理解js中的原型,原型對象,原型鏈
- 2020 年 7 月 16 日
- 筆記
- javascript
理解原型
我們創建的每一個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。看如下例子:
function Person(){
}
Person.prototype.name = 'ccc'
Person.prototype.age = 18
Person.prototype.sayName = function (){
console.log(this.name);
}
var person1 = new Person()
person1.sayName() // --> ccc
var person2 = new Person()
person2.sayName() // --> ccc
console.log(person1.sayName === person2.sayName) // --> true
理解原型對象
根據上面程式碼,看下圖:

需要理解三點:
- 我們只要創建了一個新的函數,就會根據一組特定的規則為該函數創建一個prototype屬性,指向函數的原型對象。即Person(構造函數)有一個prototype指針,指向Person.prototype
- 默認情況下,每個原型對象上都會創建一個constructor(構造函數)屬性,這個屬性是一個指向prototype屬性所在函數的指針
- 每個實例的內部都有一個指針(內部屬性) ,指向構造函數的原型對象。即 person1 和person2 身上都有一個內部屬性__proto__(在ECMAscript中管這個指針叫[[prototype]],雖然在腳本中沒有標準的方式訪問[[prototype]],但是firefox,ie,chrome都支援一個屬性叫__proto__) 指向Person.prototype
注意:person1 和person2 實例與構造函數之間沒有直接的關係。
在之前我們提到,所有實現中無法訪問到[[prototype]],那我們如何知道實例和原型對象之間是否存在關係呢?這裡可以通過兩個方法來判斷:
- 原型對線上的方法:isPrototypeOf(),如:
console.log(Person.prototype.isPrototypeOf(person1)) // --> true - ECMAscript5中新增的一個方法:Object.getPrototypeOf(),這個方法返回[[prototype]]的值。如:
console.log(Object.getPrototypeOf(person1) === Person.prototype) // --> true
實例屬性與原型屬性的關係
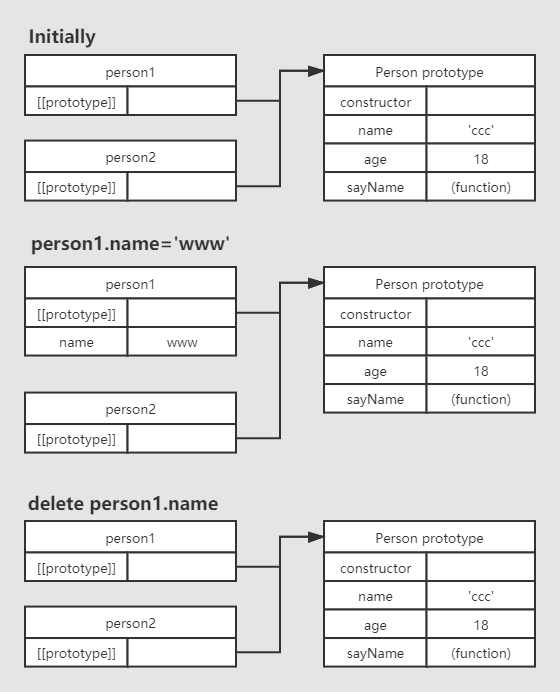
前面我們提到過,原型最初只包含constructor屬性,而該屬性也是共享的,因此可以通過對象實例訪問。雖然可以通過對象實例訪問保存在原型中的值,但卻不能通過對象實例重寫原型中的值。如果我們在實例中添加了一個屬性,而改屬性與實例原型中的一個屬性同名,那就會在實例上創建該屬性並屏蔽原型中的那個屬性。如下:
function Person() {}
Person.prototype.name = "ccc";
Person.prototype.age = 18;
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = 'www' // 在person1中添加一個name屬性
person1.sayName() // --> 'www'————'來自實例'
person2.sayName() // --> 'ccc'————'來自原型'
console.log(person1.hasOwnProperty('name')) // --> true
console.log(person2.hasOwnProperty('name')) // --> false
delete person1.name // --> 刪除person1中新添加的name屬性
person1.sayName() // -->'ccc'————'來自原型'
我們如何判斷一個屬性,到底是實例上的屬性還是原型上的屬性?這裡可以通過hasOwnProperty()方法來檢測一個屬性是存在於實例中還是存在於原型中。(此方法繼承於Object)
下圖詳細分析了上面例子在不同情況下的實現與原型的關係:(省略了Person構造函數的的關係)

更簡單的原型語法
我們不可能總像之前的例子一樣,沒添加一個屬性和方法就要敲一遍,Person.prototype。為了減少不必要的輸入,更常見的方法是像下面這樣:
function Person(){}
Person.prototype ={
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}
在上面程式碼中,我們將Person.prototype設置為等於一個以對象字面量形式創建的新對象。最終結果相同,但有一個例外,constructor屬性不再指向Person了。前面我們介紹過,每創建一個函數,就會同時創建它的prototype對象,這個對象也會自動獲得constructor屬性。但是在我們使用的新語法中,本質上完全重寫了默認的prototype對象,因此constructor屬性也就變成了新對象的constructor屬性(指向Object構造函數),不再指向Person函數了。此時,儘管instanceof操作符還能返回正確的結果,但通過constructor已經無法確定對象的類型了。如下:
var person1 = new Person()
console.log(person1 instanceof Object) // --> true
console.log(person1 instanceof Person) // --> true
console.log(person1.constructor === Person) // --> false
console.log(person1.constructor === Object) // --> true
這裡用instanceof操作符測試Object和Person仍然返回true,constructor屬性則等於Object,不等於Person了,如果constructor真的很重要可以像下面這樣寫:
function Person(){}
Person.prototype ={
constructor: Person, // --> 重設
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}
但是這會引起一個新問題,用上述方式重置constructor屬性會導致它的[[Enumerable]]特性被設置為true。而默認情況下,原生的constructor屬性是不可枚舉的。因此如果你要使用兼容ECMAscript5的JavaScript引擎,可以試一試Object.defineProperty()。
function Person(){}
Person.constructor = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
// 重設構造函數,只適用於ECMAscript5兼容的瀏覽器
Object.defineProperty(Person.constructor, "constructor", {
enumerable: false,
value: Person
})
原型的動態性
由於原型中查找值的過程是一次搜索,因此我們對原型對象所做的任何修改都能立即從實例上反映出來。比如:
function Person(){}
var person1 = new Person()
Person.prototype.sayHi= function(){
console.log('hi')
}
person1.sayHi()
上述程式碼我們先創建了一個Person實例,並將其保存在person1中,然後在Person.prototype中添加了sayHi()方法。即使person1是添加新方法之前創建的,但它仍然可以訪問這個方法。原因是實例與原型之間的鬆散的連接關係。
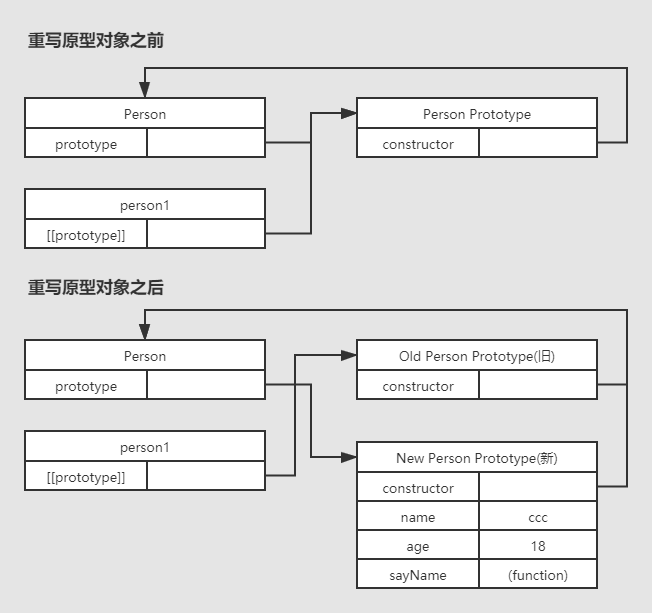
儘管可以隨時為原型添加屬性和方法,並立即能夠在實例中反映出來。但是如果重寫整個原型對象,那麼情況就不一樣了。看如下程式碼:
function Person(){}
var person1 = new Person()
Person.prototype = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
person1.sayName() // --> error
看下圖分析:

調用構造函數時為實例添加了一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個對線更久等於切斷了構造函數與最初原型之間的聯繫。請記住:實例中的指針僅指向原型,而不指向構造函數。
原型鏈
原型鏈的內容明天再寫,今天有點晚了。


