MVC + EFCore 項目實戰 – 數倉管理系統5 – 菜單配置及里程碑劃分
上次課程我們完成了需求的梳理。
我們根據梳理的需求把菜單配好,另外我們把項目里程碑也配置在系統中,開發和管理都在系統中,形成無文檔化管理。

一、菜單配置
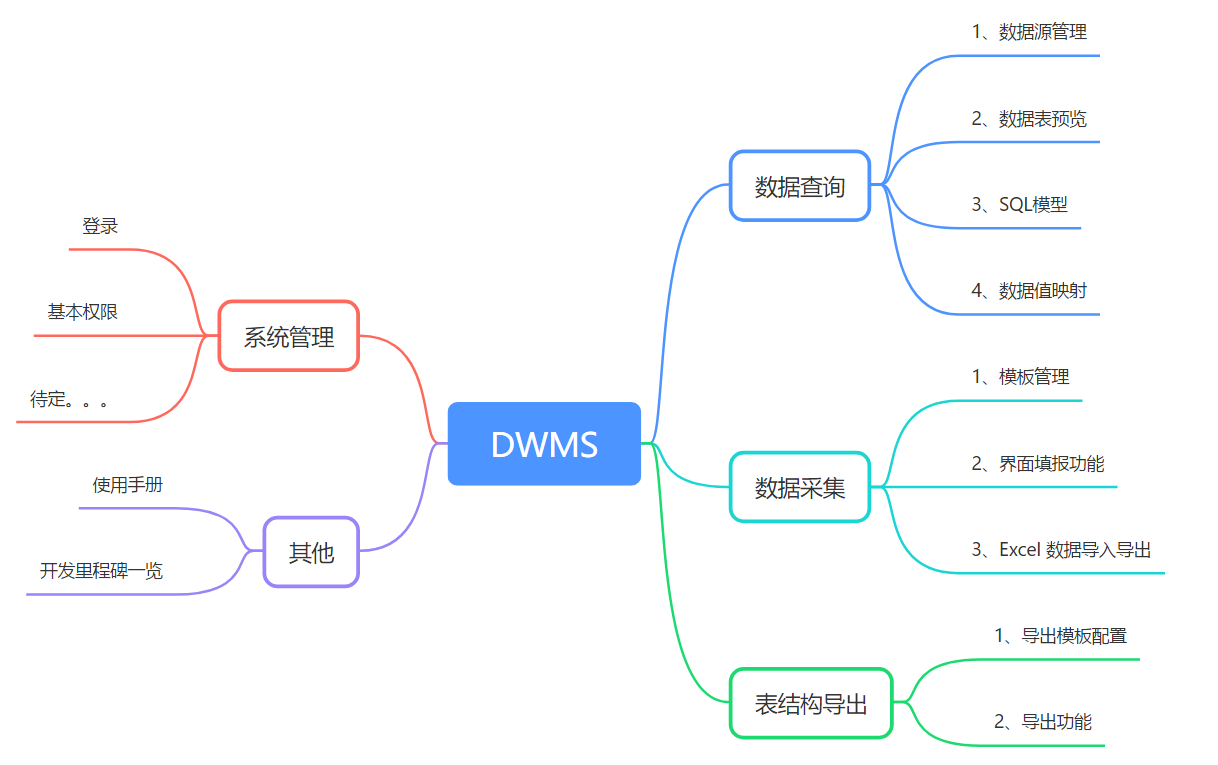
根據我們的歸納圖,我們先將菜單配置好。
我們遵循敏捷開發的原則,近期要開發的功能列的詳細點,遠期要開發的先不展開。

我們要開發的第一個功能是 數據倉庫管理。
我們將這部分需求回顧下,菜單對應功能是:
1、數據源
管理數據源。主要功能是配置一個連接字元串,根據此連接字元串可以讀取相應的資料庫,即我們的數據倉庫。
2、數據表預覽
根據上一條,選擇相應的數據源,我們可以顯示該數據源下所有的 表/視圖,點擊 表/視圖 後可以查詢數據。
3、SQL模型
SQL模型是根據已有表產生新的表。
連接完數據源後,可通過SQL將多張表關聯成一張大表,並進行其他的數據處理(如欄位重命名、新建計算欄位、調整欄位順序等操作),建立數據模型可以彌補本身數據倉庫中表的局限性。
4、數據值映射
有些值看起來不直觀。
如資料庫表中1代表男性,2代表女性。
我們可以通過配置將數字 1、2分別映射成性別的值 男性、女性。
另外其他幾個一級菜單做個簡單說明。
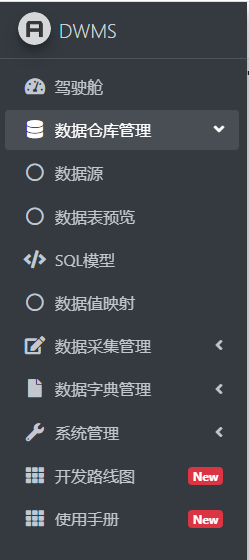
駕駛艙:放置一些常用功能的入口,顯示一些 常用/重要 資訊,管理員可以從這個介面上完成大部分工作。
數據採集管理:提供用戶錄入數據功能。
數據字典管理:提供數據字典導出功能。
系統管理:用戶,許可權等的配置。
開發路線圖:放一些開發里程碑,隨著開發進度動態調整,可概要性查看開發進度,本次將會完成初始版。
用戶手冊:在線操作手冊。
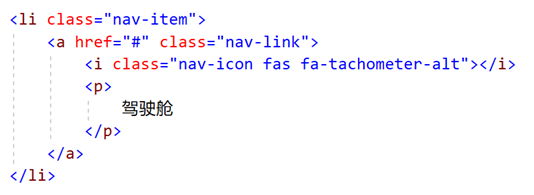
菜單基本上是通過 ul、li標籤及其嵌套形成的,包括兩類:
1、單層級菜單,如駕駛艙。

2、多級嵌套菜單,在li裡面再嵌套ul, 如數據採集管理

我們暫時只用到了兩層。
當然, 如果要用多層的話只要一直嵌套下去就可以。
另外,如果需要根據資料庫中配置動態生成菜單結構的話,可以參考我之前的文章, MVC5+EF6 入門完整教程13 — 動態生成多級菜單 。
二、里程碑頁面開發
我們緊接著來完成開發路線圖。
我們將整個開發階段分為5個裡程碑:
1、數據倉庫管理
2、數據採集管理
3、數據字典管理
4、系統管理
5、檢查與第一輪迭代,用戶手冊補充、上線
我們用不同顏色來標註:
藍色 — 計劃,紅色 — 進行中,綠色 — 已完成。

我們來完成上圖。
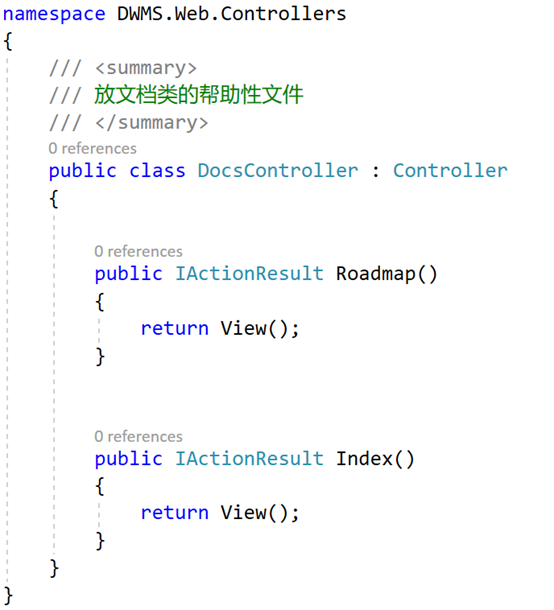
新建一個專門放文檔相關的DocsController

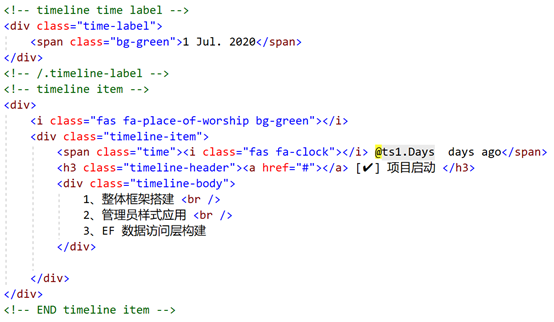
新建對應的View, 以項目啟動部分為例:

其中 ts1是我們定義的天數,可以計算已經過去的天數

總結
我們完成了項目的開發計劃,配置好了菜單,並劃分出了里程碑節點。
後面每一次課程結束都會維護一次里程碑,如調整日期、添加更多的功能描述、記錄一些問題等。
我們遵循敏捷開發的原則,認為一開始不能把事情做對。
通過快速的迭代來獲取更多的細節資訊,調整我們的開發計劃。
歡迎大家參與交流,祝大家學習進步 :)


