將音頻文件轉二進位分包存儲到Redis(奇淫技巧操作)
- 2020 年 7 月 23 日
- 筆記
- Spring Boot
功能需求:
一、獲取本地音頻文件,進行解析成二進位數據音頻流
二、將音頻流轉化成byte[]數組,按指定大小位元組數進行分包
三、將音頻流分成若干個包,以List列表形式快取到redis資料庫中
四、從redis資料庫中獲取數據,轉換成音頻流輸出到瀏覽器播放、實現音頻下載功能
程式如下:
1.在SpringBootpom.xml文件中添加Redis依賴
1 <!--Redis依賴--> 2 <dependency> 3 <groupId>org.springframework.boot</groupId> 4 <artifactId>spring-boot-starter-data-redis</artifactId> 5 </dependency>
2.在SpringBoot配置文件中添加以下配置
1 # 服務埠 2 server: 3 port: 8080 4 5 spring: 6 #reids配置 7 redis: 8 host: 127.0.0.1 # Redis伺服器地址 9 database: 1 # Redis資料庫索引(默認為0) 10 port: 6379 # Redis伺服器連接埠 11 password: # Redis伺服器連接密碼(默認為空) 12 jedis: 13 pool: 14 max-active: 8 # 連接池最大連接數(使用負值表示沒有限制) 15 max-wait: -1ms # 連接池最大阻塞等待時間(使用負值表示沒有限制) 16 max-idle: 8 # 連接池中的最大空閑連接 17 min-idle: 0 # 連接池中的最小空閑連接 18 timeout: 3000ms # 連接超時時間(毫秒)
3.創建RedisTemplate對象操作redis
RedisTemplate介紹:
說的通俗一點…為了讓Spring框架體系能夠更加方便的接入Redis的功能,RedisTemplate其實就是Spring框架對Jedis的封裝…是 spring-data-redis中使用redis的模版。
/** * 創建redisTemplate對象操作redis */ @Resource private RedisTemplate<String,Object> redisTemplate;
4.主業務數據處理讀取音頻文件進行轉換存儲
通過FileInputStream對象把音頻文件轉換成byte[]數組,進行分包,把分好包的位元組數據添加到List集合中,在調用RedisTemplate對象的opsForList().rightPushAll方法批量添加參數List元素,以Redis的列表數據格式存儲。
1 /** 2 * 獲取文件將文件轉換成byte[]數組,進行分包存儲到redis 3 */ 4 @RequestMapping("/setAudio") 5 @ResponseBody 6 public Object getsty() throws Exception { 7 File file = new File("E:/zmj-3011-32779/12121.mp3"); 8 FileInputStream inputFile = new FileInputStream(file); 9 byte[] buffer = new byte[(int) (file.length() * 1)]; 10 inputFile.read(buffer);//文件解析把位元組數添加到buffer[]中 11 inputFile.close(); 12 13 int viceLength = 180; //每個位元組包大小 14 int viceNumber = (int) Math.ceil(buffer.length /(double) viceLength);//存多少個包 15 int from, to; 16 List listrk = new ArrayList(); 17 for (int i=0;i<viceNumber;i++){ //將完整音頻buffer[]進行循環拆分 18 ioentity ioe=new ioentity(); 19 from=(int) (i*viceLength); 20 to=(int)(from+viceLength); 21 if(to>buffer.length) 22 to=buffer.length; 23 listrk.add(Arrays.copyOfRange(buffer,from,to));//按位元組範圍拷貝生成新數組,添加到List列表中 24 } 25 redisTemplate.opsForList().rightPushAll("Audio", listrk);//redisTemplate的批量添加,以List列表形式進行存儲 26 return "redis入庫成功!"; 27 }
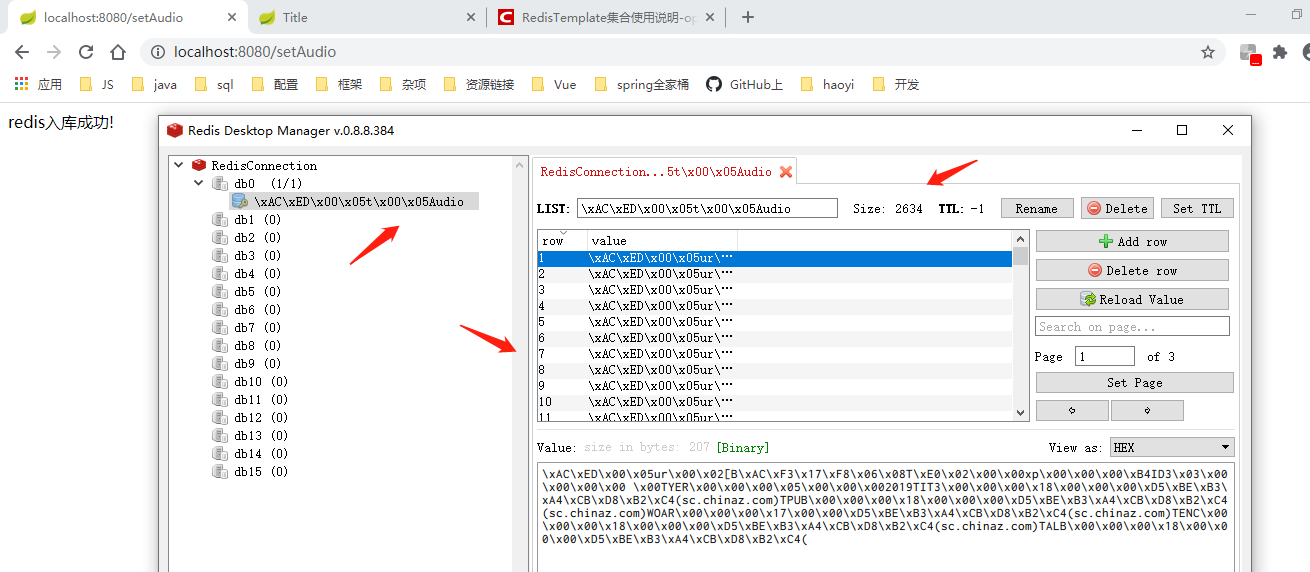
redis客戶端存儲結果:
可以看出只存儲了一個key,value是以list列表形式存儲,音頻文件以180個位元組數組進行存儲,一共存儲了2634個。此處沒有設快取時間,所以不會超時。

6.從Redis資料庫快取中獲取音頻數據進行解析
通過Redis對象的redisTemplate.opsForList().range方法獲取快取的value,通過list集合接收進行遍歷,進行合併生成一個新的byte數組,在通過OutputStream對象輸出byte數組,瀏覽器自動解析二進位音頻流文件。
1 /** 2 * 從redis中分包取值進行byte[]數組合併解析音頻 3 */ 4 @RequestMapping("/getkeyAudio") 5 public Object getKey(HttpServletResponse response) throws Exception{ 6 OutputStream os = response.getOutputStream(); 7 List list =redisTemplate.opsForList().range("Audio", 0, -1); //通過key獲取指定區間的值,List方式存儲用List集合去接收 8 9 //合併音頻 10 List<byte[]> blist = list; 11 int lengthTotal = 0; 12 for (byte[] item : blist) { 13 lengthTotal += item.length; 14 } 15 byte[] totalByte = new byte[lengthTotal]; 16 int begin = 0; 17 for (byte[] item : blist) { 18 //System.arraycopy(原數組, 原數組起始位置, 目標數組, 目標數組起始位置, 複製長度); 19 System.arraycopy(item, 0, totalByte, begin, item.length); 20 begin += item.length; 21 } 22 os.write(totalByte);//通過OutputStream對象輸出合併後的數組 23 24 return ""; //OutputStream對象輸出流,直接返回為空,瀏覽器自動會為我們解析音頻流 25 }
第一種解析方法:
瀏覽器發起請求得到音頻二進位流,瀏覽器解析自動生成一個播放器播放該音頻及附加下載功能。

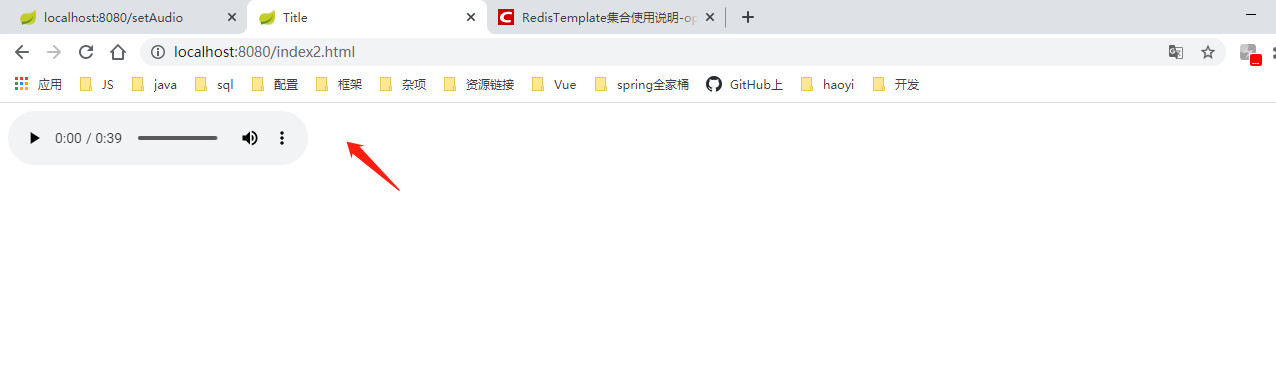
第二種解析方法:
在HTML頁面中定義Audio標籤,創建XMLHttpRequest對象發起請求,通過Audio標籤進行解析。
<audio id="sound" width="200" controls="controls"></audio> <script> $(document).ready(function(){ agf(); }); function agf() { //創建XMLHttpRequest對象 var xhr = new XMLHttpRequest(); //配置請求方式、請求地址以及是否同步 xhr.open('POST', '/getkey', true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //設置請求結果類型為blob xhr.responseType = 'blob'; //請求成功回調函數 xhr.onload = function(e) { if (this.status == 200) {//請求成功 //獲取blob對象 var blob = this.response; //獲取blob對象地址,並把值賦給容器 $("#sound").attr("src", URL.createObjectURL(blob)); } }; xhr.send(); } </script>

個人總結:
記錄點滴每天成長一點點,學習是永無止境的!轉載請附原文鏈接!!!
