Qt自定義控制項之儀錶盤1–簡單的貼圖儀錶盤
0、前言
學程式首先要輸出hell world,學電子要先來個流水燈。學Qt,那就必須先來個自定義控制項,若有人問我從哪個下手,我推薦儀錶盤,可簡可繁,從低配到高配齊全,可入門也可進階。
1、儀錶盤解析
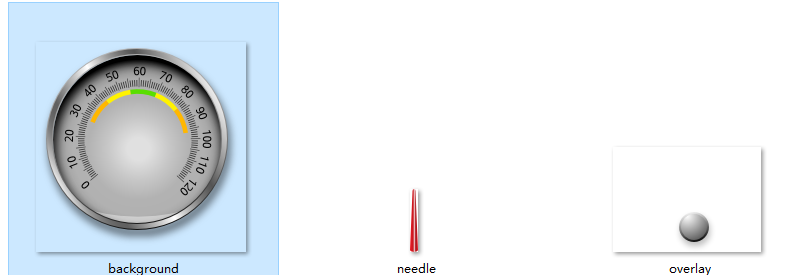
以常見的、傳統的儀錶盤為例,分解儀錶盤的元素,主要有邊框、刻度、數字、指針(或數字值、代替指針或二者都有)。邊框就是背景圖,可以動態的繪出也可以用一個圖片貼圖,指針可以繪出也可以用圖片旋轉來實現。其他的有刻度、數字、以及隨著數值變化而引起的特效。
2、貼圖的儀錶盤
貼圖儀錶盤比較簡單。實現方式:先找好2張圖,一張背景圖,帶有刻度數字指示的。一張指針圖。程式運行的時候旋轉指針就可以實現儀錶盤動起來的效果。雖然方式很簡陋,但在某些場合具有奇特的效果,比如嵌入式場合,大名鼎鼎的迪文工業屏,都是用著這種方式,使用者基本不需要任何編程,只導入兩張漂亮的美工圖,然後動態控制指針的旋轉角度,就可以實現漂亮的儀錶盤。
第一步,找資源:

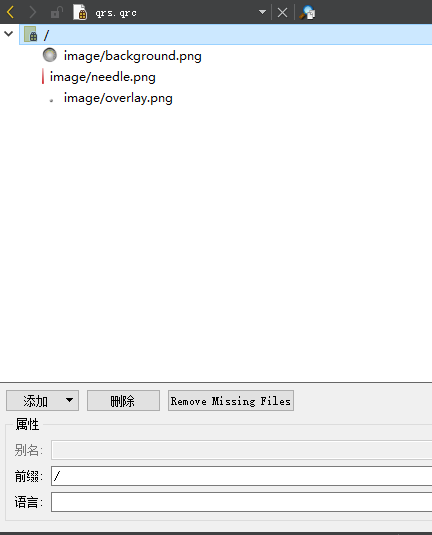
第二步,添加資源文件到qt:

第三步:寫dial類,使用painter重繪錶盤和指針
#ifndef DIAL_H #define DIAL_H #include <QWidget> class Dial : public QWidget { Q_OBJECT public: explicit Dial(QWidget *parent = nullptr); private: int value; void paintEvent(QPaintEvent *event); signals: public slots: void valueChanged(int value); }; #endif // DIAL_H #include "dial.h" #include<QPainter> #include<QDebug> Dial::Dial(QWidget *parent) : QWidget(parent) { } void Dial::paintEvent(QPaintEvent *event) { Q_UNUSED(event); QPainter painter(this); painter.save(); painter.setRenderHint(QPainter::SmoothPixmapTransform, true); //平滑像素圖 painter.translate(this->width()/2, this->height()/2); // 原點定位 QPixmap img = QPixmap(":/image/background.png"); painter.drawPixmap(-img.width()/2, -img.height()/2, img); // 背景圖 QPixmap needle; needle.load(":/image/needle.png"); painter.rotate(value-135); painter.drawPixmap(-needle.width()/2, -needle.height(), needle); // 繪製指針,默認圖片針尖在上坐標(0,0),所以移動使針尾坐標為0 painter.rotate(-(value-135)); // 恢復旋轉,繪製蒙版層 QPixmap overlay = QPixmap(":/image/overlay.png"); painter.drawPixmap(-img.width()/2 + 25, -img.height()/2 + 25, overlay); painter.restore(); } void Dial::valueChanged(int value) { this->value = 2.7*value; update(); }
第四步:調用dial類,把寫好的類當做一個控制項來使用即可,連接dial的槽函數即可控制錶盤。
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); this->setStyleSheet("QWidget { background-color:rgb(84, 84, 84); }"); QVBoxLayout *layout = new QVBoxLayout(this); slider = new QSlider(Qt::Orientation::Horizontal,this); dial = new Dial(this); layout->addWidget(dial); layout->addWidget(slider); connect(slider, &QSlider::valueChanged, dial, &Dial::valueChanged); }
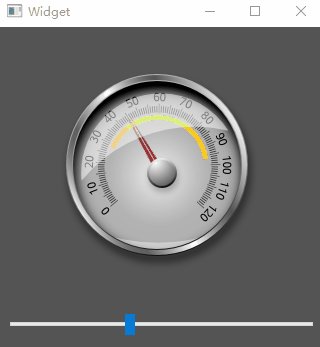
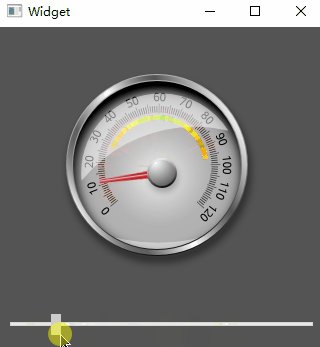
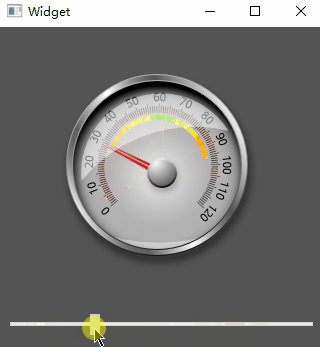
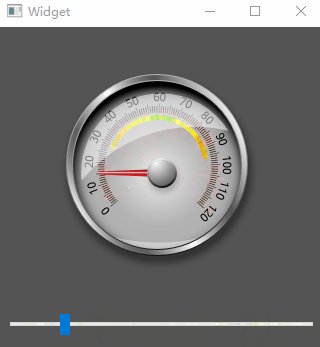
3、實現效果

動效圖:

4、參考資料
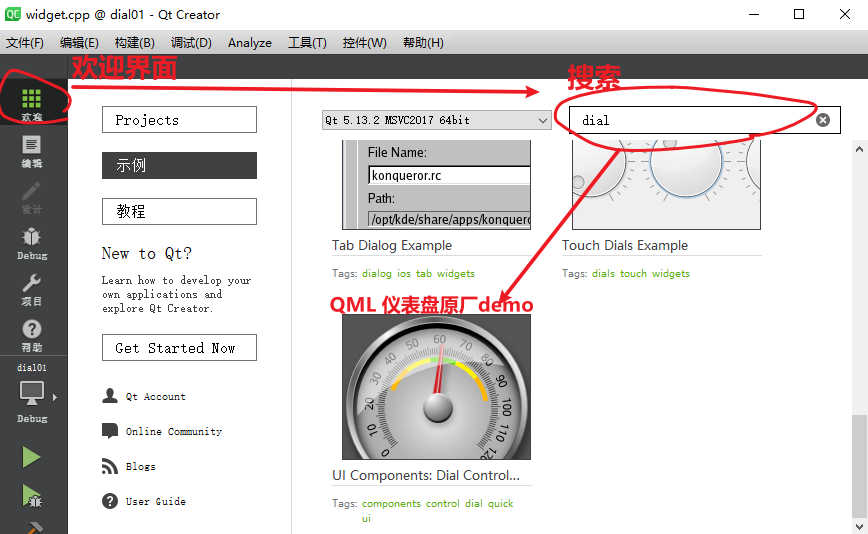
qt 原廠demo ,本文只是使用了其資源文件,免得自己找圖片。
歡迎介面搜索dial,自帶UI Compontents:Dial Control Example。

尊重技術文章,轉載請註明!
Qt自定義控制項之儀錶盤1–簡單的貼圖儀錶盤

