利用Serverless應用搭建Hexo部落格
- 2020 年 7 月 21 日
- 筆記
本文將介紹如何使用火爆的Serverless應用,15分鐘快速搭建Hexo部落格。
以騰訊雲提供的Serverless應用–雲開發為例:
步驟1:安裝 CloudBase CLI 以及本地部署 Hexo
1、在本地安裝 Node.js:如果未安裝則前往 NodeJS官網 下載安裝。確保 Node.js 安裝成功。
2、、打開命令提示符,執行如下命令:
npm i -g @cloudbase/cli hexo-cli
3、執行完畢後,在本地新建一個文件夾。在新建的文件夾中運行命令提示符,執行如下命令:
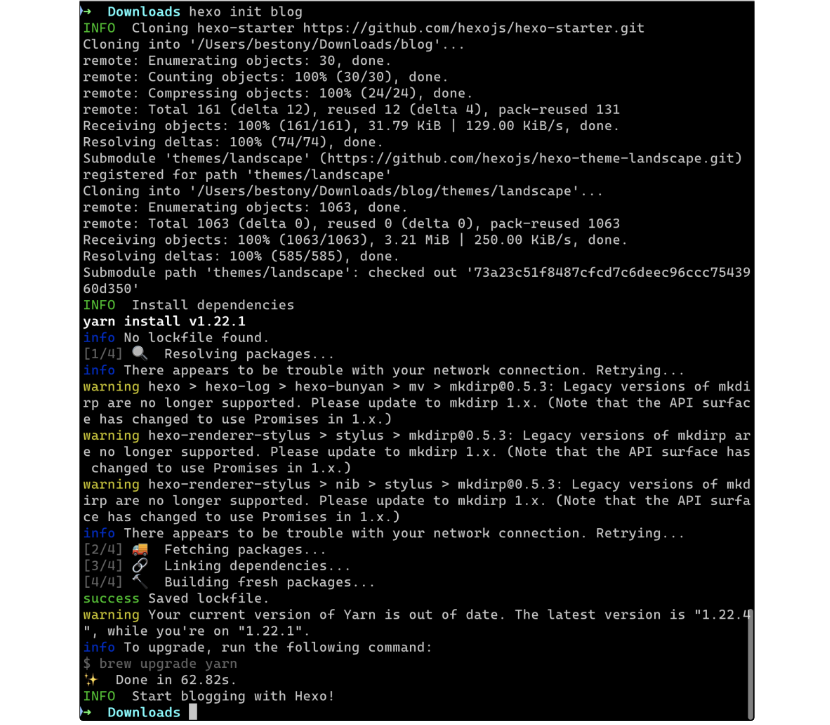
hexo init
4、在初始化中,您可以看到如下圖的輸出:

5、初始化完成後,執行如下命令,啟動預覽:
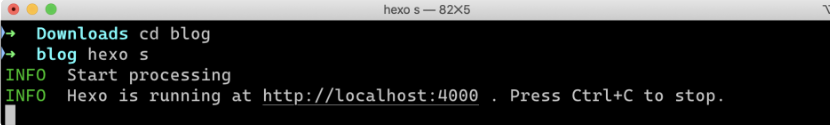
hexo s

6、預覽後,在瀏覽器中打開 localhost:4000,即可看到部署的 Hexo 部落格。

步驟2:創建雲開發環境
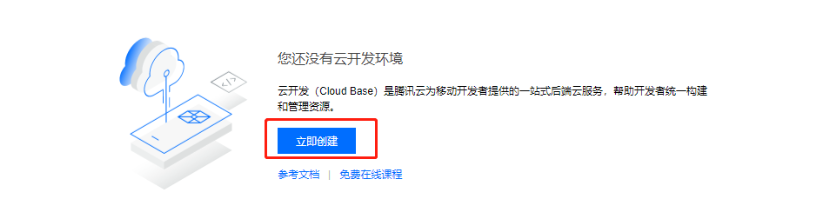
1、打開瀏覽器,進入騰訊雲 雲開發控制台,單擊【立即創建】,新建一個環境來進行部署。

如果您之前創建過環境,可以繼續使用已創建的按量計費環境,或者再次新建環境。

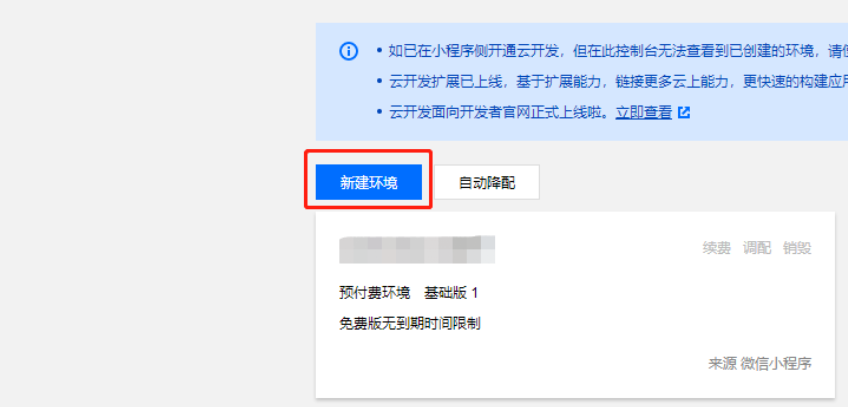
2、在新建環境窗口中,按自己喜好要求填寫環境名稱,選擇按量計費,開通環境。

2、在開通環境以後, 記住您的環境 ID,這個 ID 後續步驟會用到。
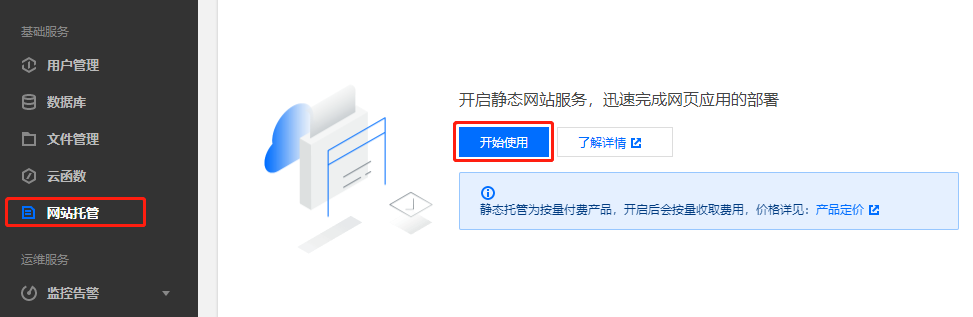
3、單擊環境,進入到環境的管理頁面。單擊左側菜單欄中的【網站託管】,在頁面中單擊【開始使用】,開通靜態託管服務。

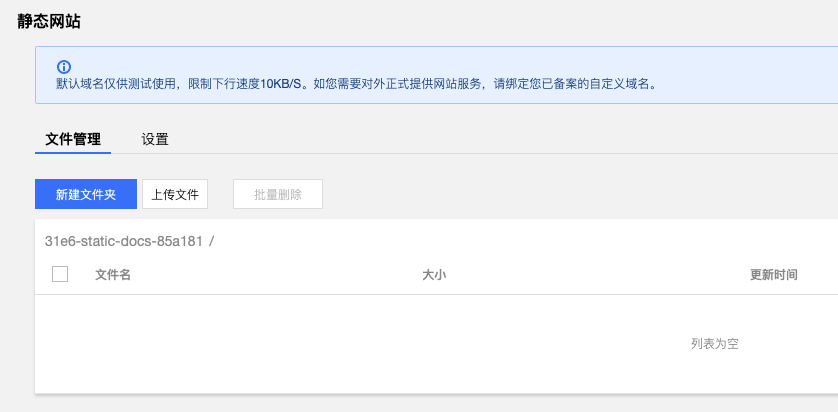
當您能看到這樣的介面時,就說明已經開通好了。

步驟3:初始化雲開發 CLI
1、打開命令提示符,輸入如下程式碼:
cloudbase login
2、將拉起瀏覽器授權,登錄剛剛創建雲開發環境的帳號

步驟4:構建 Hexo 部署文件
1、打開命令提示符,定位到步驟一新建的Hexo目錄中,執行如下程式碼:
Hexo g
2、將會生成部署文件,Hexo 會默認將文件生成在 Public 目錄下:

3、執行如下命令,將 Hexo 部署到雲開發靜態託管中(需要將 EnvID 替換為前面您記下的環境ID)。
cloudbase hosting:deploy public -e [EnvID]

步驟5:瀏覽部署的 Hexo
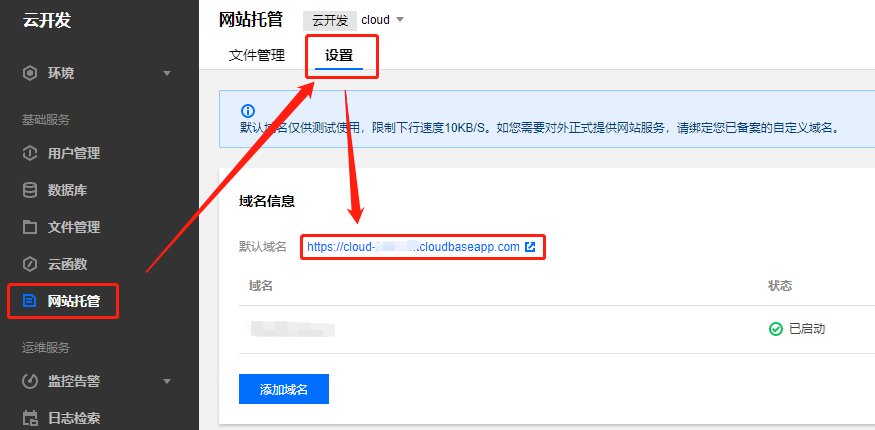
1、打開瀏覽器,進入 騰訊雲·雲開發控制台,單擊部署的雲開發環境,進入後單擊左側欄的【網站託管】-【設置】,在域名資訊中找到默認域名。

2、在瀏覽器中打開此鏈接,則看到線上部署好的 Hexo 部落格。