遊戲開發性能優化之對象池
- 2020 年 7 月 25 日
- 筆記
前言
- 在這裡,我遇到的問題是:遊戲包超過4m,並且小於等於8M,不需要遠程資源伺服器,使用分包即可。
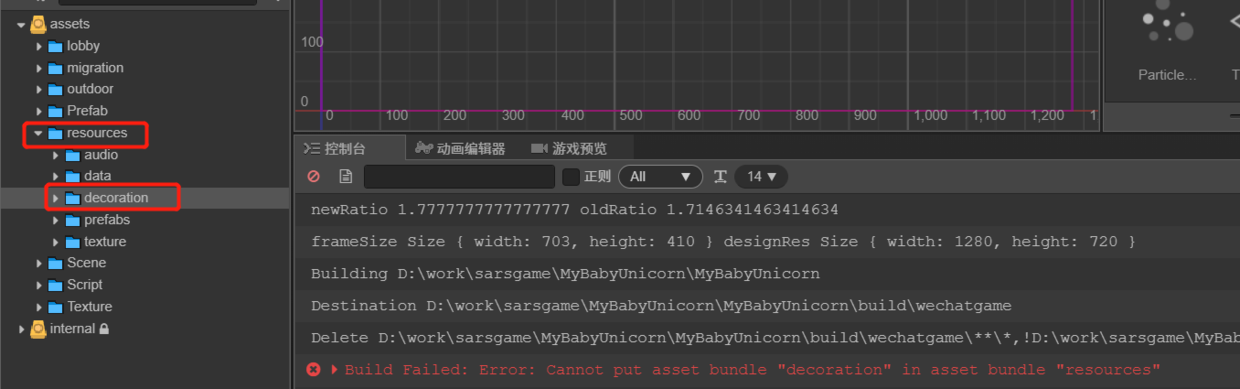
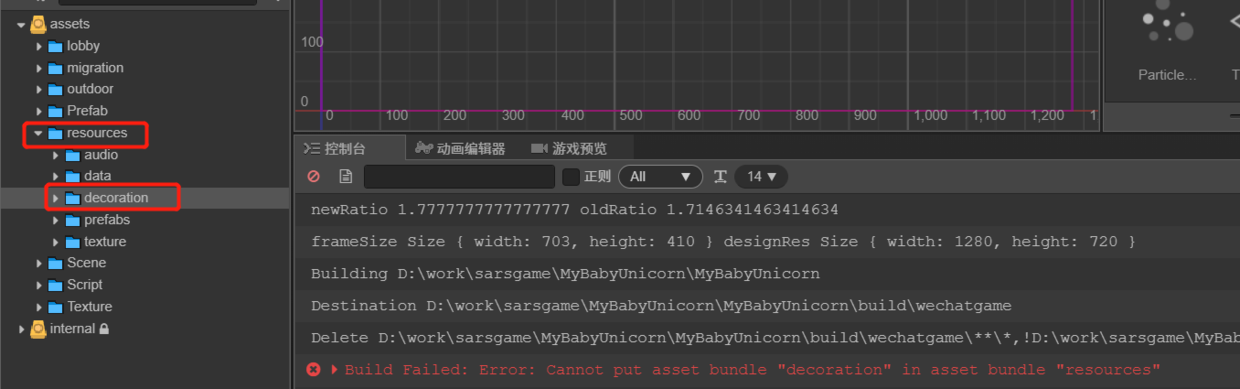
- Creator推出了2.4版本,使得全平台都有了分包管理的能力,其實這句話我說的不夠嚴謹,對於頭條來說,這個AssetBundle就有些尷尬了。如果將bundle放入resource目錄下打包微信小遊戲報錯

因為我們發布頭條小遊戲基本都是通過微信小遊戲修改後上線,但是頭條小遊戲是不支援分包載入的,只能把資源都放到resource下,這豈不是尷尬了嗎?
我想到的方案
打包頭條小遊戲的時候還是需要先打微信包,只是在打包之前需要將之前設置的AssetBudle目錄設置為普通目錄,然後將資源包放回resource中。然後打其他包的時候再將Bundle文件夾從resource目錄中拿出來。
發布步驟
- 關閉Creator,將所有bundle目錄及修改後的meta文件移動到resource目錄下並刪除所有bundle目錄及meta文件。
- 打開Creator 修改程式碼邏輯,不使用引擎的AssetBundle,這一部分通過我的sdk整合框架+我的AssetBundle使用方式很容易做到,這一步其實在切換平台的時候就完成了。
- 使用Creator 發布微信小遊戲,用頭條開發者工具調試發布上線。
- 關閉Creator 運行另腳本將resource下的所有bundle目錄及修改後的meta文件再拷貝到resource外,並刪除resource中的所有bundle目錄及meta文件。
- 打開Creator 發布其他渠道。
關鍵腳本
var fs = require('fs');
var path = require('path');
var file_util = require('./file_util')
//需要被移動到resource下的bundle。
var folderList = ['lobby','decoration','outdoor']
//源目錄
var asset_path = process.argv[2];
//目標目錄
var export_dir = process.argv[3];
//是否是bundle 1和0
var opt = process.argv[4];
function getBundleName(name){
for(var i = 0; i < folderList.length; i ++){
let s = folderList[i]
if(name.indexOf(s) >= 0){
return s;
}
}
return null;
}
function setBundle(meta_name,opt){
console.log(' meta_name',meta_name,' opt ',opt)
var flag = opt == '1' ? true : false;
console.log(' flag ',flag)
let fileData = file_util.readFile(meta_name)
if(fileData){
var obj = JSON.parse(fileData);
obj['isBundle'] = flag
console.log('fileData 2222 ',JSON.stringify(obj))
file_util.writeFile(meta_name,JSON.stringify(obj))
}
}
function exchangeFiles(asset_path,export_dir,opt) {
var stat = fs.statSync(asset_path);
if (!stat.isDirectory()) {
return;
}
var subpaths = fs.readdirSync(asset_path),
subpath;
for (var i = 0; i < subpaths.length; ++i) {
if (subpaths[i][0] === '.') {
continue;
}
subpath = path.join(asset_path, subpaths[i]);
console.log(" subpath ", subpath);
var fname = getBundleName(subpath)
if(fname){
stat = fs.statSync(subpath);
if (stat.isDirectory()) {
let dest_path = path.join(export_dir,fname)
file_util.mkdir(dest_path)
file_util.copyDir(subpath,dest_path)
file_util.delDir(subpath)
}else{
var meta_name = subpath
var exportMeta_name = path.join(export_dir,fname)+'.meta'
setBundle(meta_name,opt)
file_util.copyFile(meta_name,exportMeta_name)
file_util.deleteFile(meta_name)
}
}
}
}
exchangeFiles(asset_path,export_dir,opt)
結語
以上是我在使用Creator2.4版本發布頭條小遊戲時遇到的問題及解決方案。方案可能那個有點笨拙,但是希望對遇到同樣問題的小夥伴有所幫助,也希望如果哪位小夥伴有更好的解決方案可以分享出來。
如需完整腳本,請進入公眾號回復 」發布頭條「 獲取網盤鏈接。
歡迎掃碼關注公眾號《微笑遊戲》,瀏覽更多內容。如果您覺得文章還可以,點贊、在看、分享、贊助都是對我最大的鼓勵,在下將感激不盡。

歡迎掃碼關注公眾號《微笑遊戲》,瀏覽更多內容。