form-create 組件生成規則說明
- 2020 年 7 月 28 日
- 筆記
- ant-design-vue, element-ui, form-builder, form-create, iview, js, js表單生成器, VUE, 動態表單, 組件生成
本文介紹form-create生成規則與組件的關係
form-create 是一個可以通過 JSON 生成具有動態渲染、數據收集、驗證和提交功能的表單生成器。並且支援生成任何 Vue 組件。結合內置17種常用表單組件和自定義組件,再複雜的表單都可以輕鬆搞定。
如果對您有幫助,您可以在 GitHub 上給作者點個”Star” 支援一下 謝謝!
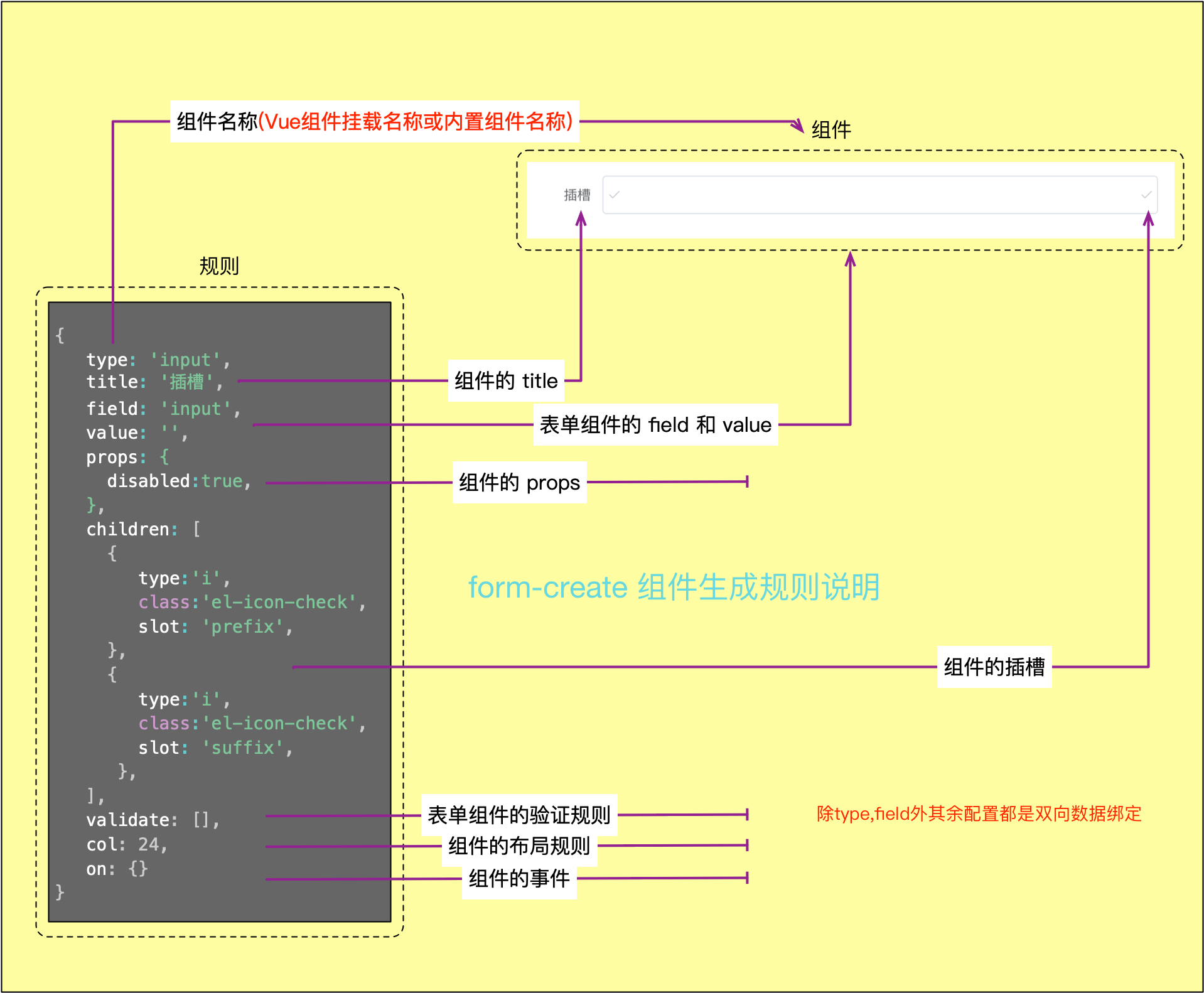
下圖為組件生成規則和組件的關係說明

form-create 規則詳細說明
基礎規則
type
- 類型:
String - 說明: 設置生成組件的名稱
field
- 類型:
String - 說明: 設置表單組件的欄位名稱,自定義組件可以不配置
title
- 類型:
String - 說明: 組件的名稱,可以不設置
name
- 類型:
String - 說明: 自定義組件的欄位名稱
value
- 類型:
any - 說明: 表單組件的欄位值,自定義組件可以不用設置
className
- 類型:
String - 說明: 設置組件的
class
info
- 類型:
String - 說明: 設置組件的提示資訊
- 全局配置說明: iview | element-ui
native
- 類型:
Bool - 說明: 是否原樣生成組件,不嵌套的
FormItem中
hidden
- 類型:
Bool - 說明: 設置組件是否顯示
擴展規則
validate
- 類型:
Array - 說明: 設置表單組件的驗證規則
options
- 類型:
Array - 說明: 設置
radio,select,checkbox等組件option選擇項
inject
- 類型:
any - 說明: 設置事件注入是的自定義數據
col
- 類型:
Object - 說明: 設置組件的布局規則
control
- 類型:
Object - 說明: 控制其他組件顯示
children
-
類型:
Array<rule|string|maker> -
說明: 設置父級組件的插槽,默認為
default.可配合slot配置項使用- 示例1
formCreate.maker.create('button').children([ '按鈕內容' ]);- 示例2
maker.input('text','text','text').children([ maker.create('span').children(['append']).slot('append') ])- 示例3
formCreate.maker.create('i-row').children([ formCreate.maker.create('i-col').props('span',12).children([ formCreate.maker.template('<span>自定義組件</span>',new Vue) ]), ]);
emit
- 類型:
Array - 說明: 組件模式下配置使用
emit方式觸發的事件名,可與emitPrefix參數配合
示例:
//以下三種方式效果相同
rules = [{//emit 方式觸發 change 事件
field:'goods_name',
//...
emit:['change']
},{// 自定義 emit 事件前綴,默認為 field 欄位
field:'goods_info',
//...
emit:['change'],
emitPrefix:'gi'
},{// 直接在規則寫回調方法
field:'goods_tag',
//...
event:{
change:function() {
//TODO
}
}
}]
<div id="app">
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
</div>
new Vue({
el:'#app',
data: {
rules:rules
},
methods:{
change:function(){
//TODO
}
}
})
emitPrefix
- 類型:
Object - 說明: 自定義 組件
emit事件的前綴 - 默認: 組件
field欄位
模板規則
template 組件必須設置一下參數,其他組件無需設置
template
- 類型:
string - 說明: 模板組件的生成模板
vm
- 類型:
Vue|Function - 說明: 模板組件的 Vue 示例對象,用於解析模板
通用規則
props
- 參數:
Object - 說明: 設置組件的
props
class
- 參數:
Object|String|Array - 說明: 設置組件的
class
style
- 參數:
Object|String - 說明: 設置組件的
style
attrs
- 參數:
Object - 說明: 設置組件普通的 HTML 特性
domProps
- 參數:
Object - 說明: 設置組件的 DOM 屬性
on
- 參數:
Object - 說明: 設置組件的事件
nativeOn
- 參數:
Object - 說明: 監聽組件的原生事件
directives
- 參數:
Array - 說明: 設置組件的自定義指令
scopedSlots
- 參數:
Object - 說明: 設置組件的插槽
slot
- 參數:
String - 說明: 設置組件的插槽名稱,如果組件是其它組件的子組件,需為插槽指定名稱
form-create教程系列:


