前端三大框架:數據綁定與數據流
目錄
- 序言
- 單向數據綁定 vs 雙向數據綁定
- 單向數據流 vs 雙向數據流
- 數據流與數據綁定
- 參考
1. 序言
在前端三大主流的框架中,我們可能會經常聽到 React 是單向數據流,採用單向數據綁定,而 Vue 2.x 也是單向數據流,但同時支援單向數據綁定和雙向數據綁定,而 Angular 和 AngularJS 又有所不同,到底數據綁定與數據流之間有什麼關聯?單向數據綁定就等價於單向數據流嗎?支援雙向數據綁定就一定是雙向數據流嗎?這篇文章將理清在前端三大框架中數據綁定與數據流之間的關聯與區別。
註:若以下文章中沒有特別指明 Vue 的版本,默認代表 Vue 2.x 。Angular 一般意義上是指 Angular 2 及以上版本,而 AngularJS 專指 Angular 的所有 1.x 版本。
2. 單向數據綁定 vs 雙向數據綁定
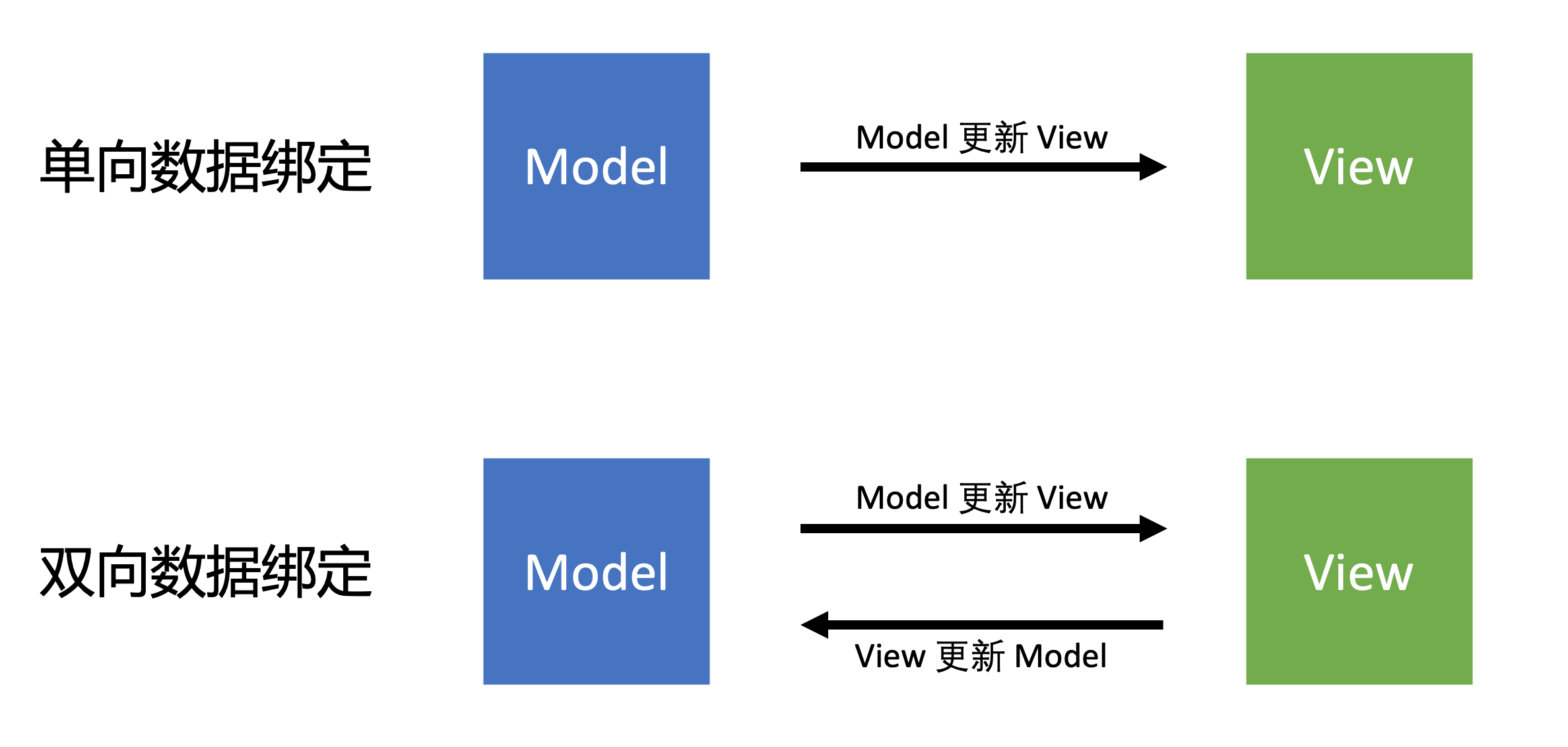
所謂數據綁定,就是指
View層和Model層之間的映射關係。
單向數據綁定:Model的更新會觸發View的更新,而View的更新不會觸發Model的更新,它們的作用是單向的。
雙向數據綁定:Model的更新會觸發View的更新,View的更新也會觸發Model的更新,它們的作用是相互的。

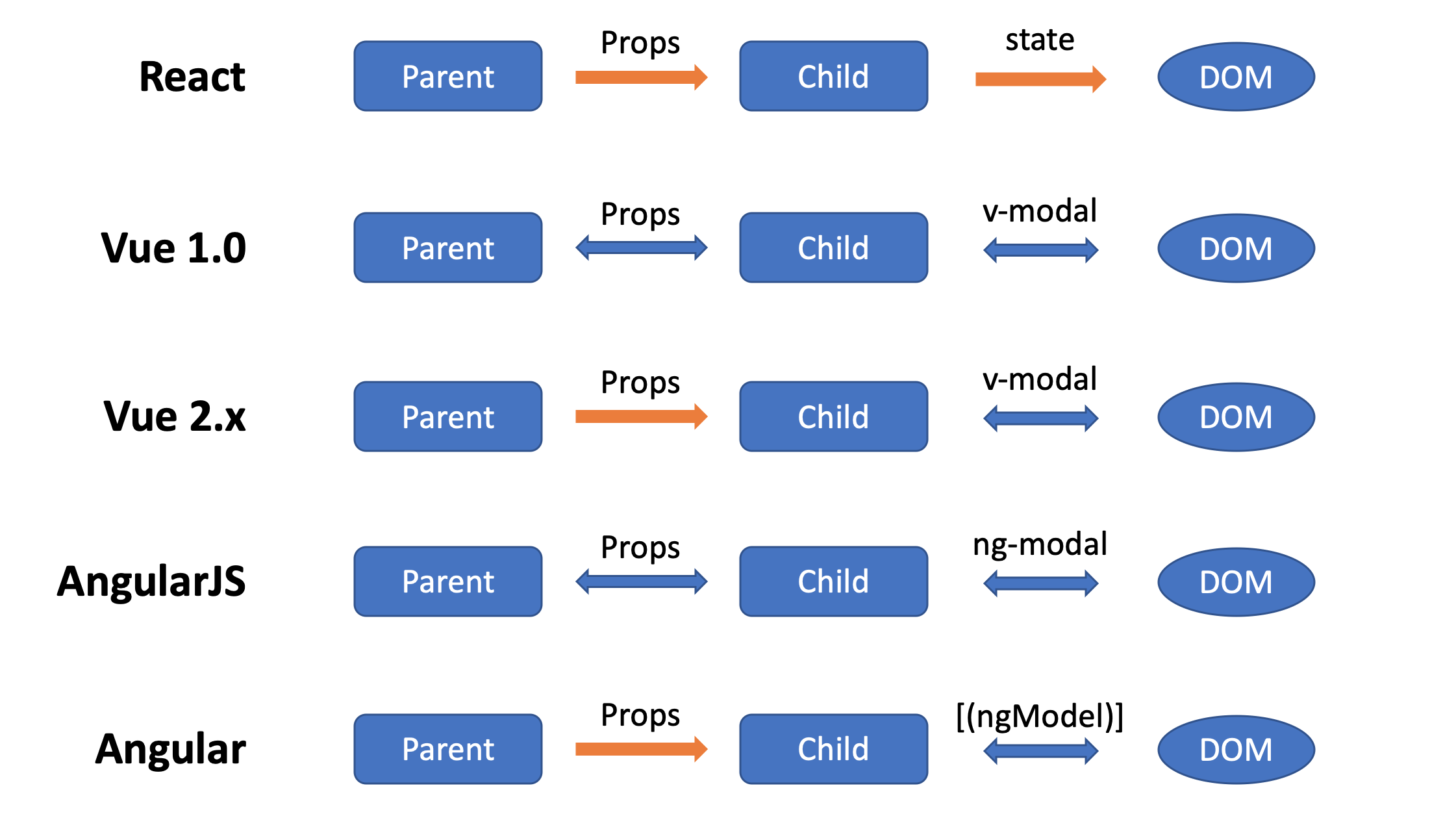
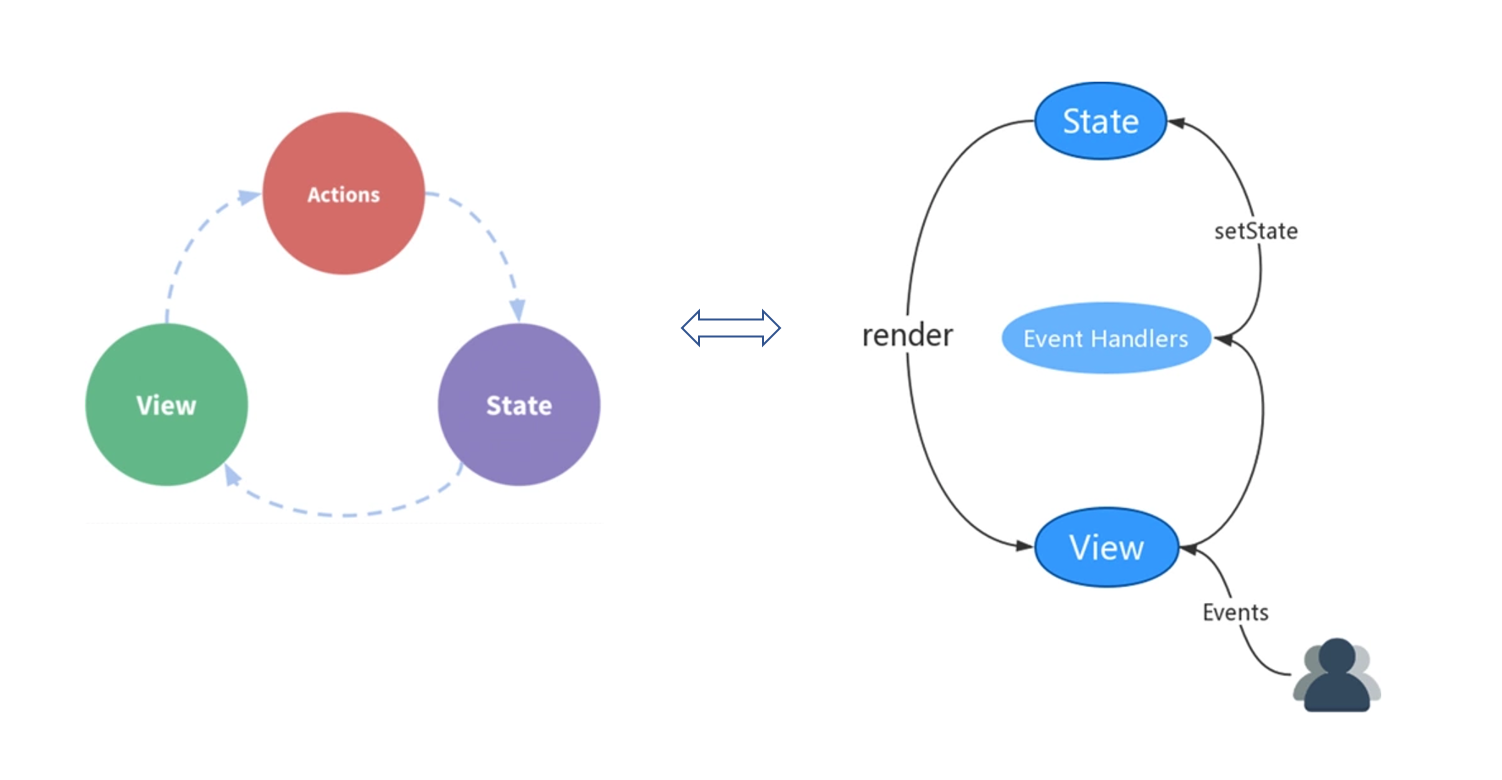
React 採用單向數據綁定

當用戶訪問View時,通過觸發Events進行交互,而在相應Event Handlers中,會觸發對應的 Actions,而Actions 通過調用 setState 方法對View的 State 進行更新,State更新後會觸發View的重新渲染。
可以看出,在 React 中,View 層是不能直接修改 State,必須通過相應的 Actions 來進行操作。
單向數綁定的優缺點:
優點:所有狀態變化都可以被記錄、跟蹤,狀態變化通過手動調用觸發,源頭易追溯。
缺點:會有很多類似的樣板程式碼,程式碼量會相應的上升。
Vue 支援單向數據綁定和雙向數據綁定
- 單向數據綁定:使用
v-bind屬性綁定、v-on事件綁定或插值形式{{data}}。 - 雙向數據綁定:使用
v-model指令,用戶對View的更改會直接同步到Model。
Vue 的雙向數據綁定就是指使用v-model指令進行數據綁定,而v-model本質上是v-bind和v-on相組合的語法糖,是框架自動幫我們實現了更新事件。換句話說,我們完全可以採取單向綁定,自己實現類似的雙向數據綁定。
雙向數綁定的優缺點:
優點:在操作表單時使用v-model方便簡單,可以省略繁瑣或重複的onChange事件去處理每個表單數據的變化(減少程式碼量)。
缺點:屬於暗箱操作,無法追蹤局部狀態的變化。
Angular 支援單向數據綁定和雙向數據綁定
- 單向數據綁定:使用
[x]屬性綁定、(x)事件綁定或插值形式{{data}}。 - 雙向數據綁定:使用
[(x)]語法,用戶對View的更改會直接同步到Model。
除了語法上有所不同,Angular 雙向數據綁定與 Vue 類似,也是語法糖,[(x)] 語法結合了屬性綁定 [x] 和事件綁定 (x)。
AngularJS 支援單向數據綁定和雙向數據綁定
- 單向數據綁定:使用
ng-bind指令或插值形式{{data}}。 - 雙向數據綁定:使用
ng-model指令,用戶對View的更改會直接同步到Model。
AngularJS 的雙向數據綁定實現原理與 Angular 完全不同,其實現原理可以參考這篇文章。
3. 單向數據流 vs 雙向數據流
所謂數據流,就是指的是組件之間的數據流動。
React、Vue 以及 Angular 都只是單向數據流
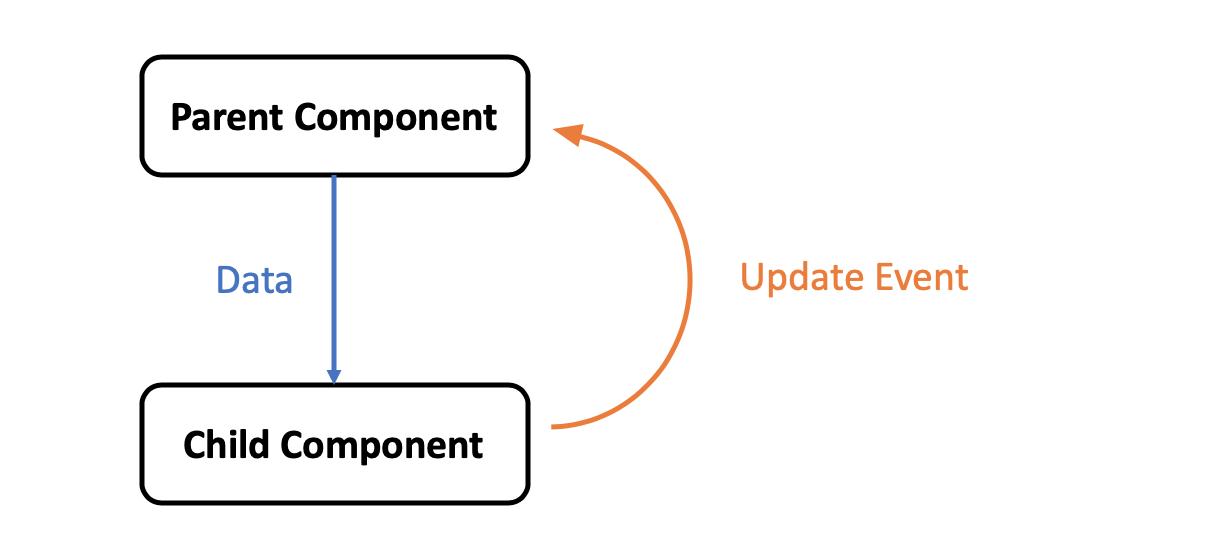
雖然 Vue 和 Angular 有雙向數據綁定,但 Vue 和 Angualr 父子組件之間數據傳遞,仍然遵循單向數據流,即父組件可以向子組件傳遞props,但是子組件不能修改父組件傳遞來的props,子組件只能通過事件通知父組件進行數據更改。如下圖所示:

優點:由於組件數據傳遞只有唯一的入口和出口,使得程式更直觀、更容易理解,有利於程式的可維護性。
AngularJS 支援雙向數據流
所謂雙向數據流,就是指在子組件中可以直接更新父組件的數據。
缺點:由於組件數據變化的來源入口變得可能不止一個,如果缺乏相應的「管理」手段,容易將數據流轉方向弄得紊亂。同時也會增加了出錯時 debug 的難度。
4. 數據流與數據綁定
嚴格來說,數據流和數據綁定是兩個概念,並不是同一個東西。單向數據流也可以支援雙向數據綁定,雙向數據流也可以支援單向數據綁定。
簡單總結一下前端三大框架的數據流與數據綁定的區別: