在chrome瀏覽器安裝各種前端,後台插件
- 2019 年 10 月 16 日
- 筆記
如果想要在chrome安裝插件,首先得先有應用chrome的商城,但是默認情況下是沒有應用商店;

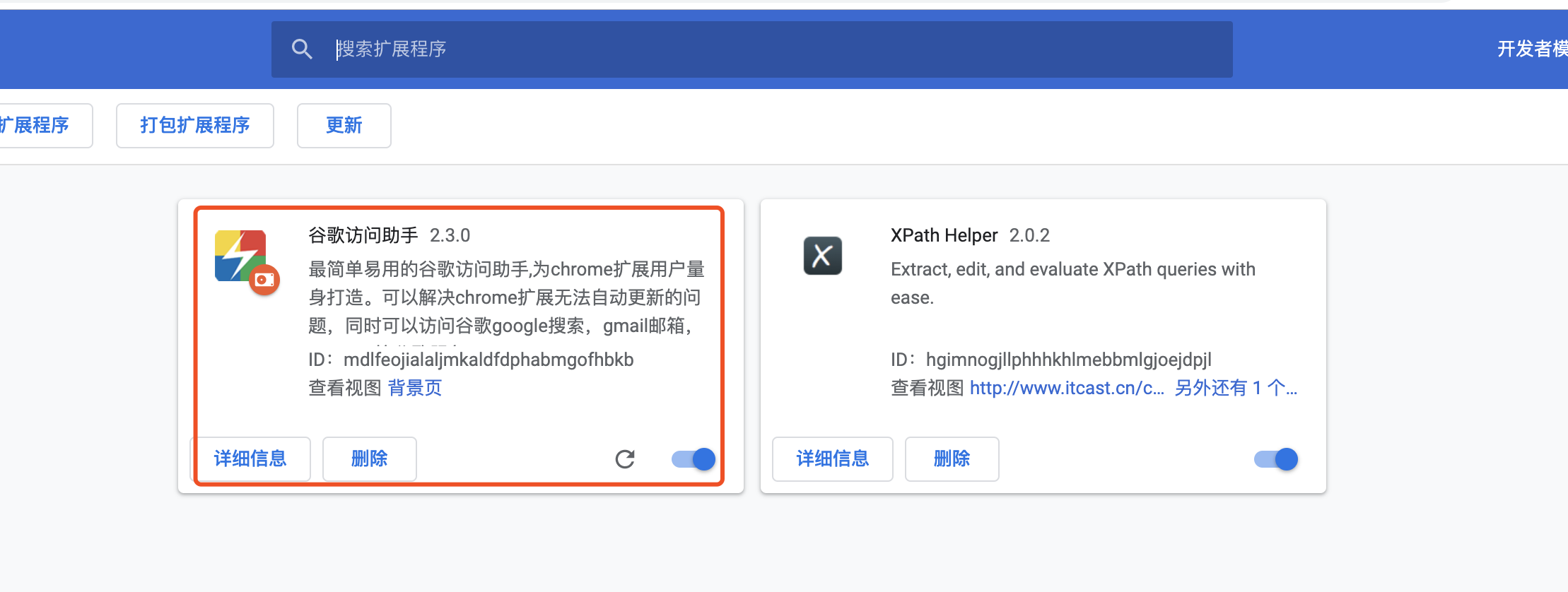
默認情況下下面這個介面是空白的,沒有任何東西,第一步就先安裝【Google訪問助手】

安裝步驟
第一步:
下載【下載Google訪問助手插件壓縮包】,我的是Mac版的,你們可以從網上down一份windows版本的
這個是mac版的Google訪問助手壓縮包鏈接
鏈接:https://pan.baidu.com/s/1PO90QcQMElaVjKwtRJSL7w 密碼:f3r7
第二步:
mac需要使用zip版本的,不需要壓縮,直接將後綴名改為zip;
然後使用終端解壓zip文件:unzip Google訪問助手_v2.3.0.zip -d /Users/ranyihang/Downloads/文件夾名(最好直接解壓到文件夾中,方便操作)
擴展–更多工具–擴展程式–家在已解壓的擴展程式(將剛才的文件夾導入)

這樣就可以了,按照說明進行免費激活就可以了,如果不激活可免費使用24小時
第三步:
重啟瀏覽器,選擇chrome商店,安裝你想要的插件

安裝chrome插件
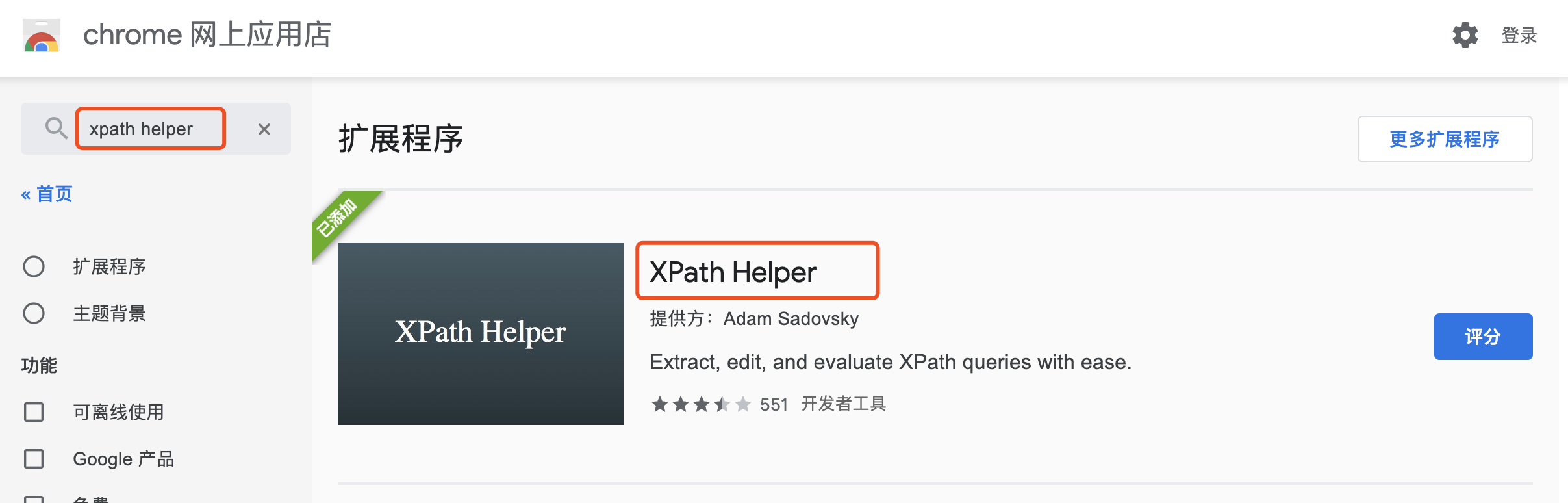
插件一:xpath helper chrome爬蟲網頁解析工具 Chrome插件
xpath 是一種結構化網頁元素選擇器,支援列表和單節點數據獲取,他的好處可以支援規整網頁數據抓取。
如果我們要查找某一個、或者某一塊元素的xpath路徑,可以按住shift,並移動到這一塊中,上面的框就會顯示這個元素的xpath路徑,右邊則會顯示解析出的文本內容,並且我們可以自己改動xpath路徑,程式也會自動的顯示對應的位置;

下載完之後會在地址欄的後面顯示一個❌的符號,每次使用點擊該符號就可以了
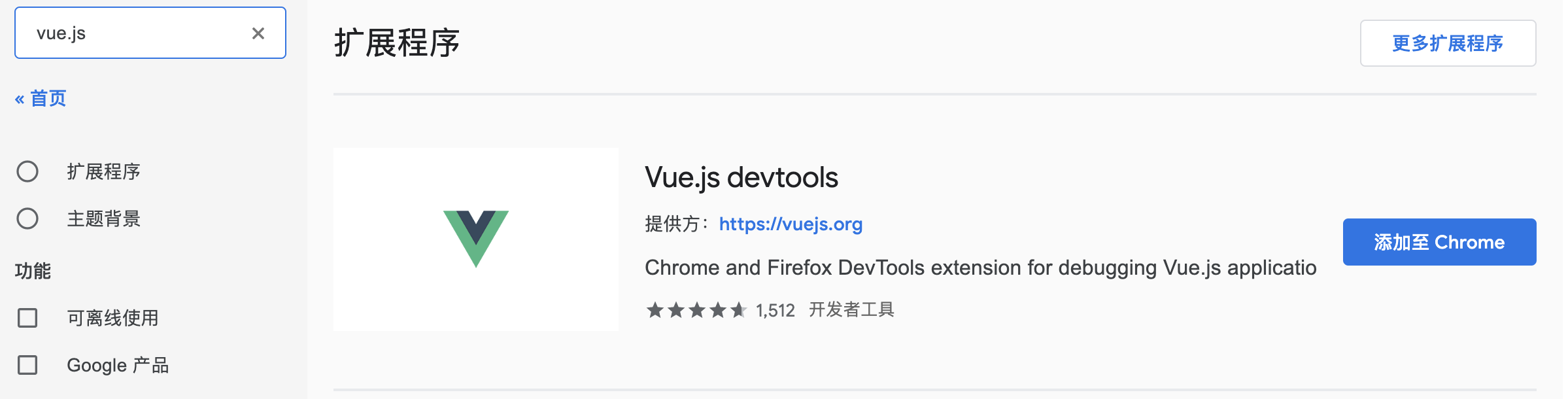
插件二:Vue.js devtools:調試vue.js應用的瀏覽器擴展 Chrome插件
Vue.js devtools是基於google chrome瀏覽器的一款調試vue.js應用的開發者瀏覽器擴展。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。

插件三:React開發者工具-React Developer Tools Chrome插件
React Developer Tools是一款由facebook開發的有用的Chrome 瀏覽器擴展,可以通過 Chrome Web存儲獲取。使用 Chrome Devtools 進行調試時,可以查看應用程式的 React 組件分層結構,而不是更加神秘的瀏覽器 DOM 表示。添加react developer tools到chrome,是對chrome開發工具的React調試工具。React的開發工具是開源Chrome DevTools延伸反應的JavaScript庫。它允許你檢查React在Chrome開發者工具組件的層次結構(原名WebKit Web Inspector)。你會得到新的標籤要求在你的Chrome DevTools反應。這表明你的根反應組件在頁面渲染,以及他們最終渲染組件。

插件四:Adblock Plus Adblock Plus是一款能夠智慧屏蔽chrome瀏覽器中廣告的插件。

下載完成之後會在地址欄的後面現實ABP的字樣
插件五:JSONView:web開發格式化和高亮插件 Chrome插件
Jsonview是目前最熱門的一款開發者工具插件,確切的來說jQuery JSONView是一款非常實用的格式化和語法高亮JSON格式數據查看器jQuery插件。它是查看json數據的神器。

其他插件會陸續更新,敬請關注….