepartmentGroupKey”:null,”DepartmentGroupName”:”Corporate”},
{“DepartmentGroupKey”:2,”ParentDepartmentGroupKey”:1,”DepartmentGroupName”:”Executive General and Administration”},
{“DepartmentGroupKey”:3,”ParentDepartmentGroupKey”:1,”DepartmentGroupName”:”Inventory Management”}]
即 [{標題:數據,標題:數據。。。},。。。,{標題:數據,標題:數據。。。}] 這樣的格式。
處理後類似這樣:
[ [標題,標題],[數據,數據],[數據,數據]。。。[數據,數據] ]
這樣我們拼接html時只要把第一行遍歷作為標題,後面遍歷作為數據,不斷的append就可以了。


這樣我們的動態表格就構建好了,最後我們在DBPreview調用一下即可:
@await Component.InvokeAsync(“WidgetTable”, new { connStr = @connStr, tbName =“DimAccount” })
* 說明:tbName這個參數實際沒有用到(因為測試後發現不能將表名作為SqlParameter參數),直接改成了通過 Request.Query[“curTb”] 來接收表名。
效果如圖,我們點擊表名傳入不同的表名參數,就可以獲取相應表的數據預覽。

總結
1、本次我們完成了數據源管理最核心的部分,表格數據的動態展現。
數據源管理的核心功能就全部完成了,相信你可以根據自己的需要擴展這個系統。
最後提供一點擴展思路拋磚引玉,僅供參考:
將表格組件抽象出來作為一個組件(事實上我命名時已經可以看出來),類似的可以擴充出各種各樣的圖形組件。
圖是根據表數據產生的,我們可以按照:
數據à抽象出數據源 à 組件展示(表顯示、圖顯示、KPI展示、地圖展示等) 分離出數據應用的三個層次。(可以參考tableau, 開發出一個微型的tableau出來。)
2、現在正在大力提倡國產化軟體,大家可以嘗試做一些產品化的東西,不要單純的做流程化的業務系統。
數據源管理這個模組到這裡就全部結束了,其他非核心的(右上區域功能:動態產生篩選條件)以及其它UI等大家可自行優化。
因為時間問題,我們整個的實戰項目就開發到這。後面兩個模組整個的開發過程類似,作為課後作業,大家可自行完成:)
歡迎在評論區留言打卡,happy coding :)
P.S. 相關文章
MVC + EFCore 項目實戰 – 數倉管理系統8 – 數據源管理下–數據源預覽
MVC + EFCore 項目實戰 – 數倉管理系統7 – 數據源管理中–新增數據源
MVC + EFCore 項目實戰 – 數倉管理系統6 – 數據源管理上–使用view component完成卡片列表
MVC + EFCore 項目實戰 – 數倉管理系統5 – 菜單配置及里程碑劃分
MVC + EFCore 項目實戰 – 數倉管理系統4 – 需求分解
MVC + EFCore 項目實戰 – 數倉管理系統3 – 完成整體樣式風格配置
MVC + EFCore 項目實戰 – 數倉管理系統2- 搭建基本框架配置EFCore

