循序漸進VUE+Element 前端應用開發(16)— 組織機構和角色管理模組的處理
- 2020 年 7 月 14 日
- 筆記
- 循序漸進VUE+Element
在前面隨筆《循序漸進VUE+Element 前端應用開發(15)— 用戶管理模組的處理》中介紹了用戶管理模組的內容,包括用戶列表的展示,各種查看、編輯、新增對話框的介面處理和後台數據處理操作,本篇隨筆繼續深化Vue + Element許可權管理模組管理的內容,介紹組織機構和角色管理模組的處理,通過組織機構和角色管理模組的介紹,使得我們了解介面組件化模組的開發思路和做法,提高我們介面設計的技巧,並減少程式碼的複雜性,提高介面程式碼的可讀性,同時也是利用組件的復用管理。
1、組織機構管理模組介面
組織機構管理模組介面如下所示,包括組織機構的成員管理和角色管理,在ABP基礎領域裡面,組織機構可以包含0到多個成員,也可以包含0到多個角色,因此介面設計如下所示。

在對象UML的圖例中,應該是如下所示的效果圖,組織機構包含組織成員和角色的內容。

在介面上,組織成員還需要添加成員的功能,同理角色也需要添加角色的處理,如下UML圖示。

由於添加成員也是一個介面功能,一般情況下,如果我們放在一個頁面裡面,可能會增加程式碼量,增加程式碼維護難度和降低可讀性,因此我們可以考慮把這些添加成員、添加角色的操作放在一個獨立的組件模組裡面進行設計,然後在主頁面中引用組件即可。
組織機構添加成員的介面是彈出一個對話框,然後在其中查詢選擇系統用戶列表,確認即可完成添加成員操作。

對於添加角色操作,也是類似的處理,把它們的邏輯和介面處理,封裝為一個獨立的介面組件,這個在Vue+Element是非常方便的,也是常用隱藏複雜性的做法。添加角色介面效果如下所示,彈出對話框中選擇系統角色,確認添加到對應的組織機構即可。

2、角色管理介面
角色管理首先也是以列表展示系統角色的內容,如下介面所示。

其中每個角色,除了包含基本資訊外,還會包含擁有的許可權(功能控制點)、包含用戶,以及擁有的菜單,其中許可權是用來控制介面元素,如操作按鈕的顯示的,而擁有的菜單,則是用戶以指定帳號登錄系統後,獲得對應角色的菜單,然後構建對應的訪問入口的。
角色介面模組UML類圖如下所示。

那麼對應介面元素上,我們就應該以不同的Tab來展示這些資訊,如下所示。 其中可以看到不同的Tab顯示不同的內容。

角色包含的許可權如下所示

其中擁有的菜單也是一個樹形列表,和許可權類似,如下介面所示。

上面幾個圖是查看介面的內容,而添加或者編輯角色,則需要對樹形列表進行勾選操作,以便為角色選擇對應的許可權和擁有的菜單許可權。
我們以菜單許可權為例,編輯角色資訊的時候,對應的樹形列表應該可以勾選,確認後把勾選的用戶選擇提交到後台保存處理。

3、介面模組化的處理
上面模組中,涉及到多個頁面內容的處理,如果把所有的內容全部放在一個頁面裡面,頁面內容和JS的邏輯程式碼將會比較臃腫,難以維護,增加編輯介面程式碼的難度。
其實介面設計,也是可以以UML的類圖為規則,一個業務介面一個組件的方式來構建介面,而介面組件可以在多個地方重用,有時候可以設計不同的屬性來區分即可。
我們回到組織機構裡面添加成員和添加角色的操作UML圖。

其中添加成員、添加角色,涉及介面的列表數據展示以及對應的添加展示操作,獨立一個介面還是比較方便的,而且添加成員 ,在角色維護模組裡面也需要用到,那麼可以兼容兩個場景來設計組件模組。
完成添加成員、添加角色的介面組件後,我們就可以在組織機構介面裡面引入使用。

接著加入對應的組件集合裡面即可。

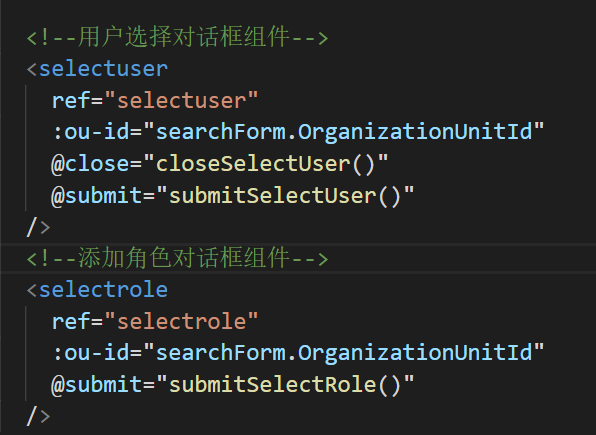
然後在介面部分加入對應的組件呈現程式碼,如下所示。

有了這些準備,我們就可以在需要觸發介面顯示的時候,調用程式碼展示對應的對話框介面組件即可。
addUser() { // 顯示添加成員對話框
var ouid = this.searchForm.OrganizationUnitId
if (!ouid || typeof (ouid) === 'undefined') {
this.msgError('請先選擇組織機構!')
return
}
this.$refs.selectuser.show()
},
addRole() { // 顯示添加成員對話框
var ouid = this.searchForm.OrganizationUnitId
if (!ouid || typeof (ouid) === 'undefined') {
this.msgError('請先選擇組織機構!')
return
}
this.$refs.selectrole.show()
},
對於角色模組也是類似,我們儘可能設計更多可以重用的介面模組,減少主模組頁面程式碼,並提高組件的復用率。
之前介紹過,角色介面模組UML類圖如下所示。

我們也可以依據這個來對模組的內容進行劃分,不同業務設計不同的介面組件,最後整合一起使用即可。

這樣我們查看角色詳細資訊的時候,介面程式碼就可以減少很多,只需要引入對應的介面組件即可,如下程式碼所示。
<el-dialog title="查看資訊" :visible="isView" :modal-append-to-body="false" @close="closeDialog"> <el-col> <el-tabs value="basicPage" type="border-card"> <el-tab-pane name="basicPage" label="基本資訊"> <el-form ref="viewForm" :model="viewForm" label-width="120px"> <el-form-item label="角色名"> <el-input v-model="viewForm.name" disabled /> </el-form-item> <el-form-item label="角色顯示名"> <el-input v-model="viewForm.displayName" disabled /> </el-form-item> <el-form-item label="角色描述"> <el-input v-model="viewForm.description" type="textarea" disabled /> </el-form-item> </el-form> </el-tab-pane> <el-tab-pane name="permitPage" label="許可權"> <rolefunction ref="rolefunction" :role-id="selectRoleId" /> </el-tab-pane> <el-tab-pane name="userPage" label="用戶"> <roleuser ref="roleuser" :role-id="selectRoleId" :can-add="false" :can-delete="false" /> </el-tab-pane> <el-tab-pane name="menuPage" label="菜單"> <rolemenu ref="rolemenu" :role-id="selectRoleId" /> </el-tab-pane> </el-tabs> </el-col> <div slot="footer" class="dialog-footer"> <el-button type="success" @click="closeDialog">關閉</el-button> </div> </el-dialog>
上面著重部分就是引入對應的介面組件,這樣在編輯介面裡面,我們依舊可以重用這部分的介面組件,介面組件的介面內容展示控制是內處理的,我們在主介面不用管理,非常方便。
角色查看詳細介面效果如下所示。

角色的編輯介面程式碼如下所示。
<el-dialog title="編輯資訊" :visible="isEdit" :modal-append-to-body="false" @close="closeDialog"> <el-col> <el-tabs value="basicPage2" type="border-card"> <el-tab-pane name="basicPage2" label="基本資訊"> <el-form ref="editForm" :rules="rules" :model="editForm" label-width="120px"> <el-form-item label="角色名"> <el-input v-model="editForm.name" /> </el-form-item> <el-form-item label="角色顯示名"> <el-input v-model="editForm.displayName" /> </el-form-item> <el-form-item label="角色描述"> <el-input v-model="editForm.description" type="textarea" /> </el-form-item> </el-form> </el-tab-pane> <el-tab-pane name="permitPage2" label="許可權"> <rolefunction ref="rolefunction2" :showcheck="true" :role-id="selectRoleId" /> </el-tab-pane> <el-tab-pane name="userPage2" label="用戶"> <roleuser ref="roleuser2" :role-id="selectRoleId" :can-add="true" :can-delete="true" /> </el-tab-pane> <el-tab-pane name="menuPage2" label="菜單"> <rolemenu ref="rolemenu2" :showcheck="true" :role-id="selectRoleId" /> </el-tab-pane> </el-tabs> </el-col> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="saveEdit()">確定</el-button> <el-button type="success" @click="closeDialog">關閉</el-button> </div> </el-dialog> </div>
角色的編輯介面效果如下所示。

通過上面的介紹,我們應該理解到,儘可能按介面展示業務邏輯來區分不同的組件模組,可以極大降低主介面的維護複雜性,而且介面組件也是內聚處理的,因此使用的時候也是非常方便。
通過設計不同的介面組件,我們可以組織起來更加強大的介面展示,而並不影響維護的比便利性,這個就是模組化處理的優勢所在。
為了方便讀者理解,我列出一下前面幾篇隨筆的連接,供參考:
循序漸進VUE+Element 前端應用開發(1)— 開發環境的準備工作
循序漸進VUE+Element 前端應用開發(2)— Vuex中的API、Store和View的使用
循序漸進VUE+Element 前端應用開發(3)— 動態菜單和路由的關聯處理
循序漸進VUE+Element 前端應用開發(4)— 獲取後端數據及產品資訊頁面的處理
循序漸進VUE+Element 前端應用開發(5)— 表格列表頁面的查詢,列表展示和欄位轉義處理
循序漸進VUE+Element 前端應用開發(6)— 常規Element 介面組件的使用
循序漸進VUE+Element 前端應用開發(7)— 介紹一些常規的JS處理函數
循序漸進VUE+Element 前端應用開發(8)— 樹列表組件的使用
循序漸進VUE+Element 前端應用開發(9)— 介面語言國際化的處理
循序漸進VUE+Element 前端應用開發(11)— 圖標的維護和使用
循序漸進VUE+Element 前端應用開發(12)— 整合ABP框架的前端登錄處理
循序漸進VUE+Element 前端應用開發(13)— 前端API介面的封裝處理
循序漸進VUE+Element 前端應用開發(14)— 根據ABP後端介面實現前端介面展示
循序漸進VUE+Element 前端應用開發(15)— 用戶管理模組的處理
循序漸進VUE+Element 前端應用開發(16)— 組織機構和角色管理模組的處理


