CSS響應式布局
媒體查詢
媒體查詢是響應式布局中非常常用的一種手段,在學習媒體查詢之前要先了解什麼是響應式。
所謂響應式即在不同尺吋螢幕設備上響應的內容不同
相信在之前你寫的頁面在PC端看非常華麗工整,但是一拿到移動端全部亂了套,這就是因為沒有對頁面做響應式處理。
Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果。
媒體類型
| 選項 | 說明 |
|---|---|
| all | 所有媒體類型 |
| screen | 用於電腦螢幕,平板電腦,智慧手機等 |
| 列印設備 | |
| speech | 應用於螢幕閱讀器等發聲設備 |
另外還有很多設備類型,如tty, tv, projection, handheld, braille, embossed, aural 等等,但是這些類型已經被廢棄。
可以使用 link 與 style 中定義媒體查詢
也可以使用
@import url(screen.css) screen形式媒體使用的樣式可以用逗號分隔同時支援多個媒體設備
未指定媒體設備時等同於all
style
下面我們來感受一下在screen螢幕設備與print列印設備上同一個元素給出的不同響應。
在screen上響應出紅色,而在print上響應出綠色。
我們平時用的
style並未指定media,此時默認為all,即所有媒體設備。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style media="screen"> h1{ color: red; } </style> <style media="print"> h1{ color: green; } </style> </head> <body> <h1> 螢幕設備上顯示紅色列印設備上顯示綠色 </h1> </body> </html>
程式碼示例
link
在 link 標籤中通過 media 屬性可以設置樣式使用的媒體設備。
common.css沒有指定媒體所以全局應用
screen.css應用在螢幕設備
print.css應用在列印設備
我們平時用的
link並未指定media,此時默認為all,即所有媒體設備。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./screen.css" media="screen" type="text/css"> <link rel="stylesheet" href="./print.css" media="print" type="text/css"> </head> <body> <h1> 螢幕設備上顯示紅色列印設備上顯示綠色 </h1> </body> </html>
程式碼示例
@import
使用@import 可以引入指定設備的樣式規則。文件中引入一個樣式文件,在這個文件中再引入其他媒體的樣式文件。
/* 引入全局的CSS樣式 */ <link rel="stylesheet" href="style.css">
style.css
/* 在全局的CSS樣式中分別導入不同設備的CSS樣式 */
@import url(screen.css) screen;
@import url(print.css) print;
@media
可以使用 @media 做到更細的控制,即在一個樣式表中為多個媒體設備定義樣式。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> @media screen { /* 螢幕設備 */ h1{ color: red; } } @media print{ /* 列印設備 */ h1{ color: green; } } </style> </head> <body> <h1> 螢幕設備上顯示紅色列印設備上顯示綠色 </h1> </body> </html>
程式碼示例
多媒體支援
前面已經說過,如果沒有進行限制media則默認是all,all代表全部,如果我們只想讓一部分媒體設備應用樣式,則可以使用逗號將它們分開。
@import url(screen.css) screen,print; <link rel="stylesheet" href="screen.css" media="screen,print"> @media screen,print {...}
查詢條件
可以使用不同條件限制使用的樣式
注意:條件表達式需要放在擴號中
邏輯與
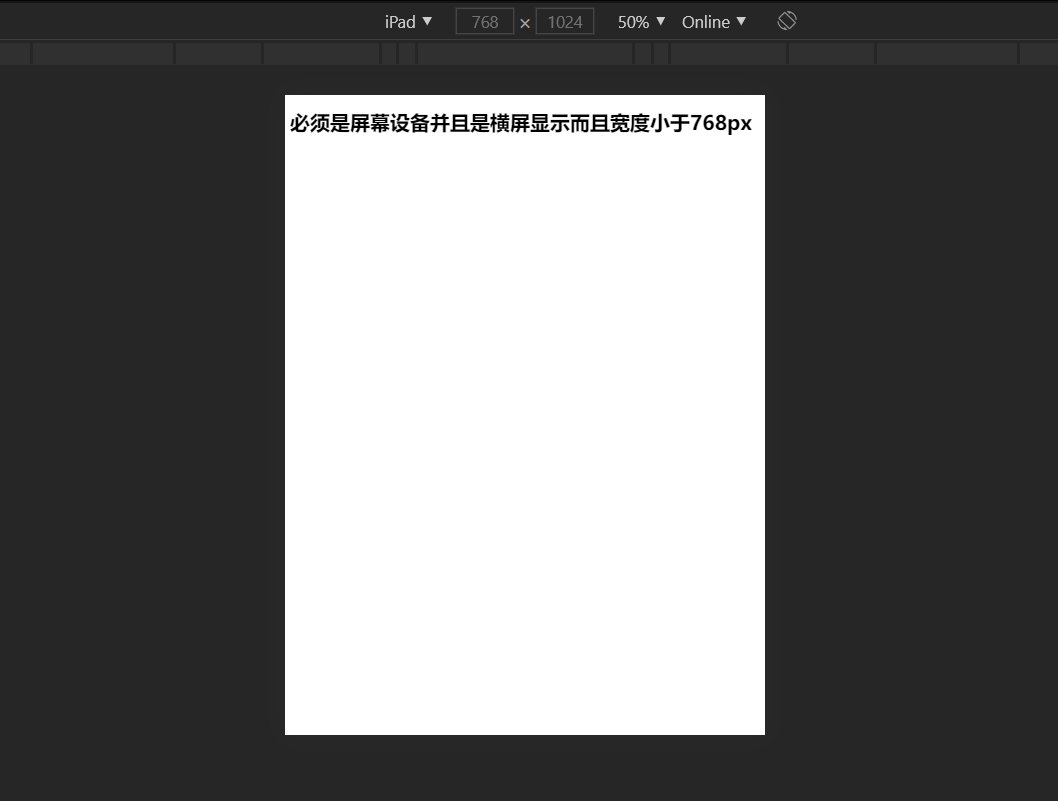
需要滿足多個條件時才使用樣式,多個條件使用and 連接。下例中滿足以下要求才使用樣式。
-
-
橫屏顯示
-
寬度不能超過768px
-



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> @media screen and (orientation: landscape) and (max-width: 768px){ /* 螢幕設備 必須是寬屏 寬度小於768px */ h1{ color: red; } } </style> </head> <body> <h1> 必須是螢幕設備並且寬度小於768px </h1> </body> </html>
程式碼示例
邏輯或
多個或 條件查詢使用,逗號連接,不像其他程式中使用 or 語法。
下面的示例中如果設備是橫屏顯示或寬度不超768px時就使用樣式規則。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> @media screen and (orientation: landscape) , screen and (max-width: 768px){ /* 螢幕設備 必須是橫屏 寬度小於768px */ h1{ color: red; } } </style> </head> <body> <h1> 必須是螢幕設備並且是橫屏顯示 或者是螢幕設備並且寬度小於768px </h1> </body> </html>
程式碼示例
邏輯非
not 表示不應用樣式,即所有條件都滿足時不應用樣式。
必須將
not寫在查詢的最前面



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> @media not screen{ h1{ color: red; } } </style> </head> <body> <h1> 如果是螢幕設備則不應用 反之 如果是不是螢幕設備則應用 </h1> </body> </html>
程式碼示例
only
用來排除不支援媒體查詢的瀏覽器。
對支援媒體查詢的設備,正常調用樣式,此時就當only不存在
對不支援媒體查詢的設備不使用樣式
only和not一樣只能出現在媒體查詢的開始
/* 必須支援媒體查詢 必須是螢幕設備並且是橫屏顯示還有最小寬度為768px */
@media only screen and (orientation: landscape) and (max-width: 768px) {
...
}
查詢特性
根據查詢特性篩選出使用樣式的設備。
常用特性
下面列出常用的媒體查詢特性
| 特性 | 說明 |
|---|---|
| orientation: landscape | portrait | landscape橫屏,portrait豎屏 |
| width | 設備寬度 |
| height | 設備高度 |
| min-width | 最小寬度(可以理解為大於該數值即成立) |
| max-width | 最大寬度(可以理解為小於該數值即成立) |
| min-height | 最小高度(可以理解為大於該數值即成立) |
| max-height | 最大高度(可以理解為小於該數值即成立) |
使用示例
在設備寬度為568px時使用樣式
@media only screen and (width:568px) {
...
}
在設備大於 569px時使用樣式
@media only screen and (min-width:569px) {
...
}
橫屏設備並且寬度大於569px時使用樣式
@media only screen and (orientation: landscape) and (min-width:569px) {
...
}
響應尺寸
設備像素
不同設備的像素尺寸差異很大,比如2K的27吋螢幕與4K的27吋螢幕的像素數量是不一樣的。如果我們編寫CSS時還要判斷設備的物理像素就會很麻煩。
我們希望編寫CSS時還是按照以往方式編寫,至於具體繪製到螢幕上使用的具體像素讓瀏覽器或小程式等自動計算就可以,這是最佳解決方案。
使用以下程式碼可以輕鬆解決上面的問題了。()
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
初始樣式
有些標籤默認含有內外邊距,且不同瀏覽器大小也不一樣。為了統一我們可以重置標籤的CSS默認樣式。
最簡單的方式就是使用插件css-reset完成
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css" />
自動響應
實際操作中不同設備只能取寬或高一個尺寸為響應處理,一般情況下我們取寬度響應,高度自動處理。小尺寸時高度產生滾動條,這並不影響什麼。
計算公式
使用rem單位來處理響應,因為改變rem單位會影響所有使用rem的元素,這確實非常的方便。
rem是在根元素中定義的font-size
rem用來在多個設備響應處理時使用
html元素也可以使用:root選擇器選擇
另外還有一個單位即vw與vh
100vw表示100%設備寬度
100vh代表100%設備高度因為使用了
vw寬度系統會根據不同設備自動計算


