在npm發布自己造的輪子
- 2020 年 7 月 29 日
- 筆記
提到封裝組件,發布到npm,很多同學都會覺得很神秘。但其實,npm包無非就是我們平時寫的比較獨立且可復用的模組。當然,想要發布,除了基礎組件的編寫外,還要進行一些包裝。下文通過一個簡單的案例,和大家一起討論組件從開發到發布的整個過程。在此承諾,包教包會!
一、封裝組件
封裝組件包共有3個步驟:
- 創建組件模板
- 自定義組件內容
- 安裝依賴,打包組件
1、創建組件模板
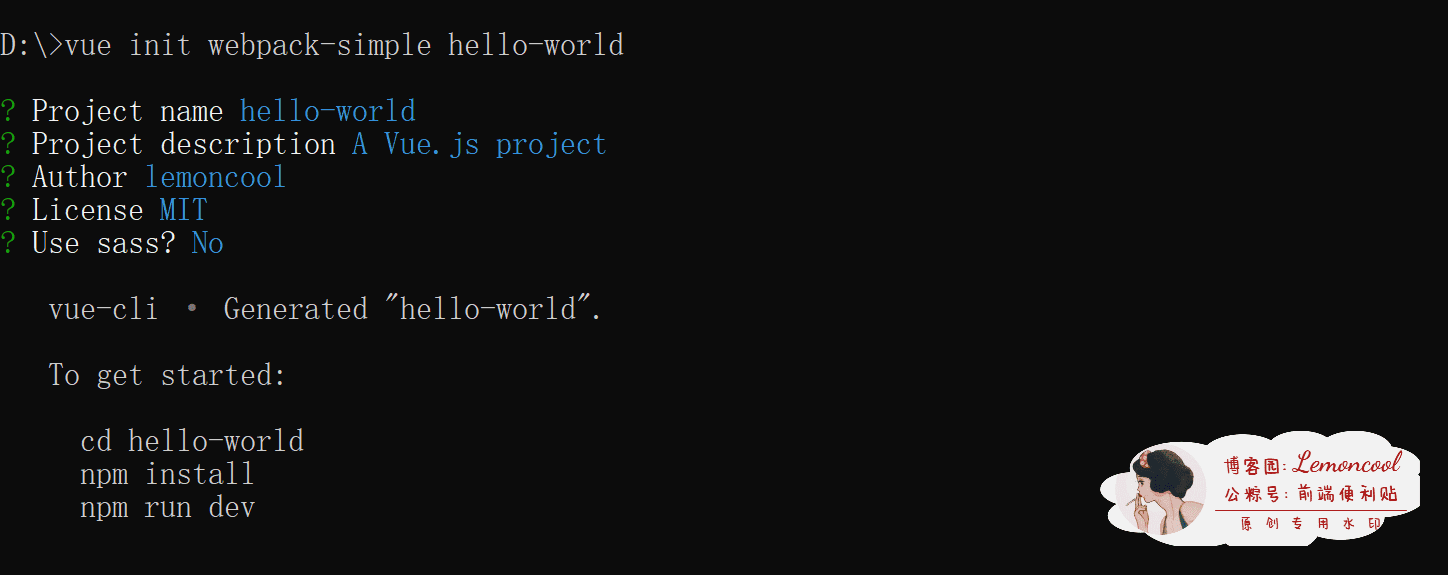
命令:vue init webpack-simple proName,這裡我定義項目名叫「hello-world」。

由於是simple版本,所以語句沒有那麼多。此時,會生成一個默認的模板,結構如下:

2、自定義組件內容
2.1調整src文件夾,配置入口文件
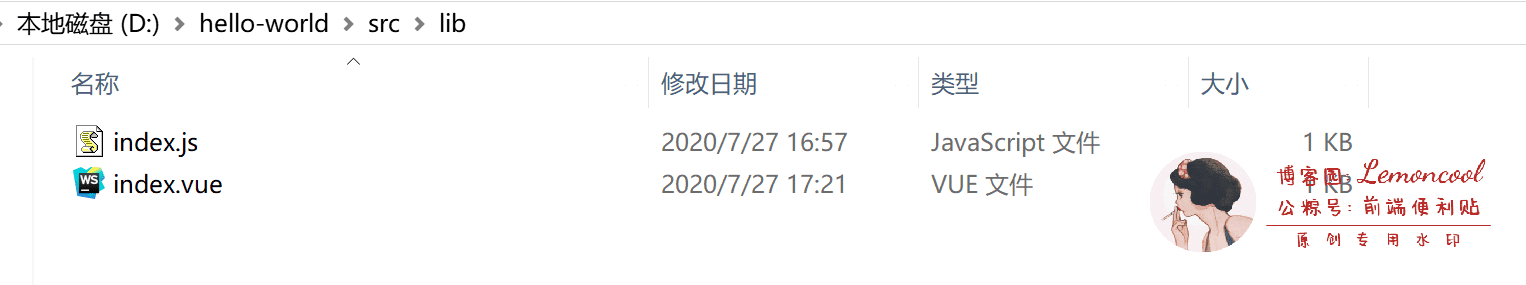
將src文件夾內的文件全部刪掉,新建lib文件夾放組件相關內容。例如:我們新建一個index.vue,負責組件內容的編寫。新建一個index.js,負責導出組件,即組件入口文件。

// index.vue <template> <div style="background-color: bisque;"> <h1>我是父組件傳入的文本:{{message}}</h1> <input v-on:input="sendMsg"> </div> </template> <script> export default { name: 'helloWorld', props: { message: { type: String, default: () => 'hello world' } }, methods: { sendMsg(e) { this.$emit('msgFromSon', e.target.value); } } }; </script>
// index.js import helloWorld from './index.vue'; helloWorld.install = function(Vue) { Vue.component(helloWorld.name, helloWorld); }; export default helloWorld;
2.2 修改package.json文件
- 在原有依賴文件基礎上,向其中添加組件需要的依賴。此時示例組件非常簡單,不需要添加額外依賴,略過此步。
- 配置main屬性,指向dist文件下的js文件

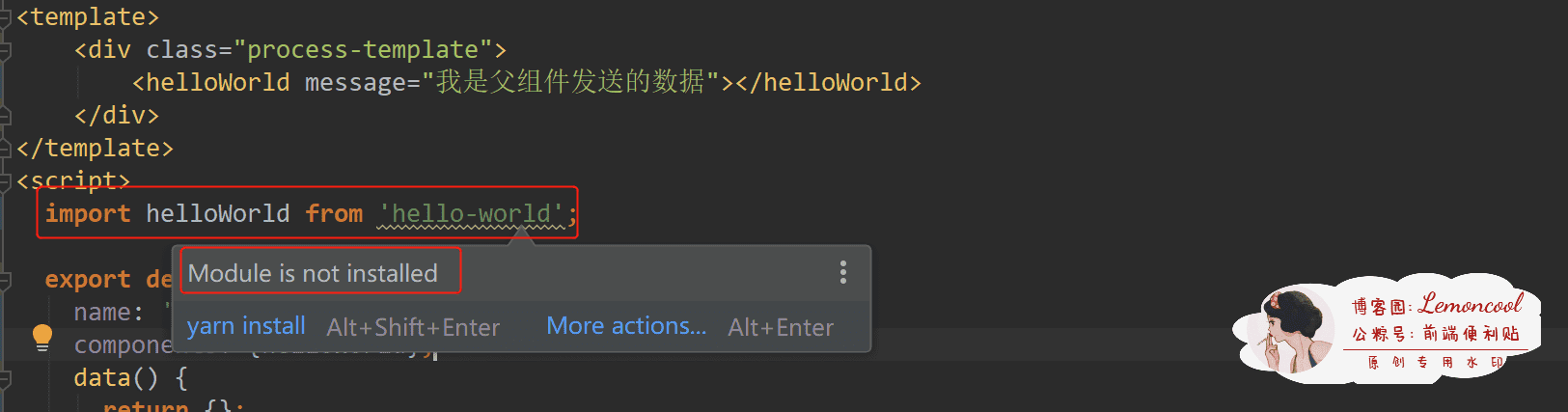
不配置main屬性的話,組件上傳到npm,在項目中下安裝引用後,會提示沒有安裝:提示資訊下圖:

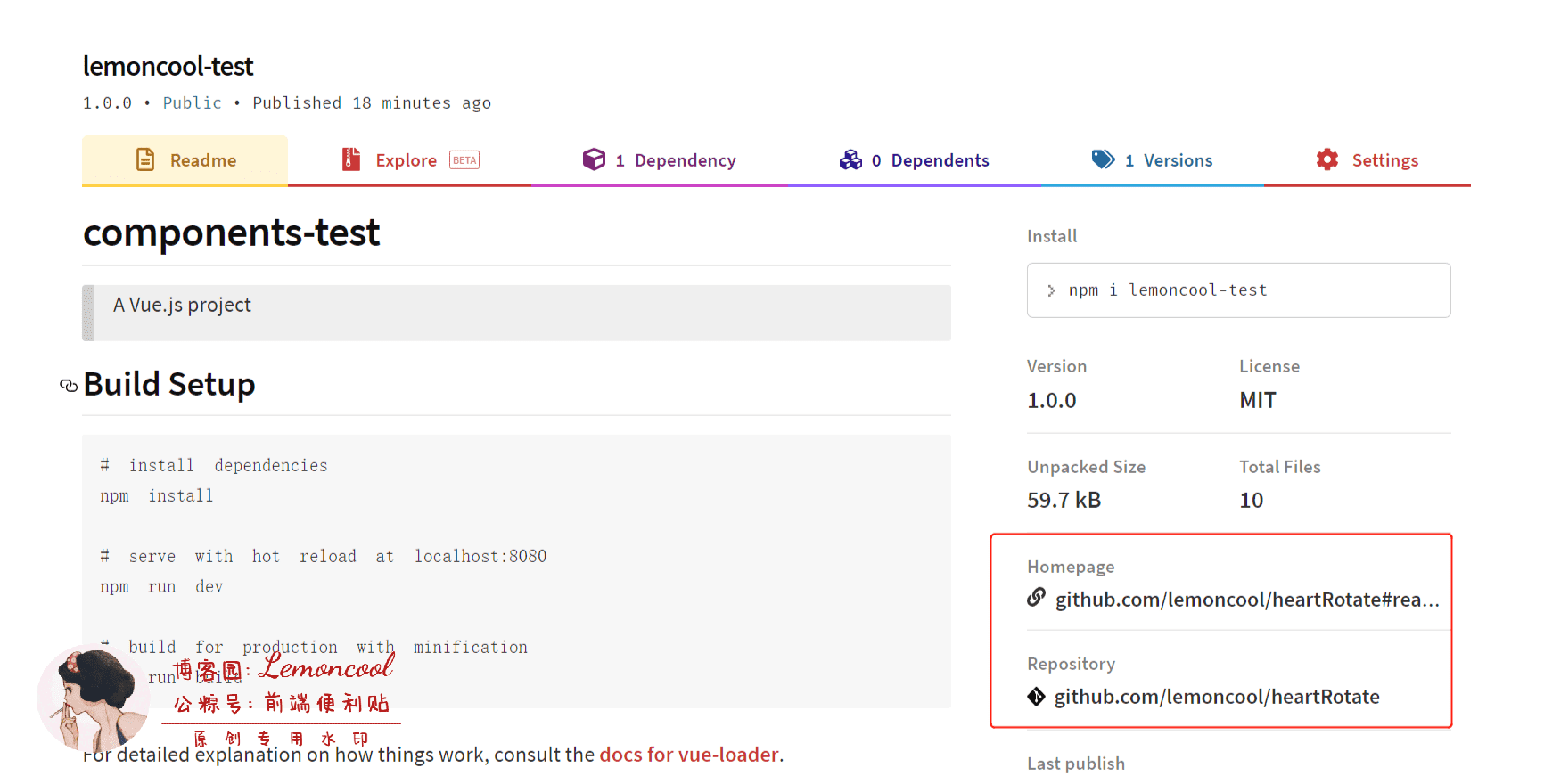
估計有同學好奇藍色圈起部分程式碼是做什麼,這是可選項,不必須配置。配置後,會顯示在npm包的右側資訊中,比如下圖這樣:

2.3 修改webpack.config
- 配置 entry 屬性,即構建時的入口。例如:此時組件入口是lib下的index.js。
- 配置 library 和 libraryTarget 屬性:

不配置library和libraryTarget的話,打包、發布、安裝到項目,全程不會報錯。只是引入組件後,頁面不顯示組件,審查元素會發現,組件位置顯示的是一個串編譯後的程式碼:<!–function(t,n,r,o){return cn(e,t,n,r,o,!0)}–>
3、安裝依賴並打包組件
3.1 安裝依賴:npm i

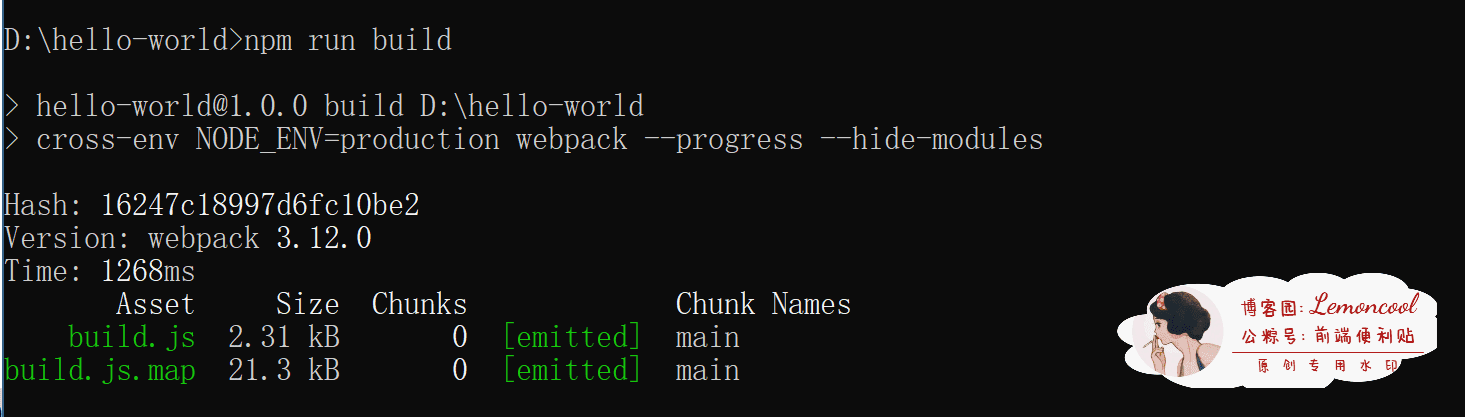
3.2 打包組件:npm run build
看到下圖資訊,說明打包成功。

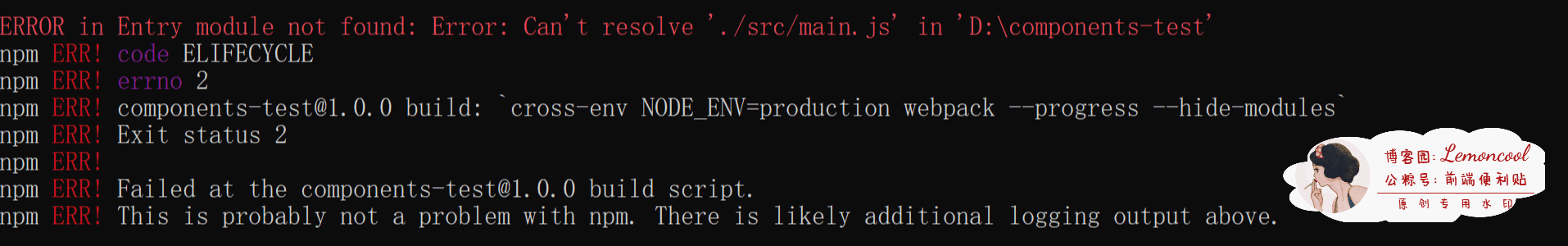
3.3 打包時可能會遇到的問題

打包入口不對。回到2.1.3,配置webpack的entry屬性。修改完重新打包。

根據提示消息可以知道,是組件中用到了sass-loader,但項目中沒有,也就是被略過的步驟2.1.2。組件的依賴不一樣,有可能報錯依賴名不是這個,各位小可愛舉一反三。根據提示消息可以知道,是組件中用到了sass-loader,但項目中沒有,也就是,被略過的2.1.2。
解決辦法:在package.json中加入該依賴,重新運行npm i,再npm run build即可。
寫到現在,組件已基本完成。接下來就是發布。如果擔心組件有bug,可以先本地測試一下。詳情看下一步【本地模擬發布】。如果組件基本沒問題,可直接發布。那請跳過下一節,直接看第三節【發布組件到npm】。
二.本地模擬發布
打包完成後,繼續在組件源碼根目錄下,執行命令:npm pack

命令執行後,會在根目錄下生成一下.tgz包,然後在需要引入組件的項目中執行以下命令:npm install 本地包路徑,本地包路徑為剛才生成的.tgz包路徑,注意命令中斜杠方向!!!
舉個栗子,我的示例組件在D盤根目錄下,所以我要執行的命令就是:npm install D:/hello-world/hello-world-1.0.0.tgz

安裝後,package中會出現一條依賴,但本條記錄會顯示文件路徑,因為是本地模擬安裝的。不重要,直接測試功能就好。

三、發布組件到npm
3.1 註冊npm帳號
在npm官網註冊帳號,地址://www.npmjs.com/signup,填寫相關資訊後,點擊最下方的「Create an Account『』按鈕。
注意:
- 用戶名(Uearname)註冊後不可修改,慎重填寫。其他項可在個人資料中修改。
- 郵箱要進行驗證,會發送驗證鏈接到註冊郵箱,沒有驗證的話不能發布組件包。
3.2 登錄、發布
切換到需要發包的項目根目錄下,登錄npm帳號,輸入用戶名、密碼、郵箱
登錄:npm login
發布:npm publish

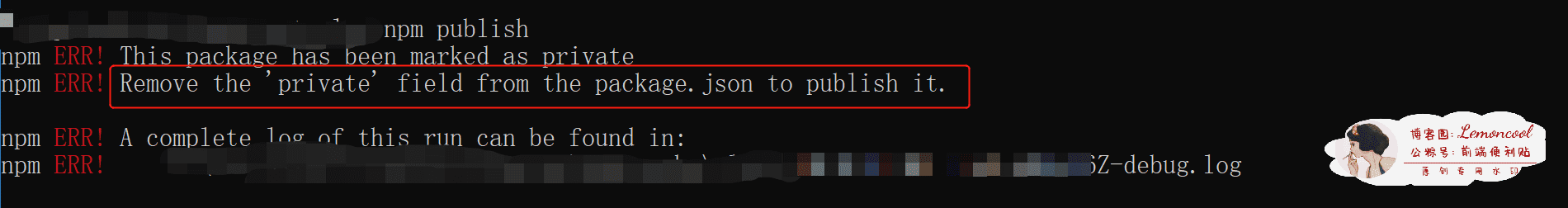
3.3 發布時可能遇到的問題

package文件中設置了private:true。將private設置為false,或移除private屬性即可。

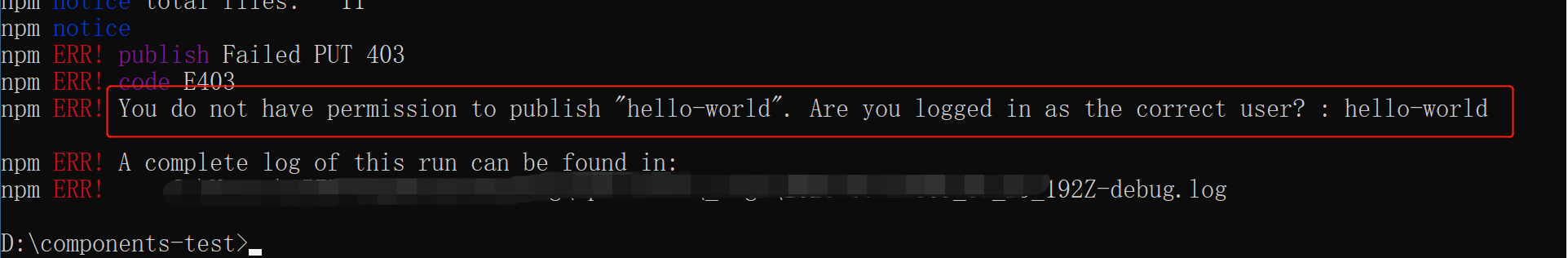
看來「hello-world」包名被佔用了。所以最好在官網查一下是否已存在該包名,然後修改package.json中的name值重新發布。

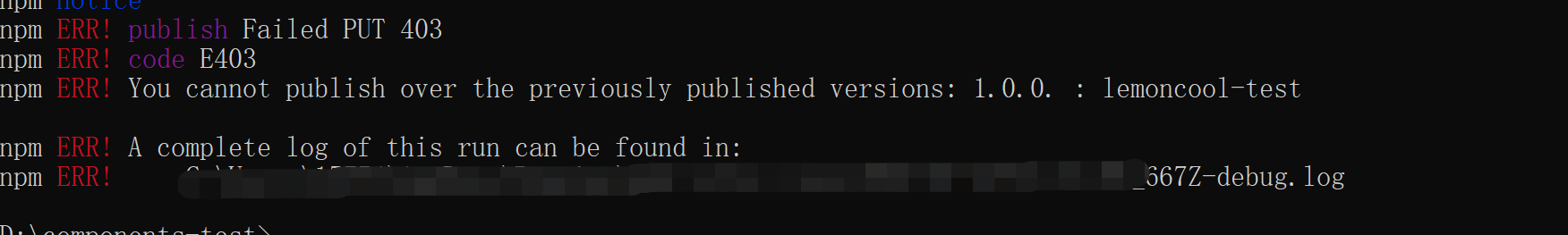
每次發布到npm上需要更改版本號,即package.json 里的 version 欄位不可與已發布的包版本號相同。
四.組件安裝及使用
1 、首先確認組件發布情況:有兩種方式
- 無需登錄,直接在npm中搜包名,可以搜到即發布成功
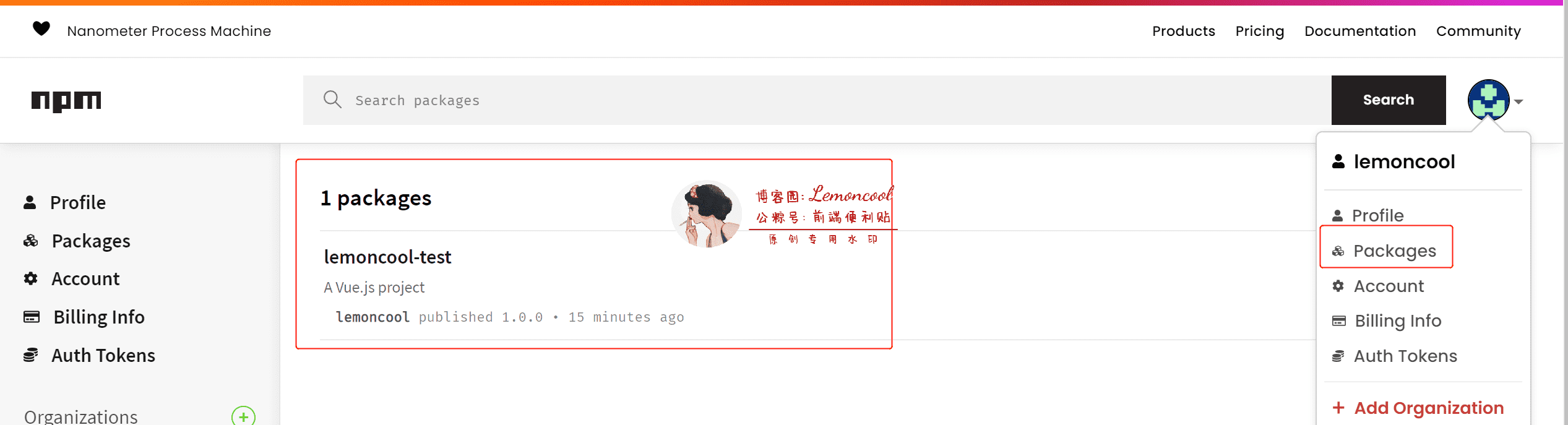
- 登錄npm官網,點擊個人頭像下「packages」選項。可以看到包,說明發布成功。

2、如果發布成功,即可在項目中直接使用組件:
命令:npm install 組件名稱,這裡我執行 npm i lemoncool-test。安裝完成,在頁面中應用該組件:
<template>
<div id="app">
<lemoncoolTest :message="msg" @msgFromSon="receiveMsg">
</lemoncoolTest>
</div>
</template>
<script>
import lemoncoolTest from 'lemoncool-test';
export default {
name: 'app',
components: { lemoncoolTest },
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
receiveMsg(val) {
console.log(val);
}
}
}
</script>
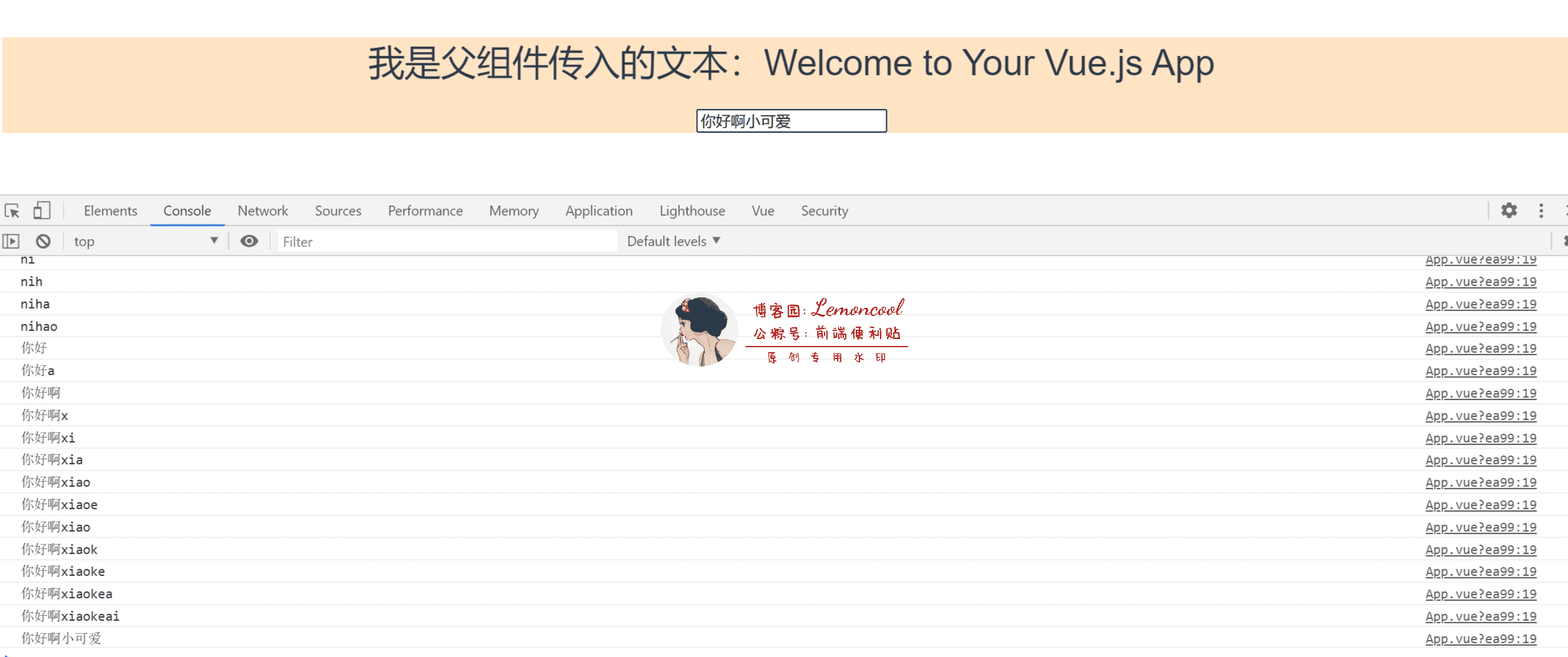
啟動後,頁面效果如下,說明組件封裝和安裝都成功

五.組件刪除
npm不鼓勵任何形式的刪除,主要因為我們發布的包可能已經被其他人引用,如果我們刪除,會對使用者造成很大困擾。
基於此,npm做了相關的刪除限制:
刪除的版本24小時後方可重發!
只有發布72小時之內的包可以刪除!
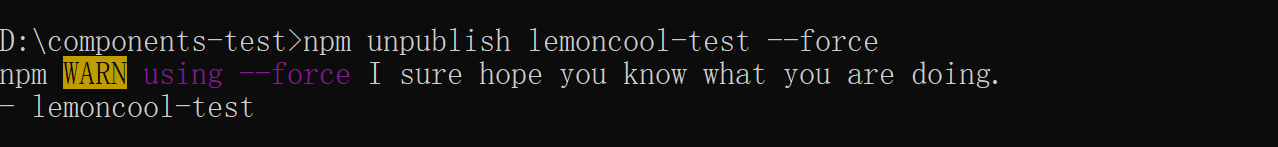
如果一定需要刪除,執行命令:npm unpublish 包名 –force,要加–force。
由於我剛剛上傳的包只是為了測試,沒什麼價值,就不要佔空間了,所以執行命令:npm unpublish lemoncool-test –force

此時去npm官網搜包名,或者去自己名下看。package已經不見了。說明刪除成功。同時,已刪除的包無法再進行安裝。

到此為止,組件的封裝配置、打包、測試、發布,甚至刪除,我們就討論完了。文章中示例組件有很多需要改進的地方,大家參考相關配置就好。源碼沒有上傳,如果有需要,可以留言板call我。
一個人能力當中所蘊藏的潛能,遠超過自己想像以外。奧利給~


