css浮動屬性
1、為什麼需要浮動
HTML中的標籤元素大致分為三類:塊狀元素、內聯元素、內聯塊元素。
每種元素都有其各自的特點,其中塊狀元素會獨佔一行,而內聯元素和內聯塊元素則會在一行內顯示。如果我們想讓兩個甚至多個塊狀元素在同一行顯示,這就需要用到css的浮動屬性。
浮動(float)是css樣式中的一個屬性,主要用來對HTML頁面元素進行布局。
設置浮動屬性後的標籤可以向左向右移動,直至碰到另一個浮動元素或者它的父元素邊界。
| 屬性值 | 作用 |
|---|---|
| none | 元素不浮動,按默認位置顯示 |
| left | 元素向左浮動 |
| right | 元素向右浮動 |
| inherit | 繼承父元素浮動屬性 |
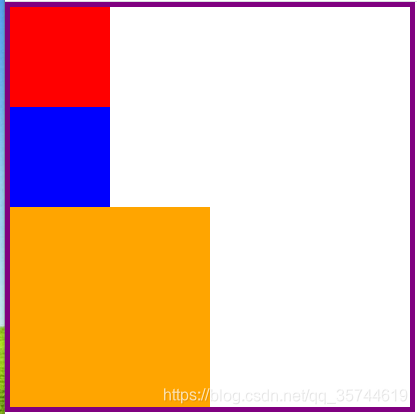
在一個盒子里放置三個p標籤並設置它的寬度和高度,給它們一個背景色
<div class="box">
<p class="p1"></p> <!-- 紅 -->
<p class="p2"></p> <!-- 藍 -->
<p class="p3"></p> <!-- 黃 -->
</div>

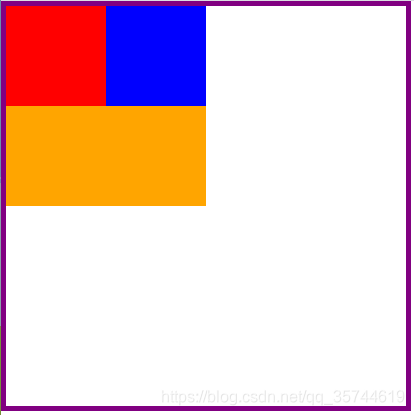
如果我們想讓p1 和p2在同一行靠左顯示,其中一種方法就是給p1和p2 都設置float屬性
.p1{ float: left; }
.p2{ float: left; }

這時p1和p2實現了在同一行靠左顯示,但是p3卻向上跑到了p1和p2的下面。
我們可以發現float屬性的一個特點:當一個標籤使用float屬性進行浮動時,會跑到上層顯示,後面緊跟的標籤會按照默認樣式無視浮動標籤在原層面進行排列。
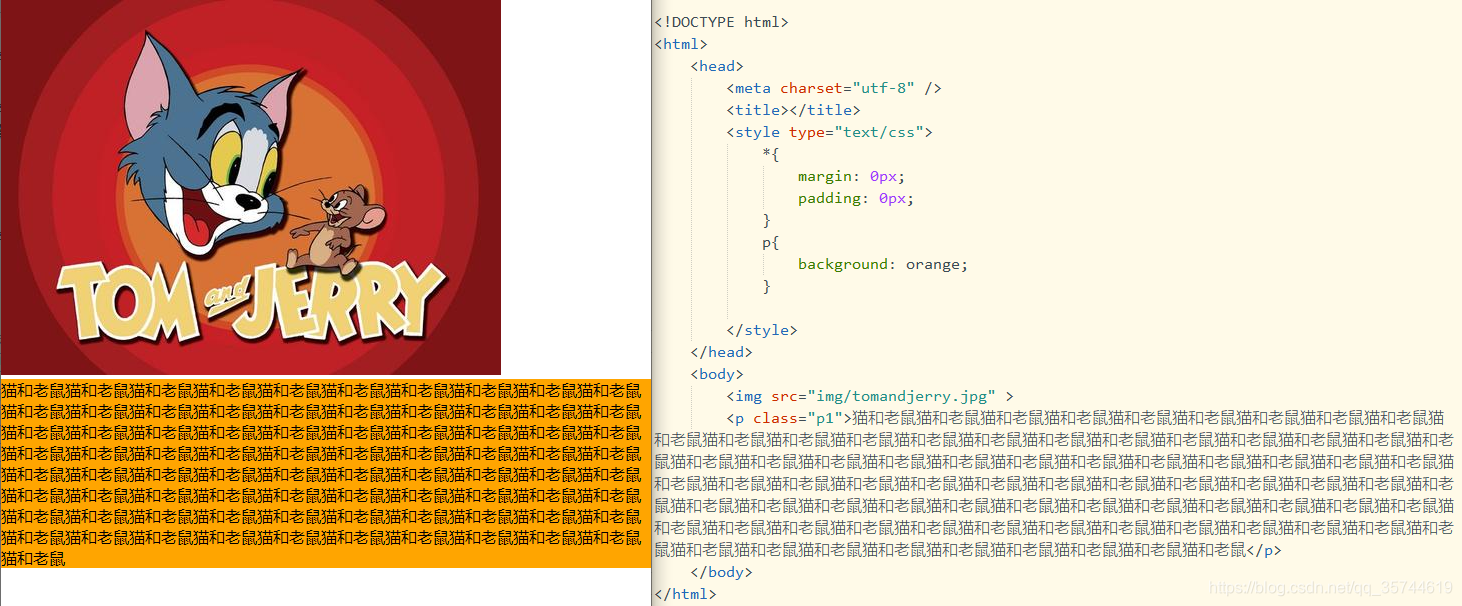
在網頁中插入一張圖片並寫一段話,並簡單設置樣式

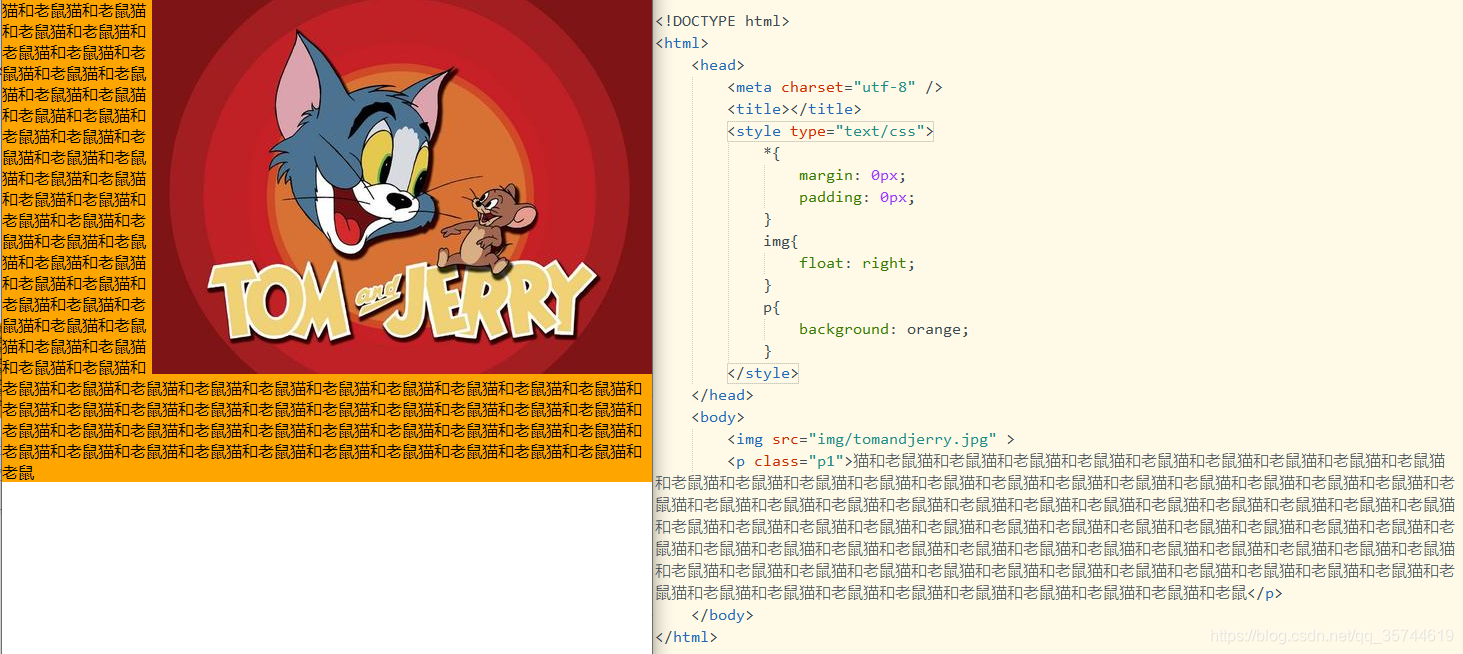
為圖片添加一個 浮動屬性讓其向右浮動
img{ float:right; }

從圖中我們可以看到圖片浮動,雖然遮擋住了p標籤,但是並沒有遮擋住文字,文字會將浮動的標籤環繞包圍,出現文字環繞的效果。
| 屬性值 | 作用 |
|---|---|
| left | 左側不允許浮動 |
| right | 右側不允許浮動 |
| both | 兩側都不允許浮動 |
| inherit | 繼承父元素的clear屬性 |
| none | 默認值,按默認位置顯示 |
圖片設置左浮動之後,如果不想影響下方標籤的位置顯示, 就為其添加clear屬性
img{
float: right;
}
p{
clear: both;
background: orange;
}
去除浮動影響後標籤按默認樣式顯示

