邂逅Vue.js
1.簡單認識一下Vue.js
-
Vue (讀音 /vjuː/,類似於 view),不要讀錯。
-
Vue是一個漸進式的框架,什麼是漸進式的呢?
- p漸進式意味著你可以將Vue作為你應用的一部分嵌入其中,帶來更豐富的交互體驗。
- 或者如果你希望將更多的業務邏輯使用Vue實現,那麼Vue的核心庫以及其生態系統。
- 比如Core+Vue-router+Vuex,也可以滿足你各種各樣的需求。
-
Vue有很多特點和Web開發中常見的高級功能
- 解耦視圖和數據
- 可復用的組件
- 前端路由技術
- 狀態管理
- 虛擬DOM
2.Vue.js的安裝
使用一個框架,我們第一步要做什麼呢?安裝下載它
安裝Vue的方式有很多:
方式一:直接CDN引入
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="//cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生產環境版本,優化了尺寸和速度 -->
<script src="//cdn.jsdelivr.net/npm/vue"></script>
方式二:下載和引入
開發環境 //vuejs.org/js/vue.js
生產環境 //vuejs.org/js/vue.min.js
方式三:NPM安裝
後續通過webpack和CLI的使用,我們使用該方式。
3.Vue初體驗
我們來做我們的第一個Vue程式,體驗一下Vue的響應式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀'
}
})
</script>
</html>
運行這段程式,我們可以在瀏覽器中看到你好呀,那麼這段程式做了些什麼,為什麼可以顯示出來?
我們來閱讀JavaScript程式碼,會發現創建了一個Vue對象。
創建Vue對象的時候,傳入了一些options:{}
{}中包含了el屬性:該屬性決定了這個Vue對象掛載到哪一個元素上,很明顯,我們這裡是掛載到了id為app的元素上
{}中包含了data屬性:該屬性中通常會存儲一些數據
-
這些數據可以是我們直接定義出來的,比如像上面這樣。
-
也可能是來自網路,從伺服器載入的。
瀏覽器執行程式碼的流程:
執行到10~13行程式碼顯然出對應的HTML
執行第16行程式碼創建Vue實例,並且對原HTML進行解析和修改。
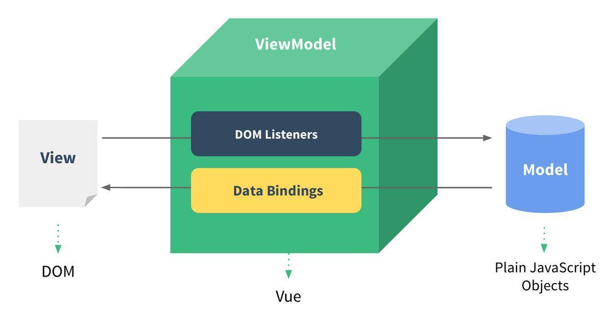
4.Vue中的MVVM

View層:
- 視圖層
- 在我們前端開發中,通常就是DOM層。
- 主要的作用是給用戶展示各種資訊。
Model層:
- 數據層
- 數據可能是我們固定的死數據,更多的是來自我們伺服器,從網路上請求下來的數據。
- 在我們上面的案例中,就是裡面的data區域,當然,裡面的數據可能沒有這麼簡單。
VueModel層:
- 視圖模型層
- 視圖模型層是View和Model溝通的橋樑。
- 一方面它實現了Data Binding,也就是數據綁定,將Model的改變實時的反應到View中
- 另一方面它實現了DOM Listener,也就是DOM監聽,當DOM發生一些事件(點擊、滾動、touch等)時,可以監聽到,並在需要的情況下改變對應的Data。
我們現在來看一個計數器的案例,幫助我們理解MVVM模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>當前計數:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
})
</script>
</html>
這個例子很簡單,就是通過點擊按鈕觸發事件,實現對count的加減。那麼在這個案例中MVVM分別對應那塊呢?
View層
下面的這個div就是MVVM中的V
<div id="app">
<div>當前計數:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
Model層
data: {
count: 0
},
ViewModel
ViewModel就是我們創建出來Vue實例
5.Vue實例中的options
你會發現,我們在創建Vue實例的時候,傳入了一個對象options。
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
這些參數表示什麼意思呢?為什麼要傳入這些參數,還可以傳入其他的參數嗎?初學者應該都會有這樣的疑問
這個options中可以包含哪些選項呢?
關於這個options的詳細參數可以看官網文檔的介紹,裡面包含了所有的參數與介紹,具體的參數含義我們會在後面用到的時候再具體介紹。
//cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
這裡我們先來看我們案例中遇到的參數。
el:
類型:string | HTMLElement
作用:決定之後Vue實例會管理哪一個DOM。
data:
類型:Object | Function (組件當中data必須是一個函數)
作用:Vue實例對應的數據對象。
methods:
類型:{ [key: string]: Function }
作用:定義屬於Vue的一些方法,可以在其他地方調用,也可以在指令中使用。


