js:數組(創建、遍歷、函數)
- 2020 年 7 月 18 日
- 筆記
- webFrontEnd
1、數組
採用單個變數只能存儲一個數據,數組能夠存儲多個數據,獲取方式也比較簡單。它是將一組數據存儲在當個變數下的存儲方式。
2、數組的創建
(1)new方式創建,不指定數組長度
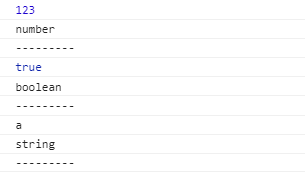
<script>
var arr=new Array();
arr[0]=123;
arr[1]=true;
arr[2]='a';
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log('---------');
}
</script>

(2)new方式創建數組並指定數組長度:
<script>
var arr=new Array(3);
arr[0]=123;
arr[1]=true;
arr[2]='a';
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log('---------');
}
</script>

(3)創建數組的時候直接實例化數組
<script>
var arr=new Array('a',true,123);
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(4)字面量方式創建數組
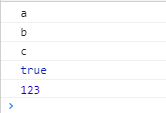
<script>
var arr=['a','b','c',true,123];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、數組的擴容
(1)修改長度
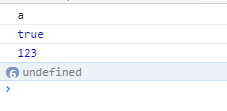
<script>
var arr=new Array('a',true,123);
arr.length=9;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(2)追加元素
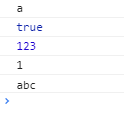
<script>
var arr=new Array('a',true,123);
arr[3]='1';
arr[4]='abc';
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、數組的遍歷
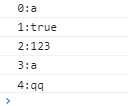
(1)for循環遍歷方式
<script>
var arr=new Array('a',true,123,'a','qq');
for(var i=0;i<arr.length;i++){
console.log(i+':'+arr[i]);
}
</script>

for循環遍歷的優化:
<script>
var arr=new Array('a',true,123,'a','qq');
var l=arr.length;
for(var i=0;i<l;i++){
console.log(i+':'+arr[i]);
}
</script>

避免了反覆獲取數組的長度造成程式的性能減低
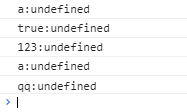
(2)for … …in(效率低)
<script>
var arr=new Array('a',true,123,'a','qq');
for(var i in arr){
console.log(i+':'+arr[i]);
}
</script>

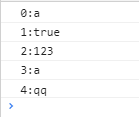
(3)for… …of
<script>
var arr=new Array('a',true,123,'a','qq');
var l=arr.length;
for(var i of arr){
console.log(i+':'+arr[i]);
}
</script>

for.. ..in的輸出的參數是索引,for… …of直接輸出的是對應索引的內容,性能好於for… …in,但是不能處理對象
(4)forEach
<script>
var arr=new Array('a',true,123,'a','qq');
var l=arr.length;
arr.forEach( function(item,index){
console.log(index+':'+item)
} )
</script>

性能比for循環要弱
4、相關函數
(1)concat:連接兩個數組
<script>
var arr1=new Array('a',true,123,'a','qq');
var arr2=new Array('1','2');
var arr3=arr1.concat(arr2);
arr3.forEach( function(item,index){
console.log(index+':'+item)
} )
</script>

(2)join() 把數組中的所有元素放入一個字元串,元素通過指定的分隔符進行分隔
<script>
var arr1=new Array('a',true,123,'a','qq');
console.log(arr1.join("-"));
</script>

(3)排序
數字型數據:
<script>
var arr=new Array(12,23,3,4,5,6,567);
console.log(arr.sort());
</script>

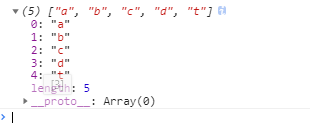
字元串型:
<script>
var arr=new Array('a','c','d','t','b');
console.log(arr.sort());
</script>

sort函數是按照字母順序(ascII)進行排序的
要想實現對數字的排序,需要添加一個函數:
<script> function sortNumber(a,b) { return a - b } var arr=new Array(12,1,5343,2,123); console.log(arr.sort(sortNumber)); </script>

(4)其他函數
- splice:刪除元素並添加新元素
- toString:將數組轉換為字元串並返回
- valueOf:返回數組的原始值
- unshift:向數組的開頭添加一個或更多元素,並返回新的長度
- push:向數組的末尾添加一個或更多元素,並返回新的長度。等… …
總結:
與c和java的數組不同,js中在同一個數組中允許有多種數據類型的數據存在


