CSS柵格布局
認識柵格布局
CSS的柵格布局也被稱為網格布局(Grid Layout),它是一種新興的布局方式。
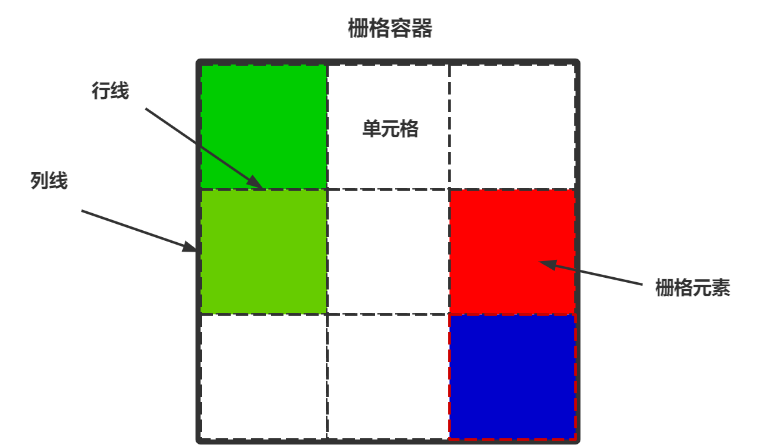
柵格布局是一個二維繫統,這意味著它可以同時處理列和行,與彈性布局相似,柵格系統也是由柵格容器包裹柵格元素進行使用。
對於柵格布局來說,它的思想實際上非常簡單,將一塊區域繪製成格子,然後將元素填進去即可。
我們學習者應該從下面兩個角度來學習柵格布局:
1.怎麼樣畫出柵格容器

值得一提的是,現在的一些舊版瀏覽器對於柵格布局並沒有較好的支援性,所以這項技術的應用場景其實相比於傳統式的浮動布局以及彈性布局來說會少一些。
柵格容器
聲明柵格容器
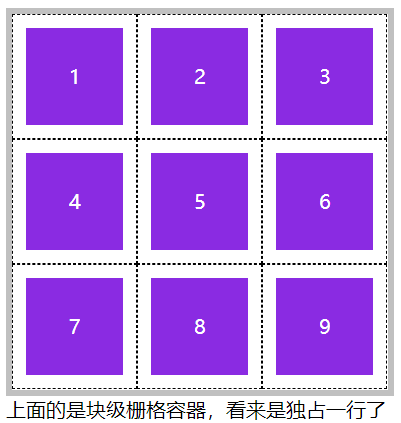
我們可以使用display:grid;來將一個容器聲明為塊級的柵格容器,它的特點是獨佔一行。
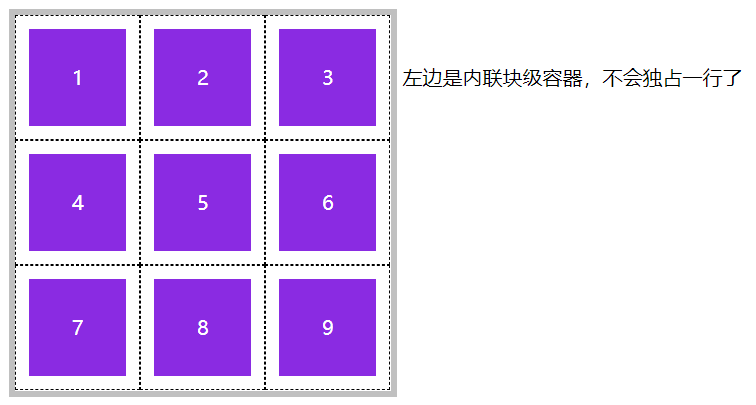
當然,我們也可以使用display:inline-grid;來將一個容器聲明為內聯塊級容器,雖然沒有獨佔一行但可以設置寬高。
塊級柵格容器



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body{ padding: 100px; } main { width:300px ; height: 300px; border: solid 5px silver; display: grid; /* 劃分行列 */ grid-template-rows: repeat(3,100px); grid-template-columns: repeat(3,100px); } section{ background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> 上面的是塊級柵格容器,看來是獨佔一行了 </body> </html>
塊級柵格容器
內聯塊級柵格容器



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body{ padding: 100px; } main { width:300px ; height: 300px; border: solid 5px silver; display: inline-grid; /* 劃分行列 */ grid-template-rows: repeat(3,100px); grid-template-columns: repeat(3,100px); } section{ background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> 左邊是內聯塊級容器,不會獨佔一行了 </body> </html>
內聯塊級柵格容器
柵格容器之劃分行列
光有柵格容器沒用,我們還要為柵格容器劃分行數與列數,並且為它們指定寬度。
grid-template-rows:劃分行數
grid-template-columns:劃分列數
下面就介紹幾種劃分的方式。
固定寬高
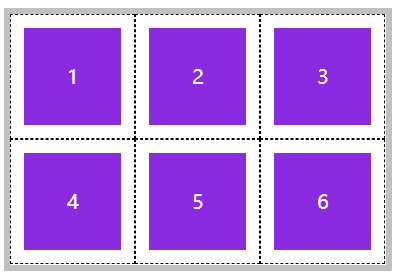
如我們想畫一個2行3列的固定寬高的柵格容器,就可以使用下面這種方法來繪製出。
grid-template-rows: 100px 100px;
grid-template-columns: 100px 100px 100px;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body{ padding: 100px; } main { width: 300px; border: solid 5px silver; display: grid; /* 劃分行列 2行3列 每行代表高度,100px,每列代表寬度,100px */ grid-template-rows: 100px 100px; grid-template-columns: 100px 100px 100px; } section{ background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> </main> </body> </html>
固定寬高
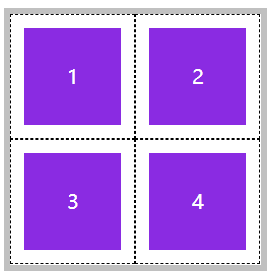
百分比寬高
除開固定寬高,我們也可以指定百分比。
如下圖,柵格容器的寬度與高度均為200px,我們來畫出一個2行2列的樣式。
grid-template-rows: 50% 50%;
grid-template-columns: 50% 50%;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body{ padding: 100px; } main { width: 200px; height: 200px; border: solid 5px silver; display: grid; /* 劃分行列 2行2列 每行代表高度,100px,每列代表寬度,100px */ grid-template-rows: 50% 50%; grid-template-columns: 50% 50%; } section{ background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> </main> </body> </html>
百分比寬高
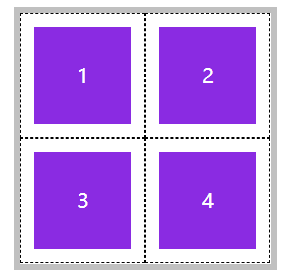
重複劃分
我們可以看到,上面每個塊的區域都是一樣的,那麼有沒有什麼辦法讓我們能夠重複繪製呢?使用repeat即可實現。
grid-template-rows: repeat(2, 50%);
grid-template-columns: repeat(2, 50%);



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 200px; height: 200px; border: solid 5px silver; display: grid; /* 重複繪製2次,每行50%高度,重複繪製2次,每列50%寬度, */ grid-template-rows: repeat(2, 50%); grid-template-columns: repeat(2, 50%); } section { background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> </main> </body> </html>
重複劃分
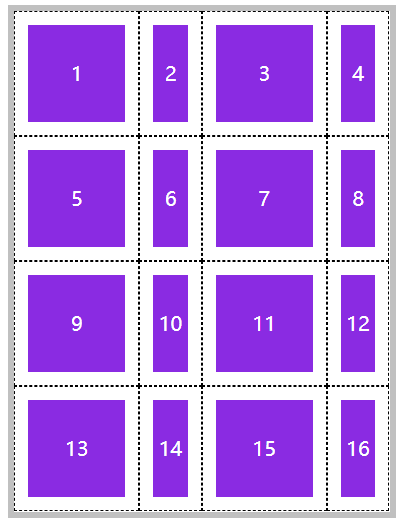
我們也可以重複繪製不同寬度的行或者列,比如我們想繪製16個單元格,每個單元格的高度都是100px,但是寬度的話偶數單元格都是50px,奇數單元格是100px,那麼久可以進行如下設置:
grid-template-rows: repeat(2, 100px 100px);
grid-template-columns: repeat(2, 100px 50px);



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { border: solid 5px silver; display: grid; /* 以列舉例,第一次,繪製一個100px寬度的單元格,在繪製一個50px寬度的單元格, 第二次,以此類推。每次繪製2個。 */ grid-template-rows: repeat(2, 100px 100px); grid-template-columns: repeat(2, 100px 50px); } section { background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> <section>10</section> <section>11</section> <section>12</section> <section>13</section> <section>14</section> <section>15</section> <section>16</section> </main> </body> </html>
重複劃分
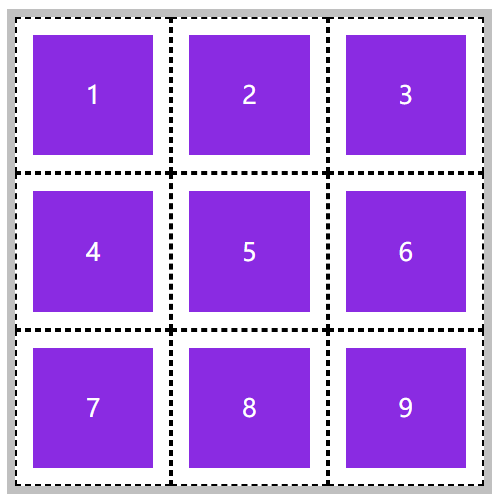
自動劃分
自動劃分是指我們不指定劃分多少行或者列,而是只給他一個行列佔比的具體數值,它會自動根據容器的大小來進行劃分。
我們想在一個寬和高都是300px的柵格容器中進行繪製,而每個單元格的寬高都是100px,那就設置一下交給他自動繪製。
grid-template-rows: repeat(auto-fill, 100px);
grid-template-columns: repeat(auto-fill, 100px);



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; grid-template-rows: repeat(auto-fill, 100px); grid-template-columns: repeat(auto-fill, 100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
自動劃分
比例劃分
我們可以使用 fr 單位設置元素在空間中所佔的比例,它將按照比例來進行劃分。
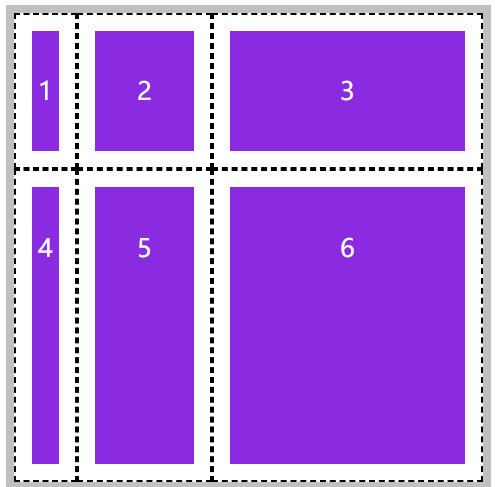
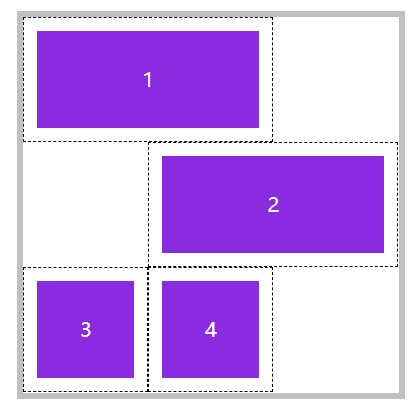
比如我們設置了一個2行3列的柵格容器,其中的一行高度為的1fr,而第二行為2fr,第一列為40px,而第二列為1fr,第三列為2fr。
grid-template-rows: 1fr 2fr;
grid-template-columns: 40px 1fr 2fr;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; grid-template-rows: 1fr 2fr; grid-template-columns: 40px 1fr 2fr; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> </main> </body> </html>
比例劃分
當然,它同樣支援以該單位自動劃分比例。
grid-template 簡寫
grid-template是 grid-template-rows、grid-template-columns、grid-template-areas 的三個屬性的簡寫。
但是我們目前還沒有學習grid-template-areas ,所以這裡就只用grid-template來聲明 grid-template-rows與grid-template-columns即可。
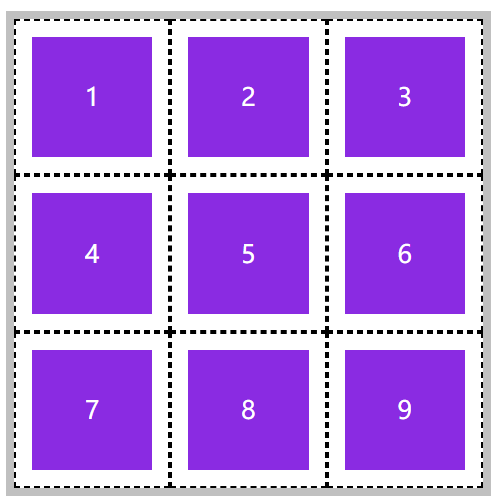
比如我們來構建一個3行3列單元格寬高均為100px的柵格容器。
/* 行數,列數 */
grid-template: repeat(3,100px)/repeat(3,100px);



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
簡寫
minmax劃分
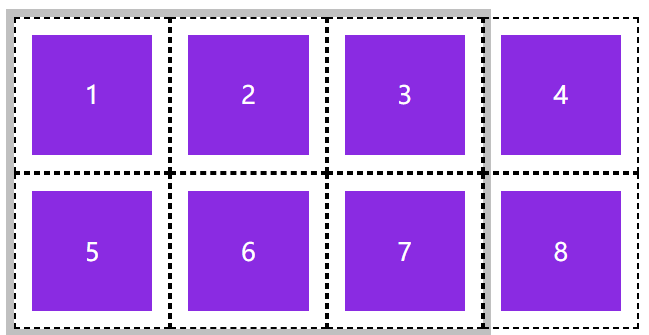
我們使用minmax可以為行線或列線設定一個動態的取值數值,防止元素不會溢出。

如上,每一行的柵格元素單元格總寬度是400px,我們的柵格容器的寬度卻只有300px,造成了列溢出,如果設置minmax則可以讓每個單元格進行適當調整。
/* 行數,列數 */
grid-template: repeat(2,100px)/repeat(4,minmax(50px,100px));



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(2,100px)/repeat(4,minmax(50px,100px)); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> </main> </body> </html>
minmax劃分
柵格容器之間距定義
行間距
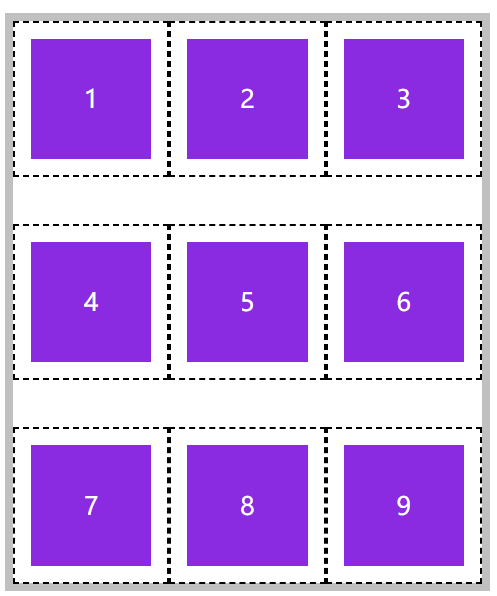
我們的柵格容器中每一個元素,現在看是緊密挨在一起的。我們可以對柵格元素本身進行margin或者padding來將彼此之前撐開留出間隙,也可以使用柵格容器提供的方法。
使用 row-gap 設置行間距。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,minmax(50px,100px)); /* 行間距 */ row-gap:30px ; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
行間距
列間距
使用column-gap定義列間距。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,minmax(50px,100px)); /* 列間距 */ column-gap:30px ; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
列間距
gap 簡寫
使用 gap 規則可以一次定義行、列間距,如果間距一樣可以只設置一個值。
統一設置行列間距為20px



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,minmax(50px,100px)); /* 行列間距 */ gap:30px ; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
行列間距簡寫
柵格容器之柵格線命名
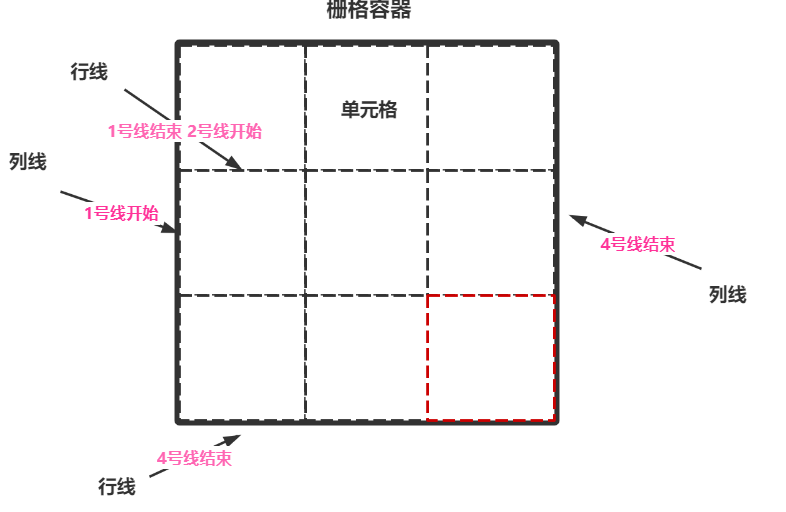
我們可以發現,其實最少有2條線的數據就可以定位一個柵格元素所在的位置。

如果我們想將元素放入正中間,可以這樣設置:
行線開始位:2號線開始或者1號線結束位置
列線開始位:2號線開始或者1號線結束位置
行線結束位:3號線開始或者2號線結束位置
列線結束位:3號線開始或者2號線結束位置
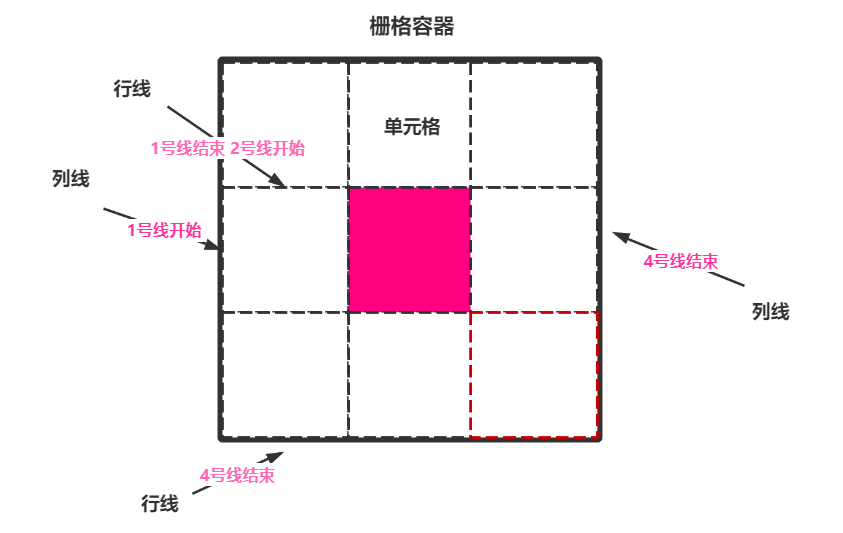
那麼這樣,我們就可以將元素定位在該容器正中,並且大小隻佔據1個單元格。

獨立命名
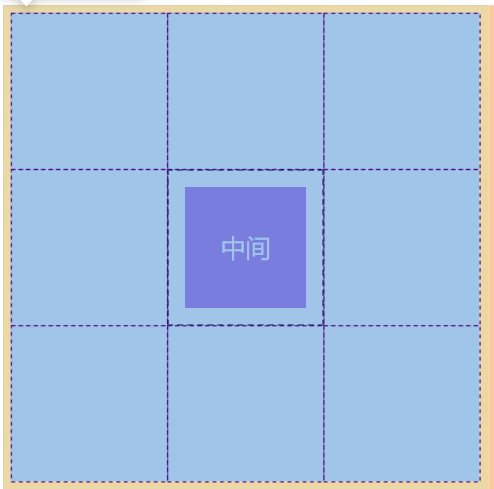
我們可以為每一條柵格線都進行獨立命名,現在我們就來將上面的偽程式碼實現一下。
grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];
grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-start c3-start] 100px [c3-end];
每條線可以有多個名字,我們在使用的時候可以使用其任意的且具有的名字。
當我們需要定位的時候,使用如下格式對一個元素進行定位:
grid-row-start: r2-start;
grid-column-start:c1-end;
grid-row-end: r2-end;
grid-column-end: c3-start;

Ps:默認的柵格容器是不會展示柵格線的,此時需要打開瀏覽器的檢查功能就會看到柵格線。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end]; grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-start c3-start] 100px [c3-end]; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row-start: r2-start; grid-column-start: c1-end; grid-row-end: r2-end; grid-column-end: c3-start; } </style> </head> <body> <main> <section>中間</section> </main> </body> </html>
獨立命名
自動命名
對於重複設置的柵格容器系統會為它自動命名,使用時使用 r1、c2 的方式定位柵格。
r代表行
c代表列
重複設置,命名前綴:
grid-template-rows: repeat(3, [r-start] 100px [r-end]);
grid-template-columns: repeat(3, [c-start] 100px [c-end]);
我們在使用自動命名的柵格線進行定位時,應該按照如下格式:
grid-row-start: r-start 2;
grid-column-start: c-start 2;
grid-row-end: r-start 2;
grid-column-end: c-end 2;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, [r-start] 100px [r-end]); grid-template-columns: repeat(3, [c-start] 100px [c-end]); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row-start: r-start 2; grid-column-start: c-start 2; grid-row-end: r-start 2; grid-column-end: c-end 2; } </style> </head> <body> <main> <section>中間</section> </main> </body> </html>
自動命名
柵格元素之元素定位
我們可以使用以下方法對柵格元素進行定位,但是關於如何定位又分為很多種。
| 選項 | 說明 |
|---|---|
| grid-row-start | 行開始柵格線 |
| grid-row-end | 行結束柵格線 |
| grid-column-start | 列開始柵格線 |
| grid-column-end | 列結束柵格線 |
柵格線位置定位
柵格線位置定位實際上就是數數,在水平的第幾根線,在垂直的第幾根線。
還是老辦法,規定行開始線位置與行結束線位置以及列開始線位置和列結束線位置。
如下,我們可以看到,單純的就是數數,非常的簡單粗暴。
grid-row-start: 2;
grid-column-start: 2;
grid-row-end: 2;
grid-column-end: 2;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row-start: 2; grid-column-start: 2; grid-row-end: 2; grid-column-end: 2; } </style> </head> <body> <main> <section>中間</section> </main> </body> </html>
柵格線位置定位
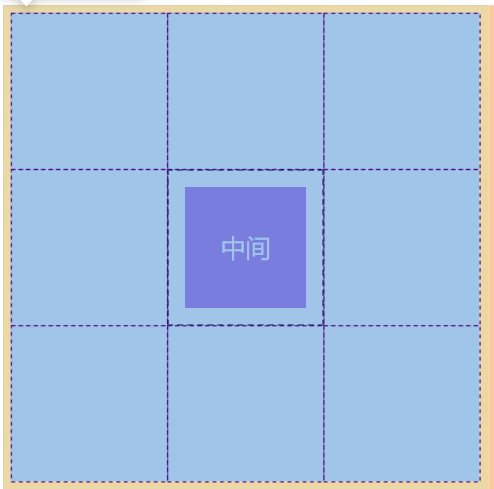
柵格線自定義名稱定位
這個其實上面在說柵格線命名的時候就已經說過了,這裡不再重複。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end]; grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-start c3-start] 100px [c3-end]; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row-start: r2-start; grid-column-start: c1-end; grid-row-end: r2-end; grid-column-end: c3-start; } </style> </head> <body> <main> <section>中間</section> </main> </body> </html>
柵格線自定義名稱定位
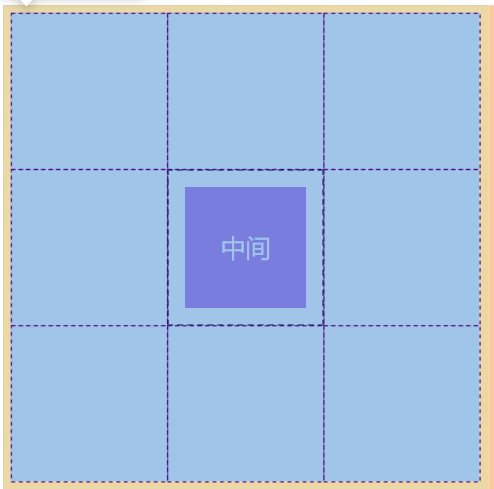
柵格線自動名稱定位
也是在上面介紹過了,不再詳細贅述。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, [r-start] 100px [r-end]); grid-template-columns: repeat(3, [c-start] 100px [c-end]); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row-start: r-start 2; grid-column-start: c-start 2; grid-row-end: r-start 2; grid-column-end: c-end 2; } </style> </head> <body> <main> <section>中間</section> </main> </body> </html>
柵格線自動名稱定位
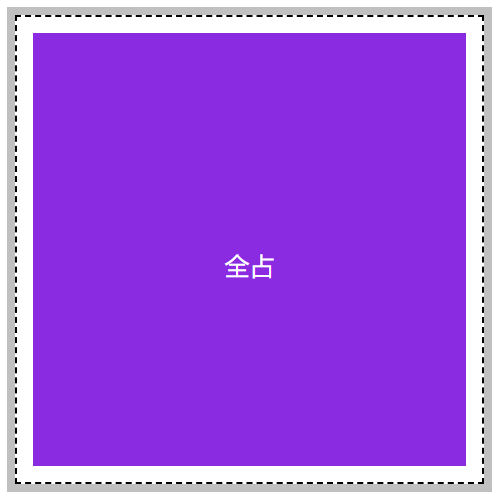
偏移量定位
這個其實也比較簡單,我們只需要指定行線的開始位置以及列線的開始位置即可,關於結束為止也是數數,使用span來數,往後走一根線還是兩根線。
grid-row-start: 1;
grid-column-start: 1;
/* 代表從行線開始位置向後數3根線 */
grid-row-end: span 3;
/* 代表從列線開始位置向後數3根線 */
grid-column-end: span 3;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 300px; color: #fff; grid-row-start: 1; grid-column-start: 1; /* 代表從行線開始位置向後數3根線 */ grid-row-end: span 3; /* 代表從列線開始位置向後數3根線 */ grid-column-end: span 3; } </style> </head> <body> <main> <section>全占</section> </main> </body> </html>
偏移量定位
簡寫模式
可以使用 grid-row 設置行開始柵格線,使用 grid-column 設置結束柵格線。
grid-row: 3/span 3;
grid-column: 2/span 3;



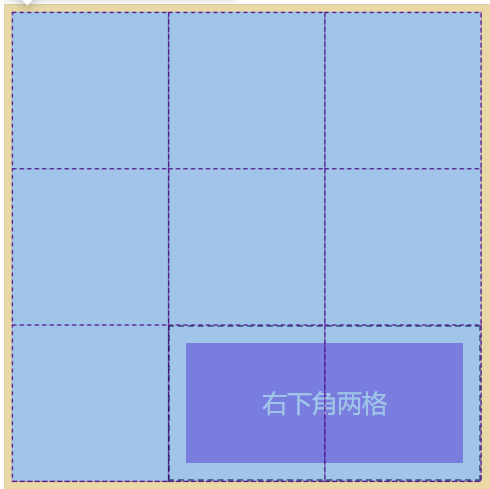
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-row: 3/span 3; grid-column: 2/span 3; } </style> </head> <body> <main> <section>右下角兩格</section> </main> </body> </html>
簡寫模式
grid-area 極簡模式
grid-area是對上面的簡寫模式grid-row以及grid-column的再次簡寫,它的語法結構如下:
行線開始/列線開始/行線結束/列線結束
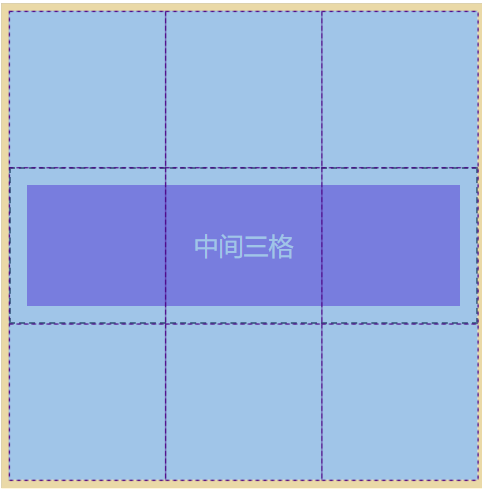
grid-area: 2/1/span 1/span 3;



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; grid-area: 2/1/span 1/span 3; } </style> </head> <body> <main> <section>中間三格</section> </main> </body> </html>
極簡模式
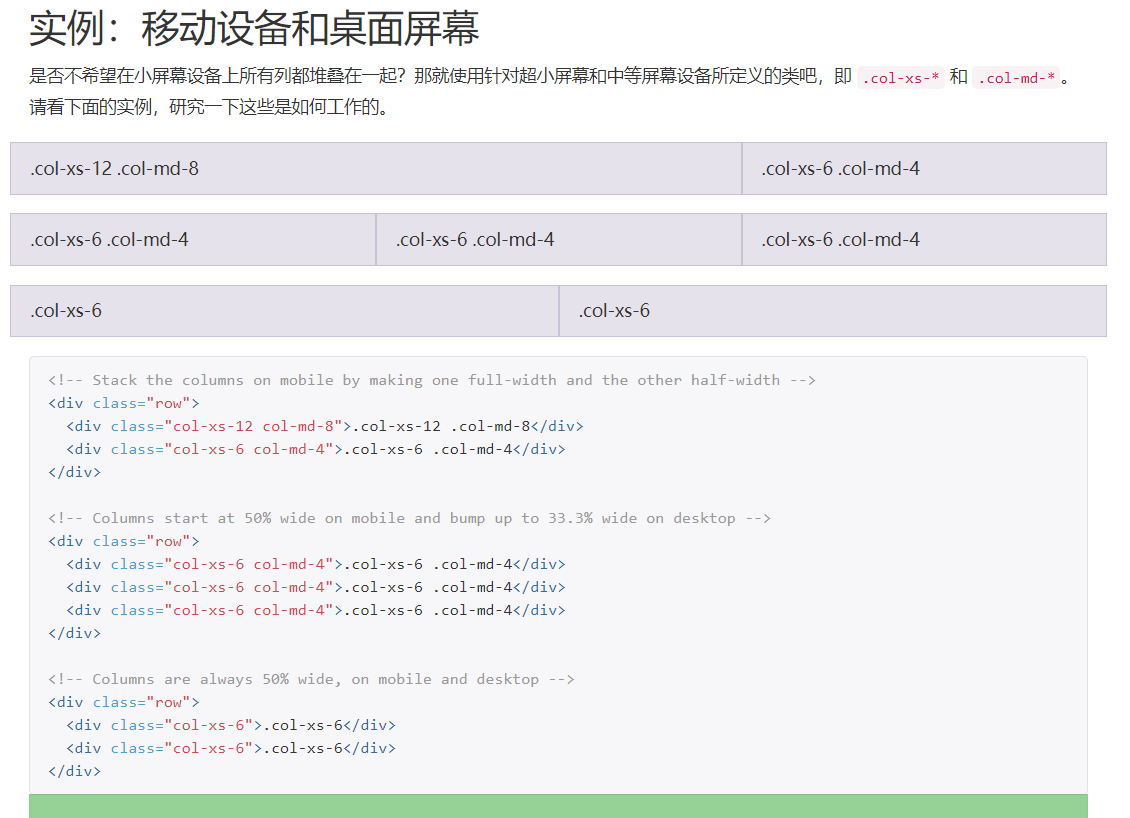
bootstrap柵格系統原理
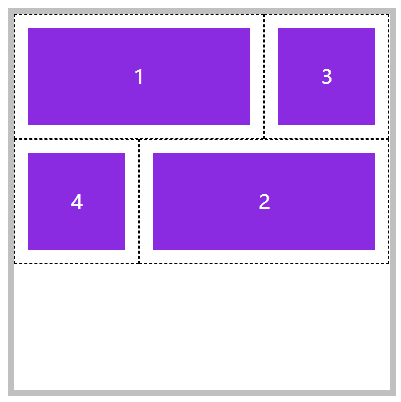
bootstrap中的柵格系統將整個柵格容器分為了12個塊,其實它的原理非常簡單。

我們用目前所學的知識也能開發類似的組件,如下圖



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } .row { padding: 10px; width: 600px; border: solid 5px silver; display: grid; grid-template-columns: repeat(12, 1fr); gap: 10px 10px; } .col-1 { grid-column-end: span 1; } .col-2 { grid-column-end: span 2; } .col-3 { grid-column-end: span 3; } .col-4 { grid-column-end: span 4; } .col-5 { grid-column-end: span 5; } .col-6 { grid-column-end: span 6; } .col-7 { grid-column-end: span 7; } .col-8 { grid-column-end: span 8; } .col-9 { grid-column-end: span 9; } .col-10 { grid-column-end: span 10; } .col-11 { grid-column-end: span 11; } .col-12 { grid-column-end: span 12; } [class^="col-"] { background-color: blueviolet; background-clip: content-box; height: 30px; text-align: center; color: #fff; } </style> </head> <body> <main> <div class="row"> <section class="col-8">col-8</section> <section class="col-4">col-4</section> <section class="col-4">col-4</section> <section class="col-4">col-4</section> <section class="col-4">col-4</section> <section class="col-6">col-6</section> <section class="col-6">col-6</section> </div> </main> </body> </html>
bootstrap柵格系統原理
柵格容器之柵格區域
柵格區域說白了就是一堆柵格的單元格組成的區域,一個單元格也是一個區域。我們可以使用柵格區域更方便的放置元素而不用再慢慢的數線放置,柵格區域放置元素通常用在大布局上。
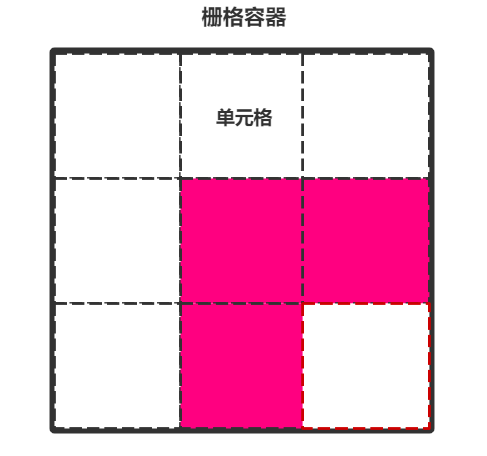
使用 grid-template-areas聲明柵格區域時需要注意一點,柵格區域放置元素必須是矩形的。
你不能這樣放置這樣的一個元素:

柵格區域命名
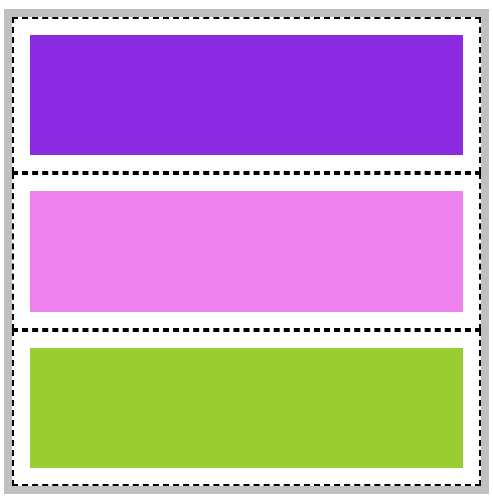
我們來看一個簡單的案例,如何使用 grid-template-areas對柵格區域進行命名並填充元素。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); grid-template-areas: "top top top" "mid mid mid" "bottom bottom bottom"; /* 由於繪製了9*9的單元格,我們必須給每個單元格進行了命名 ,而且一定要是這種格式*/ } main *{ background-clip: content-box; padding: 10px; border: dashed 1px black; } main header{ /* 完整的寫法,推薦使用下面的簡寫方式*/ /* grid-area: top-start/top-start//top-start/top-end/top-end/top-end; */ grid-area: top; background-color: blueviolet; } main article{ grid-area: mid; background-color: violet; } main footer{ grid-area: bottom; background-color: yellowgreen; } </style> </head> <body> <main> <header></header> <article></article> <footer></footer> </main> </body> </html>
柵格區域命名與定位
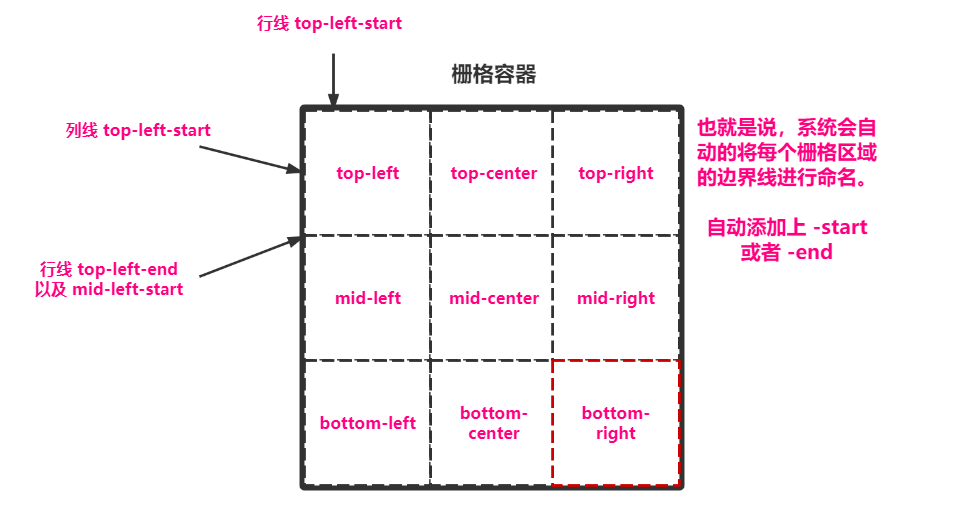
柵格區域邊界線自動命名
柵格區域邊界自動命名是什麼意思呢?我們來看一下下面這張圖:

我們就按圖中這種命名來實驗一下。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); grid-template-areas: "top-left top-center top-right" "mid-left mid-center mid-right" "bottom-left bottom-center bottom-right"; /* 由於繪製了9*9的單元格,我們必須給每個單元格進行了命名 ,而且一定要是這種格式*/ } main *{ background-clip: content-box; padding: 10px; border: dashed 1px black; } main div:first-of-type{ grid-area: top-left-start/top-left-start/mid-center-end/mid-center-end; background-color: blueviolet; } main div:last-of-type{ grid-area: bottom-left-start/bottom-left-start/bottom-right-end/bottom-right-end; background-color: violet; } </style> </head> <body> <main> <div></div> <div></div> </main> </body> </html>
柵格區域邊界線自動命名與定位
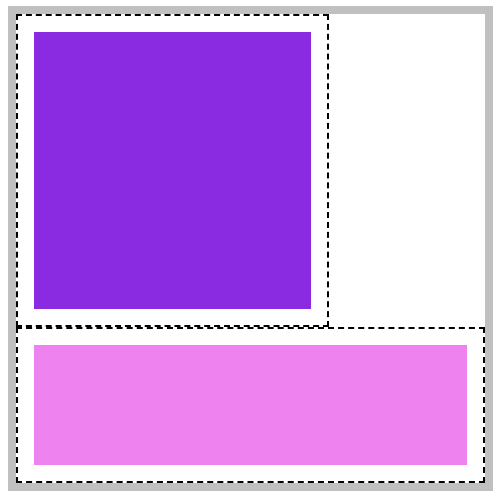
柵格區域命名佔位
柵格區域命名佔位就是說我們有的區域不想給他取名,那麼就直接.就行。
為什麼要這麼做呢?看下圖以及程式碼就能理解,我們在進行區域劃分的時候就想好了這一塊區域是來幹什麼的,應該有多大,那麼多餘的地方之間.佔位即可。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; /* height: 300px; */ border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); grid-template-areas: "top top top" "mid mid ." "bottom . ."; /* 由於繪製了9*9的單元格,我們給每個單元格進行了命名 ,一定要是這種格式*/ } main *{ background-clip: content-box; padding: 10px; border: dashed 1px black; } main header{ /* 完整的寫法,推薦使用下面的簡寫方式*/ /* grid-area: top-start/top-start//top-start/top-end/top-end/top-end; */ grid-area: top; background-color: blueviolet; } main article{ grid-area: mid; background-color: violet; } main footer{ grid-area: bottom; background-color: yellowgreen; } </style> </head> <body> <main> <header></header> <article></article> <footer></footer> </main> </body> </html>
柵格區域命名佔位
柵格容器之元素排序
排序方式
默認情況下,我們的整個柵格元素都是以行(水平)進行填充排序,我們可以在容器中設置grid-auto-flow 屬性可以改變元素排序的方式。
| 選項 | 說明 |
|---|---|
| column | 按列排序 |
| row | 按行排列 |



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); /* 排序方式:垂直 */ grid-auto-flow: column; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
元素排序
空間填充
當元素在柵格中放不下時,將會發生換行產生留白,使用grid-auto-flow: row dense; 可以執行填充空白區域操作。
如下圖,產生了兩個空間。

當設置之後可以發現,1和2的位置都沒變,3和4填充了上來:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); /* 排序方式:水平 是否填充空間:填充 */ grid-auto-flow: row dense; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } main section:nth-of-type(1){ /* 列線 第1根開始往後數2根的區域 */ grid-column:1/span 2; } main section:nth-of-type(2){ /* 列線 第2根開始往後數2根的區域 */ grid-column:2/span 2; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> </main> </body> </html>
空間填充
對齊方式
可以通過屬性方便的定義柵格容器內柵格元素的對齊方式,可用值包括 start | end | center | stretch | space-between | space-evenly | space-around。
| 選項 | 說明 | 對象 |
|---|---|---|
| align-items | 柵格內所有元素的垂直排列方式 | 柵格容器 |
| justify-items | 柵格內所有元素的橫向排列方式 | 柵格容器 |
| justify-content | 所有柵格在容器中的水平對齊方式,容器有額外空間時 | 柵格容器 |
| align-content | 所有柵格在容器中的垂直對齊方式,容器有額外空間時 | 柵格容器 |
| align-self | 元素在柵格中垂直對齊方式 | 柵格元素 |
| justify-self | 元素在柵格中水平對齊方式 | 柵格元素 |
| 選項 | 說明 |
|---|---|
| start | 元素按排序方式順序排列 |
| end | 元素按排序方式倒序排列 |
| center | 元素在容器中 |
| space-between | 第一個元素靠起點,最後一個元素靠終點,餘下元素平均分配空間 |
| space-around | 每個元素兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍 |
| space-evenly | 元素間距離平均分配 |
所有區域對齊方式
其實這些和彈性布局中的用法都差不多,可以看一下前一章寫的彈性布局,那麼這裡就舉例一個平均分配吧。
平均分布指的是,柵格容器中的柵格區域(即單元格),在柵格容器中的對齊方式。
注意:柵格容器一定要有多餘空間。
指定所有區域對齊方式使用justify-content與align-content。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 600px; /* 寬度和高度要足夠大 */ height: 600px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); /* 水平平均 */ justify-content: space-evenly; /* 垂直平均 */ justify-content: space-evenly; align-content: space-evenly; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; line-height: 78px; color: #fff; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
所有區域對齊方式
所有元素對齊方式
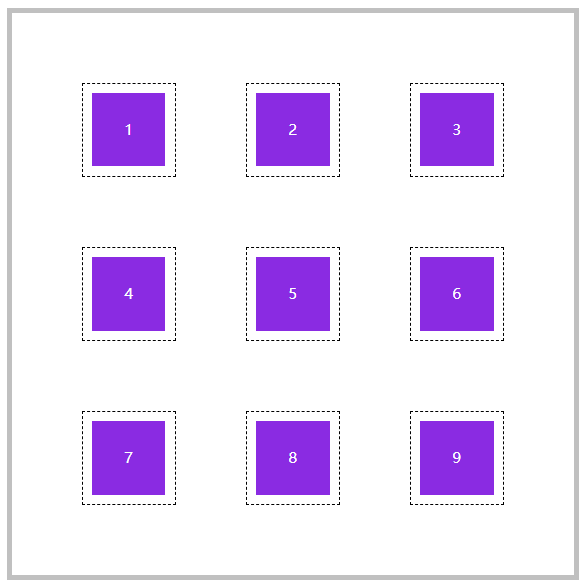
指的是柵格區域中具體的柵格元素的對齊方式,比如說一個單元格太大了,那麼裡面內容又太小了該怎麼做。
指定所有柵格區域中的具體元素使用:justify-items與align-items
注意:柵格區域一定要有多餘空間。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); /* 控制具體元素在單元格中的位置 */ justify-items: center; align-items: center; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; color: #fff; width: 30px; height: 30px; line-height: 30px; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
所有元素對齊方式
單個元素對齊方式
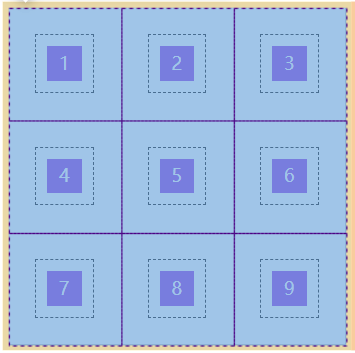
如果想控制單個元素對齊方式,使用justify-self與align-self即可。
注意:盛放該元素的柵格區域一定要有多餘空間。



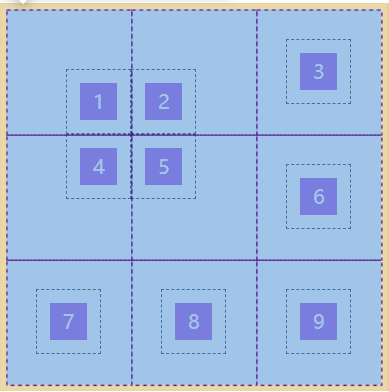
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body { padding: 100px; } main { width: 300px; height: 300px; border: solid 5px silver; display: grid; /* 行數,列數 */ grid-template: repeat(3,100px)/repeat(3,100px); /* 控制具體元素在單元格中的位置 */ justify-items: center; align-items: center; } section { background-color: blueviolet; background-clip: content-box; padding: 10px; border: dashed 1px black; text-align: center; color: #fff; width: 30px; height: 30px; line-height: 30px; } main section:nth-of-type(1){ justify-self: end; align-self: end; } main section:nth-of-type(2){ justify-self: start; align-self: end; } main section:nth-of-type(4){ justify-self: end; align-self: start; } main section:nth-of-type(5){ justify-self: start; align-self: start; } </style> </head> <body> <main> <section>1</section> <section>2</section> <section>3</section> <section>4</section> <section>5</section> <section>6</section> <section>7</section> <section>8</section> <section>9</section> </main> </body> </html>
單個元素對齊方式
簡寫模式
place-content
用於控制柵格中所有區域的對齊方式,語法如下:
place-content: <align-content> <justify-content>
place-items
控制所有區域中所有元素的對齊方式,語法結構如下:
place-items: <align-items> <justify-items>
place-self
控制區域中單個元素的對齊方式,語法結構如下:
place-self: <align-self> <justify-self>

